
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-01-23 14:50.


მე გავაკეთე გრაფიკული რულეტი. თუ დააჭირეთ ღილაკს, რულეტი იწყებს ბრუნვას. თუ ხელახლა დააჭერთ, რულეტი წყვეტს ბრუნვას და იძახის!
ნაბიჯი 1: წრე

ჩვენ ვიყენებთ მხოლოდ სადენიანი დინამიკს და ღილაკს.
სადენიანი პინის ნომრები იწერება პროგრამაზე.
ღილაკი = obniz.wired ("ღილაკი", {სიგნალი: 6, gnd: 7}); სპიკერი = obniz.wired ("სპიკერი", {სიგნალი: 0, gnd: 1});
ნაბიჯი 2: გადაატრიალეთ რულეტის სურათი
HTML- ში შეგიძლიათ გამოიყენოთ "CSS transform". მაგალითად, ეს არის 90 გრადუსიანი გამოსახულების ბრუნვის კოდი.
document.getElementById ("რულეტი"). style = "transform: rotate (90deg);";
ნელა ბრუნვის დასაწყებად და შესაჩერებლად, დაამატეთ var სიჩქარე ბრუნვის ხარისხზე თითო ჩარჩოზე.
ნება სიჩქარე = 0; ნება deg = 0; ფუნქცია როტაცია () {deg += სიჩქარე; document.getElementById ("რულეტი"). style = "transform: rotate ("+deg+"deg);";
}
setInterval (როტაცია, 10);
ნაბიჯი 3: სიგნალი
გინდათ რულეტკაზე გამოიძახოთ ცვლილების გარეშე? ამის წყალობით შეგიძლიათ აჩვენოთ სიგნალი 440Hz 10ms.
სპიკერი. თამაში (440); დაელოდეთ obniz. დაელოდეთ (10); სპიკერი. გაჩერება ();
ეს არის როგორ იცოდეთ რულეტის შეცვლის შესახებ No.
თუ (მათემატიკური სართული ((დეგ + სიჩქარე) / / 360 / 7.0)) - მათემატიკური სართული (დეგ / (360 / 7.0))> = 1) {onRouletteChange (); }
ასე რომ, ეს არის ბრუნვისა და სიგნალის კოდი.
ნება სიჩქარე = 0; ნება deg = 0; ფუნქციის როტაცია () {// მნიშვნელობის შეცვლის შემთხვევაში (Math.floor ((deg + speed) /(360 /7.0)) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } deg += სიჩქარე; document.getElementById ("რულეტი"). style = "transform: rotate ("+deg+"deg);";
}
setInterval (როტაცია, 10);
async ფუნქცია onRouletteChange () {
თუ (! სპიკერი) {დაბრუნება;} სპიკერი. თამაში (440); დაელოდეთ obniz.wait (10); სპიკერი. გაჩერება (); }
ნაბიჯი 4: დაიწყეთ ღილაკზე დაჭერით
ღილაკის მდგომარეობის გასაგებად, დაამატეთ var ღილაკი სახელმწიფო და დააყენეთ ღილაკის ამჟამინდელი მდგომარეობის მნიშვნელობა.
button.onchange = ფუნქცია (დაჭერილი) {buttonState = დაჭერილი; };
ასევე დაამატეთ ვარ ფაზა რულეტის ამჟამინდელ მდგომარეობაზე. ფაზა განლაგებულია ერთ -ერთში.
კონსტანტი PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
მაგალითად, როდესაც ფაზა არის PHASE_WAIT_FOR_START და გსურთ შემდეგი ეტაპი.
თუ (ფაზა == PHASE_WAIT_FOR_START) {სიჩქარე = 0; if (buttonState) {ფაზა = PHASE_ROTATE; }}
რულეტის დასაჩქარებლად შეცვალეთ var სიჩქარე.
თუ (ფაზა == PHASE_ROTATE) {სიჩქარე = სიჩქარე+0.5; }
რულეტის დაჩქარების მიზნით, შეცვალეთ var სიჩქარე.
:
თუ (ფაზა == PHASE_STOPPING) {სიჩქარე = სიჩქარე -0.2; }
ეს არის რულეტის კომპონენტი. მოდი გავაკეთოთ!
ნაბიჯი 5: პროგრამა
გთხოვთ იხილოთ აქ პროგრამისთვის
გირჩევთ:
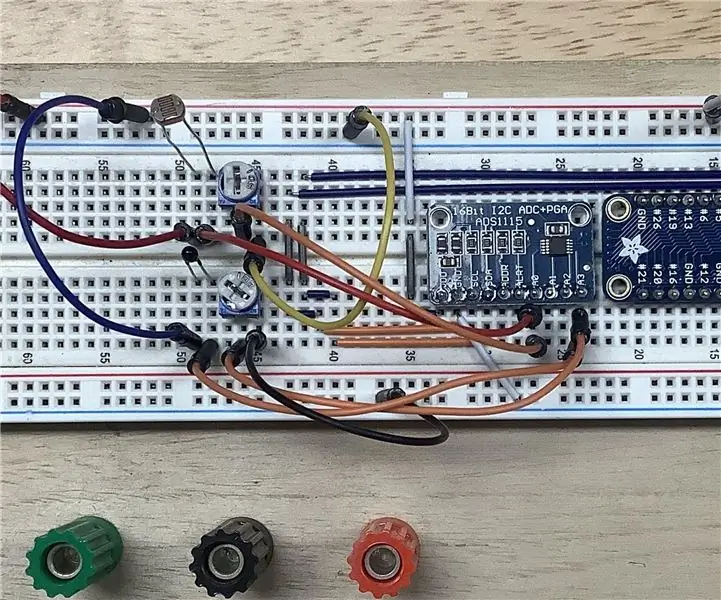
სინათლისა და ტემპერატურის სენსორების მონაცემების კითხვა და გრაფიკული გამოსახულება ჟოლოს პი: 5 ნაბიჯი

სინათლისა და ტემპერატურის სენსორების მონაცემების წაკითხვა და გრაფიკა ჟოლოს პი: ამ ინსტრუქციაში თქვენ ისწავლით თუ როგორ უნდა წაიკითხოთ სინათლისა და ტემპერატურის სენსორი ჟოლოს პი და ADS1115 ანალოგი ციფრულ გადამყვანად და გრაფიკულად შეადგინოთ იგი matplotlib– ის გამოყენებით. დავიწყოთ საჭირო მასალებით
ბარი გრაფიკული საათი IOT (ESP8266 + 3D დაბეჭდილი ქეისი): 5 ნაბიჯი (სურათებით)

ბარი გრაფიკული საათი IOT (ESP8266 + 3D დაბეჭდილი ქეისი): გამარჯობა, ამ ინსტრუქციებით მე აგიხსნით, თუ როგორ უნდა ავაშენოთ IOT 256 LED ბარი გრაფიკული საათი. ეს საათი არ არის ძალიან ძნელი გასაკეთებელი, არც ისე ძვირი, მაგრამ მაინც დაგჭირდება პაციენტი უთქვამს დროს ^^ მაგრამ სასიამოვნოა ამის გაკეთება და სწავლებით სავსე
$ 2 მინი გრაფიკული ტაბლეტი: 4 ნაბიჯი

$ 2 მინი გრაფიკული ტაბლეტი: TOUCHPAD HACK - როგორ გადავაქციოთ სენსორული პანელი სასარგებლო მინი გრაფიკულ ტაბლეტად ყოველდღიური მარტივი ნივთებით სრული ვიდეოსთვის ეწვიეთ http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
ამინდის სადგური: ESP8266 ღრმა ძილით, SQL, გრაფიკული შეფუთვა და ნაკვეთი: 3 ნაბიჯი

მეტეოროლოგიური სადგური: ESP8266 ღრმა ძილით, SQL, გრაფიკული შეფუთვა და ნაკვეთი: სასიამოვნო იქნება იცოდეთ ტემპერატურა, ტენიანობა ან სინათლის ინტენსივობა თქვენს აივანზე? ვიცი რომ გავაკეთებ. ასე რომ, მე გავაკეთე მარტივი ამინდის სადგური ასეთი მონაცემების შესაგროვებლად. შემდეგი სექციები არის ის ნაბიჯები, რომლებიც მე გადავიღე ერთის ასაშენებლად. მოდი დავიწყოთ
R/C ტუალეტის ქაღალდის რულეტი: 10 ნაბიჯი

R/C ტუალეტის ქაღალდი გავაანალიზებ როგორ მუშაობს ეს, ეს იყო გამოწვევა, მაგრამ იქ
