
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.




ეს არის 3D დაბეჭდილი მთვარე სტენდით. აშენებულია RGB LED ზოლით 20 led, რომელიც დაკავშირებულია arduino uno- სთან და დაპროგრამებულია ბლინკით კონტროლისთვის. არდუინოს კონტროლი შესაძლებელია აპლიკაციის საშუალებით blynk- დან iPhone- ზე ან Android- ზე.
ნაბიჯი 1: ნაწილები და ინსტრუმენტები:



1x - ws2812b LED ზოლები, მე გამოვიყენე 1 მ 30 ზოლიანი ზოლი და ამოვიღე 20 ლუქი ამისათვის.
1x - 3D დაბეჭდილი მთვარე, ბმული რამის სამყაროდან გადმოსაწერად:
1x - 3D დაბეჭდილი მთვარის სადგამი, ბმული thingiverse- დან:
1x - 3D დაბეჭდილი LED ზოლის დამჭერი, თვითნაკეთი ჩამოტვირთეთ დამატებული zip ფაილი ფაილის მისაღებად. თქვენ უნდა შეაფასოთ იგი 1000%-მდე!
1x - arduino uno + კაბელი
1x კომპიუტერი ქსელით
ნაბიჯი 2: მშენებლობის პროცესი:



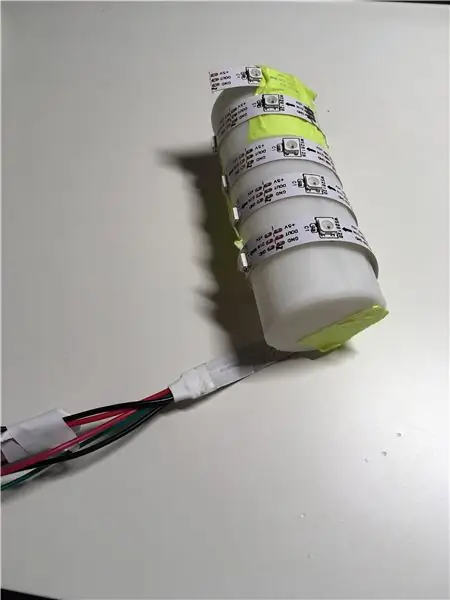
დავიწყე ფირის ჩასმა led ზოლზე და მიმაგრება led led ზოლის მფლობელზე. დარწმუნდით, რომ არ დაფაროთ არც ერთი შუქი და ასევე არ გამოიყენოთ გამტარი ლენტი, როდესაც მას მიამაგრებთ რულეტზე.
მთვარის საყრდენის გასაძლიერებლად მე გამოვიყენე ორმაგი ცალმხრივი ლენტი და რამდენიმე წამი დავაყენე ზეწოლა და ისინი ძალიან კარგად იყვნენ ერთმანეთთან.
სათადარიგო ზოლები წამყვანი რულეტის დამჭერით დაიდგა სადგამის თავზე, მე გადავიყვანე კაბელები წამყვანი ზოლიდან სადგამზე და დავუკავშირე არდუინოს. მე ასევე გამოვიყენე ორმაგი ცალმხრივი ლენტი მის დასაჭერად.
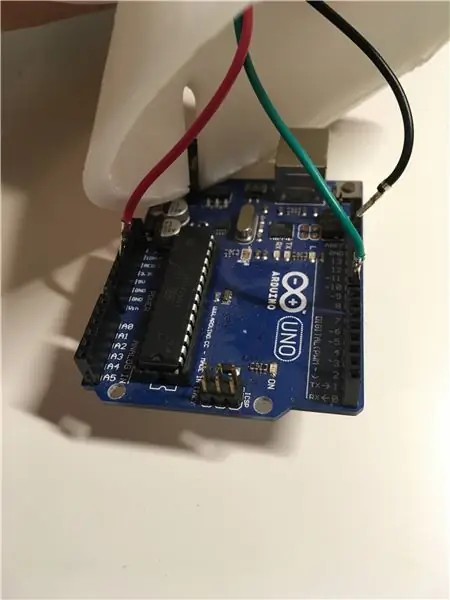
როგორ არის დაკავშირებული კაბელები:
- შავი კაბელი მიწასთან (gnd)
- წითელი კაბელი არვუინოდან 5 ვ -მდე
- მწვანე კაბელი 8 პინზე, zip ფაილიდან კოდი ასევე გამოიყენებს pin 8 + 20 led- ს.
მე არ გამოვიყენე გარე კვების ბლოკი, ასე რომ, მე შევამცირე სიკაშკაშე, რომელიც გამოიყენება led- ებამდე.
Arduino uno ამ სტენდისთვის ოდნავ დიდია, ასე რომ მე მომიწია ქვედა ფენის ამოღება სადგამზე და მთლიანი სადგამი პატარა ყუთზე გადავაგდე, მთვარის ქვეშ მდებარე ოთახით.
მე უბრალოდ მთვარე გადავაბრუნე რულეტზე, ასე რომ შესაძლებელია თუ არა ეს ოდესმე საჭიროებისამებრ ავწიო.
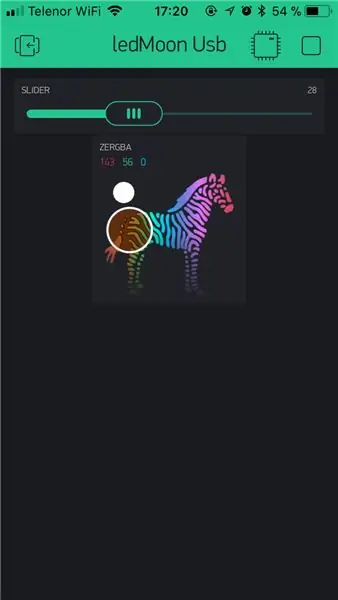
ნაბიჯი 3: პროგრამირება Arduino + Blynk აპლიკაცია:



პროგრამა ძირითადად აღებულია ბლინკის მაგალითიდან:
მე გამოვიყენე ზებრა RGB კონტროლი და სლაიდერი სიკაშკაშის დასადგენად.
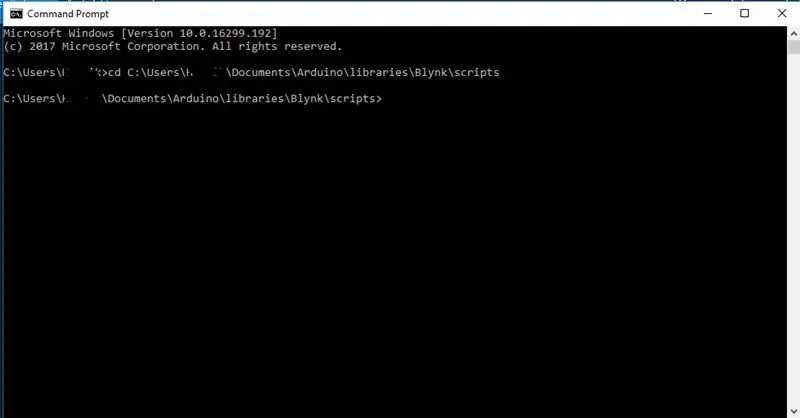
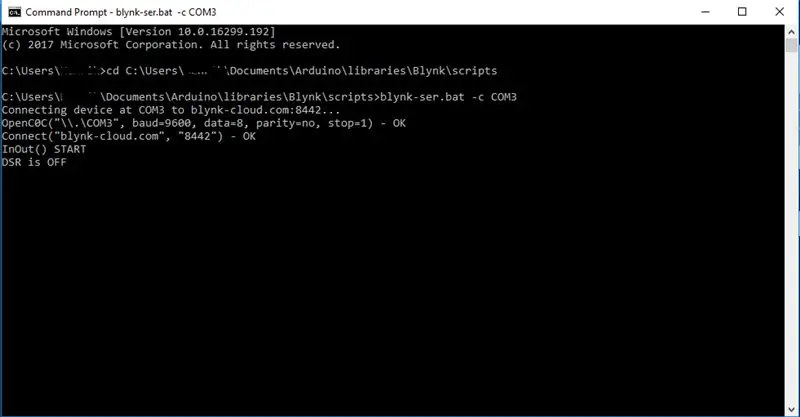
როდესაც თქვენ დააყენებთ თქვენს ავტორიზაციის კოდს და ატვირთავთ კოდს arduino- ზე, მაშინ შეგიძლიათ დაიწყოთ cmd, თუკი Windows- ზე ან ტერმინალზე mac ან linux გაქვთ ბმული სახელმძღვანელოსთან აქ: https://www.youtube.com/embed/ fgzvoan_3_w
კოდი:
#მოიცავს #მოიცავს // თქვენ უნდა მიიღოთ Auth Token ბლინკის აპლიკაციაში. // გადადით პროექტის პარამეტრებზე (თხილის ხატი). char auth = "შენი კოდი აქ"; // დააყენეთ თქვენი კოდი ბლინკის აპლიკაციიდან აქ Adafruit_NeoPixel strip = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // 20 არის led- ების რაოდენობისთვის, 8 arduino დაფაზე გამოყენებულ პინში // შეიყვანეთ მნიშვნელობა 0 -დან 255 -მდე ფერის მნიშვნელობის მისაღებად. // ფერები არის გარდამავალი r - g - b - უკან r. uint32_t ბორბალი (ბაიტი WheelPos) {if (WheelPos <85) {დაბრუნების ზოლი. ფერი (WheelPos * 3, 255 - WheelPos * 3, 0); } else if (WheelPos <170) {WheelPos -= 85; დაბრუნების ზოლი. ფერი (255 - WheelPos * 3, 0, WheelPos * 3); } სხვა {WheelPos -= 170; დაბრუნების ზოლი. ფერი (0, WheelPos * 3, 255 - WheelPos * 3); }} BLYNK_WRITE (V2) {int brightness = param.asInt (); strip.setBrightness (სიკაშკაშე); } BLYNK_WRITE (V1) {int shift = param.asInt (); for (int i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (shift & 255)); // ან: strip.setPixelColor (i, Wheel ((((i * 256 / strip.numPixels ()) + shift) & 255)); } strip.show (); } void setup () {// გამართვის კონსოლი // ბლინკი იმუშავებს სერიალის საშუალებით // არ წაიკითხოთ ან ჩაწეროთ ეს სერია ხელით თქვენს ესკიზში Serial.begin (9600); Blynk.begin (სერიული, ავტორი); ზოლები. დაწყება (); ზოლები. ჩვენება (); } void loop () {Blynk.run (); }
ნაბიჯი 4: საბოლოო სურათები:




ახლა თქვენ შეგიძლიათ აკონტროლოთ მთვარის ფერი და სიკაშკაშე თქვენი ტელეფონით. ასევე ხედავთ ბევრად უფრო დეტალურ მთვარეს ყვითელი/თეთრი შუქებით ქვედა სიკაშკაშეზე. მაგრამ ფერები მართლაც კარგად გამოიყურება 3D დაბეჭდილ მთვარეზე.
იმედია ეს ვინმეს დაეხმარა:)
გირჩევთ:
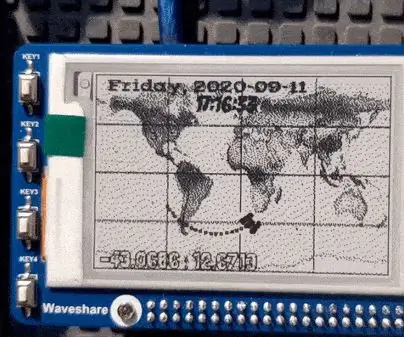
ელექტრონული მელანი: მთვარე / ISS / ადამიანები კოსმოსში : 6 ნაბიჯი

ელექტრონული მელანი: მთვარე / ISS / ხალხი კოსმოსში …: მე მქონდა ჟოლო და ელექტრონული ქაღალდის ქუდი და მინდოდა გამომეყენებინა ინფორმაციის ჩვენება, როგორიცაა სად არის ISS ან რამდენი ადამიანია ახლა სივრცეში .. .მე ვთქვი, რომ მეძებნა, არის თუ არა ინტერნეტში API ამ მონაცემების მისაღებად და მე ვიპოვე ისინი. კარგი, გოჩა !!!! დაელოდე
3D დაბეჭდილი RC კონტროლირებადი სატანკო !!: 8 ნაბიჯი (სურათებით)

3D ნაბეჭდი RC კონტროლირებადი სატანკო !!: ოდესმე გსურდათ გქონდეთ დისტანციურად კონტროლირებადი მანქანა, რომელსაც შეუძლია გადაადგილდეს გზიდან და თქვენ ხედავთ თუნდაც პირველი პირის ხედვის კამერას, მაშინ ეს ტანკი თქვენთვის გასაოცარია. სატანკო ბილიკები იძლევა დიდ ძალაუფლებას რელიეფზე სიარულისას, როგორც ჭუჭყიანი
როგორ შევქმნათ დისტანციურად კონტროლირებადი 3D დაბეჭდილი თვითბალანსირებული რობოტი: 9 ნაბიჯი (სურათებით)

როგორ შევქმნათ დისტანციურად კონტროლირებადი 3D დაბეჭდილი თვითბალანსირებული რობოტი: ეს არის B- რობოტის წინა ვერსიის ევოლუცია. 100% ღია წყარო / Arduino რობოტი. კოდი, 3D ნაწილები და ელექტრონიკა ღიაა, ასე რომ მოგერიდებათ მისი შეცვლა ან რობოტის უზარმაზარი ვერსიის შექმნა. თუ თქვენ გაქვთ ეჭვი, იდეები ან გჭირდებათ დახმარება, გააკეთეთ
მიკრო Wifi კონტროლირებადი 3D დაბეჭდილი 3D FPV Copter: 7 ნაბიჯი (სურათებით)

მიკრო Wifi კონტროლირებადი 3D დაბეჭდილი 3D FPV კოპტერი: ჩემი პირველი ორი ინსტრუქციის შემდეგ " WifiPPM " და " დაბალი ფასის 3D Fpv კამერა Android- ისთვის " მინდა ვაჩვენო ჩემი მიკრო ოთხკუთხედი ორივე მოწყობილობით მიმაგრებული. თქვენ არ გჭირდებათ რაიმე დამატებითი მოწყობილობა, როგორიცაა RC გადამცემი ან FPV სათვალე
ხმით კონტროლირებადი 3D დაბეჭდილი ტრიკოპტერი: 23 ნაბიჯი (სურათებით)

ხმით კონტროლირებადი 3D ნაბეჭდი ტრიკოპტერი: ეს არის სრულად 3D ნაბეჭდი ტრიკოპტერის თვითმფრინავი, რომლის ფრენა და კონტროლი შესაძლებელია ხმოვანი კონტროლით ამაზონის Alexa– ს გამოყენებით Raspberry Pi– ს მიერ კონტროლირებადი სახმელეთო სადგურის საშუალებით. ეს ხმის კონტროლირებადი სამკუთხედი ასევე ცნობილია როგორც ოლივერ ტრი. ტრიკოპტერი
