
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.

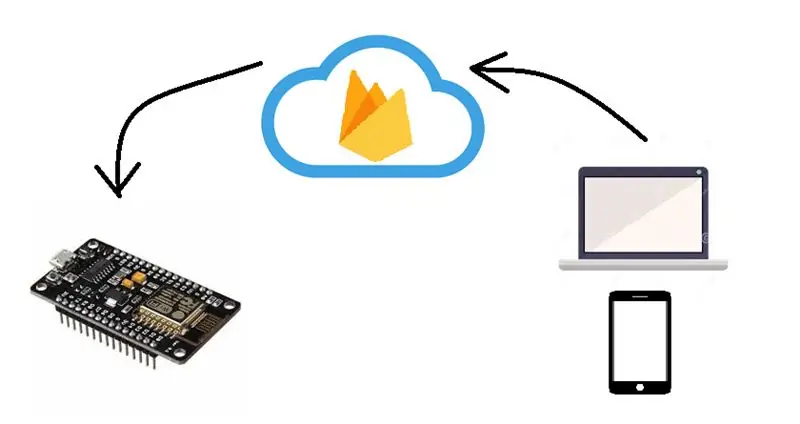
ამ კურსში ჩვენ შევქმნით Android პროგრამას, შევქმნით Firebase მონაცემთა ბაზას და გავაკონტროლებთ NodeMCU ESP 8266 1.0 12E ყოფილი პროდუქტების კოორდინაციით.
ნაბიჯი 1: ყველა საჭირო ინსტრუმენტი

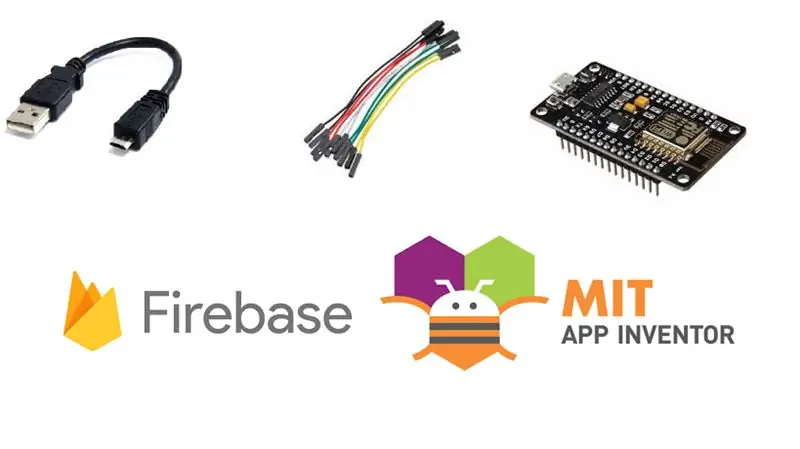
აქ არის რამოდენიმე რამ, რაც საჭიროა საკუთარი თავის დასაწყებად
1. Google Firebase
2. MIT აპლიკაციის გამომგონებელი
3. A NodeMCU ESP8266 1.0 12E
4. რამდენიმე ქალი მდე ქალი Jumper Wires
5. USB კაბელი
6. Arduino IDE (ჩვენი ESP8266 პროგრამირებისთვის)
ნაბიჯი 2: დაიწყეთ Google Firebase- ით და შექმენით თქვენი პირველი პროექტი

მიყევით ნაბიჯებს
1. შედით Firebase- ში თქვენი Google ანგარიშით.
2. დააწკაპუნეთ კონსოლზე გადასვლაზე და დაამატეთ ახალი პროექტი და შემდეგ მიეცით თქვენს პროექტს სახელი და მიეცით თქვენი რეგიონი, ეს არის ძალიან მნიშვნელოვანი ნაბიჯი, თუ არასწორ რეგიონს აირჩევთ მაშინ თქვენი პროექტი შეიძლება არ იმუშაოს.
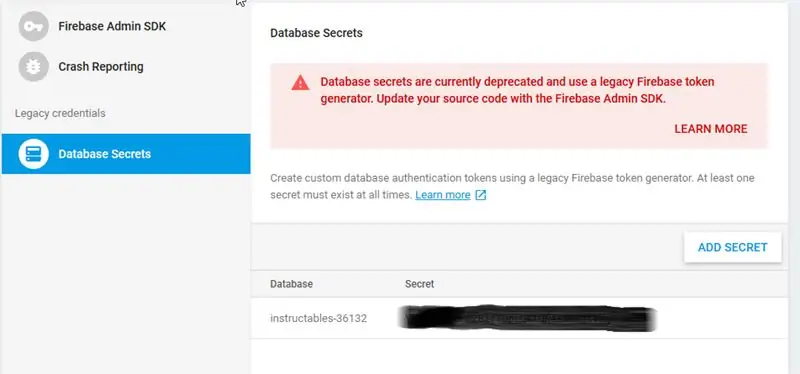
3. გადადით პროექტის პარამეტრებზე თქვენი კონსოლის მარჯვენა მხარეს და გადაიტანეთ სერვისის ანგარიშებზე და დააკოპირეთ თქვენი მონაცემთა ბაზის საიდუმლო ჩანაწერი სადმე შემდგომი გამოყენებისთვის, ჩვენ მოგვიანებით განვიხილავთ.
4. ახლა გადადით განყოფილების შემუშავებაზე და გადადით მონაცემთა ბაზაში და დააკოპირეთ პროექტის URL ეს იქნება ფორმაში
xxxxxxxxxxxxxxx.firebaseio.com/ -დააკოპირეთ.
5. შემდეგ გადადით წესების განყოფილებაში და შეასრულეთ შემდეგი ცვლილებები ან უბრალოდ დააკოპირეთ და შეცვალეთ ქვემოთ მოცემული კოდით
".read": "ჭეშმარიტი", ".write": "ჭეშმარიტი"
}
}
ნაბიჯი 3: შექმენით თქვენი პირველი Android აპლიკაცია თქვენი ESP8266 Wifi- ით გასაკონტროლებლად

გადადით MIT აპლიკაციის გამომგონებლის ვებსაიტზე, მიჰყევით ამ ნაბიჯებს თქვენი აპლიკაციის შესაქმნელად.
ეს არის ძალიან მარტივი აპლიკაციის შემქმნელი, რომელიც უბრალოდ აგებულია ელემენტების გადაადგილებით და ჩამოშვებით
1. დაიწყეთ ახალი პროექტი თქვენი არჩევანის სახელით.
2. ამ პროექტში ჩვენ საქმე გვაქვს ჩაშენებული LED- ის გადართვასთან ჩვენს NodeMCU- ზე, ასე რომ ჩვენ გვჭირდება მხოლოდ ორი ღილაკი მისი ჩართვისა და გამორთვისთვის.
3. თქვენ შეგიძლიათ შეცვალოთ ღილაკი ტექსტი და სხვა ატრიბუტები თვისებების ჩანართში.
4. მას შემდეგ, რაც ჩვენ Firebase- ს ვიყენებთ, ჩვენ დავამატებთ მას ჩვენს firebase ატრიბუტს, რომელიც წარმოდგენილია მომხმარებლის ინტერფეისის ჩანართის ექსპერიმენტულ განყოფილებაში, მნახველთა განყოფილებაში გადატანით.
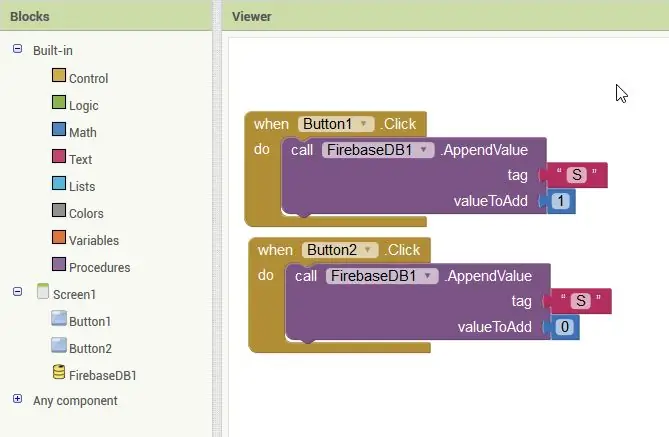
5. ახლა, გადადით ბლოკების ჩანართზე და შექმენით ლოგიკა, რომელიც ნაჩვენებია ზემოთ სურათზე.
6. შემდეგ, კვლავ გადადით დიზაინერის ჩანართზე და განახორციელეთ შემდეგი ცვლილებები
- პროექტის ბუკეტი ცარიელი უნდა იყოს.
- Firebase Token უნდა იყოს ისეთი, როგორიც არის, ცვლილებები არ უნდა განხორციელდეს.
- ახლა firebase URL ყუთში შეიყვანეთ წინა საფეხურზე გადაწერილი URL, მონიშნეთ ნაგულისხმევი ყუთის მონიშვნა.
7. ახლა გადადით firebase- ზე და გადადით მონაცემთა ბაზაში> მონაცემების ჩანართი> და შექმენით ბავშვი იგივე ცვლადის სახელით, რომელიც გამოიყენება ჩვენი აპლიკაციის გამომგონებლის ლოგიკური დიაგრამაში.
8. ახლა დააწკაპუნეთ Build- ზე, გვერდის ზედა ნაწილში და ჩამოტვირთეთ.apk ფაილი თქვენს Android სმარტფონში.
ნაბიჯი 4: ატვირთეთ თქვენი კოდი თქვენს ESP8266- ში
თქვენ შეგიძლიათ განათავსოთ თქვენი კოდი თქვენს NodeMCU- ში, ქვემოთ მოცემულ საცავში არსებული კოდის კოპირებით.
github.com/saiyerniakhil/ESPFireBase
და გარკვეული ცვლილებები უნდა მოხდეს, რაც მე ნათლად გამოვხატე კოდის კომენტარებში.
გირჩევთ:
ჟალუზების კონტროლი ESP8266, Google Home და Openhab ინტეგრაციით და ვებკონტროლით: 5 ნაბიჯი (სურათებით)

ჟალუზების კონტროლი ESP8266– ით, Google Home– ით და Openhab ინტეგრაციით და ვებკონტროლით: ამ ინსტრუქციებში მე გაჩვენებთ თუ როგორ დავამატე ავტომატიზაცია ჩემს ჟალუზებს. მინდოდა ავტომატიზაციის დამატება და ამოღება, ასე რომ ყველა ინსტალაცია ჩართულია. ძირითადი ნაწილებია: სტეპერიანი ძრავა სტეპერიანი მძღოლი აკონტროლებს bij ESP-01 გადაცემას და მონტაჟს
სიკაშკაშის კონტროლი PWM დაფუძნებული LED კონტროლი Push ღილაკების, ჟოლოს Pi და Scratch გამოყენებით: 8 ნაბიჯი (სურათებით)

სიკაშკაშის კონტროლი PWM დაფუძნებული LED კონტროლი Push Buttons, Raspberry Pi და Scratch გამოყენებით: მე ვცდილობდი მეპოვა გზა იმის ახსნა, თუ როგორ მუშაობდა PWM ჩემს მოსწავლეებზე, ამიტომ მე დავაყენე საკუთარი თავი ამოცანა ვცდილობდი გავაკონტროლო LED სიკაშკაშე 2 ღილაკის გამოყენებით - ერთი ღილაკი გაზრდის LED- ს სიკაშკაშეს და მეორე აფერხებს მას. წინსვლისთვის
ESP8266 RGB LED STRIP WIFI კონტროლი - NODEMCU როგორც IR დისტანციური მართვის წამყვანი ზოლისთვის, რომელიც კონტროლდება Wifi - RGB LED STRIP სმარტფონის კონტროლი: 4 ნაბიჯი

ESP8266 RGB LED STRIP WIFI კონტროლი | NODEMCU როგორც IR დისტანციური მართვის წამყვანი ზოლები Wifi- ზე კონტროლირებადი | RGB LED STRIP სმარტფონის კონტროლი: გამარჯობა ბიჭებო, ამ სახელმძღვანელოში ჩვენ ვისწავლით თუ როგორ გამოიყენოთ nodemcu ან esp8266 როგორც IR დისტანციური მართვა RGB LED ზოლის გასაკონტროლებლად და Nodemcu კონტროლდება სმარტფონის მიერ wifi– ზე. ასე რომ, ძირითადად თქვენ შეგიძლიათ აკონტროლოთ RGB LED STRIP თქვენი სმარტფონით
ESP8266 NODEMCU BLYNK IOT სამეურვეო - Esp8266 IOT Blunk და Arduino IDE - გამოყენებით LED- ების კონტროლი ინტერნეტით: 6 ნაბიჯი

ESP8266 NODEMCU BLYNK IOT სამეურვეო | Esp8266 IOT Blunk და Arduino IDE | გამოყენებით LED- ების კონტროლი ინტერნეტით: გამარჯობა ბიჭებო ამ ინსტრუქციებში ჩვენ ვისწავლით თუ როგორ გამოვიყენოთ IOT ჩვენი ESP8266 ან Nodemcu– ით. ჩვენ გამოვიყენებთ blynk აპლიკაციას ამისათვის. ასე რომ, ჩვენ გამოვიყენებთ ჩვენს esp8266/nodemcu ინტერნეტში LED- ების გასაკონტროლებლად. ასე რომ, Blynk აპლიკაცია დაუკავშირდება ჩვენს esp8266 ან Nodemcu
კარიბჭის კონტროლი Google ასისტენტით ESP8266 NodeMCU გამოყენებით: 6 ნაბიჯი

კარიბჭის კონტროლი Google ასისტენტით ESP8266 NodeMCU გამოყენებით: ეს არის ჩემი პირველი პროექტი ინსტრუქციებზე, ასე რომ გთხოვთ დაწეროთ ქვემოთ, თუ შესაძლებელია გაუმჯობესება. იდეა არის გამოიყენოთ Google ასისტენტი სიგნალის გასაგზავნად კარიბჭის საკონტროლო დაფაზე. ასე რომ, ბრძანების გაგზავნით იქნება სარელეო, რომელიც ხურავს
