
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.


Arduino არის მარტივი და სახალისო მიკროკონტროლერი, რომელიც შეიძლება გამოყენებულ იქნას სხვადასხვა პროექტებში. დღეს ჩვენ ვიყენებთ Arduino მიკროკონტროლერს 4x4 კლავიატურასთან ერთად ძირითადი კალკულატორის შესაქმნელად, რომელსაც შეუძლია დაამატოს, გამოკლება, გაყოფა და გამრავლება! ეს პროექტი ძალიან სასარგებლოა და შეიძლება გამოყენებულ იქნას სახლში, სკოლაში, ან თუნდაც სამუშაო ადგილზე, ის არის ძალიან სწრაფი და ეფექტური, როდესაც საქმე ეხება მცირე მათემატიკური ამოცანების გადაწყვეტას. ვიმედოვნებ, რომ ისწავლით და გაერთობით ამ კალკულატორის შექმნისას! ისიამოვნეთ!
პირველ რიგში, მოდით შევხედოთ ზოგიერთ მარაგს, რაც დაგჭირდებათ ამ ძირითადი კალკულატორის შესაქმნელად!
მარაგები
1. Arduino მიკროკონტროლი (1)
2. კლავიატურა 4x4 (1)
3. LCD 16x2 (1)
4. 200Ω რეზისტორი (1)
5. მავთულები (22)
ნაბიჯი 1: საჭირო მასალები



არსებობს რამდენიმე ძირითადი კომპონენტი, რომელიც საჭიროა ამ პროექტის შესაქმნელად. პირველ რიგში ჩვენ გვჭირდება Arduino მიკროკონტროლერი. Arduino არის ყველაზე მნიშვნელოვანი კომპონენტი ამ წრეში, რადგან მისი შეძენა შესაძლებელია ამ ბმულზე დაჭერით.
მეორეც, ჩვენ ასევე დაგვჭირდება ერთი 4x4 კლავიატურა. ეს საშუალებას მისცემს მომხმარებელს შეიტანოს მათემატიკის პრობლემა კალკულატორში. ეს არის ასევე ძალიან მნიშვნელოვანი კომპონენტი ამ პროექტის შესაქმნელად. ამ კლავიატურის შეძენა შესაძლებელია ამ ბმულზე დაჭერით.
მესამე, ჩვენ დაგვჭირდება ერთი 16x2 LCD. ეს არის ეკრანი, რომელიც აჩვენებს მათემატიკურ კითხვას და პასუხს. ამ კომპონენტის შეძენა შესაძლებელია ამ ბმულის საშუალებით.
მეოთხე, ჩვენ გვჭირდება ერთი 200 Ω რეზისტორი. რეზისტორების გამოყენება საკმაოდ ადვილია და ძალიან მნიშვნელოვანია ამ პროექტისათვის. თქვენ შეგიძლიათ შეიძინოთ ეს რეზისტორები ამ ბმულიდან.
დაბოლოს, ჩვენ გვჭირდება 22 მავთული სქემის დასასრულებლად. ამ მავთულის შეძენა შესაძლებელია ამ ბმულიდან.
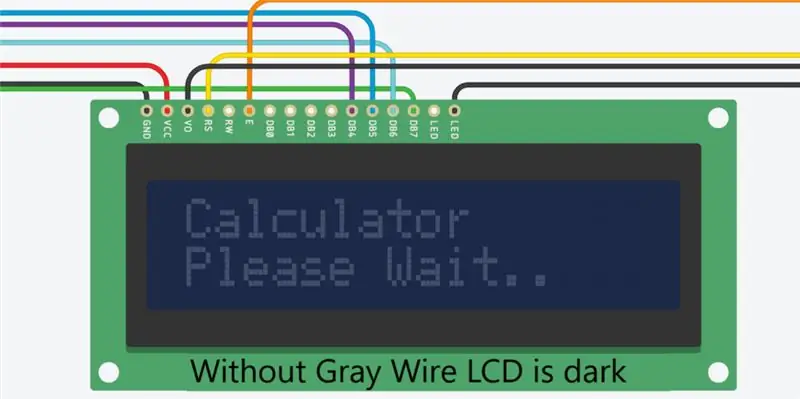
ნაბიჯი 2: შეაერთეთ GND და 5V



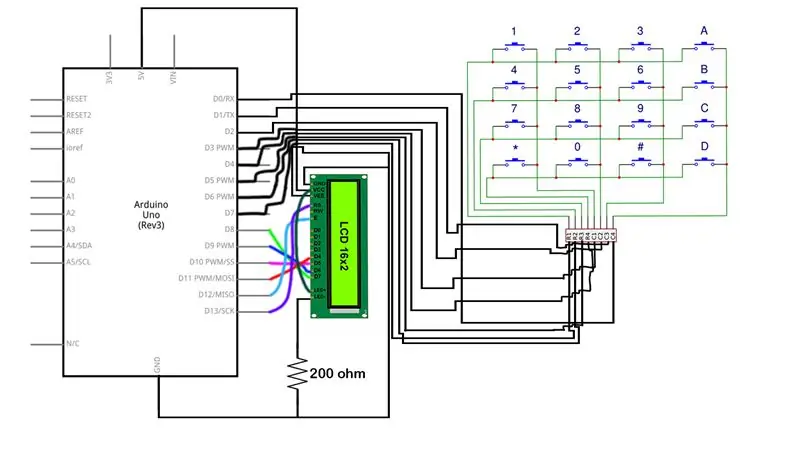
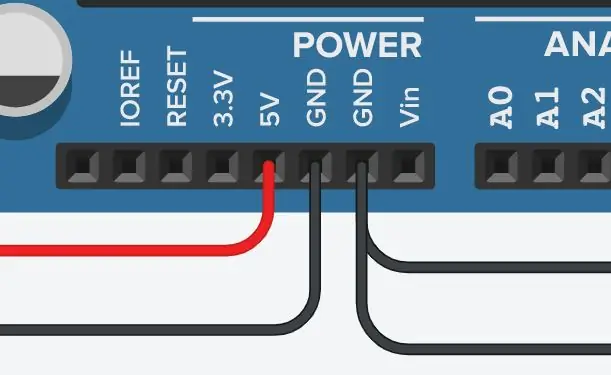
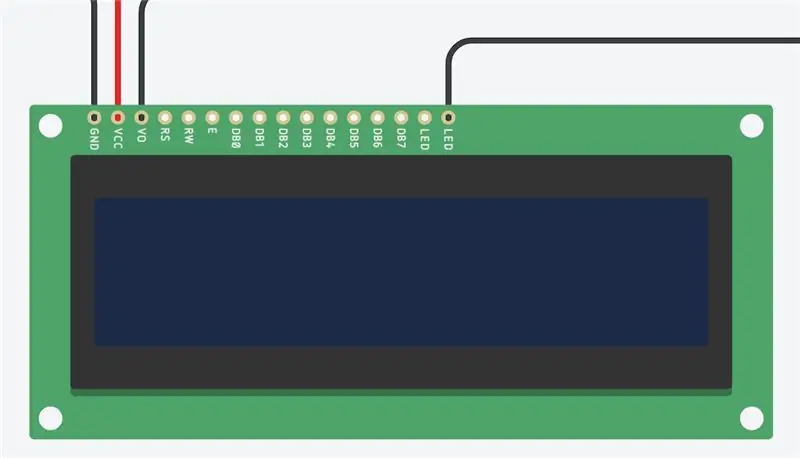
მას შემდეგ, რაც ჩვენ ვიკრიბებით ყველა მასალას, ჩვენ უნდა გადავიდეთ შემდეგ ეტაპზე. ეს ნაბიჯი აკავშირებს 16x2 LCD არდუინოს. ჩვენ უნდა მივცეთ ეკრანს საშუალება Arduino მიკროკონტროლერისგან მიიღოს ძალა და მიწა. ამისათვის ჩვენ დაგვჭირდება 4 მავთული, ერთი 200 Ω რეზისტორი და 16x2 LCD. პირველ რიგში, მოდით დავიწყოთ Arduino- ზე 5V პინის დაკავშირებით LCD- ზე VCC- სთან. ეს საშუალებას მისცემს LCD- ს მიიღოს ენერგია Arduino- დან, რადგან VCC კონექტორი ასევე ცნობილია როგორც ძაბვის საერთო კოლექტორი. შემდეგი ნაბიჯი არის Arduino- ზე დაყენებული მიწიერი pin (GND) დაკავშირება LCD კონექტორთან LCD- ზე (GND). შემდეგი ნაბიჯისათვის დაგვჭირდება კიდევ ერთი მავთული და 200 Ω რეზისტორი. ეს საშუალებას მოგვცემს დავუკავშიროთ GND პინდი Arduino- ზე LED პინს 16x2 LCD- ზე. ჩვენ უნდა გამოვიყენოთ რეზისტორი, რომ შევამციროთ LCD- ზე მიმდინარე დინება, რადგან რეზისტორის გარეშე LCD არ იმუშავებს სწორად, რადგან ის მიიღებს ძალიან დიდ დინებას. დაბოლოს, ჩვენ უნდა გავაკეთოთ კიდევ ერთი GND კავშირი, ეს დააკავშირებს GND პინს Arduino- ზე V0- ს, რომელიც ასევე ცნობილია როგორც კონტრასტის კავშირის წერტილი.
მას შემდეგ, რაც ამ ოთხივე მავთული სწორად არის დაკავშირებული, ჩვენ შეგვიძლია გადავიდეთ შემდეგ საფეხურზე.
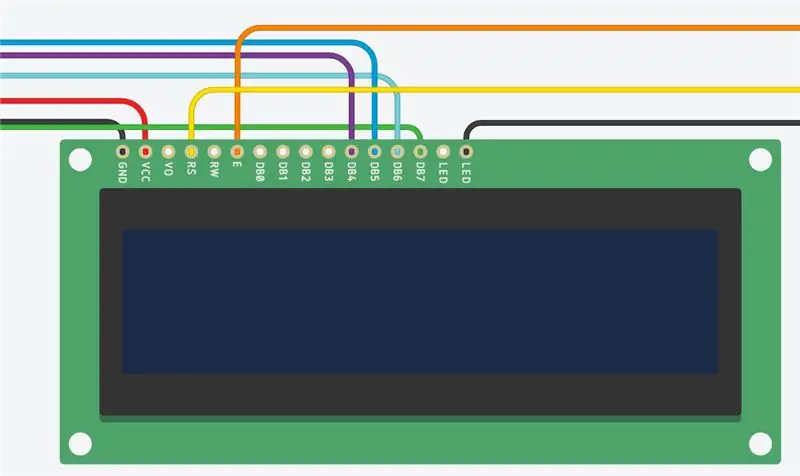
ნაბიჯი 3: LCD კავშირები



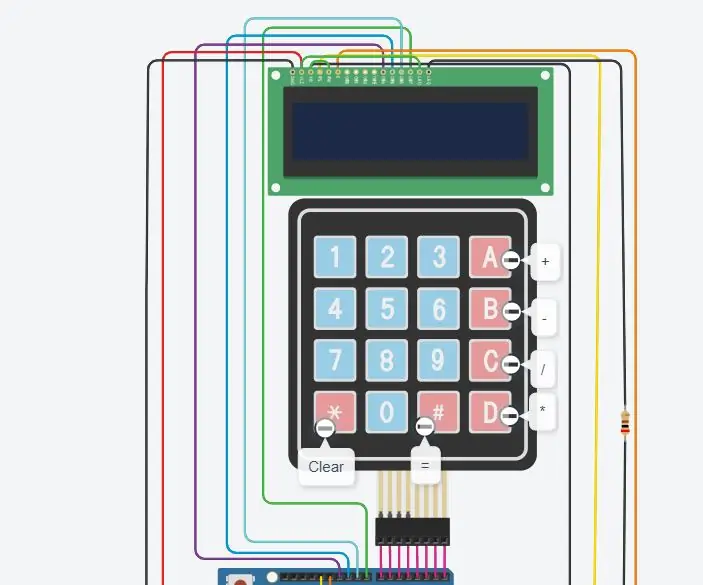
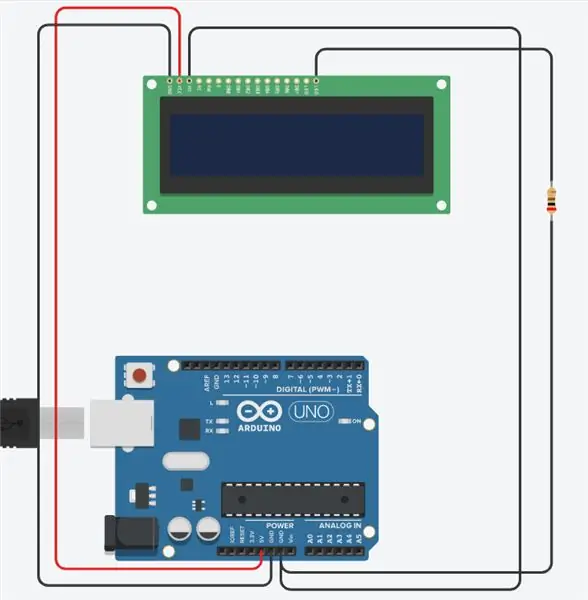
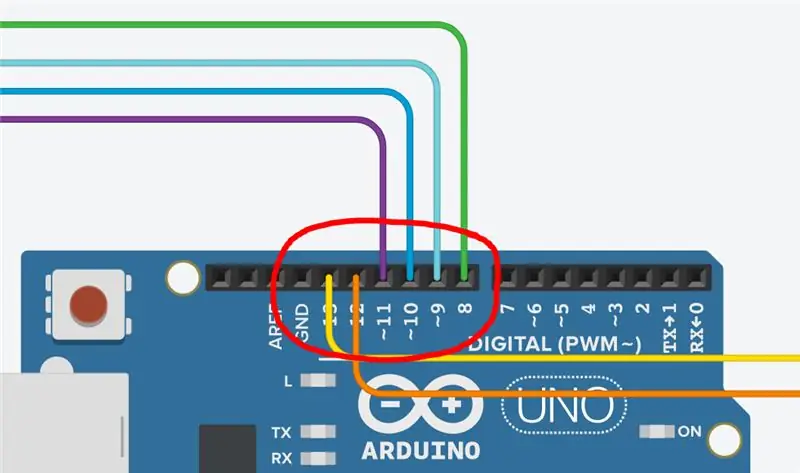
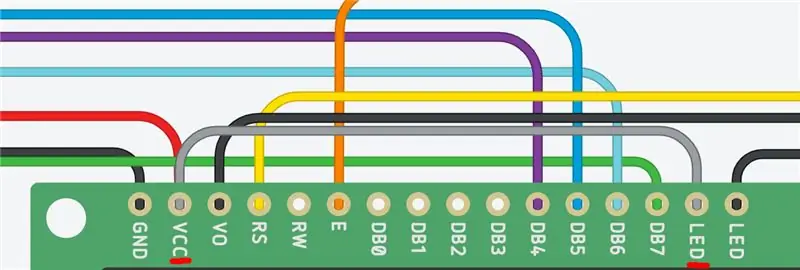
მესამე საფეხურისთვის ჩვენ უნდა დავასრულოთ LCD- ის ყველა კავშირი. ჩვენ სწორად და ზუსტად უნდა დავუკავშიროთ თითოეული მავთული, რათა Arduino სწორად იყოს დაკავშირებული LCD- თან. ამ ეტაპზე, ჩვენ დაგვჭირდება კიდევ 6 მავთული Arduino- ზე ციფრული ქინძისთავების 16x2 LCD- თან დასაკავშირებლად. პირველი კავშირი, რომელსაც ჩვენ გავაკეთებთ, ციფრულ პინ 8 -ს დაუკავშირდება DB7 (მწვანე მავთული). შემდეგი, ჩვენ დავაკავშირებთ pin ~ 9 DB6- ს (ფირუზის მავთულს) და ასევე დავაკავშირებთ pin ~ 10 DB5- ს (ლურჯი მავთული). შემდეგი, ჩვენ უნდა დავუკავშიროთ პინი ~ 11 Arduino- ზე DB4- ს. შემდეგი, ჩვენ უნდა დავუკავშიროთ პინი 12 E- ს LCD ეკრანზე. LCD ეკრანზე "E" კონექტორს ასევე ეწოდება ჩართვა. დაბოლოს, ჩვენ დავაკავშირებთ პინ 13 -ს RS კონექტორთან. "RS" კონექტორი ასევე ცნობილია როგორც რეგისტრაციის არჩევა.
ყველა ამ კავშირის დამყარების შემდეგ, წრე უნდა გამოიყურებოდეს ზემოთ ნაჩვენები სურათის მსგავსად. ჩვენ თითქმის დავასრულეთ!
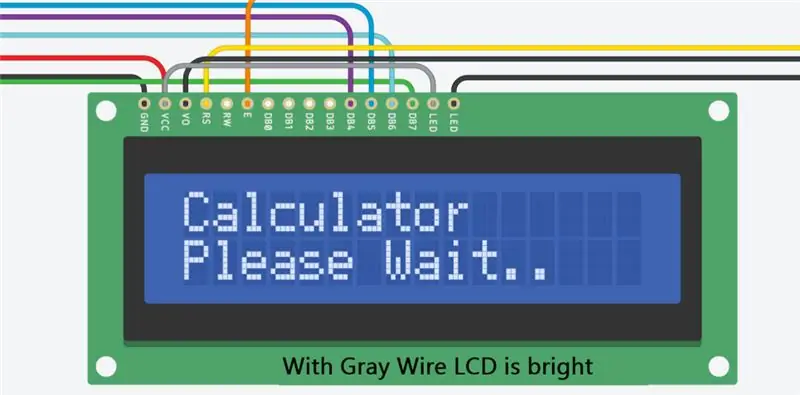
ნაბიჯი 4: დაასრულეთ LCD კავშირები



ეს არის ძალიან მარტივი, მაგრამ მნიშვნელოვანი ნაბიჯი ამ წრეში. ზემოთ მოცემულ სურათზე ნახავთ ერთ ნაცრისფერ მავთულს, ეს მავთული უნდა იქნას გამოყენებული იმისათვის, რომ ეკრანი საუკეთესოდ გამოიყურებოდეს. როდესაც ჩვენ ვუკავშირდებით VCC კონექტორს LED კონექტორთან, ის იძლევა LCD- ს ნათელს, რაც იწვევს ეკრანის უკეთეს ხილვადობას. მიუხედავად იმისა, რომ ეს არის სურვილისამებრ კავშირი (რადგან LCD მუშაობს მის გარეშე), ის კარგი დამატებაა ნებისმიერი კალკულატორის მიკროსქემისათვის, რადგან ის იძლევა LCD- ს გაცილებით ნათელი როგორც ეს ჩანს ზემოთ სურათებში.
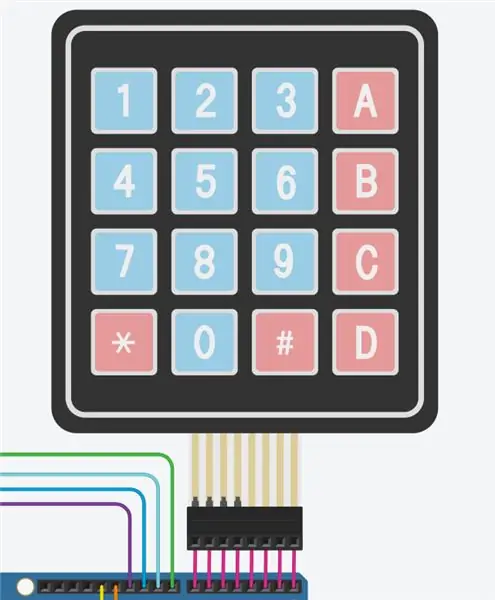
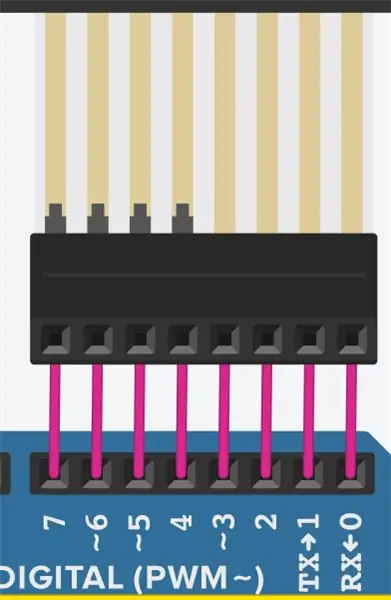
ნაბიჯი 5: დააკავშირეთ 4x4 კლავიატურა


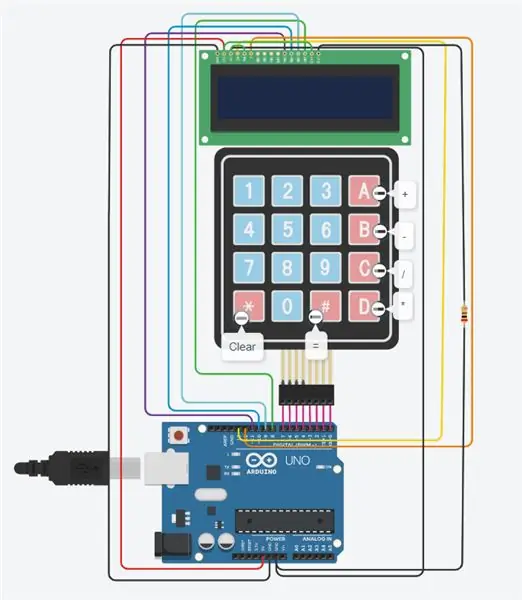
ახლა ჩვენ უნდა დავუკავშიროთ 4x4 კლავიატურა Arduino- ს. ჩვენ უნდა შევაერთოთ ციფრული ქინძისთავები 0 -დან 7 -მდე კლავიატურის 8 სხვადასხვა კონექტორთან. პირველ რიგში, ჩვენ უნდა დავუკავშიროთ D0 Arduino- ს კლავიატურაზე 4 სვეტს. შემდეგი, ჩვენ უნდა დავაკავშიროთ D1 კლავიატურის მე -3 სვეტს. შემდეგ ჩვენ დავამაგრებთ D2 სვეტს 2 და დავუკავშირებთ D3 სვეტს 1. პინი D4 დაუკავშირდება კლავიატურაზე რიგ 4 -ს, D5 დაუკავშირდება მწკრივს 3, D6 რიგს 2 და D7 სტრიქონს 1.
ყველა ამ კავშირის დამყარების შემდეგ 4x4 კლავიატურა სწორად იქნება დაყენებული და მზად იქნება გამოსაყენებლად. კლავიატურა იმდენად მნიშვნელოვანია, რომ მის გარეშე მომხმარებელი ვერ შეძლებს კალკულატორში ჩაწეროს მათემატიკური პრობლემა. შედეგად, დარწმუნდით, რომ ფრთხილად დაუკავშირეთ კლავიატურა არდუინოს.
თუ მავთულები არასწორად არის დაკავშირებული კლავიატურის ფორმატირებას აზრი არ ექნება, რაც გამოიწვევს კალკულატორის გამოყენებას უკიდურესად დამაბნეველს.
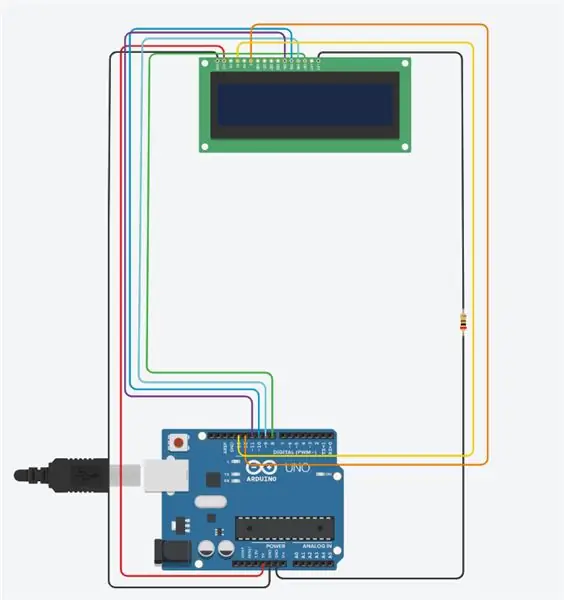
მას შემდეგ, რაც ყველა მავთული სწორად არის დაკავშირებული, წრე უნდა გამოიყურებოდეს ზემოთ ნაჩვენები ფოტოებით.
ნაბიჯი 6: მოდით კოდირება



ახლა, როდესაც ჩვენ დავასრულეთ ჩვენი პროექტის აპარატურის კომპონენტი, მოდით გადავიდეთ პროგრამულ უზრუნველყოფაზე.
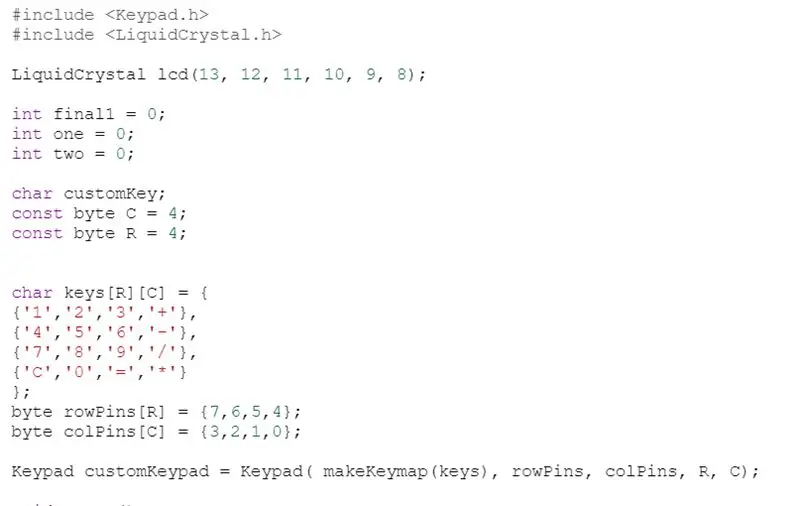
პირველ რიგში, მოდით შევხედოთ აუცილებელ ბიბლიოთეკებს, რომლებიც უნდა ჩავრთოთ ამ კოდში. ჩვენ გვჭირდება ორი ძირითადი ბიბლიოთეკა, რომ ეს კოდი იმუშაოს. ჩვენ გვჭირდება, Keypad.h და LiquidCrystal.h. თითოეული ეს ბიბლიოთეკა შეიძლება გაუგებრად გამოიყურებოდეს, თუმცა მათი გაგება და გამოყენება ძალიან მარტივია. Keypad.h საშუალებას გვაძლევს დავაკავშიროთ კლავიატურა, რომელსაც ჩვენ ვიყენებდით სვეტიანი სვეტის კოდთან, რაც გვაძლევს საშუალებას დავაკოდიროთ რას აკეთებს კლავიატურაზე თითოეული გასაღები. შემდეგი, LiquidCrystal.h საშუალებას აძლევს Arduino მიკროკონტროლერს სწორად გამოიყენოს და გააკონტროლოს LCD (Liquid-Crystal-Display).
მეორეც, ჩვენ შეგვიძლია უფრო ახლოს დავათვალიეროთ კლავიატურის ფორმატირება (სადაც ისინი ხდება keypad.h ბიბლიოთეკა ხდება მნიშვნელოვანი). ჩვენ შეგვიძლია გამოვიყენოთ RowPins ColPins- თან ერთად, რათა მიკროსქემმა გაიგოს რა ციფრული ქინძისთავები გამოიყენება როგორც მწკრივი და სვეტის ქინძისთავები. ამ შემთხვევაში RowPins არის 7, 6, 5, 4, ხოლო ColPins არის 3, 2, 1, 0.
მესამე, void setup () ფუნქციაში ჩვენ ვხედავთ რა არის დამწყები შეტყობინებები. ეს შეტყობინებები უბრალოდ იბეჭდება LCD- ზე lcd.print- ის გამოყენებით.
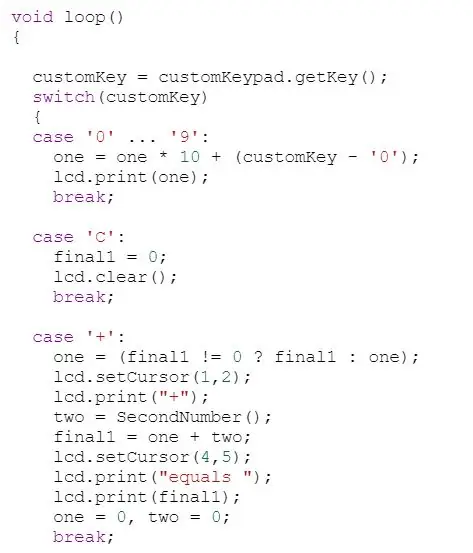
მეოთხე, ჩვენ ვხედავთ void loop () ფუნქციის კოდის ბევრ ხაზს და ამ ხაზებში მე გამოვიყენე გადამრთველი. ეს საშუალებას აძლევს სქემას გააცნობიეროს, რომ თუ -, +, /, ან * არის დაწკაპუნებული, მაშინ რა უნდა გააკეთონ. ის უზრუნველყოფს სქემას მთელი რიგი ინსტრუქციებით იმისდა მიხედვით, თუ რა ღილაკს დააწკაპუნებს მომხმარებელი.
ყველა ამ ნაბიჯის დასრულების შემდეგ, კოდი უნდა გამოიყურებოდეს ზემოთ მოცემულ ფოტოებზე! ეს კოდი შეიძლება რთული ჩანდეს, მაგრამ მისი გაგება და სწავლა საკმაოდ ადვილია.
ნაბიჯი 7: ისიამოვნეთ

ახლა, როდესაც ჩვენ დავასრულეთ ამ პროექტის აპარატურა და პროგრამული უზრუნველყოფის კომპონენტები, ჩვენ ოფიციალურად დავასრულეთ! გმადლობთ, რომ უყურეთ ჩემს გაკვეთილს და ვიმედოვნებ, რომ ისიამოვნეთ!
გირჩევთ:
პროექტი 4 - რუქა ელექტრონული: 9 ნაბიჯი

პროექტი 4 - რუქა ელექტრონული: ეს პროექტი ორიენტირებულია Raptor New Bright F -150 RC სათამაშოზე, რომელიც ვიპოვე გუდვილში. ამ პროექტში მე ვაკვირდები რა ხდება სათამაშოს შიგნით და ვაჩვენებ როგორ დავშალე სათამაშოს თითოეული ნაწილი. ისიც უნდა აღინიშნოს, რომ ეს სათამაშო არასწორი იყო
კალკულატორის საათი: 5 ნაბიჯი

კალკულატორის საათი: თუ 15 წლამდე ხართ მოზარდების მეთვალყურეობის ქვეშ, თქვენ გამოიყენებთ ბასრ საგნებს. თქვენ ასევე გამოიყენებთ ცხელ საგნებს
კალკულატორის დამზადება C კოდის გამოყენებით: 14 ნაბიჯი

კალკულატორის დამზადება C კოდის გამოყენებით: კეთილი იყოს თქვენი მობრძანება, რაც იქნება თქვენი პირველი კოდი ოდესმე, თქვენ დაწერთ მარტივ პროგრამას, რომელიც შექმნის მარტივ კალკულატორს პროგრამირების ენის " C ". შენიშვნა: თუ სურათები შორს არის ან დაიხურება, გთხოვთ დააწკაპუნოთ მათზე სრული სურათის სანახავად
როგორ გამოვიყენოთ კლავიატურა და LCD არდუინოსთან ერთად არდუინოს კალკულატორის შესაქმნელად .: 5 ნაბიჯი

როგორ გამოვიყენოთ კლავიატურა და LCD Arduino– ით Arduino კალკულატორის შესაქმნელად .: ამ გაკვეთილში მე გაგიზიარებთ თუ როგორ შეგიძლიათ გამოიყენოთ 4x4 მატრიცის კლავიატურა და 16x2 LCD Arduino– სთან ერთად და გამოიყენოთ იგი მარტივი Arduino კალკულატორის შესაქმნელად. ასე რომ, დავიწყოთ
ელექტრონული ტექსტილის პროექტი: ოფლის მსუბუქი მაისური (TfCD): 7 ნაბიჯი (სურათებით)

ელექტრონული ტექსტილის პროექტი: Sweat Light T-shirt (TfCD): ელექტრონული ტექსტილი (E- ტექსტილი) არის ქსოვილები, რომლებიც ციფრული კომპონენტების და ელექტრონიკის ჩადგმის საშუალებას იძლევა. ეს განვითარებადი ტექნოლოგია გააჩნია უამრავ შესაძლებლობას. ამ პროექტში თქვენ აპირებთ სპორტული მაისურის პროტოტიპს, რომელიც ამოიცნობს როგორ
