
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ამ გაკვეთილში ჩვენ განვიხილავთ სხვა მაგალითებს იმის შესახებ, თუ რა შეიძლება გაკეთდეს TFT 1.44-ით და არდუინო ნანო Robo-Geek კომპლექტიდან.
გთხოვთ გაეცნოთ როგორ ისწავლოთ როგორ დაუკავშიროთ TFT 1.44:
www.instructables.com/id/Using-TFT-144-Wit…
და თუ თქვენ ახალი ხართ Arduino World- ში, ჩვენ გირჩევთ დაიწყოთ შემდეგით:
www.instructables.com/id/Arduino-Nano/
ნაბიჯი 1: ეკრანის გადატვირთვა ინსპირაციის მაგალითი


Robo-Geek- ში ჩვენ ვართ მოკლე ჩართვის ფილმის დიდი თაყვანისმცემლები. ეს გაკვეთილი შთაგონებულია საწყისი სცენისგან, Struck by Lighting, სადაც კომპიუტერის ეკრანი, რომელიც ჯონის 5 ტორშია მოთავსებული, გადატვირთულია. TFT 1.44- ით ჩვენ შეგვიძლია შევქმნათ მსგავსი ეკრანი, მაგრამ რა თქმა უნდა ეს იქნებოდა მინიატურული რობოტებისთვის.
გაითვალისწინეთ, რომ სისტემის შემოწმება ტარდება სხვადასხვა სათაურებით, რომლებიც წითელი ასოებით ციმციმებენ. ასე რომ, ეს ძალიან მაგარია!
ეს მარტივი კოდი გამოყენებული იქნება სისტემის შემოწმების თანმიმდევრობის ხელახლა შესაქმნელად.
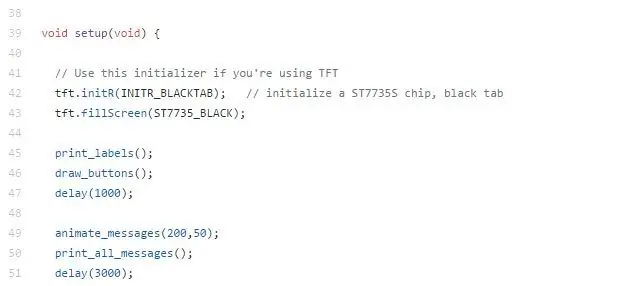
ნაბიჯი 2: კოდი
Arduino- ს ყველა კოდის მსგავსად, არსებობს 2 ნაწილი:
კონფიგურაციის ფუნქცია და მარყუჟის ფუნქცია. დანარჩენი ფუნქციები დამხმარე ფუნქციებია.
არსებობს მარტივი ხრიკი ანიმაციის შესაქმნელად. ეს არის ფერის დახატვა, შემდეგ იგივე შავი ფერის დახატვა. სანამ ფონი შავია, მომხმარებლის ეფექტი არის ის, რომ ტექსტი ან ნახატი ციმციმებს. დამუშავების სიჩქარე საკმაოდ სწრაფია, ასე რომ სწრაფი ანიმაციები შესაძლებელია მცირე შეფერხებებით.
ეკრანი იყოფა 10 ნაწილად, 5 ეკრანის თითოეულ ნახევარში.
Print_messages () ფუნქცია ბეჭდავს არჩეულ კონკრეტულ მონაკვეთს და შერჩეული შრიფტის ფერს.
Print_all_messages () ფუნქცია ბეჭდავს ყველა განყოფილებას
Print_labels () ფუნქცია ხატავს ლეიბლებს ეკრანისთვის (ჩართვის/გამორთვის ღილაკები და ა.შ.)
Draw_buttons () ფუნქცია ხატავს ღილაკებს
Animate_messages () ფუნქცია იძახებს print_messages () ფუნქციას და აჩვენებს შეტყობინებებს შემთხვევითი თანმიმდევრობით:
/თანმიმდევრობა: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
გაუმჯობესების იდეა: ეს კოდი შეიძლება გაუმჯობესდეს და მის ნაცვლად შემთხვევითი ფუნქცია იქნას გამოყენებული.
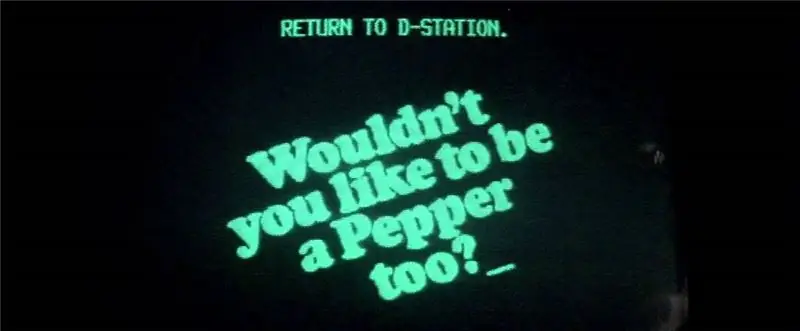
ნაბიჯი 3: მაგალითი: არ გინდა შენც იყო წიწაკა?


მეტი შთაგონება მოკლე ჩართვის ფილმიდან:
როგორც წინა მაგალითში, ეს კოდი გვიჩვენებს, თუ როგორ უნდა ვიმოქმედოთ TFT 1.44 Robo-Geek Kits- დან.
PrintDrPepper () ფუნქცია ბეჭდავს შეტყობინებას.
PrintDrPepper_withdelay () ფუნქცია ბეჭდავს შეტყობინებას დაგვიანებით.
ფუნქცია rotateText () ბეჭდავს შეტყობინებას დაგვიანებით, მაგრამ ბრუნავს მას ეკრანზე.
პოტენციური პრობლემები:
TFT 1.44- ით ზოგიერთ შემთხვევაში ხდება ისეთი პარამეტრების კონფიგურაცია, თითქოს ეკრანი 128x160, ამიტომ შეიძლება საჭირო გახდეს გადატვირთვა ვერტიკალური მიმართულებით. იხილეთ შემდეგი სამეურვეო ნაბიჯი მე -4 დაწვრილებითი ინფორმაციისათვის. ისევ ამ პატარა მოწყობილობების გატეხვის გართობის ნაწილი.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
ნაბიჯი 4: სხვა წყაროები


თუ თქვენ ეძებთ მეტ შთაგონებას, ჩვენ გირჩევთ უყუროთ ამ შესანიშნავი ვიდეოს Educ8s- დან.
თუმცა, მნიშვნელოვანია აღინიშნოს, რომ გამოყენებული ბიბლიოთეკები განსხვავდება სახელმძღვანელოებში ნაჩვენები ბიბლიოთეკებისგან, ამიტომ ჩვენ არ ვართ პასუხისმგებელი ვიდეოს ნამდვილობაზე. ამის თქმის შემდეგ, ყოველთვის კარგია ექსპერიმენტების ჩატარება და სწავლა იმდენივე ადამიანისგან ღია კოდის საზოგადოებიდან.
გისურვებთ წარმატებებს თქვენს პროექტში და გვაცნობეთ რა შთააგონებს თქვენს მომავალ პროექტს.
გირჩევთ:
Arduino TFT ხატვის პროგრამა: 4 ნაბიჯი

Arduino TFT Drawing Program: ეს ინსტრუქცია დეტალურად ასახავს კოდს, რომელიც შედის Arduino TFT ეკრანის ნახატის პროგრამის შესაქმნელად. თუმცა, ეს პროგრამა უნიკალურია, რადგან ის საშუალებას გაძლევთ შეინახოთ ნახაზი SD ბარათზე და ჩატვირთოთ იგი მოგვიანებით, რათა შეცვალოთ მეტი
Arduino TFT გრაფიკული ფარი: 4 ნაბიჯი (სურათებით)

Arduino TFT Graphics Shield: a.articles {font-size: 110.0%; font-weight: bold; შრიფტის სტილი: დახრილი; ტექსტი-გაფორმება: არცერთი; ფონი-ფერი: წითელი;} a.articles: hover {ფონი-ფერი: შავი;} ეს გასაგები განმარტავს, თუ როგორ უნდა გაკეთდეს 240 x 320 პიქსელი (QVGA) ფერადი გრაფიკული
Magic Answers Ball Arduino Pro Mini და TFT ჩვენებით: 7 ნაბიჯი

ჯადოქარი პასუხობს ბურთს Arduino Pro Mini- ით და TFT ეკრანით: ცოტა ხნის წინ მე და ჩემმა ქალიშვილმა გამოვყავით Magic 8 ბურთი, რათა მან შეცვალოს ოცი პასუხი თავისი არჩევანით. ეს საჩუქარი იყო მისი მეგობრისთვის. ამან დამაფიქრა, როგორ გამეკეთებინა ეს უფრო მასშტაბურად. შეიძლება გვქონდეს ბევრი მ
როგორ გააკეთოთ რეალურ დროში Arduino და TFT ჩვენების გამოყენებით - Arduino Mega RTC 3.5 ინჩიანი TFT ჩვენებით: 4 ნაბიჯი

როგორ გავაკეთოთ რეალურ დროში Arduino და TFT ჩვენების გამოყენებით | Arduino Mega RTC 3.5 ინჩიანი TFT ჩვენებით: ეწვიეთ ჩემს Youtube არხს. შესავალი:- ამ პოსტში ვაპირებ გავაკეთო "რეალურ დროში საათი" 3.5 ინჩიანი TFT სენსორული LCD ეკრანის გამოყენებით, Arduino Mega 2560 და DS3231 RTC მოდული…. დაწყებამდე… შეამოწმეთ ვიდეო ჩემი YouTube არხიდან .. შენიშვნა:- თუ თქვენ იყენებთ Arduin– ს
ვებ დრაივერის IO სახელმძღვანელო ცოცხალი ვებსაიტის გამოყენებით და სამუშაო მაგალითები: 8 ნაბიჯი

ვებ დრაივერი IO სამეურვეო პროგრამა ცოცხალი ვებსაიტის გამოყენებით და სამუშაო მაგალითები: ვებ დრაივერის IO სახელმძღვანელო ცოცხალი ვებსაიტის გამოყენებით და სამუშაო მაგალითები ბოლო განახლება: 07/26/2015 (ხშირად გადახედე ამ ინსტრუქციებს უფრო დეტალურად და მაგალითებით) ჩემთვის საინტერესო გამოწვევა იყო. მჭირდებოდა
