
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-06-01 06:09.


გამარჯობა მეგობრებო, ეს არის სამეურვეო პროგრამა, რომელიც ასახავს როგორ გააკეთოთ პერსონალური ანიმაცია 16x2 i2c LCD- ზე.პროექტისთვის ძალიან ცოტა რამ არის საჭირო, ასე რომ, თუ თქვენ გაქვთ წვდომა კოდზე, შეგიძლიათ დაასრულოთ 1 საათში.
ამ გაკვეთილის შემდეგ თქვენ შეძლებთ შეიმუშაოთ თქვენი პერსონალური ანიმაცია მიკროკონტროლერზე.
ელექტრონიკა, რომელიც საჭიროა პროექტისათვის:-
1) STM32L476RG Nucelo Board
2) 16x2 i2c LCD
3) მხტუნავ მავთულხლართებს
საჭიროა პროგრამული უზრუნველყოფა:-
1) STM32cubemx
2) Keil uVision5
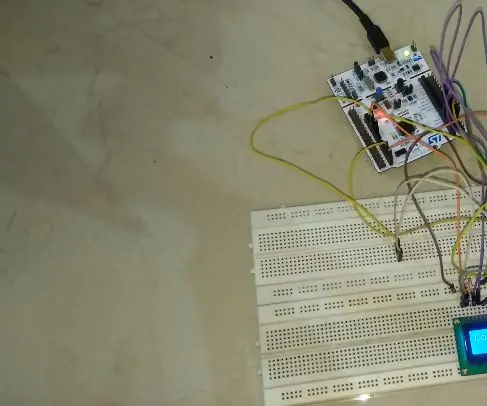
კავშირები: შეაერთეთ PB6 I2C-SCK და I2C-SDA ბირთვული დაფის PB7 პინთან.
ნაბიჯი 1: გახსენით STM32Cubemx და გააკეთეთ პარამეტრები შესაბამისი სურათებისათვის


1) STM32L476RG როგორც მიკროკონტროლერი STM32CUBE- ში არჩევის შემდეგ შეარჩიეთ I2C1 ინტერფეისი, როგორც i2c.
2) დააყენეთ საათის მნიშვნელობა მაქსიმალურ მნიშვნელობაზე (80 MHz)
3) ამის შემდეგ შეარჩიეთ Timer1 და Timer2 და მოგვიანებით მოახდინეთ მისი მნიშვნელობების ინიციალიზაცია, როგორც ეს მოცემულია გაკვეთილის შემდეგ ნაწილში.
4) აირჩიეთ Timer1 განახლების შეწყვეტა და Timer2 გლობალური შეწყვეტა NVIC პარამეტრებში.
5) შექმენით კოდი კეილში 5 პროექტისთვის.
ნაბიჯი 2: შექმენით საჭირო პერსონალური სურათები და დაამატეთ მისი კოდები Custom_char.h ფაილში


1) თითოეული პოზიცია 16x2 LCD- ში შეიძლება დაიყოს 32 სეგმენტად, თითოეული სეგმენტი შედგება 5x8 პიქსელისგან.
2) თქვენ შეგიძლიათ წარმოიდგინოთ გამოსახულება და მისი საზღვარი სეგმენტზე და წარმოადგინოთ სეგმენტის თითოეული ნაწილი 1 -ით, თუ სეგმენტზე პოზიცია გამოსახულების ნაწილია, წინააღმდეგ შემთხვევაში მიანიჭეთ მას მნიშვნელობა 0, რომელიც აძლევს მნიშვნელობებს თითოეული სტრიქონისთვის, როგორც ეს მოცემულია თანდართულ სურათში სურათი.
3) ჩადეთ ეს მნიშვნელობა step2- დან custom_char.h ფაილში, რომელიც მოცემულია თანდართულ კოდში.
ნაბიჯი 3: შესაბამისი კოდის დამატება კეილ 5 -ში



1) ჩაწერეთ ბრძანება Timer1 და Timer2 main.c ფაილში. Timer 1 გამოიყენება LCD- ის გასასუფთავებლად და Timer2 გამოიყენება სურათების ჩვენებისათვის.
2) ჩაწერეთ მნიშვნელობები Prescalar და Autoreload მნიშვნელობებისთვის Timer1 და Timer2 for main.c ფაილში, რომელიც ერთნაირია ორივე ტაიმერისთვის.
3) დაამატეთ შესაბამისი კოდი Timer1 შეწყვეტის რუტინაში და Timer2 შეწყვეტის რუტინაში stm32l4_it.c ფაილში.
გირჩევთ:
Bitmap ანიმაცია SSD1331 OLED ეკრანზე (SPI) Visuino– ით: 8 ნაბიჯი

Bitmap ანიმაცია SSD1331 OLED ეკრანზე (SPI) Visuino– სთან ერთად: ამ გაკვეთილში ჩვენ გამოვაჩენთ და გადავიტანთ bitmap გამოსახულებას ანიმაციის მარტივი ფორმით SSD1331 OLED ეკრანზე (SPI) Visuino– სთან ერთად. ნახეთ ვიდეო
ართუინოს მსგავსად STM32– ის გამოყენება - STM32F103C8: 5 ნაბიჯი

არდუინოს მსგავსად STM32– ის გამოყენება | STM32F103C8: ჰეი, რა ხდება, ბიჭებო! აქარში აქ CETech– დან. მომდევნო სამეურვეოში ჩვენ შევხედავთ STM32F103C8, STM32F030F4 და STM8S103F3 STM– ის მიერ შემოთავაზებულ სხვადასხვა მიკროკონტროლებს. ჩვენ შევადარებთ ამ მიკროებს ერთმანეთთან ერთად
I2C / IIC LCD ეკრანი - გამოიყენეთ SPI LCD I2C LCD ეკრანზე SPI to IIC მოდულის გამოყენებით Arduino– ით: 5 ნაბიჯი

I2C / IIC LCD ეკრანი | გამოიყენეთ SPI LCD I2C LCD ეკრანზე SPI to IIC მოდულის გამოყენებით Arduino: გამარჯობა ბიჭებო, რადგან ჩვეულებრივ SPI LCD 1602 -ს აქვს ძალიან ბევრი მავთული დასაკავშირებლად, ამიტომ არდუინოსთან დაკავშირება ძალიან რთულია, მაგრამ არსებობს ერთი მოდული ბაზარზე, რომელსაც შეუძლია გადააკეთეთ SPI დისპლეი IIC ეკრანად, ასე რომ თქვენ გჭირდებათ მხოლოდ 4 მავთულის დაკავშირება
I2C / IIC LCD ეკრანი - გადააკეთეთ SPI LCD I2C LCD ეკრანზე: 5 ნაბიჯი

I2C / IIC LCD ეკრანი | გადააკეთეთ SPI LCD I2C LCD ეკრანზე: spi LCD ეკრანის გამოყენებას ძალიან ბევრი კავშირი სჭირდება, რის გაკეთებაც ძნელია, ასე რომ ვიპოვე მოდული, რომელსაც შეუძლია i2c LCD– ის spi LCD– ზე გადაყვანა, ასე რომ დავიწყოთ
მბრუნავი კოდირება STM32 Nucleo დაფით: 12 ნაბიჯი

Rotary Encoder With STM32 Nucleo Board: This is a tutorial for Getting Rotary Encoder, which is a incremental type encoder. Encoders are two types of general:- one is a incremental other is a absolute. This code can be used for STM32L476 and STM32L0 microcontrollers . მაგრამ თუ თ
