
Სარჩევი:
- მარაგები
- ნაბიჯი 1: Creando Código En Arduino IDE
- ნაბიჯი 2: Creando Proyecto და აპლიკაციის გამომგონებელი
- ნაბიჯი 3: Creando La Interfaz De Usuario De La Aplicación
- ნაბიჯი 4: Imagenes Im App Inventor
- ნაბიჯი 5: მნიშვნელოვანი პროგრამის გამომგონებელი Sonidos
- ნაბიჯი 6: Creando El Código პროგრამის გამომგონებელი
- ნაბიჯი 7: Desarrollando El Piano Con Cartón, Papel Y Aluminio
- ნაბიჯი 8: ინსტრუმენტული მუსიკალური მულტიმედიური ტერმინადო
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.



მუსიკალური მულტიმედია "DoReMi" არის ინსტრუმენტის შემსრულებელი, რომელიც აფასებს შემდეგს:
მარაგები
Estos son los materiales que vas a საჭიროება:
1. საკანში
2. ვემოს ლოლინ 32 (კანტიდადი: 1)
3. პროტობორდი (კანტიდადი: 1)
4. კაბელები para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 7)
5. პაპელი
6. კარტონი
7. ალუმინიო
8. ტიჟერასი
9. რეგლა
ნაბიჯი 1: Creando Código En Arduino IDE

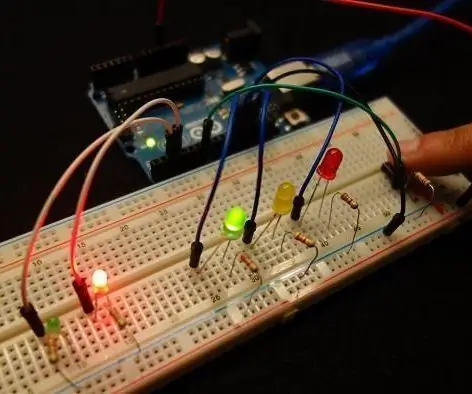
El primer paso será conectar კაბელები dupont en los pines táctiles del Lolin32 como se muestra en las dos imágenes de arriba.
- დააინსტალირეთ t GPctil en GPIO 4
- დააინსტალირეთ t GPctil en GPIO 2
- ჩაწერეთ táctil en GPIO 15
- დააინსტალირეთ táctil en GPIO 14
- Pin táctil en GPIO 27
- Pin táctil en GPIO 32
- Pin táctil en GPIO 33
Luego deberás იყენებს ელ.კოდური "Bluetooth" პროგრამულ უზრუნველყოფას Arduino IDE, რომელიც არის ქვედა ნაწილში.
ნაბიჯი 2: Creando Proyecto და აპლიკაციის გამომგონებელი
პირველ რიგში, თქვენ უნდა მიუთითოთ ბმული აბრირის პროგრამის გამომგონებლისათვის: აპლიკაციის გამომგონებელი
დააწკაპუნეთ arriba a la izquierda dar- ზე დააწკაპუნეთ en შექმენით პროგრამები, რომლითაც თქვენ შეგიძლიათ გამოიყენოთ ელექტრონული სერვისი თქვენი პირველი სესიისათვის.
შექმენით ახალი პროექტი დააწკაპუნეთ: დაიწყეთ ახალი პროექტი და გადმოწერეთ 1 ეკრანი და დააჭირეთ ღილაკს: დაამატეთ ეკრანი.
ნაბიჯი 3: Creando La Interfaz De Usuario De La Aplicación

Para diseñar la interfaz de usuario:
თავდაპირველად დაგეგმილია პანერას ჰორიზონტალური ხერხი, თქვენ შეგიძლიათ დააჭიროთ კამათელს და შეაჩეროთ კამათელი: Screen1 y donde dice ScreenOrientation cambiar la opción in Landscape.
Luego buscar en Pallete (ubicada en la parte izquierda):
განლაგება: la opción que diga HorizontalArrangement y arrastrarla a la interfaz
მომხმარებლის ინტერფეისი: ListPicker (რაც შეიძლება გამოყენებულ იქნას როგორც ელექტრული ელემენტების ჩამონათვალი), ასევე თვისებები, რომელიც მდებარეობს ნაწილში, ტექსტი: Escanear. También Label (que es para mostrar texto) y igual que con ListPicker poner en Text: Estado: Conectado. Estos dos componentes deberás arrastrarlos al HorizontalArrangement
- სენსორი: საათი y deslizar a la interfaz.
- დაკავშირება: BluetoothClient და arrastrar a la interfaz.
Si deseas observar como debería quedar, en la parte superior se encuentra una imagen de la interfaz de usuario terminada.
ნაბიჯი 4: Imagenes Im App Inventor



იმპორტისთვის, რომელიც შეიძლება შემოიფარგლოს იმ ნაწილში, რომელიც ავრცელებს ჩვენს მედიასაშუალებებს, გამოაქვეყნებს კომპონენტებს და ავირჩევთ ფაილს და ავირჩევ ფაილს.
Después deberás is a a Pallete (ubicado en la parte izquierda) y მომხმარებლის ინტერფეისის ინტერფეისი, რომელიც მოიცავს სურათს და გამოსახულებებს, ასახავს მახასიათებლებს (en parte derecha) buscar Picture y esta aparecerán las imagenes que añadiste anteriormente.
შენიშვნა: Para acomodar las imágenes en el centro, en Properties cambiar en სიგანე და სიმაღლე: შეავსეთ მშობელი. Todas las imágenes (menos la del inicio) deben desactivarse, para esto en Properties se debe desactivar la opción ხილული (que no esté azul).
- Imagen de inicio (En AppInventor: Image1)
- Imagen Do (En AppInventor: Image2)
- Imagen Fa (En AppInventor: Image5)
- Imagen La (En AppInventor: Image7)
- Imagen Mi (En AppInventor: Image4)
- Imagen Re (En AppInventor: Image3)
- Imagen Si (En AppInventor: Image8)
- Imagen Sol (En AppInventor: Image6)
ნაბიჯი 5: მნიშვნელოვანი პროგრამის გამომგონებელი Sonidos
იმისთვის, რომ შემოვიტანოთ ის ნაწილი, რომელიც მიმართულია მედიის მიერ, გამოიყენეთ კომპონენტები და შეარჩიეთ ფაილი და შეარჩიეთ ფაილი.
Después deberás ir a Pallete (ubicado en la parte izquierda) y en Media arrastrar a la interfaz la opción que diga sound, después en Properties (en la parte derecha) buscar Source y en esta aparecerán los sonidos que añadiste anteriormente.
- Sonido DO (En AppInventor: Sound1)
- Sonido FA (En AppInventor: Sound4)
- Sonido LA (En AppInventor: Sound6)
- Sonido MI (En AppInventor: Sound3)
- Sonido RE (En AppInventor: Sound2)
- Sonido SI (En AppInventor: Sound7)
- Sonido SOL (En AppInventor: Sound5)
ნაბიჯი 6: Creando El Código პროგრამის გამომგონებელი




პირველ რიგში დააწკაპუნეთ ბლოკებზე, გამოიყენეთ და გაათავისუფლეთ ისინი უმაღლესი დიზაინის დიზაინერის მიერ, პროგრამის პროგრამული უზრუნველყოფის განხორციელების მიზნით.
Después en Blocks (ubicado en la parte izquierda) podrás arrastrar los bloques que necesites.
1. ეს არის ნაწილი, რომელიც შეიცავს ინფორმაციას Bluetooth- ის დისპანსერებისთვის, რომლითაც შეგიძლიათ დააწკაპუნოთ, რათა დააწკაპუნოთ ყველა სიაში (Imagen1).
2. აკავშირებს bluetooth სელექციონალდს და ხედავს პროგრამას "Desconectado" და "Conectado" (Imagen2).
3. En esta parte se inicializa la variable en la que se va a guardar lo que se recibe desde el arduino (Imagen3).
4. Con este se activa la imagen y el sonido de la nota "DO" y desaparecen las demás imagenes (Imagen4).
5. Con este se activa la imagen y el sonido de la nota "RE" y desaparecen las demás imagenes (Imagen5).
6. Con este se activa la imagen y el sonido de la nota "MI" y desaparecen las demás imagenes (Imagen6).
7. Con este se activa la imagen y el sonido de la nota "FA" y desaparecen las demás imagenes (Imagen7).
8. Con este se activa la imagen y el sonido de la nota "SOL" y desaparecen las demás imagenes (Imagen8).
9. Con este se activa la imagen y el sonido de la nota "LA" y desaparecen las demás imagenes (Imagen9).
10. Con este se activa la imagen y el sonido de la nota "SI" y desaparecen las demás imagenes (Imagen10).
ნაბიჯი 7: Desarrollando El Piano Con Cartón, Papel Y Aluminio



მუსიკალური მულტიმედიური ინსტრუმენტის გამოყენებით შესაძლებელია გამოიყენოთ plantillas que están en la parte inferior, y laltima imagen llamada "Guía".
1. Intentar que los კაბელები queden como se muestra en la Imagen1.
2. Realizar agujero en la plantilla, en los cuadrados negros (Imagen2).
3. Ingresar los კაბელები por estos huecos (Imagen3).
4. Asegurar la plantilla en el cartón, al igual que la protoboard (Imagen4).
5. Reforzar la parte de atrás (Imagen5).
6. ხელახლა შეაფასეთ 7 ალუმინის ტროზო: 6 სმ x6 სმ (Imagen6).
7. Doblar el aluminio previamente recortado a la mitad (Imagen7).
8. Pegar cuidadosamente, colocando el cable adentro del doblez (Imagen8).
9. Añadir cintas que peguen todos los trozos de aluminio (Imagen9).
10. Ajustar recortes con una regla (Imagen10).
11. Asegurar con más cintas horizontalales los trozos (Imagen11).
12. El total de las cintas pegadas horizontalmente fue de: 3 (Imagen12).
13. Pegar plantilla de las teclas en el cartón (de mínimo 18cmx26cm) y reforzar los lados (Imagen13).
14. Lo puedes decorar como desees (Imagen14).
შენიშვნა: Las imágenes están ubicadas en la parte de arriba en el orden de los pasos. Aquí encontrarás más información sobre so los Capacitive Touch Sensor Pins, y la manera de unirlo aluminium
ნაბიჯი 8: ინსტრუმენტული მუსიკალური მულტიმედიური ტერმინადო
En la parte inferior podrás encontrar el apk del proyecto para que lo puedas descargar en el celular y de esta manera probar la aplicación.
გირჩევთ:
ნახევარი ნაბიჯი: 5 ნაბიჯი (სურათებით)

სემინარი: IntroduçãoNeste projeto, você construirá um an sistema de semáforos: არსებობს 3 LED ნათურები სხვადასხვა ბირთვით (verde, amarelo e vermelho) para imitar os semáforos dos carros; არსებობს 2 LED ნათურები სხვადასხვა ბირთვით (verde და vermelho) იმისთვის, რომ გააკეთოთ
Arduino Uno თევზის მიმწოდებელი 6 იაფი და მარტივი ნაბიჯი!: 6 ნაბიჯი

Arduino Uno თევზის მიმწოდებელი 6 იაფი და მარტივი ნაბიჯი! შინაური ცხოველების მქონე ადამიანებს, ალბათ, იგივე პრობლემა ჰქონდათ, როგორც მე: შვებულება და დავიწყება. მე მუდმივად მავიწყდებოდა ჩემი თევზის გამოკვება და ყოველთვის ვცდილობდი ასე გამეკეთებინა სანამ ის წავიდოდა
აკუსტიკური ლევიტაცია Arduino Uno– ით ეტაპობრივად (8 ნაბიჯი): 8 ნაბიჯი

აკუსტიკური ლევიტაცია Arduino Uno– სთან ერთად ეტაპობრივად (8 საფეხური): ულტრაბგერითი ხმის გადამცემები L298N Dc მდედრობითი ადაპტერი დენის წყაროს მამაკაცის dc pin Arduino UNOBreadboard და ანალოგური პორტები კოდის გადასაყვანად (C ++)
ნაბიჯი: 4 ნაბიჯი

聲納: 改作: https: //aboutsciences.com/blog/arduino-radar-using … 我 在 原本 聲納 的 ar ar ar ar ar: arduino uno, 感測器, 馬達, 喇叭: 掃描 到 物品 加速 並 傳 述 cm cm cm cm cm cm cm 10 სმ 時 喇叭 會
პირდაპირი 4G/5G HD ვიდეო ნაკადი DJI Drone– დან დაბალი ლატენტურობით [3 ნაბიჯი]: 3 ნაბიჯი
![პირდაპირი 4G/5G HD ვიდეო ნაკადი DJI Drone– დან დაბალი ლატენტურობით [3 ნაბიჯი]: 3 ნაბიჯი პირდაპირი 4G/5G HD ვიდეო ნაკადი DJI Drone– დან დაბალი ლატენტურობით [3 ნაბიჯი]: 3 ნაბიჯი](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
პირდაპირი 4G/5G HD ვიდეო ნაკადი DJI Drone– დან დაბალი ლატენტურობით [3 ნაბიჯი]: შემდეგი სახელმძღვანელო დაგეხმარებათ მიიღოთ პირდაპირი HD ხარისხის ვიდეო ნაკადები თითქმის ნებისმიერი DJI თვითმფრინავისგან. FlytOS მობილური აპლიკაციისა და FlytNow ვებ აპლიკაციის დახმარებით თქვენ შეგიძლიათ დაიწყოთ ვიდეოს სტრიმინგი დრონიდან
