
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.




ეს სახელმძღვანელო გიჩვენებთ თუ როგორ უნდა შექმნათ და დააყენოთ აპლიკაცია Raspberry Pi- ს გასაკონტროლებლად Firebase- ის საშუალებით (ონლაინ მონაცემთა ბაზა). შემდეგ კი 3D ბეჭდვა ქეისი Pi Zero W, Powerboost 1000C, ბატარეა და Blinkt !.
იმისათვის, რომ შეძლოთ ყველაზე ადვილად გაყოლა, გირჩევთ იცოდეთ Xcode და Raspberry Pi.
და თუ მოგწონთ რასაც ხედავთ, გამომყევით Instagram- ზე და Twitter- ში (@Anders644PI), რათა გააგრძელოთ ის, რასაც მე ვქმნი.
თქვენ დაგჭირდებათ:
-
Raspberry Pi Zero W გადამყვანებითა და GPIO სათაურებით
(ან ჩვეულებრივი Pi Zero WiFi დონლით)
- PowerBoost 1000 C
- ლითიუმის იონური ბატარეა - 3.7v 2000mAh
- ბლინკი! (ან ნებისმიერი pHAT/HAT, რომ: არ იყენებს პინ 5 ფიზიკურს და HAT ის ბრტყელი უნდა იყოს ბოლოში.)
- 8 GB ან უფრო მაღალი Micro SD ბარათი, Raspbian Stretch (დესკტოპთან ერთად)
- კლავიატურა და მაუსი (მაგრამ ასევე შეგიძლიათ დააკავშიროთ ssh, თუ ახლა როგორ)
- კავშირი მონიტორთან ან ტელევიზორთან (ან ssh!)
- ჯართი ხრახნები
- მცირე მავთულები
- პატარა გადამრთველი და პატარა ღილაკი
- 3D პრინტერი და ერთი კოჭა ნებისმიერი ფერის PLA ძაფისა და ერთი კოჭა გამჭვირვალე PLA (ან თქვენ შეგიძლიათ გამოიყენოთ 3D სერვისი, როგორიცაა 3D Hubs, რომ ის დაბეჭდოს თქვენთვის)
ნაბიჯი 1: Firebase და Xcode



პირველი ჩვენ დავაყენებთ Firebase აპს, ასე რომ ჩვენ შეგვიძლია კომუნიკაცია აპლიკაციიდან Pi- სთან.
თუ დაბნეული ხართ, შეგიძლიათ უყუროთ ამ ვიდეოს.
1. გახსენით Xcode და შექმენით ახალი Xcode პროექტი. შეარჩიეთ ერთი ხედის აპლიკაცია და დაუძახეთ მას RPiAppControl და დარწმუნდით, რომ ენა არის Swift. დააჭირეთ შემდეგი და შეინახეთ.
2. დააკოპირეთ თქვენი პაკეტის იდენტიფიკატორი, რადგან ეს მოგვიანებით დაგვჭირდება.
3. Firebase- ში შედით თქვენი Google ანგარიშით და დააწკაპუნეთ გადასვლა კონსოლზე.
4. შექმენით ახალი პროექტი და დაარქვით მას RPiAppControl.
5. დააწკაპუნეთ დამატება Firebase თქვენს IOS აპლიკაციაში. ჩასვით თქვენი პაკეტის იდენტიფიკატორი და დააჭირეთ რეგისტრაციის აპლიკაციას.
6. ჩამოტვირთეთ GoogleService-Info.plist და გადაიტანეთ იგი თქვენს Xcode პროექტში.
7. უკან Firebase- ზე, დააჭირეთ გაგრძელება. შემდეგ გახსენით ტერმინალის ფანჯარა და გადადით თქვენი Xcode პროექტის ადგილას.
8. გაუშვით ეს ბრძანება:
pod init
9. გახსენით Podfile და გამოიყენეთ_ ჩარჩოები! დაამატეთ ეს ხაზი:
პოდ 'Firebase/Core'
10. დაუბრუნდით ტერმინალის ტიპს: დაფის ინსტალაცია და დახურეთ Xcode.
11. Finder- ში გადადით თქვენს Xcode პროექტზე და გახსენით ახლად შექმნილი.xcworkspacefile.
12. აქ გადადით AppDelegate.swift და იმპორტის ქვეშ UIKit დაამატეთ ეს ხაზი:
იმპორტი Firebase
და განაცხადის ფუნქციაში დაამატეთ ეს ხაზი:
FIRApp.configure ().
13. დაუბრუნდით Firebase- ს, დააწკაპუნეთ გაგრძელებაზე და შემდეგ დასრულებაზე.
14. გადადით მონაცემთა ბაზაში, შემდეგ წესებში და დააყენეთ ". წაიკითხე" და ". დაწერე" ჭეშმარიტად. დააჭირეთ პუბლიკაციას.
15. დაბრუნდით Xcode- ში, გახსენით Podfile და პირველი ხაზის ქვეშ, რომელიც ჩვენ ჩავდეთ, დაამატეთ ეს:
პოდ 'Firebase/Database'
16. ტერმინალში დაბრუნება, კვლავ გაუშვით პოდ ინსტალაცია.
ნაბიჯი 2: დასრულება Xcode



ჩვენ დავასრულებთ კოდს და განლაგებას Xcode- ში.
იგი იყენებს Xcode 9 და Swift 4
კოდი ViewController1- ისთვის. ViewController- ის ზედა ნაწილში და იმპორტის UIKit- ის ქვეშ დაამატეთ ეს:
იმპორტი Firebase
იმპორტი FirebaseDatabase
2. ViewController- ის ბოლოში და didReceiveMemoryWarning -ფუნქციის ქვეშ, დააკოპირეთ ჩასვით ეს ფუნქციები თითოეული ღილაკისთვის:
func num1 (მდგომარეობა: სიმებიანი) {
let ref = FIRDatabase.database (). reference () let post: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}გახსოვდეთ (რიცხვის შეცვლა
3. viewDidLoad -ფუნქციაში, super.viewDidLoad () -ში ჩასვით ეს ხაზი თითოეული ღილაკისთვის (მრავალი ღილაკისთვის უბრალოდ შეცვალეთ (ნომერი). იხილეთ სურათი…):
num1 (მდგომარეობა: "OFF")
მთავარი განლაგება. სცენარის დაფა და ღილაკები
1. გადადით Main.storyboard- ში და ჩაწერეთ რამდენიმე ღილაკი. თქვენ შეგიძლიათ განალაგოთ ისინი, როგორც მე, ან მოარგოთ ისე, როგორც მოგწონთ.
2. დააკავშირეთ ღილაკები ViewController- თან. თითოეული ღილაკი ორჯერ უნდა იყოს დაკავშირებული: ერთი მოქმედების და UI ღილაკის სახელწოდებით num (ნომერი) ღილაკი, ხოლო მეორე ნაგულისხმევი Outlet და მას ნომრის (ნომრის) ფერი. ნახეთ სურათი…
3. შემდეგ ყველა ღილაკისთვის, ჩასვით ამ ხაზში თითოეულ ფუნქციას:
if self.num1Color.backgroundColor == UIColor.lightGray {// ადგენს ფონის ფერს სინათლის ნაცრისფერში
num1 (მდგომარეობა: "ON") // აგზავნის მდგომარეობას: "ON" firebase self.num1Color.backgroundColor = UIColor (წითელი: 0.96, მწვანე: 0.41, ლურჯი: 0.26, ალფა: 1.0) // ადგენს ფონის ფერს მოწითალო} else {num1 (მდგომარეობა: "OFF") // აგზავნის მდგომარეობას: "OFF" firebase self.num1Color.backgroundColor = UIColor.lightGray // ადგენს ფონის ფერს lightGray}
ახლა თქვენ უნდა შეგეძლოთ მისი გამოცდა, პროგრამის გაშვებით და როდესაც ღილაკებს დააჭერთ, თქვენ უნდა ნახოთ, რომ ის იცვლება, Firebase- ის რეალურ დროში მონაცემთა ბაზაში.
დასრულების შეხება (სურვილისამებრ)
1. ჩამოტვირთეთ ქვემოთ მოყვანილი სურათები და ჩადეთ LaunchScreen-image-j.webp
2. გადადით Assets.xcassets და შემდეგ AppIcon. აქ მოათავსეთ შესაბამისი AppIcon ზომა.
ნაბიჯი 3: ჟოლოს დაყენება

ახლა ჩვენ უნდა დავაყენოთ Pi Firebase- ით, ასე რომ აპს შეუძლია დაუკავშირდეს, გადააგდოს Firebase Pi- ს.
მე არ დავწერე კოდი, მაგრამ თქვენ შეგიძლიათ იპოვოთ ორიგინალური კოდი აქ.
1. ტერმინალში გაუშვით ჩვეულებრივი განახლებები:
sudo apt-get განახლება && sudo apt-get dist-upgrade
2. შემდეგ ჩვენ შემოვიტანთ პირბაზას (Firebase):
sudo pip დააინსტალირეთ პირბაზა
sudo pip3 დააინსტალირეთ pyrebase sudo pip3 install-განაახლეთ google-auth-oauthlib
3. ახლა გადმოწერეთ Blinkt ბიბლიოთეკა:
დახვევა https://get.pimoroni.com/blinkt | ბაშო
4. კლონირება ჩემი GitHub საცავი:
git კლონი https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. შეცვალეთ AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. შეავსეთ თქვენი Firebase ApiKey და projectId. ამის პოვნა შეგიძლიათ Firebase Project- ზე გადასვლით და სხვა აპლიკაციის დამატებით და შემდეგ დაამატეთ Firebase თქვენს ვებ აპლიკაციაში.
7. დააკონფიგურირეთ ფუნქციები და შეინახეთ ცვლილებები ctrl-o (enter) დაჭერით და დახურეთ ctrl-x- ით.
8. ახლა გაუშვით:
sudo python3 RPiAppControl_Template.py
9. მაშინ თუ თქვენ იყენებთ Blinkt- ს, შეგიძლიათ სცადოთ მაგალითი, როდესაც შეავსეთ თქვენი Firebase ApiKey და projectId:
cd მაგალითები
nano RPiAppControl_blinkt_demo.py
ახლა გაუშვით:
sudo python3 RPiAppControl_blinkt_demo.pyგაითვალისწინეთ, რომ სკრიპტის გაშვების შემდეგ, მომზადებას დაახლოებით ერთი წუთი სჭირდება (ყოველ შემთხვევაში Pi Zero- ზე). და სკრიპტი უნდა იყოს გაშვებული პითონში 3
10. ბონუსი: თუ გსურთ სკრიპტი გაშვებული იყოს ჩატვირთვისას, შეგიძლიათ გაეცნოთ როგორ, აქ.
გამორთვის/დენის ღილაკი
არჩევითია დენის ღილაკის დაყენება, მაგრამ მე გირჩევთ. მიჰყევით ამ ვიდეოს, მის დასაყენებლად.
გაითვალისწინეთ, რომ ეს იყენებს ფიზიკურ პინ 5 -ს Pi- ზე, ამიტომ ზოგიერთი ქუდი არ იმუშავებს.
ნაბიჯი 4: დანართი
გირჩევთ:
LoRa დაფუძნებული ვიზუალური მონიტორინგის სისტემა სოფლის მეურნეობის Iot - ფრონტალური პროგრამის შემუშავება Firebase & Angular გამოყენებით: 10 ნაბიჯი

LoRa დაფუძნებული ვიზუალური მონიტორინგის სისტემა სოფლის მეურნეობის Iot | Firebase & Angular– ის გამოყენებით ფრონტალური პროგრამის შემუშავება: წინა თავში ჩვენ ვსაუბრობთ იმაზე, თუ როგორ მუშაობენ სენსორები loRa მოდულთან ერთად firebase Realtime მონაცემთა ბაზის შესავსებად და ჩვენ ვნახეთ ძალიან მაღალი დონის დიაგრამა, თუ როგორ მუშაობს ჩვენი მთელი პროექტი. ამ თავში ჩვენ ვისაუბრებთ იმაზე, თუ როგორ შეგვიძლია
სახლის ავტომატიზაცია Google Firebase– ის გამოყენებით: 3 ნაბიჯი

სახლის ავტომატიზაცია Google Firebase– ის გამოყენებით: შესავალი: ეს არის სახლის ავტომატიზაციის პროექტი, რომელიც იყენებს firebase და nodeMCU. პირველი, რის გამოც ავირჩიე Firebase არის ის, რომ მისი შენარჩუნება ადვილია, მას აქვს პროგრესის ანგარიში, Crash Analytics და ა.შ. და ზუსტად ის არის უფასო, ასე რომ ჩვენ შეგვიძლია
როგორ გავაკეთოთ დრონი Arduino UNO– ს გამოყენებით გააკეთეთ ოთხკუთხედი მიკროკონტროლის გამოყენებით: 8 ნაბიჯი (სურათებით)

როგორ გავაკეთოთ დრონი Arduino UNO– ს გამოყენებით გააკეთეთ ოთხკუთხედი მიკროკონტროლერის გამოყენებით: შესავალი ეწვიეთ ჩემს Youtube არხს A თვითმფრინავი არის ძალიან ძვირი გაჯეტი (პროდუქტი) შესაძენად. ამ პოსტში მე ვაპირებ განხილვას, როგორ გავაკეთო ეს იაფად ?? და როგორ შეგიძლია გააკეთო ასეთი იაფად … ინდოეთში ყველა მასალა (ძრავა, ესკ
რეალურ დროში მოვლენების შეტყობინებები NodeMCU (Arduino), Google Firebase და Laravel გამოყენებით: 4 ნაბიჯი (სურათებით)

რეალურ დროში მოვლენების შეტყობინებები NodeMCU (Arduino), Google Firebase და Laravel გამოყენებით: გსურდათ ოდესმე შეტყობინება, როდესაც თქვენს ვებგვერდზე განხორციელდება ქმედება, მაგრამ ელ.ფოსტა არ არის შესაფერისი? გსურთ გაიგოთ ხმა ან ზარი ყოველ ჯერზე გაყიდვისას? ან საჭიროა თქვენი დაუყოვნებელი ყურადღება საგანგებო სიტუაციის გამო
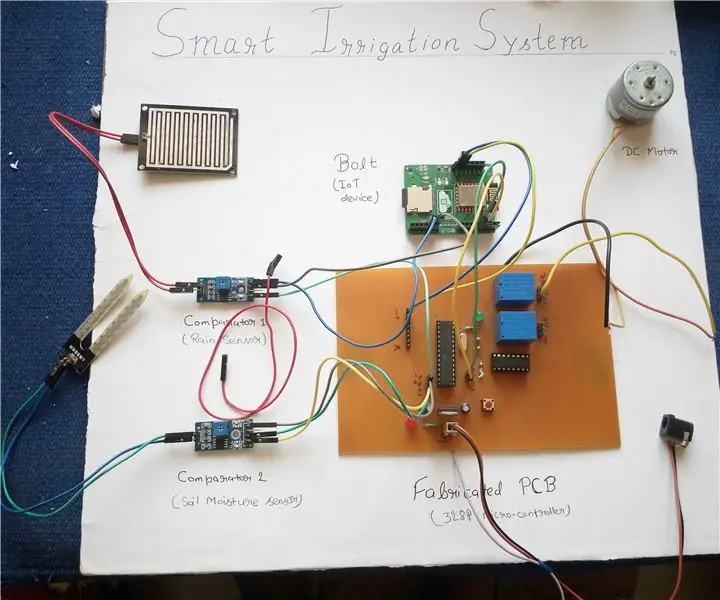
SMART სარწყავი სისტემა IoT # 'BOLT- ზე აგებული' გამოყენებით: 6 ნაბიჯი (სურათებით)

SMART სარწყავი სისტემა IoT # 'BOLT- ზე აგებული': ჭკვიანი სარწყავი სისტემა არის IoT დაფუძნებული მოწყობილობა, რომელსაც შეუძლია სარწყავი პროცესის ავტომატიზაცია ნიადაგის ტენიანობისა და კლიმატური მდგომარეობის (წვიმის მსგავსად) ანალიზით. ასევე სენსორების მონაცემები გამოჩნდება გრაფიკული ფორმით BOLT– ზე
