
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.

როგორც ინფორმაციული ტექნოლოგიების სტუდენტი, ყველა მეკითხება კაბელისთვის ტელეფონისთვის, ინტერნეტისთვის,…
ამიტომ მინდოდა მათთვის მარტივი გზა, რომ ჩემი დახმარების გარეშე ეპოვათ საჭირო კაბელი. ამიტომ შევქმენი საკაბელო მენეჯერი.
ეს კონცეფცია ვითარდება როგორც საბოლოო პროექტი მულტიმედიური და საკომუნიკაციო ტექნოლოგიების პირველი წლის განმავლობაში, Howest Kortrijk, ბელგია.
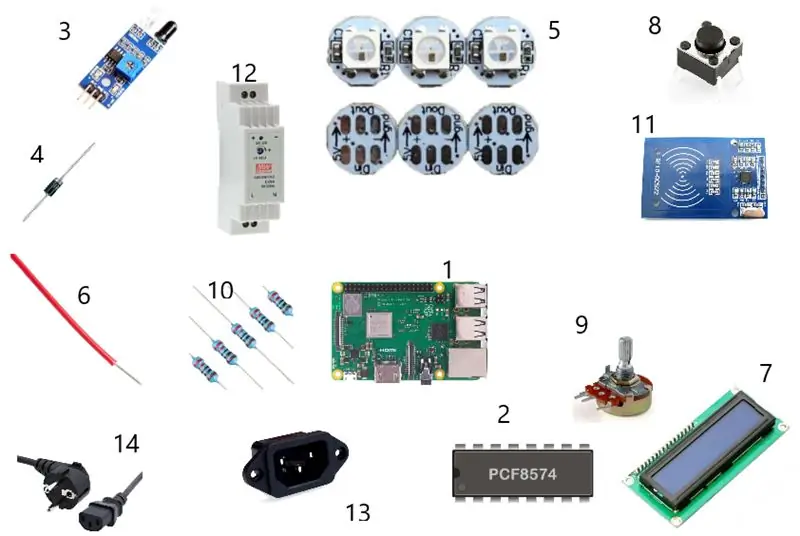
ნაბიჯი 1: მასალები

ელექტრონიკა
- ჟოლო პი 3 - ნაკრები
- pcf8574
- ოპტიკური სენსორები
- დიოდი
- მისამართური Neopixel RGB leds
- +100 მ 0.50 შავი კაბელი
- LCD დისპლეი
- ღილაკი
- პოტენომეტრი
- რეზისტორები
- rfid-rc552
- DC 5V კვების ბლოკი
- c13 მთა
- დენის კაბელი
გარსაცმები
- ბევრი ხის ფირფიტა
- სილიციუმი
- დამოკიდებული
- ლურსმნები
- ხრახნები
ინსტრუმენტები
- გასაყიდი რკინა
- ფანქარი
- მმართველი
- დაინახა
- ჩაქუჩი
- წებოს იარაღი
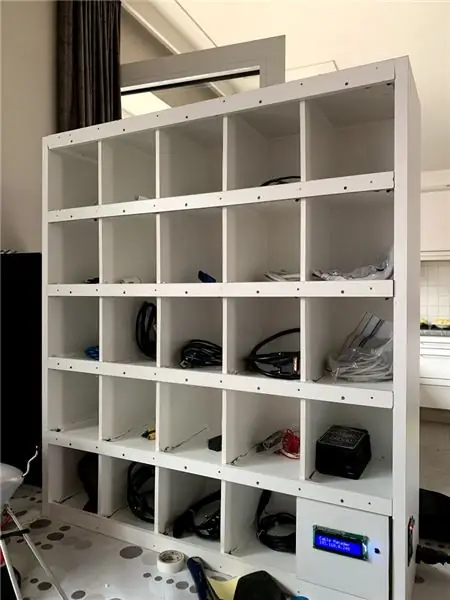
ნაბიჯი 2: კარადა




კარადა ხისგან გავაკეთე, მაგრამ თქვენ თვითონ შეგიძლიათ აირჩიოთ მასალა.
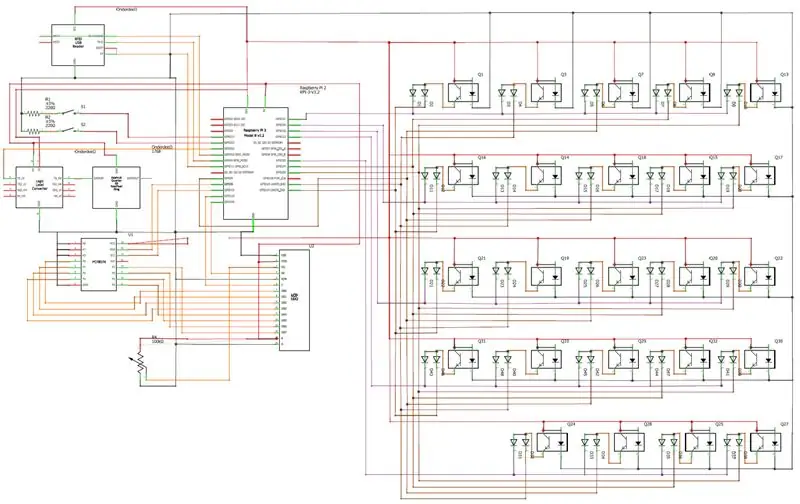
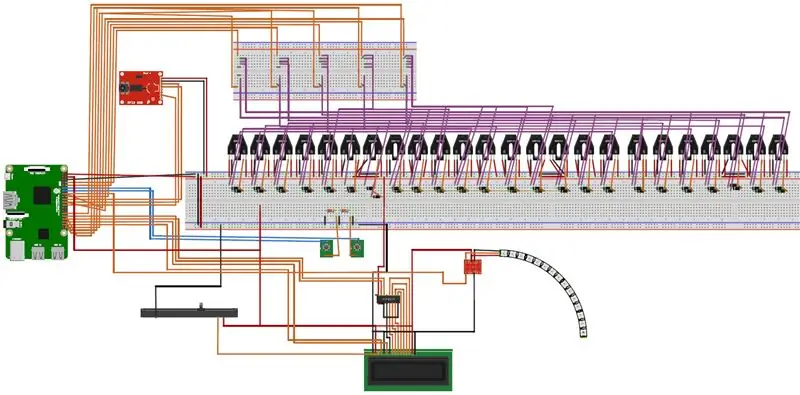
ნაბიჯი 3: წრის შექმნა



მე -2 ნაბიჯში ჩვენ ვაპირებთ ამ პროექტის ძირითადი ელექტრონიკის შექმნას. თქვენ იღებთ ყველა ელექტრონულ მასალას პირველი საფეხურიდან და აწყობთ ერთად, როგორც ზემოთ მოცემულ ფოტოს. გამოიყენეთ სქემა სქემის ზუსტი ასლის შესაქმნელად.
ოპტიკური სენსორების უკეთესი მუშაობისთვის, მე ავიღე LED- ები კომპიუტერიდან და მივმართე ერთმანეთს. ისინი მუშაობენ საპირისპიროდ, მაგრამ დიაპაზონი მნიშვნელოვნად იზრდება.
ნაბიჯი 4: შექმენით მონაცემთა ბაზა

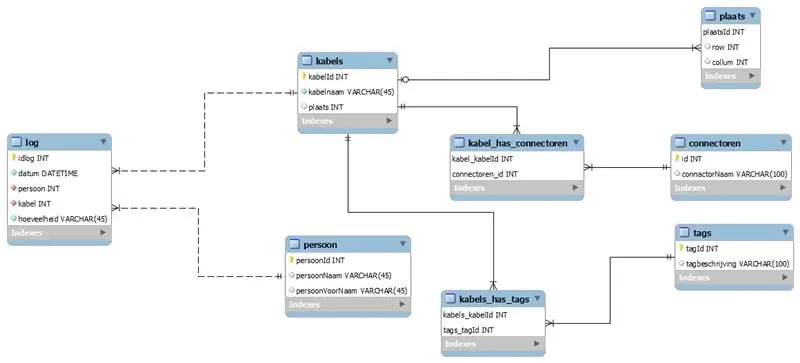
მნიშვნელოვანია თქვენი მონაცემების შენახვა. მე ეს გავაკეთე mariadb მონაცემთა ბაზით, ასე რომ შემიძლია დავიცვა ჩემი მონაცემები (პირადი ანგარიშით) და შევინარჩუნო ის ორგანიზებული. თქვენ შეგიძლიათ იპოვოთ ჩემი ERD ჩემი მონაცემთა ბაზიდან და sql ფაილი მონაცემთა ბაზის ექსპორტისთვის.
ნაბიჯი 5: ვებსაიტის დიზაინი
მე გამოვიყენე პროგრამა adobeXD ma ვებ ჩარჩოს შესაქმნელად ვებ გვერდზე. AdobeXD ფაილი შედის აქ ნაბიჯში.
როდესაც ეს გაკეთდა, მე შევქმენი საიტი html- ით
ნაბიჯი 6: დაწერეთ უკანა მხარე
მე დავწერე ჩემი უკანა პითონი. მე გამოვიყენე socketio და flaskserver ვებსაიტსა და უკანა ხაზს შორის კავშირის დასამყარებლად. თქვენ შეგიძლიათ იპოვოთ ყველა ჩემი კოდი deze link githublink
გირჩევთ:
ჩაშენებული ფანჯრის მენეჯერი: 10 ნაბიჯი

ჩამონტაჟებული ფანჯრის მენეჯერი: ეს პროექტი გვიჩვენებს, თუ როგორ განვახორციელოთ ფანჯრის მენეჯერი მოძრავი გადაფარებული ფანჯრებით ჩამონტაჟებულ მიკროკონტროლერზე LCD პანელით და სენსორული ეკრანით. არსებობს კომერციულად ხელმისაწვდომი პროგრამული პაკეტები ამის გასაკეთებლად, მაგრამ ღირს ფული და ახლოსაა
შექმენით ფაილ მენეჯერი Webmin– ში: 5 ნაბიჯი

Webmin ფაილების მენეჯერის მუშაობა: Webmin ფაილების მენეჯერი არის ძალიან სასარგებლო ინსტრუმენტი. Oracle- ის გამო (საპნის ყუთი) ბრაუზერში Java პროგრამების გამოყენება ძალიან გაძნელდა. სამწუხაროდ, ფაილების მენეჯერი არის Java პროგრამა. ის ძალზე ძლიერია და ღირს ძალისხმევა მის მოსაფიქრებლად
სამუშაო მენეჯერი - საოჯახო საქმეების მართვის სისტემა: 5 ნაბიჯი (სურათებით)

სამუშაო მენეჯერი - საოჯახო მეურნეობის მართვის სისტემა: მე მინდოდა შევეცადე გამეხსნა ჩვენს ოჯახში არსებული რეალური პრობლემა (და, მე წარმომიდგენია, ბევრი სხვა მკითხველისთვის), რომელიც არის ის, თუ როგორ უნდა გამოვყო, მოტივირება და დაჯილდოვება ჩემი შვილების დასახმარებლად. საოჯახო საქმეებით. აქამდე ჩვენ ვინახავდით ლამინირებულ ფურცელს
VEX ტურნირის მენეჯერი Raspberry Pi 3B+ 5GHz WiFi დაყენება: 4 ნაბიჯი

VEX ტურნირის მენეჯერი Raspberry Pi 3B+ 5GHz WiFi Setup: Wifi მხარდაჭერა ნახევრად ოფიციალურად დაემატა! იხილეთ ქვემოთ მოცემული ბმული: https: //www.roboticseducation.org/event-partner-training-topics-raspberry-pi/ გადახედვა: Raspberry Pi- ს ერთჯერადი დაფის კომპიუტერის (SBC) VEX მხარდაჭერამ შექმნა VEX ტურნირის დაყენება
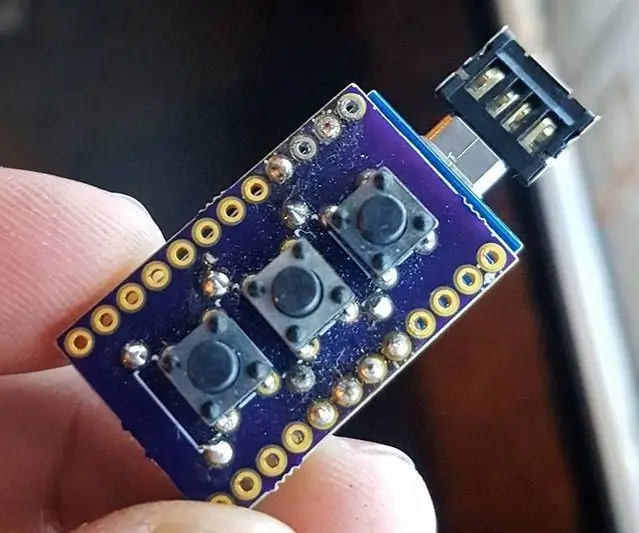
PassPen (Arduino პაროლის მენეჯერი): 4 ნაბიჯი

PassPen (Arduino პაროლის მენეჯერი): ეს არის ჩემი PassPen პროექტი. პატარა არდუინო ნანო, რომელიც სკოლაში კომპიუტერებთან მაკავშირებს. ის დამზადებულია პატარა PCB- ით, რომელიც შექმნილია ღილაკებით და აქვს პინი, რომელიც პაროლების დაბეჭდვის წინ დაბლოკვის საშუალებას მისცემს
