
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-01-23 14:50.

ვექტორული ილუსტრაცია ხშირად ძნელია ხანდახან ძველი ნოგის შემოხვევა - განსაკუთრებით დამწყებთათვის. მიუხედავად იმისა, რომ ილუსტრატორების უმეტესობა იყენებს უფრო დიდ მართლმადიდებლურ ილუსტრაციულ პროგრამებს, როგორიცაა Adobe Illustrator და Freehand, მე ვირჩევ Flash- ის გამოყენებას მარტივი და ანიმაციური ხატვის ინსტრუმენტების გამო. მე ვგეგმავ რამოდენიმე მათგანის დაწერას, მაგრამ პირველ რიგში მინდა განვსაზღვრო საფუძვლები სანამ დავწერ დაჩრდილვასა და ტონს, ასე რომ ჰო! რასაკვირველია, ყველაფერი, რაც ამ სახელმძღვანელოში ჩანს, მარტივად შეიძლება განხორციელდეს ალტერნატიული პაკეტების გამოყენებით - მე გავაგრძელებ ჩემს ზოგად სამუშაო პროცესს გაკვეთილის გულისთვის და გავაშუქებ იმ პროცესს, რომელიც გამოიყენება ილუსტრაციის შესაქმნელად, რომელსაც ხედავთ, რომ სტივ თავს დაესხნენ ჩემს რვაფეხა
ნაბიჯი 1: მიიღეთ სწორი მექანიზმი

კარგი საკმარისი ჯიბერი jabbering. ამ გაკვეთილისთვის, ყველაფერი რაც თქვენ გჭირდებათ არის Flash, და ნახატი სამუშაოდ. მე გირჩევთ დასკანერებულ უხეშობას, ან რაღაცას, რომელიც გამოსახულია Photoshop- ში ან Alias Sketchbook- ში (რასაც მე ჩვეულებრივ ვიყენებ). მე აღვნიშნავ, რომ ნახატის ტაბლეტი ნამდვილად სასურველია ზუსტი ხაზის მუშაობის მისაღწევად და ასევე პროცესის უფრო სწრაფი გასაადვილებლად (ტაბლეტები ნინძას სწრაფია).
ნაბიჯი 2: ესკიზის ესკიზი

სანამ Flash გახსნით, თქვენ ყოველთვის უნდა გაანალიზოთ კონცეფცია. მაშინაც კი, თუ ეს მარტივი ბლოკები და ელემენტებია კომპოზიციის დასადგენად. უფრო მეტი არეულობა, რასაც თქვენ აკეთებთ დასაწყისში, განსაზღვრავს, თუ რამდენად დახვეწილი და დამღლელი დახვეწა მოგიწევთ თქვენს საბოლოო პროდუქტზე გამოსაყენებლად. ხშირად, მე ნამდვილად თავისუფლად დავხატავ ელემენტებს რამდენჯერმე, სანამ არ მივიღებ მათ ზოგად შეგრძნებას და დავიწყებ უხეშების ერთმანეთზე ფენას, სანამ არ მექნება ლამაზი და დაბალანსებული ფორმა. რვაფეხა ესკიზში ზემოთ, ის ოდნავ უფრო დეტალურია, ვიდრე მე ჩვეულებრივ თავს დაესხმებოდა ნახატს, რადგან ის გამოიყენებოდა პროექტისათვის. მიუხედავად ამისა, თუ თქვენ დეტალურად აღწერთ თქვენს სურათს დასაწყისში, ეს ნიშნავს რომ თქვენ არ შეგაწუხებთ შეღებვისა და დაჩრდილვისას თქვენი ვექტორული ხაზის ნამუშევრის დამატებასა და შეხებაზე.
ნაბიჯი 3: გააფორმეთ

კარგი, ახლა თქვენ შეგიძლიათ გახსნათ Flash!
- შექმენით ახალი დოკუმენტი და დააყენეთ ის რაღაც ლამაზად და დიდზე (1280Ã-1024 პიქსელი კარგი დასაწყისია).
- შექმენით ახალი ფენა და დაამატეთ მას თქვენი უხეში ესკიზი. გააფართოვოს ის ისე, რომ საკმაოდ კარგად მოერგოს სცენის ზომას. დააყენეთ ფენა სახელმძღვანელო რეჟიმში და ჩაკეტეთ.
- ისევ შექმენით ფენა, მაგრამ ამჯერად დაამატეთ იგი პირველის ზემოთ და შექმენით ცარიელი საკვანძო ჩარჩო.
ფენები.-j.webp
ნაბიჯი 4: ბენდის მიღება



რაც შეეხება უგულებელყოფის ტექნიკას, ის საკმაოდ წინ არის.
chord-j.webp
ნაბიჯი 5: აქ არის ის, რაც მე ადრე მოვამზადე

ეს არის ის, რაც მე დავასრულე მას შემდეგ, რაც ამ ყველაფრის გაფორმება დასრულდა
ნაბიჯი 6: დაბლოკილი ფერი

დაიწყეთ საბაზისო ფერების შევსება ვედრო იარაღით
ნაბიჯი 7: ძირითადი დაჩრდილვა

ეს ნაჭერი ნამდვილად თქვენთვისაა, რომ ექსპერიმენტი ჩაატაროთ. მე ხშირად მხოლოდ იმას ვირჩევ, რასაც "გრძნობს"? უფლება და შეცვლა და მორგება იქიდან. შეავსეთ თქვენი ძირითადი ფერები შევსების ხელსაწყოთი და შეიმუშავეთ ისეთი რამ, რაც შეავსებს სცენის ფერთა ჯგუფს. ჩემი ვექტორული სტილით, მე ჩვეულებრივ ვფარავ ფენას ზემოთ და შემდეგ ვაერთიანებ მას უკან, შემდეგ ვშლი ყველა ხაზის მუშაობას.
დაჩრდილვა არის მხოლოდ ძირითადი ფერის შერჩევა და შუა ტონის ზემოთ და ქვემოთ გადატანა. რაც უფრო მკაცრია განათება, მით უფრო უნდა გადახვიდეთ ტონებიდან. დიდი ნაბიჯის გადადგმის თავიდან ასაცილებლად, ორი ტონი დაჩრდილვა და ხაზგასმა შესანიშნავი გზაა მკაცრი ტონალური დაყოფის გასანადგურებლად. განიხილეთ სინათლის წყაროს მიმართულება და დაპროექტეთ ჩრდილები საპირისპირო მიმართულებით, ხოლო კარადა დახაზეთ წყაროს ხაზგასმით. ტონალური მნიშვნელობების შესარჩევად უმარტივესი მეთოდია სიკაშკაშის სლაიდერის გადატანა ზემოთ და ქვემოთ, ხოლო შესაბამისი შუა ტონის შერჩევა. ეს ხელს შეუშლის რაიმე დახვეწილ შეფერილობას დაჩრდილვის დროს.
ნაბიჯი 8: კომპოზიციის და დასკვნის დალაგება
შეღებვის დალაგების შემდეგ, დეტალების დამატება შეიძლება. რძეში რვაფეხა და რამოდენიმე ბუშტი ჩავამატე და რაღაცეები, რათა კომპოზიცია უფრო მრავალფეროვანი გამხდარიყო. მე დავამატე წინა პლანზე და წინა პლანზე რამდენიმე ბუშტის დუბლირება და ზომის შეცვლა ჩარჩოს დასაბალანსებლად. ყველას აქვს თავისი უნიკალური სტილი ასე რომ განაგრძეთ თამაში იდეებით მანამ, სანამ არ მიიღებთ რაიმე ლამაზს. ვექტორული ნაჭერი ისეთივე ძლიერია, როგორც მის მიღმა არსებული კონცეფცია და საკუთარი საზღვრები. თითქმის ყველაფერი შესაძლებელია ვექტორულ ხელოვნებასთან ერთად, თქვენ უბრალოდ უნდა გქონდეთ მოთმინება და უნარი (პრაქტიკის შემდეგ) რომ შეძლოთ აზრების "ხელოვნებაში" თარგმნა. აქ არის რამოდენიმე ილუსტრაცია, რაც მე გავაკეთე ამ სამუშაო პროცესის გამოყენებით კარგად ვხვდები, რომ მთავრდება პირველი მრავალი სახელმძღვანელოდან, ვფიქრობ, რომ დროდადრო გამოვა ჩემგან. ვიმედოვნებ, რომ ეს მოგცემთ ზოგად წარმოდგენას სამუშაო ნაკადის შესახებ, რომელსაც მე მივყვები. ეს ზოგადი მეთოდოლოგია შეიძლება გამოყენებულ იქნას ილუსტრაციის და ანიმაციის ყველა ფორმაზე. თუ თქვენ გაქვთ რაიმე შეკითხვები, მოგერიდებათ გამომიგზავნოთ ელ.წერილი, გამოაქვეყნოთ კომენტარი, ან მიაკვლიოთ კირუპას ფორუმებს
გირჩევთ:
თამაშის დიზაინი Flick in 5 Steps: 5 Steps

თამაშის დიზაინი Flick in 5 Steps: Flick არის მართლაც მარტივი გზა თამაშის შესაქმნელად, განსაკუთრებით რაღაც თავსატეხის, ვიზუალური რომანის ან სათავგადასავლო თამაშის მსგავსი
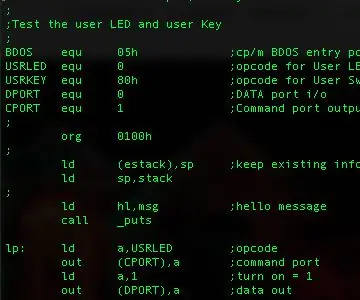
Z80-mbc2 Z80 კოდი Flash მომხმარებლის LED: 3 ნაბიჯი

Z80-mbc2 Z80 Code Flash User LED: ეს არის მაგალითი მომხმარებლის LED პროგრამა, რომელიც დაწერილია Z80 ასამბლერში z80-mbc2 კომპიუტერისთვის. მე გავაკეთე ეს ტესტი და გადახედვა ჩემთვის, ეს არის ჩემი პირველი Z80 პროგრამა 35 წელზე მეტი ხნის განმავლობაში
აუდიო ფილტრის პროგრამა Flash ინსტრუქციები: 7 ნაბიჯი

აუდიო ფილტრის პროგრამა Flash ინსტრუქციები: ეს ინსტრუქცია გაგიმხელთ თუ როგორ უნდა აანთოთ პროგრამა TI-OMAPL138– ზე UART USB კავშირის საშუალებით. ხელმისაწვდომია ცალკე ინსტრუქცია, რომელიც დაგეხმარებათ კოდის შეცვლაში, რათა დაწეროთ თქვენი რეალურ დროში აუდიო ფილტრი და შექმნათ საჭირო
Easy Paracord USB Flash Drive Case: 8 Steps

Easy Paracord USB Flash Drive Case: ჩვენ პირველად აღმოვაჩინეთ ეს მასალა stormdrane– ის ინსტრუქციებით და სწრაფად დავიჭირეთ - ლანგრები, სამაჯურები, სახელურები, ჩვენ კი იქამდე მივედით, რომ მისი ექსპერიმენტისთვის ვქსოვდით. ჩვენ ვცდილობთ უამრავ ფლეშ დრაივს Linux დისტრიბუცია ან გავლა d
Fifty Cent Flash Bounce: 5 Steps

Fifty Cent Flash Bounce: ყველას, ვინც გადაიღო სურათები შენობაში, იცნობს ფლეშის გამოყენების პრობლემებს: მკაცრი ჩრდილები, ზედმეტად განათებული საგნები და არასაკმარისი განათება. პროფესიონალ ფოტოგრაფებს აქვთ მრავალი გზა, რომ გაუმკლავდნენ ამას, მაგრამ ერთ -ერთი უმარტივესი არის ხმარება
