
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-06-01 06:09.

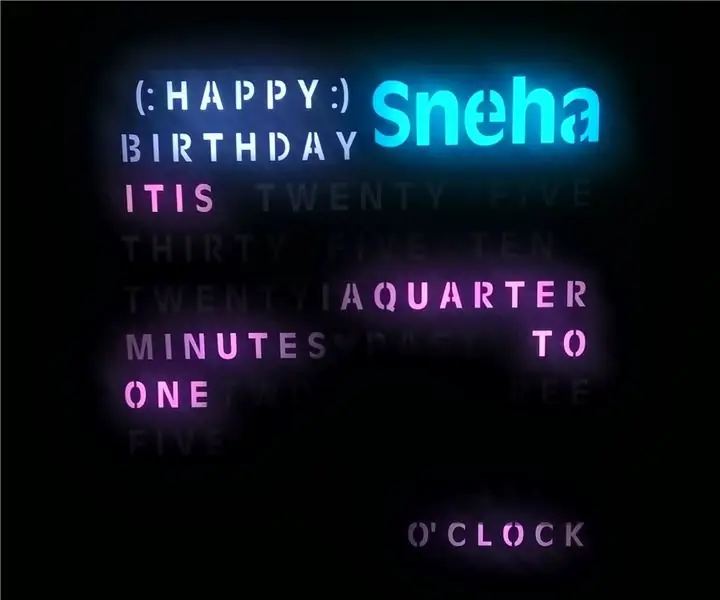
დაივიწყეთ რიცხვები, RGB LED სიტყვის საათი აჩვენებს დროს ტექსტის სახით! ორი ხელის ან ციფრული ეკრანის ნაცვლად, Word Clock აჩვენებს მიმდინარე დროს როგორც სიტყვებს ნათელ LED შუქზე სტანდარტული 8x8 LED მატრიცის გამოყენებით. მაგალითად, თუ დრო იყო 10:50, LED საათი იტყოდა თერთმეტი წუთია. 10:30 საათზე ნათქვამია, რომ ეს არის ნახევარი ათი.
მარაგები
აპარატურის კომპონენტები:
WS2812 LED 5050 RGB 8x8 64 LED მატრიცა არდუინოსთვის
Wemos D1 Mini Pro
M3 x 12 მმ Hex Socket ხრახნები ჭანჭიკები
პროგრამული პროგრამები და ონლაინ სერვისები: Arduino IDE
ხელის ხელსაწყოები და წარმოების მანქანები:
Glowforge - ლაზერული საჭრელი ან ლაზერული ჭრის სერვისი.
ნაბიჯი 1: არა პირველი


მე ვნახე ამ ტიპის Word საათი ადრე და ESP8622 საათები, მაგრამ არცერთი არ იყო ისეთი მარტივი. მე აღმოვაჩინე ინსტრუქტაჟი ნეოტრაცემით. ის ძალიან ახლოს იყო იმასთან, რაც მჭირდებოდა. სინამდვილეში მე ვაპირებდი მის გაკეთებას მანამ, სანამ aliexpress- ზე არ აღმოვაჩინე ეს 8x8 მატრიცული ბადეები. მე გამოვიყენე კოდი და ოდნავ შევცვალე ის ჩემს განლაგებასთან მუშაობისთვის.
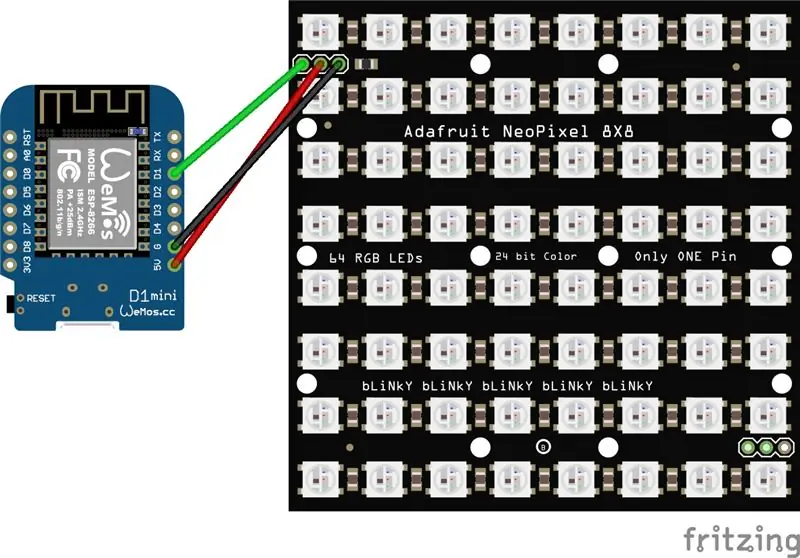
ნაბიჯი 2: RGB LED მატრიცის დაკავშირება

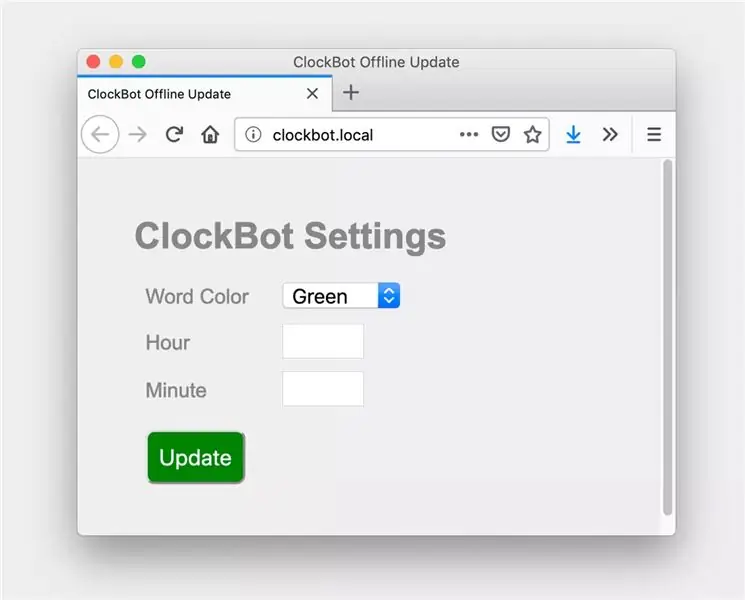
წრე არის ყველაზე მარტივი ნაწილი. უბრალოდ დააკავშირეთ +5v, მიწა და მონაცემები. ატვირთეთ კოდი დასრულებულია. მე მქონდა პრობლემა IOS- თან და wifi- თან, ასე რომ, როდესაც ის ამოიწურება, ის დააყენებს წვდომის წერტილს და გამოაქვეყნებს საკუთარ გვერდს პარამეტრების განახლებისთვის. ეს არ იქნება ისეთი ზუსტი RTC- ს გარეშე, მაგრამ ის უფრო ხელოვნებაა ვიდრე საათი.
ნაბიჯი 3: დანართის დიზაინი


მე საკმაოდ ბედნიერი ვარ, რომ მაქვს ლაზერი, რამაც გაადვილა დანართის შექმნა. მე გამოვიყენე მშვენიერი svg ყუთის გენერატორი Boxes.py საწყისი სტრუქტურის შესაქმნელად. მე გადავაბრუნე სახურავი, რომ "სახე" გამეზარდა. ეს უზრუნველყოფს საათის უკეთესი ხედვის კუთხეს.
ნაბიჯი 4: დანართის მშენებლობა

მე გირჩევთ შექმნათ თქვენი საკუთარი ფაილი თქვენი შიგთავსისთვის. ეს დამოკიდებული იქნება თქვენი მასალის სისქეზე. მითითებისთვის შევიტანე SVG ფაილი. მე სპრეით შეღებილი გამჭვირვალე აკრილის თხელი ნაჭერი და შემდეგ ამოვიღე საღებავი ლაზერით და ამოვიღე.
ნაბიჯი 5: კოდი

მე ვჭრი და ვამაგრებ კოდს სხვადასხვა ნაწილისგან, არ ვიცი რამდენად ეფექტურია ის ან ელეგანტური, მაგრამ მუშაობს. მისი წაკითხვა საკმაოდ მარტივია. მაგრამ მოხარული ვიქნები ნებისმიერი დამატებების ან კოდის შესწორებისთვის.
მე გავაგრძელებ მუშაობას ამ პროექტზე. რაც შეეხება კოდს, ის ჩემთვის საკმაოდ კარგია. თუ ვინმეს სურს წვლილი შეიტანოს, გთხოვთ დაამატოთ ის github პროექტს.
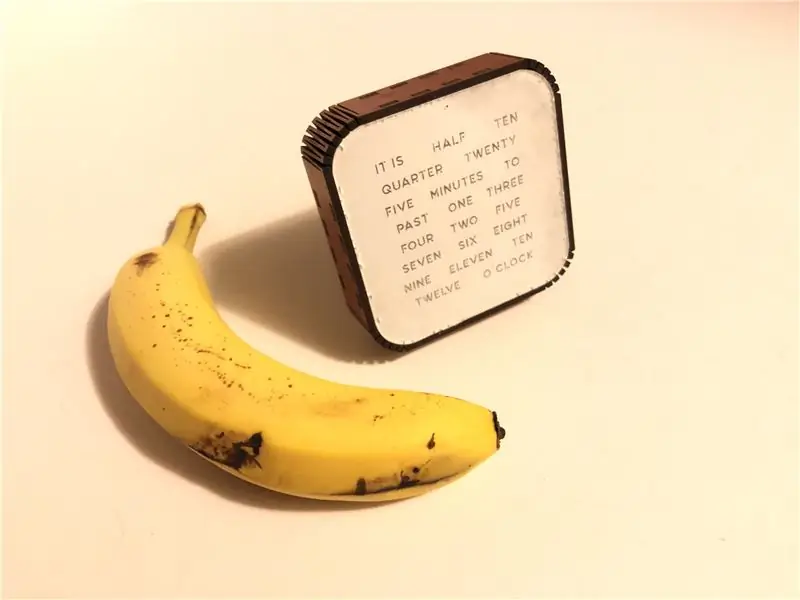
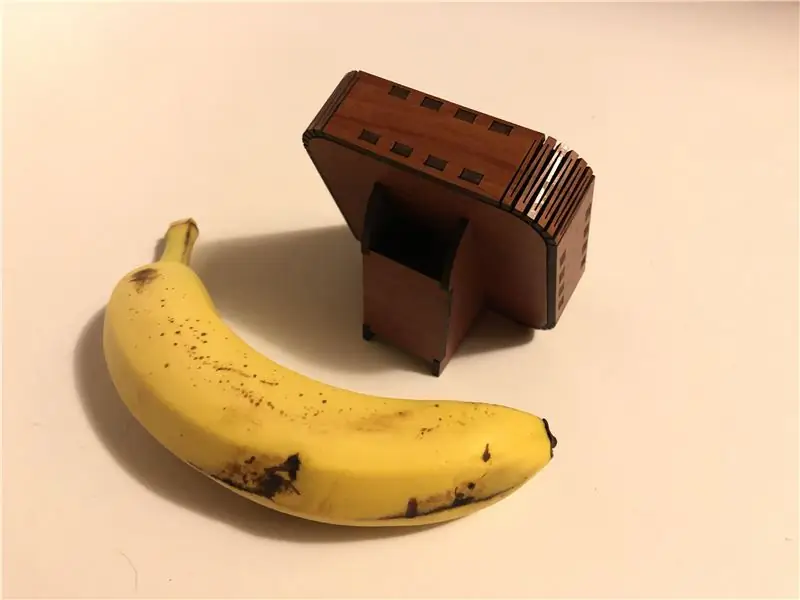
ნაბიჯი 6: ალტერნატიული დანართი


მე გავაკეთე სხვა დანართი, ეს კიდევ უფრო პატარაა. როგორც ხედავთ, საათის წარმოდგენის უამრავი გზა არსებობს.
გირჩევთ:
ბიუჯეტი Arduino RGB სიტყვის საათი!: 7 ნაბიჯი (სურათებით)

ბიუჯეტი Arduino RGB სიტყვის საათი!: გამარჯობა ყველას, აქ არის ჩემი სახელმძღვანელო, თუ როგორ უნდა გააკეთოთ თქვენი საკუთარი მარტივი & იაფი სიტყვის საათი! ინსტრუმენტები, რომლებიც დაგჭირდებათ ამ პროექტისათვის Soldering Iron & Solder Wires (იდეალურია მინიმუმ 3 სხვადასხვა ფერის) 3D პრინტერი (ან ერთზე წვდომა, ასევე შეგიძლიათ
ოთხი ასო სიტყვის საათი აკაფუგუ სიტყვის გენერატორითა და შთამაგონებელი ფრაზებით: 3 ნაბიჯი

ოთხი ასო სიტყვის საათი აკაფუგუს სიტყვის გენერატორითა და შთამაგონებელი ფრაზებით: ეს არის ჩემი ოთხი ასო სიტყვის საათის ვერსია, იდეა, რომელიც წარმოიშვა ჯერ კიდევ 1970 -იან წლებში. საათი აჩვენებს ოთხ ასოთა სერიას, რომლებიც წარმოიქმნება ან შემთხვევითი სიტყვების გენერატორის ალგორითმიდან, ან დაკავშირებული ოთხი ასოს მონაცემთა ბაზიდან
Arduino უკაბელო დენის POV სიტყვის საათი: 8 ნაბიჯი

Arduino უკაბელო სიმძლავრის POV სიტყვის საათი: მე გავაკეთე ეს პატარა გაჯეტი საათის კონკურსზე. ძირითადი არის ჩემი წინა POV გამოქვეყნებული აქ
სიტყვის საათი Arduino და RTC გამოყენებით: 7 ნაბიჯი (სურათებით)

სიტყვის საათი არდუინოსა და RTC– ს გამოყენებით: მე გადავწყვიტე ჩემი მეგობარი გოგონას დაბადების დღისთვის სპეციალური საჩუქარი გამეკეთებინა. რადგან ჩვენ ორივე ელექტრონიკით ვართ დაკავებული, კარგი იდეა იყო რაღაც "ელექტრონიკის" გაკეთება. გარდა ამისა, ჩვენ ორივემ ვაჩუქეთ ერთმანეთს ეს სახის თვითნაკეთი საჩუქრები
სიტყვის საათი - Arduino ვერსია: 11 ნაბიჯი (სურათებით)

სიტყვის საათი - არდუინოს ვერსია: ***************************************** ***************************** ძირითადი განახლებები - ამ საათის ბევრად უკეთესი დანართი შემუშავებულია - ნახეთ https:/ /www.instructables.com/id/The-Wordclock-Grew-Up/
