
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ეს გაკვეთილი გაჩვენებთ თუ როგორ გააკონტროლოთ სტეპერიანი ძრავა არდუინოსთან, ჟოლოს პითან და ბლინკის აპლიკაციით.
თხილის გარსში, აპლიკაცია აგზავნის მოთხოვნას Raspberry Pi- ს ვირტუალური ქინძისთავების საშუალებით, Pi შემდეგ აგზავნის HIGH/LOW სიგნალს Arduino- ზე და Arduino შემდეგ ეხება სტეპერ ძრავას.
მე ვფიქრობ, რომ უფრო ადვილია ამ მიახლოების გამოყენება, რადგან ადამიანების უმეტესობა გამოიყენება Arduino- სთან მუშაობით და არა ბევრი node.js Raspberry Pi- ზე.
ამისათვის საჭიროა კომპონენტები:
- ჟოლოს PI (მე ვიყენებ Raspberry Pi 3 მოდელს ბ)
- არდუინო (მე ვიყენებ არდუინო ნანოს)
- სერვო მოტორი (მე ვიყენებ 28BYJ-48 5VDC- ს თავისი კონტროლერით)
- ზოგიერთი მხტუნავი მავთული
- კვების წყარო (5VDC 2A.)
Arduino სკეტჩი და Node.js კოდი ხელმისაწვდომია ჩამოსატვირთად. უბრალოდ გადახედეთ ფაილებს.
ნაბიჯი 1: შექმენით აპლიკაცია თქვენს ტელეფონში


ჩამოტვირთეთ ბლინკი AppStore- დან ან GooglePlay- დან
გახსენით აპლიკაცია და შექმენით მომხმარებელი ან შედით facebook- ით.
- შექმენით ახალი პროექტი
დაასახელეთ თქვენი პროექტი: MyProject
აირჩიეთ მოწყობილობა: Rasapberry Pi 3 B
კავშირის ტიპი: Wifi (ან Ethernet, თუ თქვენი Pi დაკავშირებულია თქვენს ქსელში)
- დააწკაპუნეთ შექმნაზე
შეამოწმეთ თქვენი ელ.წერილი თქვენი ნიშნისთვის
(ასე გამოიყურება 3aa19bb8a9e64c90af11e3f6b0595b3c)
ეს ნიშანი დაკავშირებულია თქვენს ახლანდელ აპლიკაციასთან. თუ სხვა პროგრამას გააკეთებთ, თქვენ შექმნით სხვა ნიშანს.
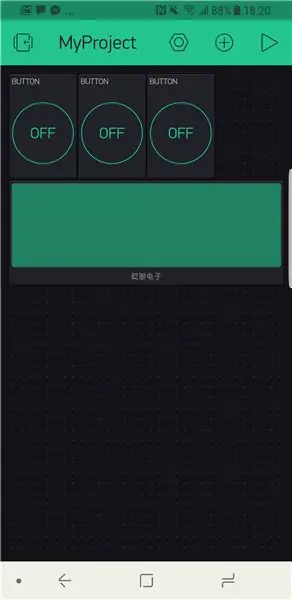
აპლიკაციაში დაამატეთ შემდეგი ვიჯეტები (იხილეთ სურათი)
- დაამატეთ 3 ღილაკი
- დაამატეთ 1 LCD
- შეცვალეთ ღილაკი
დაასახელეთ პირველი Command1, დააყენეთ Pin როგორც ვირტუალური პინი 1 და დააყენეთ რეჟიმი როგორც SWITCH
დაასახელეთ მეორე CW, დააყენეთ Pin როგორც ვირტუალური პინ 2 და დააყენეთ რეჟიმი როგორც PUSH
დაასახელეთ მესამე CCW, დააყენეთ Pin როგორც ვირტუალური პინ 3 და დააყენეთ რეჟიმი როგორც PUSH
- შეცვალეთ LCD
დააყენეთ ქინძისთავები როგორც ვირტუალური პინ 4 და ვირტუალური პინ 5 და დააყენეთ რეჟიმი PUSH
ნაბიჯი 2: PI- ს მომზადება
პირველი, თქვენ უნდა დააინსტალიროთ Node.js. Node.js განახლებამდე, დარწმუნდით, რომ წაშალეთ ძველი ვერსიები:
გახსენით ტერმინალი და ჩაწერეთ
sudo apt-get purge nodej nodejs
node.js -ysudo apt -get autoremove
ავტომატური Node.js ინსტალაცია საცავების დამატება:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
დააინსტალირეთ Node.js
sudo apt-get განახლება && sudo apt-get განახლება
sudo apt-get ინსტალაცია build-essential nodejs -y
მას შემდეგ რაც Node.js დაინსტალირდება, დააინსტალირეთ Blynk
sudo npm დააინსტალირეთ blynk -library -g
sudo npm დააინსტალირეთ off -g
ნაბიჯი 3: შექმენით თქვენი პროექტი
დაიწყეთ დირექტორიის შეცვლით (cd ბრძანება) pi დირექტორიაში
გახსენით ტერმინალი და ჩაწერეთ:
cd/home/pi/
შემდეგ შექმენით დირექტორია, სადაც განთავსდება თქვენი პროექტი
mkdir MyProject
შეცვალეთ დირექტორია MyProject- ში, ჩაწერეთ შემდეგი ტერმინალში
cd MyProject
შეამოწმეთ დირექტორიის შინაარსი (ის ცარიელი უნდა იყოს). უბრალოდ ჩაწერეთ შემდეგი ტერმინალში
ls
შემდეგი, ჩაწერეთ შემდეგი თქვენი პროექტის აღწერის შესაქმნელად (package.json)
npm init
უბრალოდ ჩაწერეთ პროექტის სახელი, ავტორი, ვერსია და ა.
ამის დასრულების შემდეგ, დააინსტალირეთ ბლინკის ბიბლიოთეკა, ჩართული ბიბლიოთეკა და სისტემის ძილის ბიბლიოთეკა თქვენს პროექტის დირექტორიაში. ჩაწერეთ შემდეგი თქვენს ტერმინალში
npm დააინსტალირეთ blynk-library-შეინახეთ
npm ინსტალაცია გამორთვა -შენახვა
npm დააინსტალირეთ სისტემა-ძილი-შეინახეთ
დაბოლოს, შექმენით თქვენი.js ფაილი (ეს იქნება თქვენი კოდის ადგილი). ჩაწერეთ შემდეგი ტერმინალში
nano MyProject.js
ამ ბრძანების შესრულების შემდეგ, ნანო (ტერმინალური ტექსტური რედაქტორი) გაიხსნება.
ნაბიჯი 4: MyProject.js
ნანოში ჩაწერეთ კოდის შემდეგი სტრიქონები
var Blynk = მოითხოვს ('blynk- ბიბლიოთეკა');
var AUTH = '******************'; ეს არის თქვენი ნიშანი
var blynk = ახალი Blynk. Blynk (AUTH);
var Gpio = მოითხოვს ("გამორთვა"). Gpio,
command1 = ახალი Gpio (18, 'out'), // დაუკავშირდება Arduino D2- ს
commandCW = ახალი Gpio (23, 'out'), // დაუკავშირდება Arduino D3- ს
commandCCW = ახალი Gpio (24, 'out'); // იქნება დაკავშირებული Arduino D4- თან
var ძილი = მოითხოვს ('სისტემა-ძილი');
var v1 = new blynk. VirtualPin (1); // ეს არის თქვენი Command1 ღილაკი აპლიკაციაში
var v2 = new blynk. VirtualPin (2); // ეს არის თქვენი CW ღილაკი აპლიკაციაში
var v3 = new blynk. VirtualPin (3); // ეს არის თქვენი CCW ღილაკი აპლიკაციაში
var v4 = new blynk. VirtualPin (4); // ეს არის თქვენი LCD ხაზი 1 აპლიკაციაში
var v5 = new blynk. VirtualPin (5); // ეს არის თქვენი LCD ხაზი 2 აპლიკაციაში
v1.on ('ჩაწერა', ფუნქცია (param) // შეამოწმეთ Command1 ღილაკი აპლიკაციაში
{
თუ (param == 1) // თუ ღილაკზე დაჭერილია (რაც არის 1) მაშინ გააკეთე შემდეგი
{
v4.write ("შესრულება"); // ჩაწერეთ "შესრულება" LCD ხაზის პირველ სტრიქონზე
v5.write ("ბრძანება"); // ჩაწერეთ "Command" LCD ხაზის მეორე ხაზზე
command1.writeSync (1); // დააყენეთ GPIO18 (რომელიც ცვლადი ბრძანებაა 1) 1 -ზე (HIGH)
ძილი (4000); // დაელოდეთ 4 წამს
command1.writeSync (0); // დააყენეთ GPIO18 (რომელიც ცვლადი ბრძანებაა 1) 0 -ზე (LOW)
v4.write ("შესრულებულია"); // ჩაწერეთ "შესრულებულია" LCD- ის პირველ სტრიქონზე
v5. დაწერე (""); // ჩაწერეთ "" (არაფერი) LCD- ის მეორე სტრიქონზე
v1. დაწერეთ (0); // ჩაწერეთ 0 თქვენს Command1 ღილაკზე, რომელიც აღადგენს მას OFF პოზიციაზე
}
});
v2.on ('ჩაწერა', ფუნქცია (param) // შეამოწმეთ CW ღილაკი აპლიკაციაში
{
თუ (param == 1) // თუ ღილაკზე დაჭერილია (რაც არის 1) მაშინ გააკეთე შემდეგი
{
commandCW.writeSync (1); // დააყენეთ GPIO23 (რომელიც ცვლადი ბრძანებაა CW) 1 -ზე (HIGH)
}
else if (param == 0) // თუ ღილაკი არ არის დაჭერილი (რაც არის 0) გააკეთეთ შემდეგი
{
commadCW.writeSync (0); // დააყენეთ GPIO23 (რომელიც ცვლადი ბრძანებაა CW) 0 -ზე (LOW)
}
});
v3.on ('ჩაწერა', ფუნქცია (param) // შეამოწმეთ CCW ღილაკი აპლიკაციაში
{
თუ (param == 1) // თუ ღილაკზე დაჭერილია (რაც არის 1) მაშინ გააკეთე შემდეგი
{
commandCCW.writeSync (1); // დააყენეთ GPIO24 (რომელიც ცვლადი ბრძანებააCCW) 1 -ზე (HIGH)
}
else if (param == 0) // თუ ღილაკი არ არის დაჭერილი (რაც არის 0) შემდეგ გააკეთეთ შემდეგი
{
commandCCW.writeSync (0); // დააყენეთ GPIO24 (რომელიც ცვლადი ბრძანებააCCW) 1 -ზე (HIGH)
}
});
შეინახეთ და გამოდით ნანოდან
- CTRL+O შესანახად
- CTRL+X- დან გასვლა
თქვენ დაასრულეთ Raspberry Pi.
ახლა გამოსცადე, აქვს თუ არა რაიმე სახის შეცდომა (უმეტეს შემთხვევაში ეს არის შეცდომა)
მისი შესამოწმებლად, უბრალოდ ჩაწერეთ შემდეგი თქვენს ტერმინალში
კვანძი MyProject.js
თქვენ უნდა მიიღოთ გამომავალი, რომელიც ასე გამოიყურება
OnOff რეჟიმი
დაკავშირება: blynk-cloud.com 8441
SSL ავტორიზაცია…
ავტორიზებული
ნაბიჯი 5: MyProject არდუინოში
კარგი, ახლა ჩვენ გვაქვს 2/3 საქმე დასრულებული!
ახლა ჩვენ უბრალოდ უნდა დავწეროთ კოდი Arduino- სთვის.
- შექმენით ახალი Arduino ესკიზი და ჩაწერეთ შემდეგი კოდი.
#ჩართეთ
#განსაზღვრეთ STEPS_PER_MOTOR_REVOLUTION 32
#განსაზღვრეთ STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048 წ
// პინის კავშირები უნდა იყოს დაკავშირებული 8, 9, 10, 11 ქინძისთავებთან
// საავტომობილო მძღოლს In1, In2, In3, In4
// შემდეგ ქინძისთავები აქ შეიტანება 1-3-2-4 თანმიმდევრობით სათანადო თანმიმდევრობით
სტეპერი პატარა_სტეპერი (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
ბათილად დაყენება ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (სტეპერ ბიბლიოთეკა ადგენს ქინძისთავებს, როგორც ამონაწერებს)
}
ბათილი მარყუჟი ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
თუ (ბრძანება 1 == 0)
{
//არაფრის კეთება
}
სხვა
{
შესრულების ფუნქცია ();
}
თუ (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
დაგვიანება (1);
}
თუ (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
დაგვიანება (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // როტაცია CCW 1/4 შემობრუნება
small_stepper.setSpeed (700);
small_stepper.step (ნაბიჯები 2 გადადგმა); // თქვენ შეგიძლიათ შეცვალოთ Steps2Take ნებისმიერი მნიშვნელობით 0 -დან 2048 წლამდე
დაგვიანება (500);
ნაბიჯების გადადგმა = - STEPS_PER_OUTPUT_REVOLUTION / 4; // როტაცია CW 1/4 შემობრუნება
small_stepper.setSpeed (700);
small_stepper.step (ნაბიჯები 2 გადადგმა); // თქვენ შეგიძლიათ შეცვალოთ Steps2Take ნებისმიერი მნიშვნელობით 0 -დან 2048 წლამდე
დაგვიანება (2000);
}
შეადგინეთ და ატვირთეთ თქვენს არდუინოში.
ახლა დარწმუნდით, რომ ყველაფერი სწორად დააკავშირეთ! იხილეთ შემდეგი ნაბიჯი გაყვანილობისთვის.
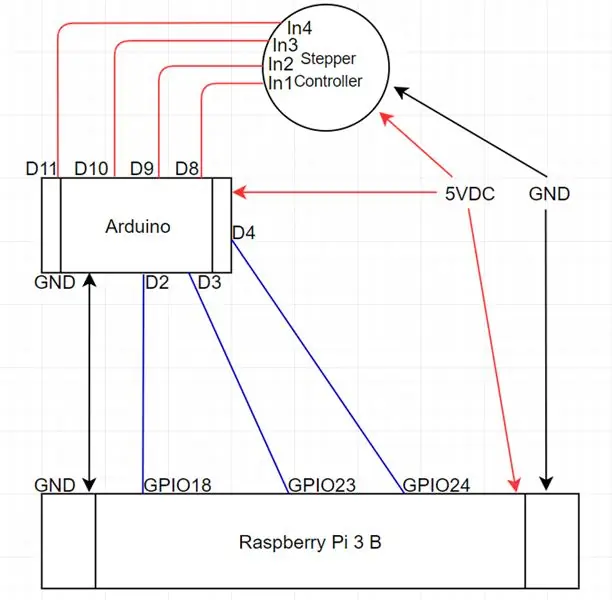
ნაბიჯი 6: გაყვანილობა




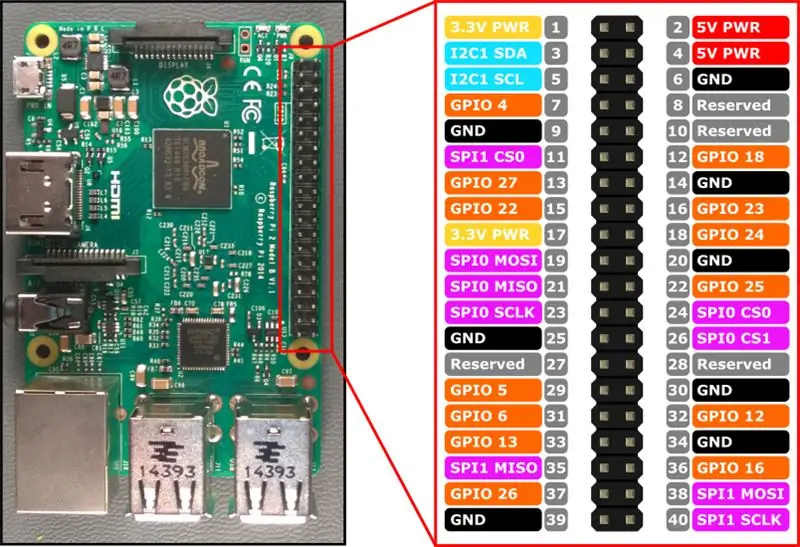
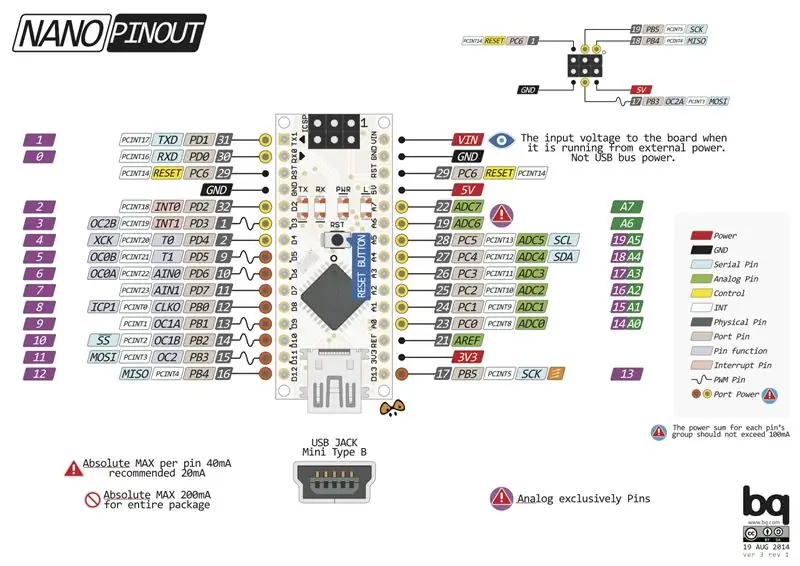
შეაერთეთ Arduino D3 RaspberryPi GPIO18- თან (რაც რეალურად არის პინ 12)
შეაერთეთ Arduino D4 RaspberryPi GPIO23- თან (რაც რეალურად არის pin 16)
შეაერთეთ Arduino D4 RaspberryPi GPIO24- თან (რაც რეალურად არის pin 18)
შეაერთეთ Arduino GND RaspberryPi GND- თან (პინ 6)
შეაერთეთ Arduino D8 სტეპერ კონტროლერთან In1
შეაერთეთ Arduino D9 სტეპერ კონტროლერთან In2
შეაერთეთ Arduino D10 სტეპერ კონტროლერთან In3
შეაერთეთ Arduino D11 სტეპერ კონტროლერთან In4
შეაერთეთ 5VDC არდუინოსთან, ჟოლოს პითან და სტეპერ კონტროლერთან
ნაბიჯი 7: ეს არის

გადახედე ვიდეოს და უნდა დასრულდე!
მადლობა და ისიამოვნეთ!
გირჩევთ:
MutantC_v2 - მარტივი ასაშენებელი ჟოლო Pi ხელის/UMPC: 8 ნაბიჯი (სურათებით)

MutantC_v2 - ადვილად ასაშენებელი ჟოლო Pi ხელის/UMPC: Raspberry -pi ხელის პლატფორმა ფიზიკური კლავიატურით, ჩვენების და გაფართოების სათაური საბაჟო დაფებისთვის (არდუინოს ფარის მსგავსად). MutantC_V2 არის მუტანტის C_V1 მემკვიდრე. შეამოწმეთ მუტანტი C_V1 აქედან. Https://mutantc.gitlab.io/https: //gitlab.com/mutant
ჟოლო პი ველურ ბუნებაში! გაფართოებული ტაიმლეფსი ბატარეის სიმძლავრით: 10 ნაბიჯი (სურათებით)

ჟოლო პი ველურ ბუნებაში! გახანგრძლივებული დროის დატენვა ბატარეის სიმძლავრით: მოტივაცია: მინდოდა გამოვიყენო ბატარეაზე მომუშავე Raspberry Pi კამერა, რომ გადავიღო დღეში ერთხელ, ღია ცის ქვეშ, რათა შევქმნა გრძელვადიანი დროითი ვიდეო. ჩემი კონკრეტული განაცხადი არის ჩაწერო მიწის საფარის მცენარეების ზრდა მომავალ გაზაფხულზე და ზაფხულში. გამოწვევა: D
PWM რეგულირებადი გულშემატკივართა საფუძველზე CPU ტემპერატურა ჟოლო Pi: 4 ნაბიჯი (სურათებით)

PWM რეგულირებადი გულშემატკივართა საფუძველზე CPU ტემპერატურა ჟოლო Pi: ბევრი შემთხვევები Raspberry Pi მოდის პატარა 5V ვენტილატორი, რათა დაეხმაროს გაგრილების პროცესორი. თუმცა, ეს გულშემატკივრები, როგორც წესი, საკმაოდ ხმაურიანია და ბევრი ადამიანი აერთებს მას 3V3 პინზე ხმაურის შესამცირებლად. ეს გულშემატკივრები ჩვეულებრივ შეფასებულია 200mA– ით, რაც საკმაოდ კარგია
წვრილმანი დაბალი ძაბვის გარე განათება ჟოლო ჟოლოს გამოყენებით: 11 ნაბიჯი (სურათებით)

წვრილმანი დაბალი ძაბვის გარე განათება ჟოლოს პი გამოყენებით მე ასევე ძალიან დავიღალე, რომ ჩავრთო ჩემი შუქები, ტექნიკა, შესასვლელი კარი, ავტოფარეხის კარი და ვინ იცის კიდევ რა დაუცველ ინტერნეტს. განსაკუთრებით ისეთ მოვლენებთან დაკავშირებით, როგორიცაა
ჟოლო ჟოლო Pi (12 თავი) (სურათებით)

შესავალი ჟოლოს (უთავო) ჟოლოში: ბოლოს და ბოლოს! გამოიყენეთ თქვენი Raspberry Pi ისე, რომ არ დახარჯოთ ის, რაც სამუდამოდ აკავშირებს გარე პერიფერიულ მოწყობილობებს და გაუმკლავდებით საკაბელო სისულელეს: დააკონფიგურირეთ თქვენი Pi, რომ იყოს უთავო! (არა საშინელი) მაგრამ ეს განსაკუთრებით გამოსადეგია მათთვის, ვინც ასწავლის
