
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.

მე შევქმენი ეს პროექტი მას შემდეგ, რაც შთაგონებული ვიყავი სმარტფონებით კონტროლირებადი ნეოპიქსელებით მეგობრების სახლში, მაგრამ მისი შეძენა მაღაზიაში იყო. ვიფიქრე "რამდენად ძნელი იქნება საკუთარი თავის გაკეთება, ისიც ბევრად იაფი იქნება!"
Აი როგორ.
Შენიშვნა:
მე ვთვლი, რომ თქვენ იცნობთ არდუინოს იდეურ გარემოს, თუ არა, მაშინ ბევრი გაკვეთილია.
განახლება:
2019-04-04 - დაემატა zeRGBa გამოყენება აპში.
ნაბიჯი 1: შეაგროვეთ ნაწილები



1. NodeMCU (ან esp8266- ის სხვა ტიპი, მაგრამ MCU საუკეთესოდ იმუშავებს)
2. მხტუნავები (3x კაცი-> ქალი, 2x ქალი-> ქალი)
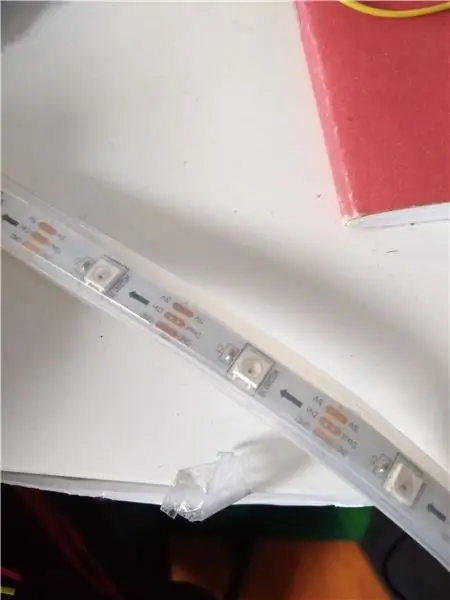
3. ნეოპიქსელები
4. სმარტფონი
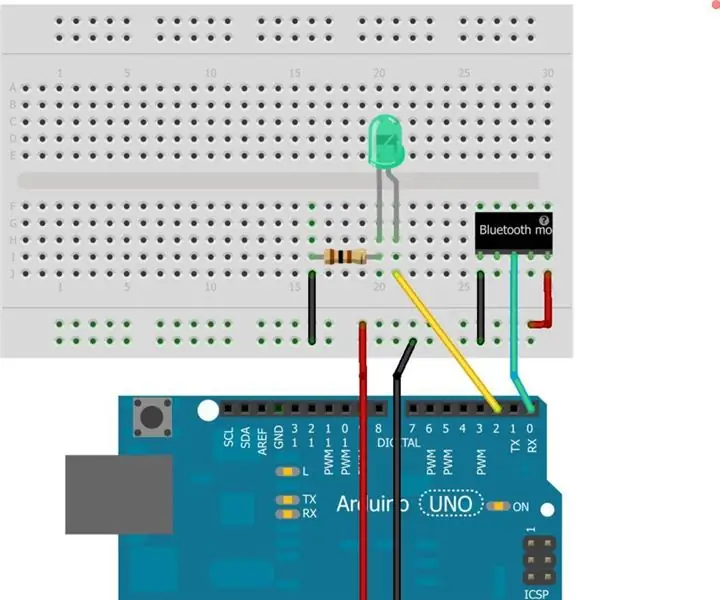
ნაბიჯი 2: გაყვანილობა

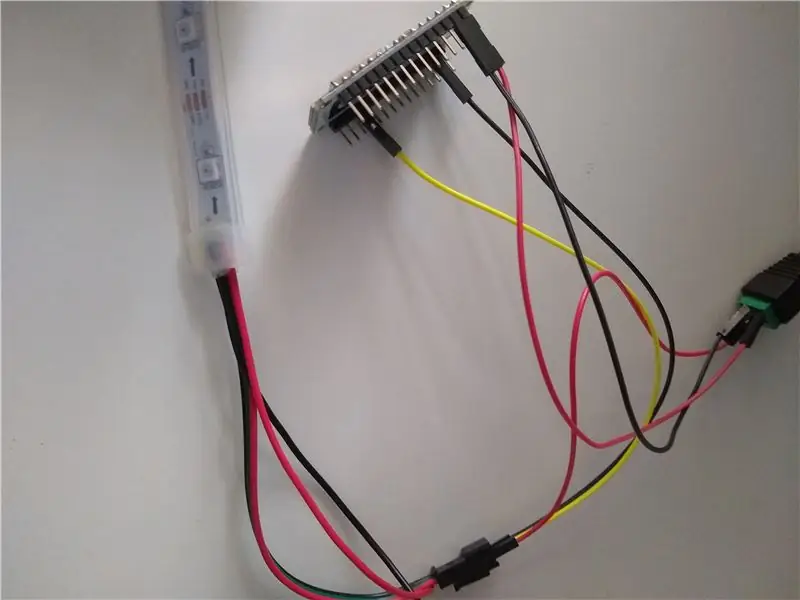
შეაერთეთ ნეოპიქსელების GND MCU GND- თან.
Neopixel DATA MCU pin D3.
Neopixel +5V გარე 5V კვების ბლოკი (თქვენ უნდა დაუკავშიროთ ნეოპიქსელები გარე წყაროს, წინააღმდეგ შემთხვევაში ისინი კონტროლერის დენზე გადადიან და გამოაცხობენ მას, პლუს MCU- ს არ აქვს 5v პინი!).
MCU GND ელექტრომომარაგება GND.
კვების ბლოკი+ MCU Vin pin.
ნაბიჯი 3: ჩამოტვირთეთ ბიბლიოთეკები


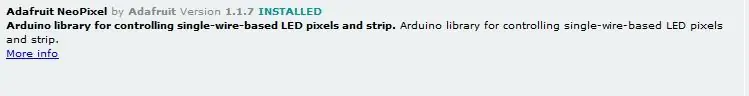
პირველ რიგში ჩვენ დაგვჭირდება adafruit neopixel ბიბლიოთეკა LED- ების გასაკონტროლებლად. ის შეიძლება მოიძებნოს ბიბლიოთეკების მენეჯერში, უბრალოდ მოძებნეთ 'adafruit neopixel' და შეარჩიეთ ნაჩვენები და დააინსტალირეთ.
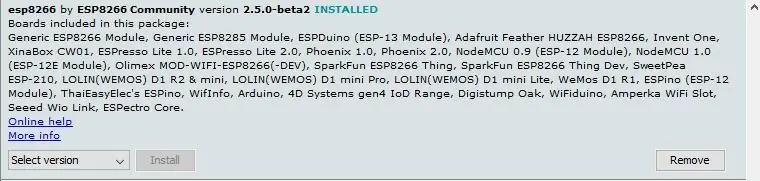
შემდეგ გადმოწერეთ დაფის განმარტებები, გახსენით პრეფერენციები და ჩასვით https://arduino.esp8266.com/stable/package_esp8266com_index.json "დამატებითი დაფის მისამართების" ყუთში. შემდეგ გახსენით დაფების მენეჯერი და მოძებნეთ 'esp8266' ის უნდა იყოს პირველი, დააწკაპუნეთ და დააინსტალირეთ.
ნაბიჯი 4: კოდი
შექმენით ახალი ესკიზი და დაარქვით მას 'ნეოპიქსელები esp8266- ზე blynk' (ან ის, რაც გახსოვთ). ჩასვით კოდი.
შეცვალეთ 'yourAuthCode' თქვენი პროექტის ავტორის კოდზე. (ნაპოვნია "თხილის" ხატულა ბლინკის აპლიკაციაში)
შეცვალეთ თქვენი wifi სახელი და პაროლი თქვენს ქსელში.
დააყენეთ ნეოპიქსელების რაოდენობა თქვენი ზოლის სიგრძეზე.
შეაერთეთ თქვენი MCU თქვენს კომპიუტერში, შეარჩიეთ MCU დაფის მენიუდან ide, შეარჩიეთ COM პორტი და baud rate (115200) მაგრამ იგნორირება გაუკეთეთ ყველა დანარჩენს, ის წინასწარ უნდა იყოს კონფიგურირებული. შემდეგ ატვირთეთ!
ნაბიჯი 5: ბლინკის აპლიკაცია


დააინსტალირეთ blynk აპლიკაცია აპლიკაციის მაღაზიიდან ან სათამაშო მაღაზიიდან.
დაინსტალირების შემდეგ გახსენით იგი და შექმენით ანგარიში.
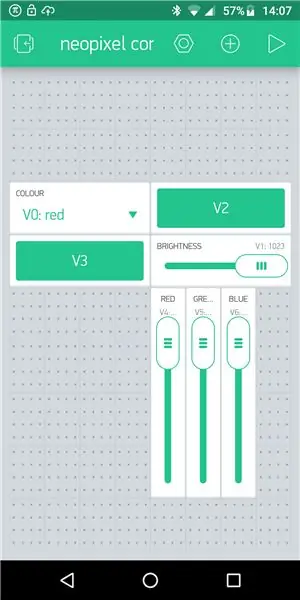
შექმენით ახალი პროექტი, შემდეგ გადაიტანეთ 2 სტილის ღილაკი, 1 მენიუ, 1 ჰორიზონტალური სლაიდერი და 3 ვერტიკალური სლაიდერი ვიჯეტის ყუთიდან.
შეეხეთ მენიუს ხატს, შემდეგ შეცვალეთ სათაური "ფერი", შეეხეთ ყუთს, სადაც ნათქვამია "PIN" შეცვალეთ ეს ვირტუალურ პინზე V0.
შექმენით მენიუს 9 ელემენტი:
წითელი, მწვანე, ლურჯი, ყვითელი, მეწამული, ფირუზისფერი, თეთრი, გამორთული და ჩვეულებრივი. (იმ თანმიმდევრობით !!).
დაბრუნდით, შემდეგ შეეხეთ ერთ - ერთ ღილაკს, დააყენეთ მისი PIN- კოდი ვირტუალურ პინ V2- ზე, ხოლო წარწერა „off“და „on“ორივე „rainbow“- ზე.
დაბრუნდით და დააწკაპუნეთ სხვა ღილაკზე, დააყენეთ მისი PIN- კოდი ვირტუალურ პინზე V3, ხოლო წარწერები "ჩართული" და "გამორთული" ორივე "განახლებისთვის".
დაბრუნდი შემდეგ დააწკაპუნეთ ჰორიზონტალურ სლაიდერზე, დაასახელეთ "სიკაშკაშე" და დააყენეთ მისი PIN კოდი ვირტუალურ პინ V1- ზე, ჩართეთ "მნიშვნელობის ჩვენება" და გამორთეთ "გაგზავნა გათავისუფლებაზე", "ჩაწერის ინტერვალი" უნდა იყოს 100ms რა
დაბრუნდით შემდეგ დააწკაპუნეთ ერთ ვერტიკალურ სლაიდერზე, დაასახელეთ "წითელი", შემდეგ დააყენეთ მისი PIN კოდი ვირტუალურ pin V4- ზე, "აჩვენეთ მნიშვნელობა" და "გაგზავნა გათავისუფლებაზე" ორივე ჩართულია.
იგივე გააკეთეთ მომდევნო 2 ვერტიკალური სლაიდერისთვის, მაგრამ მონიშნეთ ისინი "ლურჯი" და "მწვანე", შესაბამისად, ვირტუალური V5 და V6 ქინძისთავებით.
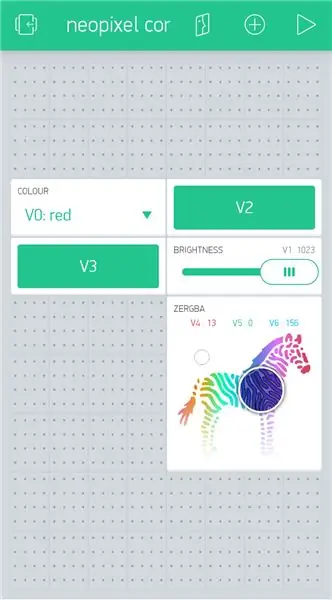
თუ არ გსურთ სლაიდერების გამოყენება, შეგიძლიათ გამოიყენოთ zeRGBa ფილა. შეეხეთ ხატს, შემდეგ შეარჩიეთ ქინძისთავები; V4, V5, V6 შესაბამისად წითელი, მწვანე, ლურჯი. დარწმუნდით, რომ მნიშვნელობები 0 -დან 255 -მდეა.
დაიჭირეთ და გადაიტანეთ ვიჯეტი მათ გარშემო გადასატანად.
დააწკაპუნეთ პიესის სიმბოლოზე ზედა მარჯვენა კუთხეში თქვენი აპლიკაციის გამოსაყენებლად.
გამოიყენეთ თქვენი აპლიკაცია:
დარწმუნდით, რომ დაუკავშირდით იმავე WiFi ქსელს, როგორც MCU.
ჩამოსაშლელი მენიუდან ფერის არჩევა განსაზღვრავს ამ ფერის ზოლს, გამოიყენეთ სიკაშკაშის სლაიდერი სიკაშკაშის შესაცვლელად, შემდეგ დააჭირეთ განახლებას. "ცისარტყელას" ღილაკზე დაჭერით მოხდება ცისარტყელას ნიმუში. თუ თქვენ ირჩევთ "მორგებულს", გადაიტანეთ "წითელი", "მწვანე" და "ლურჯი" სლაიდერი თანხების შესაცვლელად, დააჭირეთ განახლებას ფერის შესაცვლელად.
ნაბიჯი 6: დასრულდა


თქვენი პროექტი მზად უნდა იყოს გამოსაყენებლად!
Გაერთე!
გირჩევთ:
აპლიკაციით კონტროლირებადი ფერადი ღრუბელი: 7 ნაბიჯი (სურათებით)

აპლიკაციით კონტროლირებადი ფერადი ღრუბელი: გამარჯობა, ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ უნდა ავაშენოთ ოთახის განათება ხრეშის ბილიკიდან. მთლიანი რამის კონტროლი შესაძლებელია WLAN– ის საშუალებით, აპლიკაციით. მაგრამ საბოლოოდ შენ შეგიძლია გონიერი გახადო
წვრილმანი LED ზოლები: როგორ გავჭრათ, შეაერთოთ, შედუღოთ და გააძლიეროთ LED ზოლები: 3 ნაბიჯი (სურათებით)

DIY LED ზოლები: როგორ გავჭრათ, შეაერთოთ, შედუღოთ და შეაერთოთ დენის LED ზოლები: დამწყებთათვის გზამკვლევი თქვენი საკუთარი მსუბუქი პროექტებისათვის LED ზოლის გამოყენებით. მოქნილი საიმედო და ადვილად გამოსაყენებელი, LED ზოლები საუკეთესო არჩევანია სხვადასხვა პროგრამისთვის. მე დაფარავს ძირითადი შიდა 60 LED/m LED ზოლის დაყენების საფუძვლები, მაგრამ
WiFi კონტროლირებადი RGB LED ზოლები ESP8266: 5 ნაბიჯი

WiFi კონტროლირებადი RGB LED ზოლები ESP8266– ით: იდეა არის შევქმნათ LED განათება, რომლის კონტროლიც შესაძლებელია WiFi– დან. საშობაოდან მაქვს სათადარიგო LED ზოლები, ამიტომ ვამუშავებ ESP8266– ზე, რაც საშუალებას იძლევა LED– ები იყოს კონტროლირებადი WiFi– დან
აპლიკაციით კონტროლირებადი LED: 5 ნაბიჯი

აპლიკაციის კონტროლირებადი LED: ეს არის ძირითადი პრინციპები, რომლებიც შეიცავს & b á sicos de programaci ó n y electr ó nica para emplear un aplicaci ó n en un m ó vil para controlar ciertos componentes electr ó nicos. Por medio de un c ó digo se estab
არდუინოზე დაფუძნებული, სენსორით კონტროლირებადი ჩამქრალი LED სინათლის ზოლები: 6 ნაბიჯი (სურათებით)

არდუინოზე დაფუძნებული, სენსორით კონტროლირებადი ჩამქრალი შუქდიოდური შუქები: მე ცოტა ხნის წინ ჩემი სამზარეულო განახლდა და ვიცოდი, რომ განათება „აამაღლებდა“კარადების იერს. მე წავედი "ჭეშმარიტი ხელისგულზე", ასე რომ მე მაქვს ხარვეზი სამუშაო ზედაპირის ქვეშ, ასევე ბურთი, კარადის ქვეშ და კარადების თავზე და
