
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.

მძიმე სამუშაო დღის შემდეგ, არაფერი უახლოვდება დივანზე თქვენი საყვარელი ლუდის დალევას. ჩემს შემთხვევაში, ეს არის ბელგიური ქერა ალუ "დუველი". თუმცა, ჩამონგრევის შემდეგ ჩვენ ვდგავართ ყველაზე სერიოზულ პრობლემასთან: მაცივარი, რომელიც შეიცავს ჩემს დუველს, არის გადაუხვევი 20 ფუტი ხსენებული დივანიდან.
მიუხედავად იმისა, რომ ჩემმა მსუბუქმა იძულებამ შეიძლება გამოიწვიოს მოზარდი მაცივრის გამწმენდი, რომ დახარჯოს ჩემი კვირის შემწეობა დუველი, ამოცანა რეალურად მისი თითქმის ამოწურული წინამორბედისათვის მიწოდება აშკარად ერთი ნაბიჯია.
დროა გავამტვრიოთ გამაგრილებელი რკინა და კლავიატურა…
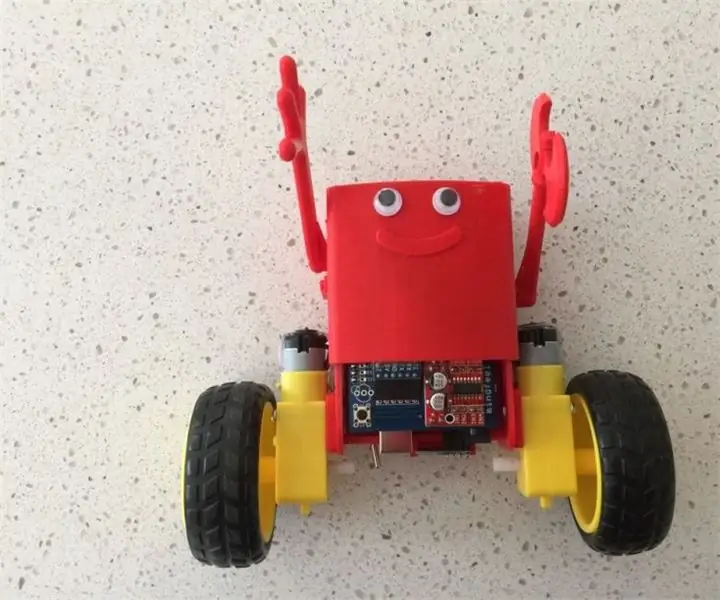
DuvelBot არის უაზრო AI-Thinker ESP32-CAM მართვის ვებკამერა, რომლის კონტროლიც შეგიძლიათ თქვენი სმარტფონიდან, ბრაუზერიდან ან ტაბლეტიდან.
ადვილია ამ პლატფორმის ადაპტირება ან გაფართოება ნაკლებად ალკოჰოლურ მიზნებზე (იფიქრეთ SpouseSpy, NeighbourWatch, KittyCam…).
მე შევქმენი ეს რობოტი ძირითადად იმისთვის, რომ ცოტაოდენი ცოდნა გამეცა მთელი ვებ პროგრამირების და IoT პერსონალის შესახებ, რომელთა შესახებ არაფერი ვიცოდი. ამ ინსტრუქციის ბოლოს არის დეტალური ახსნა, თუ როგორ მუშაობს ეს.
ამ ინსტრუქციის მრავალი ნაწილი ემყარება ბრწყინვალე ახსნა -განმარტებებს, რომლებიც ნაპოვნია შემთხვევითი ნერდების გაკვეთილებში, ასე რომ გთხოვთ, ეწვიოთ მათ!
მარაგები
Რა გჭირდება:
ნაწილების სია არ არის მოჩუქურთმებული ქვაში და ბევრი ნაწილის მოპოვება შესაძლებელია ტონაში სხვადასხვა ვერსიით და მრავალი განსხვავებული ადგილიდან. მე შევიძინე ყველაზე მეტი ალი-ექსპრესიდან. როგორც მაჩეტემ თქვა: იმპროვიზაცია.
აპარატურა:
- AI Thinker ESP32-CAM მოდული. ალბათ ის შეიძლება მუშაობდეს სხვა ESP32-CAM მოდულებთან, მაგრამ ეს არის ის, რაც მე გამოვიყენე
- L298N საავტომობილო მძღოლის დაფა,
- იაფი 4 ბორბლიანი რობოტული პლატფორმა,
- საცხოვრებელი დიდი ბრტყელი ზედაპირით, როგორიცაა Hammond Electronics 1599KGY,
- USB-to-3.3V-TTL- გადამყვანი პროგრამირებისთვის.
- განათებისთვის: 3 თეთრი LED, BC327 ან სხვა ზოგადი დანიშნულების ტრანზისტორი NPN (Ic = 500mA), 4k7k რეზისტორი, 3 82Ohm რეზისტორი, პერფორი, კაბელები (იხ. სქემა და სურათები).
- ჩართვის/გამორთვის გადამრთველი და ჩვეულებრივ გახსნილი ღილაკი პროგრამირებისათვის.
სურვილისამებრ:
- Fishheye კამერა უფრო მოქნილი ვიდრე სტანდარტული OV2460 კამერა, რომელიც აღჭურვილია ESP32-CAM მოდულით,
- WiFi ანტენა შესაფერისად გრძელი კაბელით და ულტრა მინიატურული კოაქსის კონექტორით, როგორც ეს. ESP32-CAM- ს აქვს შიდა ანტენა და კორპუსი პლასტიკურია, ასე რომ ანტენა ნამდვილად არ არის საჭირო, თუმცა მე მეგონა, რომ მაგარი ჩანდა, ასე რომ…
- ჭავლური დასაბეჭდი სტიკერის ქაღალდი ზედა ყდის დიზაინისთვის.
ჩვეულებრივი ტექნიკის ხელსაწყოები: გამაგრილებელი რკინა, ბურღვები, ხრახნები, ფანქრები…
ნაბიჯი 1: შექმენით რობოტის პლატფორმა



სქემატური:
სქემატური არაფერია განსაკუთრებული. ESP32-cam აკონტროლებს ძრავებს L298N საავტომობილო დრაივერის დაფის საშუალებით, რომელსაც აქვს ორი არხი. მარცხენა და მარჯვენა მხარის ძრავები მოთავსებულია პარალელურად და თითოეულ მხარეს უკავია ერთი არხი. ოთხი პატარა 10..100nF კერამიკული კონდენსატორი ძრავის ქინძისთავებთან ახლოს, როგორც ყოველთვის მიზანშეწონილია RF ჩარევის საწინააღმდეგოდ. ასევე, დიდი ელექტროლიტური თავსახური (2200… 4700uF) ძრავის დაფის მიწოდებაზე, როგორც ეს მოცემულია სქემატურ სქემაში, თუმცა არ არის მკაცრად საჭირო, შეიძლება შეზღუდოს მიწოდების ძაბვის ტალღური (თუ გსურთ საშინელებათა ფილმის ნახვა, მაშინ გამოიკვლიეთ Vbat ოსცილოსკოპით, სანამ ძრავები აქტიურია).
გაითვალისწინეთ, რომ ორივე საავტომობილო არხი ჩართავს ქინძისთავებს ESP32 (IO12) იგივე პულსის სიგანის მოდულირებული (PWM) პინით. ეს იმიტომ ხდება, რომ ESP32-CAM მოდულს არ გააჩნია ტონა GPIO (მოდულის სქემატური მითითება მითითებისთვის). რობოტის LED- ები ამოძრავებს IO4- ს, რომელიც ასევე ამოძრავებს საბორტო ფლეშ LED- ს, ასე რომ ამოიღეთ Q1, რათა თავიდან აიცილოთ Flash LED დახურულ კორპუსში.
პროგრამირების ღილაკი, ჩართვა/გამორთვა, დამტენი კონექტორი და პროგრამირების კონექტორი ხელმისაწვდომია რობოტის ქვეშ. შემეძლო ბევრად უკეთესი სამუშაოს გაკეთება პროგრამირების კონექტორისთვის (3.5 მმ ჯეკი?), მაგრამ ლუდი ვეღარ მოითმენდა. ასევე საჰაერო განახლებები (OTA) კარგი იქნებოდა დაყენება.
რობოტი პროგრამირების რეჟიმში რომ მოათავსოთ, დააჭირეთ პროგრამირების ღილაკს (ეს IO0 დაბალ მაჩვენებელს უბიძგებს) და შემდეგ ჩართეთ იგი.
მნიშვნელოვანია: რობოტის NiMH ბატარეების დასატენად გამოიყენეთ ლაბორატორიული წყაროს ნაკრები (გადმოტვირთული) დაახლოებით 14V- მდე და მიმდინარე შეზღუდულია 250mA. ძაბვა მოერგება ბატარეების ძაბვას. გათიშეთ, თუ რობოტი ცხელდება ან ბატარეის ძაბვა აღწევს დაახლოებით 12.5 ვ. აშკარა გაუმჯობესება იქნება შესაბამისი ბატარეის დამტენის ინტეგრირება, მაგრამ ეს არ არის ამ ინსტრუქციის ფარგლებში.
აპარატურა:
ასევე გთხოვთ იხილოთ სურათებში მოცემული შენიშვნები. კორპუსი დამონტაჟებულია რობოტის ბაზაზე 4 M4 ჭანჭიკისა და თვითმმართველობის საკეტი თხილის გამოყენებით. ყურადღება მიაქციეთ რეზინის მილს, რომელიც გამოიყენება დისტანციის გამყოფი ნაწილებად. ვიმედოვნებთ, რომ ეს ასევე გარკვეულ შეჩერებას აძლევს დუველს, თუკი მგზავრობა დაბნეული აღმოჩნდება. ESP32-CAM მოდული და L298N საავტომობილო დაფა დამონტაჟებულია კორპუსში პლასტიკური წებოვანი ფეხების გამოყენებით (არ ვიცი ინგლისურ ენაზე სწორი სახელი), რათა თავიდან იქნას აცილებული ზედმეტი ხვრელების გაბურღვა. ასევე ESP32 დამონტაჟებულია საკუთარ პერფორდზე და ჩასართავი პინჰედერებზე. ეს აადვილებს ESP32- ის გაცვლას.
ნუ დაგავიწყდებათ: თუ თქვენ აპირებთ გარე WiFi ანტენით ჩაშენებული მოწყობილობის ნაცვლად, ასევე შეაერთეთ ანტენის შესარჩევი ჯუმპერი ESP32-CAM დაფის ქვედა მხარეს.
ამობეჭდეთ ფაილში არსებული ყველაზე მაღალი ლოგო DuvelBot.svg ჭავლური სტიკერის ქაღალდზე (ან შექმენით თქვენი საკუთარი) და თქვენ მზად ხართ წასასვლელად!
ნაბიჯი 2: დაპროგრამეთ რობოტი

მიზანშეწონილია რობოტის დაპროგრამება სანამ დახურავთ, რათა დარწმუნდეთ რომ ყველაფერი მუშაობს და ჯადოსნური კვამლი არ გამოჩნდება.
თქვენ გჭირდებათ შემდეგი პროგრამული ინსტრუმენტები:
- Arduino IDE,
- ESP32 ბიბლიოთეკები, SPIFFS (სერიული პერიფერიული ფლეშ ფაილური სისტემა), ESPAsync ვებ სერვერის ბიბლიოთეკა.
ეს უკანასკნელი შეიძლება დაინსტალირდეს ამ შემთხვევითი სწავლების შემდეგ, განყოფილების "თქვენი ფაილების ორგანიზების" ჩათვლით. ნამდვილად უკეთესად ვერ ავხსნი.
Კოდი:
ჩემი კოდი შეგიძლიათ იხილოთ აქ:
- არდუინოს ესკიზი DuvelBot.ino,
- მონაცემთა ქვესაქაღალდე, რომელიც ინახავს ფაილებს, რომლებიც აიტვირთება ESP flash- ზე SPIFFS- ის გამოყენებით. ეს საქაღალდე შეიცავს ვებ გვერდს, რომელსაც ESP მოემსახურება (index.html), ლოგოს გამოსახულება, რომელიც არის ვებ გვერდის ნაწილი (duvel.png) და კასკადური სტილის ფურცელი ან CSS ფაილი (style.css).
რობოტის დაპროგრამება:
- შეაერთეთ USB-TTL გადამყვანი, როგორც ნაჩვენებია სქემატურში,
- ფაილი -> გახსნა -> გადადით საქაღალდეში, სადაც არის DuvelBot.ino.
- შეცვალეთ თქვენი ქსელის სერთიფიკატები ესკიზში:
const char* ssid = "yourNetworkSSIDHere"; const char* პაროლი = "yourPasswordHere";
- ინსტრუმენტები -> დაფა -> "AI -Thinker ESP -32 CAM" და შეარჩიეთ შესაბამისი სერიული პორტი თქვენი კომპიუტერისთვის (ინსტრუმენტები -> პორტი -> რაღაც მსგავსი /dev /ttyUSB0 ან COM4),
- გახსენით სერიული მონიტორი Arduino IDE- ში, PROG ღილაკზე დაჭერისას (რომელიც IO0- ს დაბლა იწევს), ჩართეთ რობოტი,
- შეამოწმეთ სერიული მონიტორი, რომ ESP32 მზად არის ჩამოსატვირთად,
- დახურეთ სერიული მონიტორი (წინააღმდეგ შემთხვევაში SPIFFS ატვირთვა ვერ ხერხდება),
- ინსტრუმენტები -> "ESP32 Sketch Data Upload" და დაელოდეთ მის დასრულებას,
- გამორთეთ და კვლავ ჩართეთ PROG ღილაკი პროგრამირების რეჟიმში დასაბრუნებლად,
- დააჭირეთ ისარს "ატვირთვა" ესკიზის დასაპროგრამებლად და დაელოდეთ მის დასრულებას,
- გახსენით სერიული მონიტორი და გადატვირთეთ ESP32 გამორთვით/ჩართვით,
- ჩატვირთვის შემდეგ, ჩაწერეთ IP მისამართი (დაახლოებით 192.168.0.121) და გათიშეთ რობოტი USB-TTL გადამყვანიდან,
- გახსენით ბრაუზერი ამ ip მისამართით. თქვენ უნდა ნახოთ ინტერფეისი, როგორც სურათზეა.
- სურვილისამებრ: დააყენეთ ESP32- ის mac მისამართი თქვენს როუტერში ფიქსირებულ ip მისამართზე (დამოკიდებულია როუტერზე როგორ გავაკეთოთ ეს).
Ის არის! წაიკითხეთ თუ გსურთ იცოდეთ როგორ მუშაობს…
ნაბიჯი 3: როგორ მუშაობს
ახლა ჩვენ მივედით საინტერესო ნაწილზე: როგორ მუშაობს ეს ყველაფერი ერთად?
შევეცდები ავხსნა ის ეტაპობრივად … ეტაპობრივად, მაგრამ გთხოვთ გახსოვდეთ, რომ კაინჯაფსი არ არის ვებ პროგრამირების სპეციალისტი. სინამდვილეში, ვებ პროგრამირების სწავლა იყო DuvelBot- ის მშენებლობის მთელი საფუძველი. თუ აშკარა შეცდომებს ვუშვებ, გთხოვთ დატოვეთ კომენტარი!
კარგი, მას შემდეგ რაც ESP32 ჩართულია, ჩვეულებისამებრ დაყენებისას ის ახდენს GPIO- ების ინიციალიზაციას, უკავშირებს მათ PWM ქრონომეტრებს ძრავისა და LED კონტროლისთვის. იხილეთ აქ უფრო მეტი ძრავის კონტროლის შესახებ, ეს საკმაოდ სტანდარტულია.
შემდეგ კამერა კონფიგურებულია. მე განზრახ შევინარჩუნე რეზოლუცია საკმაოდ დაბალი (VGA ან 640x480), რათა თავიდან ავიცილო დუნე პასუხი. გაითვალისწინეთ, რომ AI-Thinker ESP32-CAM დაფას აქვს სერიული ოპერატიული ჩიპი (PSRAM), რომელსაც იგი იყენებს უფრო დიდი გარჩევადობის კამერის ჩარჩოების შესანახად:
if (psramFound ()) {Serial.println ("PSRAM ნაპოვნია."); config.frame_size = FRAMESIZE_VGA; config.jpg_quality = 12; config.fb_count = 2; // framebuffers- ის რაოდენობა იხილეთ: https://github.com/espressif/esp32-camera} else {Serial.println ("PSRAM ვერ მოიძებნა."); config.frame_size = FRAMESIZE_QVGA; config.jpg_quality = 12; config.fb_count = 1; }
შემდეგ იწყება სერიული პერიფერიული ფლეშ ფაილური სისტემის (SPIFFS) ინიციალიზაცია:
// ინიციალიზაცია SPIFFS თუ (! SPIFFS.begin (true)) {Serial.println ("მოხდა შეცდომა SPIFFS- ის დამონტაჟებისას!"); დაბრუნების; }
SPIFFS მოქმედებს როგორც პატარა ფაილური სისტემა ESP32- ზე. აქ იგი გამოიყენება სამი ფაილის შესანახად: ვებ - გვერდი თავად index.html, კასკადური სტილის სტილის ფურცელი style.css და-p.webp
შემდეგ ESP32 უკავშირდება თქვენს როუტერს (არ უნდა დაგვავიწყდეს, რომ ატვირთოთ თქვენი რწმუნებათა სიგელები):
// შეცვალეთ თქვენი როუტერის რწმუნებათა სიგელები აქ char* ssid = "yourNetworkSSIDHere"; const char* პაროლი = "yourPasswordHere"; … // დაკავშირება WiFi Serial.print ("დაკავშირება WiFi"); WiFi.begin (ssid, პაროლი); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); დაგვიანება (500); } // ახლა დაკავშირებულია როუტერთან: ESP32- ს ახლა აქვს IP მისამართი
რეალურად რაიმე სასარგებლო რომ გავაკეთოთ, ჩვენ ვიწყებთ ასინქრონული ვებ სერვერს:
// შექმნას AsyncWebServer ობიექტი პორტში 80AsyncWebServer სერვერი (80); … Server.begin (); // დაიწყეთ კავშირების მოსმენა
ახლა, თუ ბრაუზერის მისამართების ზოლში ჩაწერეთ ip მისამართი, რომელიც როუტერმა მიანიჭა ESP32- ს, ESP32 მიიღებს მოთხოვნას. ეს ნიშნავს, რომ მან უნდა უპასუხოს კლიენტს (თქვენ, ან თქვენს ბრაუზერს), მიაწოდოს მას რაღაც, მაგალითად ვებგვერდს.
ESP32- მა იცის როგორ უპასუხოს, რადგან კონფიგურაციისას ყველა შესაძლო დაშვებულ მოთხოვნაზე პასუხი დარეგისტრირდა server.on () - ის გამოყენებით. მაგალითად, მთავარი ვებ გვერდი ან ინდექსი (/) დამუშავებულია ასე:
server.on ("/", HTTP_GET, (AsyncWebServerRequest *მოთხოვნა) {Serial.println ("/მოთხოვნა მიღებულია!"); მოთხოვნა-> გაგზავნა (SPIFFS, "/index.html", სიმებიანი (), ყალბი, პროცესორი);});
თუ კლიენტი აკავშირებს, ESP32 პასუხობს SPIFFS ფაილური სისტემიდან ფაილის index.html გაგზავნით. პარამეტრების პროცესორი არის ფუნქციის სახელი, რომელიც წინასწარ ამუშავებს html და ცვლის ნებისმიერ სპეციალურ ტეგს:
// ცვლის ადგილის შემცვლელებს html- ში, როგორიცაა %DATA %// ცვლადებით, რომელთა ჩვენებაც გსურთ //
მონაცემები: %DATA %
სიმებიანი პროცესორი (const String & var) {if (var == "DATA") {//Serial.println(" პროცესორში! "); დაბრუნების სიმებიანი (dutyCycleNow); } დაბრუნების სიმებიანი ();}
ახლა, დავუშვათ ვებ გვერდის index.html თავად. ზოგადად, ყოველთვის არის სამი ნაწილი:
- html კოდი: რა ელემენტები უნდა იყოს ნაჩვენები (ღილაკები/ტექსტი/სლაიდერი/სურათები და სხვ.),
- სტილის კოდი, ცალკე.css ფაილში ან… განყოფილებაში: როგორ უნდა გამოიყურებოდეს ელემენტები,
- javascript a… განყოფილება: როგორ უნდა მოიქცეს ვებ გვერდი.
მას შემდეგ, რაც index.html იტვირთება ბრაუზერში (რომელმაც იცის, რომ ეს არის html DOCTYPE ხაზის გამო), ის გადის ამ ხაზში:
ეს არის მოთხოვნა css სტილის ფურცლისთვის. ამ ფურცლის ადგილმდებარეობა მოცემულია href = "…". რას აკეთებს თქვენი ბრაუზერი? მართალია, ის იწყებს სხვა მოთხოვნას სერვერზე, ამჯერად style.css. სერვერი იღებს ამ მოთხოვნას, რადგან ის რეგისტრირებულია:
server.on ("/style.css", HTTP_GET, (AsyncWebServerRequest *მოთხოვნა) {Serial.println ("css მოთხოვნა მიღებულია"); მოთხოვნა-> გაგზავნა (SPIFFS, "/style.css", "text/css ");});
სისუფთავე ჰა? სხვათა შორის, ეს შეიძლებოდა ყოფილიყო href = "/ზოგიერთი/ფაილი/on/the/other/of/of/the moon", რადგან ყველა თქვენი ბრაუზერი ზრუნავდა. ეს ფაილი ისეთივე სიხარულით მოიტანდა. მე არ ავხსნი სტილის ფურცელს, რადგან ის უბრალოდ აკონტროლებს გარეგნობას, ასე რომ აქ ნამდვილად არ არის საინტერესო, მაგრამ თუ გსურთ მეტი შეიტყოთ, გადახედეთ ამ გაკვეთილს.
როგორ ჩნდება DuvelBot- ის ლოგო? Index.html- ში გვაქვს:
რასაც ESP32 პასუხობს:
server.on ("/duvel", HTTP_GET, (AsyncWebServerRequest *მოთხოვნა) {Serial.println ("duvel logo მოთხოვნა მიღებულია!"); მოთხოვნა-> გაგზავნა (SPIFFS, "/duvel.png", "image-p.webp
.. სხვა SPIFFS ფაილი, ამჯერად სრული სურათი, როგორც მითითებულია პასუხში "image/png".
ახლა ჩვენ მივედით მართლაც საინტერესო ნაწილზე: ღილაკების კოდი. მოდით გავამახვილოთ ყურადღება FORWARD ღილაკზე:
წინ
კლასის = "…" სახელი მხოლოდ სახელია, რათა დააკავშიროთ იგი სტილის ფურცელთან, რათა შეცვალოთ ზომა, ფერი და სხვა. ". ეს არის ღილაკის მოქმედებები (იგივე ontouchstart/ontouchend მაგრამ ეს არის სენსორული ეკრანები/ტელეფონები). აქ, ღილაკის მოქმედება იძახებს ფუნქციას toggleCheckbox (x) javascript განყოფილებაში:
ფუნქცია toggleCheckbox (x) {var xhr = ახალი XMLHttpRequest (); xhr.open ("GET", "/" + x, true); xhr.send (); // ჩვენ შეგვიძლია გავაკეთოთ რაღაც პასუხი, როდესაც მზად ვართ, მაგრამ ჩვენ არ}
ამრიგად, წინსვლის ღილაკზე დაჭერით, დაუყოვნებლივ იძახება toggleCheckbox ('წინ'). ეს ფუნქცია იწყებს XMLHttpRequest "GET", ადგილმდებარეობის "/forward", რომელიც მოქმედებს ისევე, როგორც თქვენ ბრაუზერის მისამართების ზოლში ჩაწერეთ 192.168.0.121/ წინ. მას შემდეგ რაც ეს მოთხოვნა ჩამოდის ESP32- ში, მას ამუშავებენ:
server.on ("/forward", HTTP_GET, (AsyncWebServerRequest *request) {Serial.println ("მიღებული/წინ"); actionNow = FORWARD; მოთხოვნა-> გაგზავნა (200, "text/plain", "OK forward. ");});
ახლა ESP32 უბრალოდ პასუხობს ტექსტით "OK forward". შენიშვნა toggleCheckBox () არაფერს აკეთებს (ან დაელოდება) ამ პასუხს, თუმცა ეს შეიძლება როგორც მოგვიანებით ნაჩვენებია კამერის კოდში.
თავისთავად ამ პასუხის დროს, პროგრამა ადგენს მხოლოდ ცვლად actionNow = FORWARD, როგორც საპასუხოდ ღილაკზე დაჭერით. ახლა პროგრამის ძირითად ნაწილში, ეს ცვლადი მონიტორინგდება ძრავების PWM- ის ამაღლების/შემცირების მიზნით. ლოგიკა ასეთია: სანამ ჩვენ გვაქვს მოქმედება, რომელიც არ არის STOP, გააძლიერე ძრავები ამ მიმართულებით, სანამ არ მიიღწევა გარკვეული რიცხვი (dutyCycleMax). შემდეგ დაიცავით ეს სიჩქარე, სანამ მოქმედება ახლა არ შეცვლილა:
void loop () {currentMillis = millis (); if (currentMillis - previousMillis> = dutyCycleStepDelay) {// შეინახეთ ბოლო დროს მარყუჟის შესრულება previousMillis = currentMillis; // mainloop პასუხისმგებელია ძრავების აწევა/დაძაბვაზე (actionNow! = previousAction) {// ramp down, then stop, then change action and ramp up dutyCycleNow = dutyCycleNow-dutyCycleStep; თუ (dutyCycleNow <= 0) {// თუ dc ქვემოთ 0 არის ramp, დააყენეთ ახალი მიმართულება, დაიწყეთ min dutycycle minDIR (actionNow); previousAction = actionNow; dutyCycleNow = dutyCycleMin; }} else // actionNow == წინა action action ramp up, გარდა იმ შემთხვევისა, როდესაც მიმართულება STOP {if (actionNow! = STOP) {dutyCycleNow = dutyCycleNow+dutyCycleStep; if (dutyCycleNow> dutyCycleMax) dutyCycleNow = dutyCycleMax; } else dutyCycleNow = 0; } ledcWrite (pwmChannel, dutyCycleNow); // დაარეგულირეთ საავტომობილო მოტოციკლი}}
ეს ნელ -ნელა ზრდის ძრავების სიჩქარეს, იმის ნაცვლად, რომ მხოლოდ სრული სიჩქარით გაუშვა და ძვირფასი ძვირფასი დუველი დაიღვაროს. აშკარა გაუმჯობესება იქნება ამ კოდის გადატანა ტაიმერის შეწყვეტის რუტინაზე, მაგრამ ის მუშაობს ისე, როგორც არის.
ახლა, თუ ჩვენ გავუშვებთ გადაგზავნის ღილაკს, თქვენი ბრაუზერი იძახებს toggleCheckbox ('გაჩერება'), რის შედეგადაც მიიღება მოთხოვნა GET /stop. ESP32 ადგენს actionNow- ს STOP- ს (და პასუხობს „OK stop“- ით), რომელიც ატარებს ძირითად მარყუჟს ძრავების დასატრიალებლად.
რაც შეეხება LED- ებს? იგივე მექანიზმი, მაგრამ ახლა ჩვენ გვაქვს სლაიდერი:
Javascript- ში სლაიდერის პარამეტრების მონიტორინგი ხდება ისე, რომ ყოველ ცვლილებაზე ხდება ზარის მიღება "/LED/xxx", სადაც xxx არის სიკაშკაშის მნიშვნელობა, რომელზეც LED- ები უნდა იყოს მითითებული:
var slide = document.getElementById ("სლაიდი"), sliderDiv = document.getElementById ("sliderAmount"); slide.onchange = ფუნქცია () {var xhr = ახალი XMLHttpRequest (); xhr.open ("GET", "/LED/" + this.value, true); xhr.send (); sliderDiv.innerHTML = this.value; }
გაითვალისწინეთ, რომ ჩვენ გამოვიყენეთ document.getElementByID ("სლაიდი"), რომ მივიღოთ თავად სლაიდერი ობიექტი, რომელიც გამოცხადებულია და რომ მნიშვნელობა გამოდის ტექსტის ელემენტზე ყოველ ცვლილებაზე.
ესკიზის დამმუშავებელი იჭერს სიკაშკაშის ყველა მოთხოვნას დამმუშავებლის რეგისტრაციაში "/LED/*" გამოყენებით. შემდეგ ბოლო ნაწილი (რიცხვი) იყოფა და გადაეცემა int:
server.on ("/LED/ *", HTTP_GET, (AsyncWebServerRequest *მოთხოვნა) {Serial.println ("led მოთხოვნა მიღებულია!"); setLedBrightness ((მოთხოვნა-> url ()). ქვესტრიქონი (5). toInt ()); მოთხოვნა-> გაგზავნა (200, "text/plain", "OK Leds.");});
ისევე როგორც ზემოთ აღწერილი, რადიო ღილაკები აკონტროლებენ ცვლადებს, რომლებიც ადგენენ PWM- ის ნაგულისხმევ პარამეტრებს, ისე, რომ DuvelBot- ს შეუძლია ნელა მიგიყვანოთ ლუდით, ფრთხილად იყავით, რომ არ დაიღვაროს ეს თხევადი ოქრო და სწრაფად დაბრუნდეს სამზარეულოში, რომ მოიტანოს მეტი.
… მაშ, როგორ ხდება კამერის სურათი განახლებული გვერდის განახლების გარეშე? ამისათვის ჩვენ ვიყენებთ ტექნიკას სახელწოდებით AJAX (ასინქრონული JavaScript და XML). პრობლემა ის არის, რომ ჩვეულებრივ კლიენტ-სერვერის კავშირი მიჰყვება ფიქსირებულ პროცედურას: კლიენტი (ბრაუზერი) აკეთებს მოთხოვნას, სერვერი (ESP32) პასუხობს, საქმე დახურულია. Შესრულებულია. აღარაფერი ხდება. თუ რატომღაც ჩვენ შეგვიძლია მოვატყუოთ ბრაუზერი რეგულარულად მოითხოვოს განახლებები ESP32- დან … და ეს არის ზუსტად ის, რასაც ჩვენ გავაკეთებთ javascript- ის ამ ნაწილთან ერთად:
setInterval (ფუნქცია () {var xhttp = ახალი XMLHttpRequest (); xhttp.open ("GET", "/CAMERA", true); xhttp.responseType = "blob"; xhttp.timeout = 500; xhttp.ontimeout = ფუნქცია () {}; xhttp.onload = ფუნქცია (ე) {if (this.readyState == 4 && this.status == 200) {// იხ.: https://stackoverflow.com/questions/7650587/using… // https://www.html5rocks.com/en/tutorials/file/xhr2/ var urlCreator = window. URL || window.webkitURL; var imageUrl = urlCreator.createObjectURL (this.response); // შექმენით ობიექტი წვეთიდან document.querySelector ("#camimage"). src = imageUrl; urlCreator.revokeObjectURL (imageurl)}}; xhttp.send ();}}, 250);
setInterval იღებს როგორც პარამეტრს ფუნქციას და ასრულებს მას ყოველ ჯერზე (აქ 250ms- ზე ერთხელ 4 კადრი/წამში). შესრულებული ფუნქცია აკეთებს თხოვნას ორობითი "ბლოკის" შესახებ მისამართზე /CAMERA. ეს არის დამუშავებული ESP32-CAM ესკიზში, როგორც (შემთხვევითი გაკვეთილებიდან):
server.on ("/CAMERA", HTTP_GET, (AsyncWebServerRequest * მოთხოვნა) {Serial.println ("კამერის მოთხოვნა მიღებულია!"); camera_fb_t * fb = NULL; // esp_err_t res = ESP_OK; size_t _jpg_buf_len = 0; uint * _jpg_buf = NULL; // ჩარჩოს გადაღება fb = esp_camera_fb_get (); /უკვე ამ ფორმატში config {bool jpeg_converted = frame-j.webp
მნიშვნელოვანი ნაწილია ჩარჩოს fb = esp_camera_fb_get () გადაყვანა-j.webp
JavaScript ფუნქცია ელოდება ამ სურათის ჩამოსვლას. შემდეგ უბრალოდ ცოტა შრომაა საჭირო იმისათვის, რომ მიღებული "ბლუბი" გადააქციოთ url- ში, რომელიც შეიძლება გამოყენებულ იქნას როგორც წყარო გამოსახულების განახლებისთვის html გვერდზე.
ფუ, დავასრულეთ!
ნაბიჯი 4: იდეები და ნარჩენები

ამ პროექტის მიზანი ჩემთვის იყო ვისწავლოთ საკმარისი ვებ პროგრამირების ინტერფეისის ვებ. ამ პროექტის რამდენიმე გაფართოება შესაძლებელია. აქ არის რამოდენიმე იდეა:
- განახორციელეთ "რეალური" კამერის ნაკადი, როგორც აქ და აქ არის ახსნილი და გადაიტანეთ მე -2 სერვერზე, როგორც ეს განმარტებულია აქ იგივე ESP32- ზე, მაგრამ სხვა CPU ბირთვზე, შემდეგ შემოიტანეთ კამერასტრიმი html- ში, რომელსაც ემსახურება პირველი სერვერი…. ამან უნდა გამოიწვიოს კამერის უფრო სწრაფი განახლება.
- გამოიყენეთ წვდომის წერტილის (AP) რეჟიმი, რომ რობოტი იყოს უფრო დამოუკიდებელი, როგორც ეს განმარტებულია აქ.
- გააფართოვეთ ბატარეის ძაბვის გაზომვით, ღრმა ძილის შესაძლებლობებით და ა.შ. სჭირდება გაფართოება uart- ის საშუალებით და მაგალითად მონა arduino- ს საშუალებით.
- გადააკეთეთ კატის მაძიებელი რობოტი, რომელიც დროდადრო აფრქვევს კატის მკურნალობას დიდი ღილაკის დაჭერით, დღის განმავლობაში ატვირთეთ ტონა სასიამოვნო კატების სურათები…
გთხოვთ მოგვწეროთ თუ მოგეწონათ ან გაქვთ შეკითხვები და მადლობა რომ კითხულობთ!
გირჩევთ:
მომსახურების რობოტი: 8 ნაბიჯი

სამსახურის რობოტი: ეს რობოტი იქნება სანდო თანაშემწე თქვენს ყველა რენდერში. რობოტს გააჩნია მრავალი მოძრავი კიდური, მბრუნავი თავი და მბრუნავი ბორბლები. სხეულისთვის არის 7 ფერის ვარიანტი და თვალებისთვის 2 ვარიანტი. მას აქვს ბორბლები
დაბალანსებული რობოტი / 3 ბორბლიანი რობოტი / STEM რობოტი: 8 ნაბიჯი

დაბალანსებული რობოტი / 3 ბორბლიანი რობოტი / STEM რობოტი: ჩვენ შევქმენით კომბინირებული ბალანსირების და 3 ბორბლიანი რობოტი სკოლებში საგანმანათლებლო გამოყენებისთვის და სკოლის შემდგომ საგანმანათლებლო პროგრამებისთვის. რობოტი დაფუძნებულია Arduino Uno– ზე, საბაჟო ფარზე (კონსტრუქციის ყველა დეტალი მოცემულია), Li Ion ბატარეის პაკეტზე (ყველა კონსტრუქცია
POS სისტემა მაღაზიების, მაღაზიებისა და მომსახურების ცენტრებისათვის Excel– დან შტრიხკოდების გამოყენებით: 7 ნაბიჯი

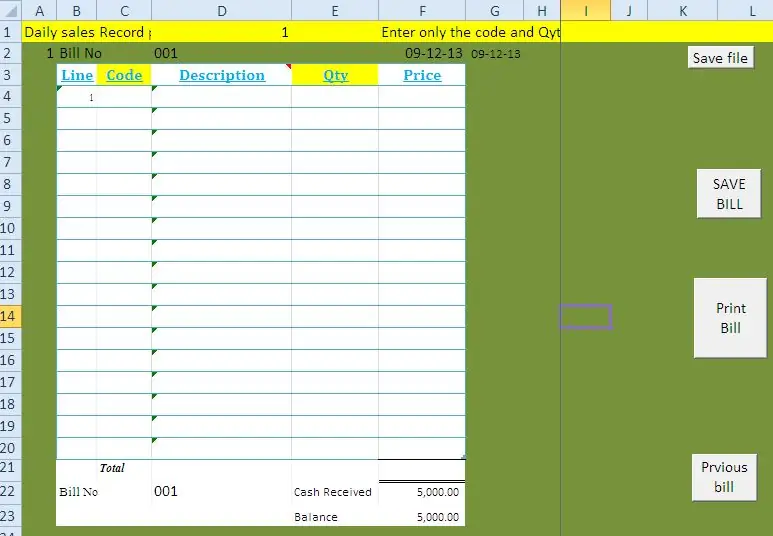
POS SYSTEM for SHOPS, GROCERIES და SERVICE CENTERS FOR EXCEL საწყისი შტრიხკოდების გამოყენებით: მე ამ ბლოგთან ერთად წარმოგიდგენთ როგორ შევქმნათ მარტივი POS (გაყიდვების პუნქტი) სისტემა მცირე მაღაზიებისთვის სასურსათო მაღაზიებსა და სერვის ცენტრებში. ამ მეთოდით თქვენ შეგიძლიათ მართოთ შემდეგი საშუალებები სპეციალური პროგრამული უზრუნველყოფის ან ძვირადღირებული აღჭურვილობის გარეშე. v Iss
[არდუინოს რობოტი] როგორ გავაკეთოთ მოძრავი გადაღების რობოტი - ცერა თითის რობოტი - სერვო ძრავა - წყაროს კოდი: 26 ნაბიჯი (სურათებით)
![[არდუინოს რობოტი] როგორ გავაკეთოთ მოძრავი გადაღების რობოტი - ცერა თითის რობოტი - სერვო ძრავა - წყაროს კოდი: 26 ნაბიჯი (სურათებით) [არდუინოს რობოტი] როგორ გავაკეთოთ მოძრავი გადაღების რობოტი - ცერა თითის რობოტი - სერვო ძრავა - წყაროს კოდი: 26 ნაბიჯი (სურათებით)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[არდუინოს რობოტი] როგორ გავაკეთოთ მოძრავი გადაღების რობოტი | ცერა თითის რობოტი | სერვო მოტორი | წყაროს კოდი: Thumbs Robot. გამოყენებული იქნა MG90S სერვო ძრავის პოტენომეტრი. ეს არის ძალიან სახალისო და მარტივი! კოდი ძალიან მარტივია. ეს მხოლოდ 30 სტრიქონია. როგორც ჩანს მოძრაობის გადაღება. გთხოვთ დატოვოთ ნებისმიერი შეკითხვა ან გამოხმაურება! [ინსტრუქცია] წყაროს კოდი https: //github.c
Neopixel Light Up Sushi მომსახურების დაფა: 6 ნაბიჯი (სურათებით)

ნეოპიქსელის განათება სუშის მომსახურების დაფა: მწარმოებელმა უნდა გააკეთოს. &Ldquo; მაგრამ ერთ -ერთი რამ, რისთვისაც ხალხი მოვა, ყველას უნდა ჭამოს. &Rdquo; კრისტი კანიდა ინსტრუქციებზე საკვების, ტექნოლოგიისა და შიმშილის ზონის კვეთაზე გაახარეთ ეს სუშის სუფრა უკეთესი
