
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-06-01 06:09.




ეს ინტერაქტიული კედლის ხელოვნების ნიმუში დაახლოებით 39 "სიმაღლისა და 24" სიგანისაა. მე ლაზერულად დავჭრა ხე კლემსონის უნივერსიტეტის Student Makerspace- ში, შემდეგ ხელით დავხატე ყველა სამკუთხედი და განათება ჩავდე უკანა მხარეს. ეს ინსტრუქცია გაივლის, თუ როგორ გავაკეთე ეს ზუსტი ნაჭერი, იმედია მისი კონცეფცია შთააგონებს სხვას საკუთარი უნიკალური ხელოვნების ნიმუშის შექმნაზე. იგი იყენებს ESP8266 მიკროკონტროლერს, რომლის მისამართიც არის WS2812B LED ზოლის შუქებით და რეგულარული RGB LED ზოლის შუქებით.
ნაწილები და მასალები
- 1/4 "ხე - 40" 28 "(მაქსიმალური ზომები ჩვენი ლაზერული საჭრელისთვის)
- 1/8 "გაუმჭვირვალე აკრილი - TAPPlastics (მე ვიყენებ განათების თეთრს, 69%)
- ბატარეის პაკეტი - TalentCell 12V/5V ბატარეის პაკეტი (მე გამოვიყენე 12V/6000mAh პაკეტი)
- RGB LED ზოლები - 6 ფუტი (სტანდარტული 4 მავთული, 5050 ვერსია, სადაც RGB შუქი არის ერთ მოდულში)
- TIP122 ტრანზისტორი მრავალი შუქის PWM კონტროლისთვის
- WS2812B LED ზოლები - 2 ფუტი (მე გამოვიყენე ვერსია 144 LED- ით მეტრზე)
- ESP8266 NodeMCU მიკროკონტროლერი
- მყარი ბირთვი 22 ლიანდაგიანი შემაერთებელი მავთული (ლინკი 1 - ლინკი 2 - ლინკი 3 - ლინკი 4)
- დაახლოებით 300Ω რეზისტორი
- საღებავის ჯაგრისები
- საღებავი - მე ძირითადად ვიყენებდი Craft Premium საღებავს. დეტალები ფერწერის ეტაპზე
ინსტრუმენტები
- წვდომა ლაზერულ საჭრელზე (მე ვიყენებდი ერთს კლემსონში)
- გასაყიდი რკინა
- ცხელი წებოს იარაღი (ეს აუცილებელია)
- მავთულის საჭრელები/სტრიპტიზატორები
- Adobe Illustrator
- მოთმინება
ნაბიჯი 1: დიზაინი ილუსტრატორში


წყაროს სურათი არის უილიამ ტილის ილუსტრაცია, გთხოვთ მის პორტფოლიოს შეხედოთ მის სხვა დიდ ნამუშევრებს: https://www.behance.net/tealeo93 (ვფიქრობ, ეს მისია - მე GoogleImages- ის კურდღლის ხვრელს მივყევი, Pinterest, GraphicDesignJunction, Behance)
მე ვიპოვე წყაროს სურათი google- ის ძიებიდან "Low-Poly Iron Man" ან "Geometric Iron Man Wallpaper". გადმოვწერე სურათი და გავხსენი Adobe Illustrator- ში.
შემდეგი, მე გამოვიყენე კალმის ინსტრუმენტი Illustrator- ში, რომ ხელით დავხატო გამოსახულების ყველა ხაზი. მე ეს გავაკეთე ისე, რომ ლაზერულ საჭრელს შეეძლო ყველა შიდა ხაზის ამოკვეთა, როგორც დაბალი სიმძლავრის ვექტორული ჭრა, იმის ნაცვლად, რომ მთლიანი გამოსახულებისას რასტრულიყო. ამას რამდენიმე საათი დასჭირდა (ანუ დაახლოებით 3 კლასის პერიოდი სკოლაში)
მას შემდეგ რაც სურათი მთლიანად გამოიკვეთა, მე დავაჯგუფე ყველა ეს ხაზი ერთად და შემდეგ დავხატე ფორმები ხელების, მკერდისა და თვალებისთვის. ეს ყველაფერი ჯგუფში ჩავდე და მათი შევსების ფერი ლურჯი გავხადე, რათა ადვილად განვასხვავო ისინი. ისინი გადავაკოპირე ცალკე ფაილში აკრილის ჭრისთვის.
აკრილის ნაწილისთვის მინდოდა ჩემი აკრილის ნაჭრის ეფექტურობა მაქსიმალურად გამეზარდა და ამიტომაც ავტვირთე იგი ამ ვებგვერდზე https://svgnest.com/ და ავტვირთე ფაილი მხოლოდ აკრილის მოჭრილი ნაჭრებით და გავუშვი ნაწილების "ბუდე". ეს იყენებს რამდენიმე გამეორებას და მაგარ ალგორითმს, რათა დადგინდეს თქვენი ნაწილების ყველაზე ეფექტური განლაგება ფურცელზე, ნარჩენების შესამცირებლად. გამოდის კონფიგურაცია, რომელიც არის IronManAcrylic.ai ფაილში.
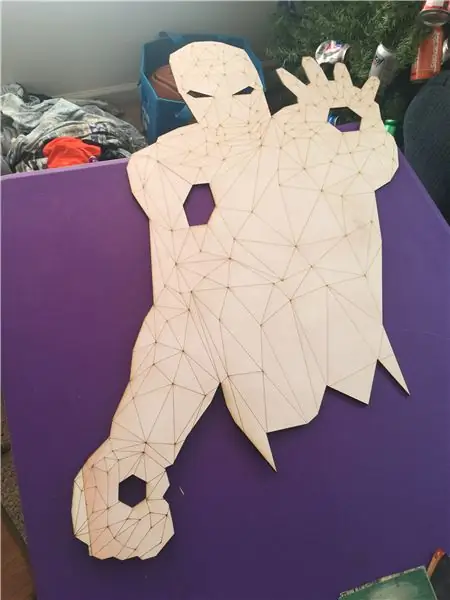
ნაბიჯი 2: ლაზერული ჭრა


ხის მოჭრამდე სპრეი შევიღებე პრაიმერით და შემდეგ მსუბუქად გავხეხე, რომ ის გლუვი დაიწყოს. მე ეს გავაკეთე ისე, რომ საღებავი მოგვიანებით უფრო თანაბრად გამოვიდეს.
როდესაც ხეზე ვჭრი მონახაზს, გამოვიყენე 100% სიმძლავრე 6% სიჩქარე (ვფიქრობ) ჩვენს 60W Epilog Fusion M2 40- ზე Clemson Makerspace- ში. ეს უმეტესწილად მუშაობდა, მაგრამ ხე ძალიან იყო გადახრილი კუთხეში, ასე რომ რეალურად მომიწია ლაზერის ხელახალი ფოკუსირება იმ კუთხეში და კვლავ გავუშვა ჭრილობის ის ნაწილი.
ვინაიდან მე ასევე დავხატე ხაზები ყველა შიდა სამკუთხედისთვის, მე ასევე შევძელი ვექტორული ჭრის გამოყენება, რათა სწრაფად გამომეხატა ყველა ის ხაზი, როგორც ეს ნაჩვენებია ზემოთ ვიდეოში. ეს ბევრად უფრო სწრაფი იყო, ვიდრე იქნებოდა ფაილების რასტრული დატკეპნა. მე ვფიქრობ, რომ მე გამოვიყენე 70% სიჩქარე და 50% ენერგია - თქვენ მხოლოდ ექსპერიმენტი მოგიწევთ.
1/8 აკრილის მე პირველად გავჭრა 100% სიმძლავრის და 8% სიჩქარით, რომელიც იყო ძალიან ძლიერი და დაუტოვებია რამდენიმე დამწვარი კვალი დაუცველ აკრილზე, ასე რომ, მე ეს გავაკეთე 14% სიჩქარით და ის მუშაობდა როგორც ხიბლი.
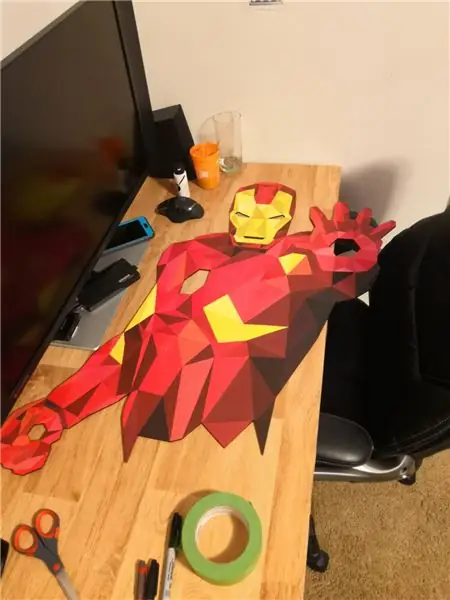
ნაბიჯი 3: ფერწერა



Ისე. ბევრი. ფერწერა. მე ვთვლი, რომ დაახლოებით 20 საათი ხატავდა.
თუ თქვენ ფიქრობთ იმაზე, რომ გააკეთოთ პროექტი ამდენი სამკუთხედებით, გთხოვთ, თავად არ დახატოთ იგი. უბრალოდ გადაიხადეთ, რომ გამოსახულება დაბეჭდოთ ლითონზე ან ხეზე, შემდეგ კი ამოიღოთ იგი, ან დაბეჭდოთ სხვა რამეზე და წებო ეს ნაჭერი მყარ რამეზე. უბრალოდ ნუ ხატავ მას, თუ არ გიყვარს ხატვა.
მე გამოვიყენე FrogTape მხატვრების ფირზე, რომ დავხატო თითოეული სამკუთხედი ნაჭერზე, როგორც ამას ვხატავდი. ამან მომცა ბევრად უფრო თანმიმდევრული შედეგები, ვიდრე ჩემი ადრეული მცდელობა შეავსო თითოეული სამკუთხედი ხელით ყოველგვარი ლენტის საზღვრების გარეშე.
FrogTape იძლევა ხაზებს, რომლებიც ბევრად უფრო მკვეთრია ვიდრე თეთრი ან ლურჯი მხატვრების ფირზე. თქვენი დრო და გონიერება მთლიანად ღირს 2 $/რულეტიანი ფირზე. თუ გსურთ, რომ ის უფრო გამხდარი იყოს, შეგიძლიათ გამოიყენოთ ზუსტი დანა ფირის ზედა ფენების კიდევ უფრო პატარა ზოლებად გაჭრისთვის, ისე რომ ერთი სამკუთხედის დახაზვისას ის არ დაიფაროს იმდენი მეზობელი სამკუთხედი.
მე იაფი ვარ და არ მაქვს ხატვის დიდი გამოცდილება, ამიტომ მე გამოვიყენე 2 ცალი ბოთლი საღებავი მაიკლის ან ჰობის ლობიდან. აღმოვაჩინე, რომ Craft Smart Premium ხაზი საკმაოდ კარგად იყო დაფარული და დამთავრდა CraftSmart Premium მეტალის სადღესასწაულო წითელი საღებავით, რომელიც შერეული იყო თეთრთან ან შავთან ერთად, რათა შემექმნა ჩემი წითელი ჩრდილების 95%. ყვითელი იყო მხოლოდ Craft Smart პრემიუმ ყვითელი, პატარა ოქრო გადაყრილი იყო, როგორც მცდელობა ოდნავ ბრჭყვიალა.
თუ იცით იაფი საღებავი, რომელიც უკეთესად ფარავს - გთხოვთ შემატყობინოთ კომენტარებში !! ხშირად მიწევდა საღებავის ორი ფენის გაკეთება ისე, რომ ქვემოთ მოყვანილი არცერთი თეთრი არ გამოჩენილიყო და მე ვისურვებდი მქონოდა უფრო ლამაზი საღებავი, რომელიც ამას თავიდან აიცილებდა.
ერთხელ ეს ყველაფერი შეღებილი იყო (მაგრამ სანამ აკრილის ნაჭრებად ვიწებებოდი) მე გამოვიყენე პრიალა გამჭვირვალე ქურთუკის სპრეი საღებავის დასაცავად და ეს ყველაფერი ბრწყინვალედ.
ნაბიჯი 4: აკრილის ცალი და აკრილის განათება




აკრილის ნაჭრების მიმაგრება იყო გარკვეული გამოწვევა, რადგანაც ჩემი სამუშაო მაგიდა/მაგიდა და ხის ნაჭერი ორივე ოდნავ გადახურულია, ასე რომ მე ვერანაირად ვერ ვიძლევი გარანტიას, რომ ეს ყველაფერი საკმარისად დიდხანს დარჩება ჩემი ეპოქსიდის დასაყენებლად. როგორც გამოსავალი, მე შეშის მაგიდა დავხურე აკრილის ნაჭრის მახლობლად, სადაც მე ვწებებდი და პირველად ცხელი წებო გამოვიყენე თითოეული აკრილის ნაჭრის დასაჭერად. ცხელი წებო ჩანს აკრილის წინა მხრიდან, ამიტომ მე გამოვიყენე გორილას წებო ორი ნაწილის ეპოქსია, რომელიც კბილის ჯაგრისით იყო გამოყენებული, რათა აკრილის ნაჭრები სამუდამოდ შეენარჩუნებინა. დავბრუნდი პატარა ფანტელებით და ამოვიღე ორიგინალური ცხელი წებოს ნაჭრები.
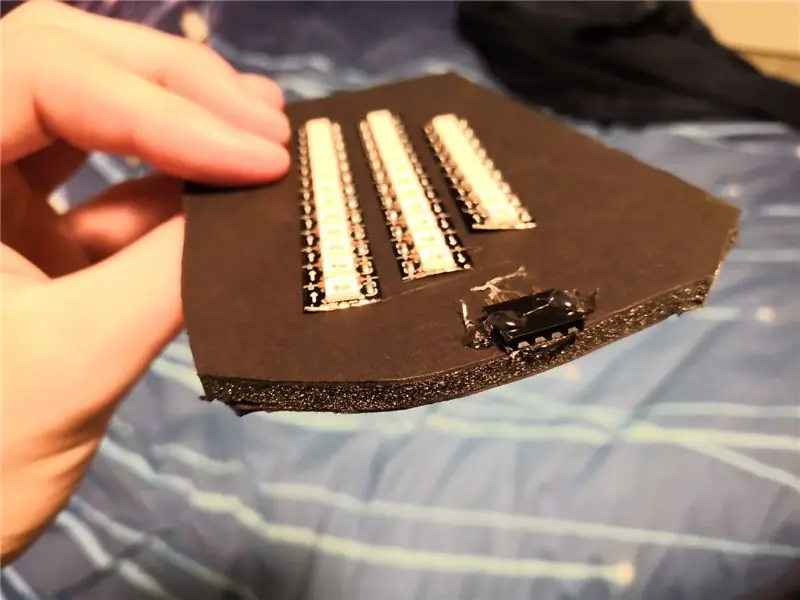
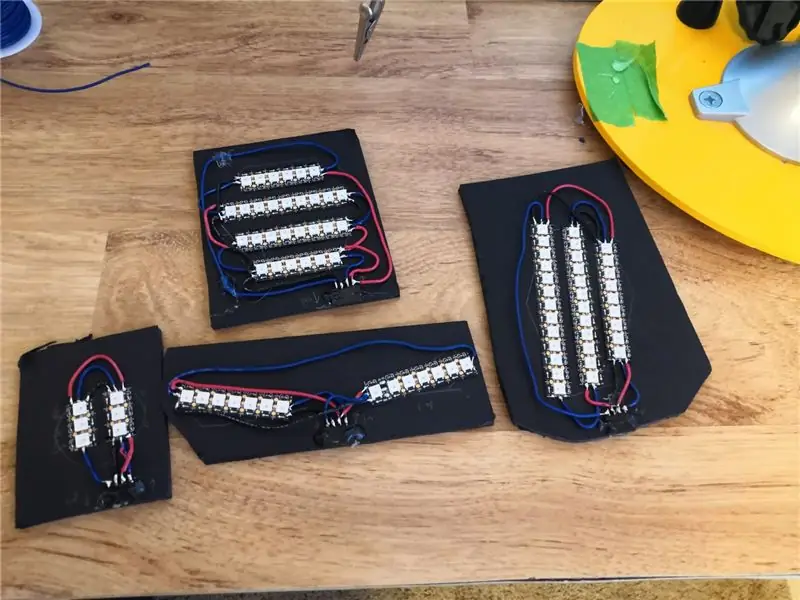
თითოეული აკრილის ნაწილისთვის გავაკეთე ცალკე განათების მოდული. ჯერ დავჭრა 1/4 შავი ქაფის დაფის ნაჭერი საჭიროზე ოდნავ უფრო დიდი ზომის და დავხატე მასზე აკრილის ნაჭერი. შემდეგ დავჭრა და დავაკარი ამ ზოლის LED ზოლები ისე, რომ უმეტესად აკრილის. ფართობი.
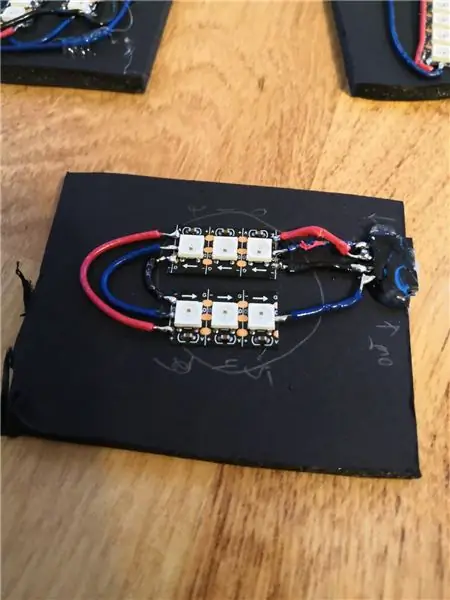
ეს ნაბიჯი უკეთესი იქნებოდა პროტოტიპების დაფით და ხრახნიანი ტერმინალებით, მაგრამ მე არ მქონდა ეს ხელები, როდესაც მზად ვიყავი მისი გაყვანილობის დასაწყებად. როგორც გამოსავალი, მე დავჭრა რამდენიმე სათაურის ქალი ზოლები 4 შესასვლელამდე - Ground, 5V in, data in, data out. ქალის თავსაბურავი ცხელ-წებოვნად დავამატე ქაფის დაფაზე და დავიწყე ყველა შუქის ერთმანეთთან შედუღება.
შედუღება მართლაც რთული იყო იმის გამო, თუ რამდენად პატარა იყო ეს გამწოვი ბალიშები. საბედნიეროდ, მე მქონდა ორი შანსი ყველა სიმძლავრისა და მიწის ბალიშებისთვის, რადგან თითოეულ ზოლს შეიძლება მიეწოდოს ძალა ან ბოლომდე. მე განვათავსე ზოლები ისე, რომ მონაცემთა მავთული მიედინება გველის ნიმუშით. მე ვიყენებ გამაგრილებელ რკინას რეგულირებადი ტემპერატურით და აღმოვაჩინე, რომ მე მომწონს ტემპერატურა მწვანე დიაპაზონის ზედა ბოლოში - მე ალბათ მომწონს ის ცხელი, რადგან წებოვანი რკინა, რომელსაც წლების განმავლობაში ვიყენებდი, იაფი იყო და არ ჰქონდა ტემპერატურის კონტროლი და ცხელი გაიქცა.
მას შემდეგ რაც ყველაფერი გამყარდა, მე ვიყენე ზუსტი დანა (ახალი დანა), რომ დავჭრა ქაფის დაფის ზოლები, რომ ჩამხშო განათება და შევამცირო სისხლდენა. მე გამოვიყენე თეთრი ნაცვლად შავი, რადგან მე მქონდა მისი უფრო გრძელი ზოლები და ეს ნამდვილად კარგი იყო, რადგან მომცა საშუალება უკანა მხრიდან ადვილად შემემჩნია თუ არა LED ზოლების ეს მონაკვეთი ჩართული ამ ყველაფრის გაყვანილობის სატესტო ნაბიჯის დროს.
ნაბიჯი 5: დანარჩენი ელექტრონიკა



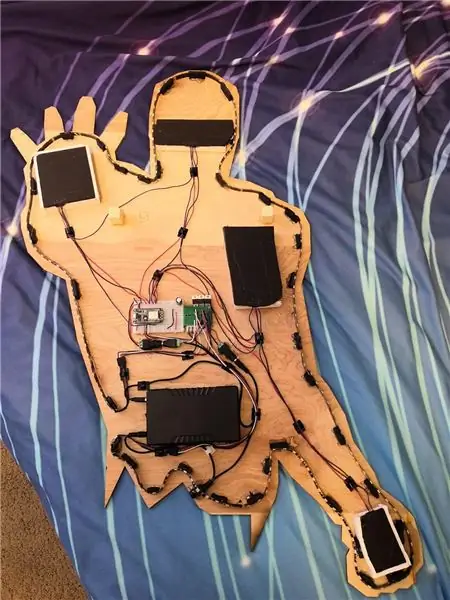
მე ყოველთვის ვცდილობ დავაკავშირო ჩემი პროექტები, პირველ რიგში ჩავრთო დენის საშუალებები, შემდეგ კონტროლერი, შემდეგ დაფის სხვა ელემენტები და პერიფერიული მოწყობილობები. ბატარეის პაკეტი ცხელ ადგილას დავაწებე და შემდეგ გავატარე გაყოფილი DC ჯეკის კაბელი ისე, რომ დამუხტვის შეყვანა ადვილად მისადგომი ყოფილიყო პროექტის ზღვარიდან მარტივი დატენვისთვის. ბატარეის პაკეტს მოყვება გაყოფილი კაბელი და ინსტრუქციებში ნათქვამია, რომ კარგია ბატარეის დატენვა მისი გამოყენებისას.
მე კანიბალიზაცია გავაკეთე იაფ მიკრო USB კაბელზე და შევცვალე მიკრო USB დასასრული DC ლულის ჯეკით, ასე რომ შემეძლო გამომეყენებინა 5V შეყვანა. მე 5V ვაყენებ პურის დაფის ერთ ძაბვის რელსზე და ESP8266 Vin pin- ში, შემდეგ ვდებ მიწაში და ESP8266- ის მიწას (ყველა საფუძველი უნდა იყოს შეკრული შიდა კონტროლერში ისე, რომ არ აქვს მნიშვნელობა რომელი)
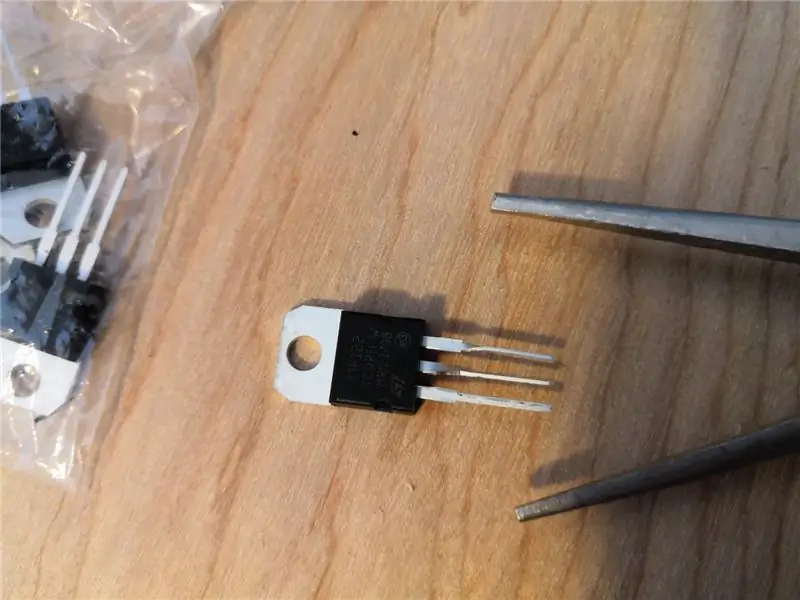
სტანდარტული RGB LED ზოლები კონტროლდება კონტროლერის PWM სიგნალით. თუმცა, მიკროკონტროლერებს შეუძლიათ მხოლოდ 20mA-50mA დენის მიწოდება პინზე კონტროლერის მიხედვით. თითოეული LED ზოლში მოითხოვს დაახლოებით ამდენ ენერგიას, ამიტომ ჩვენ უნდა გამოვიყენოთ რაიმე სახის ტრანზისტორი ზოლების გასაკონტროლებლად. Google- ის ძიებებში გამოჩენილ რამდენიმე ადგილას გამოჩნდა TIP122 ტრანზისტორი, რომელსაც შეუძლია 5 ამპერი ან 40 ვტ სიმძლავრის გადართვა - საკმარისზე მეტი ჩვენი პროგრამისთვის. ისინი ნამდვილად არ არის შექმნილი პურის დაფაზე ჩასასმელად, მაგრამ თუ თითოეულ მავთულს გვერდულად გადაუხვევთ 90 ° -ით, მაშინ ის მოთავსდება პურის დაფაზე. თავდაპირველად ვგეგმავდი თითოეულზე მცირე ზომის გამაცხელებლის ჩაკეტვას, მაგრამ გარკვეული ტესტირების შემდეგ დავადგინე, რომ ისინი საკმარისად არ ცხელდებიან იმისთვის, რომ ეს აუცილებელი იყოს. თითოეული ტრანზისტორი შეყვანილია ESP8266 პინზე PWM გამომავალზე
RGB LED ზოლები, რომლითაც მე მქონდა "წყლის რეზისტენტული" რეზინის საფარი, და შედეგად არ დარჩებოდა ხეზე ისე, როგორც მე მსურს. როგორც გამოსავალი, მე დავჭრა ქაფის დაფის პატარა ნაჭრები და წებოვანი ქაფი შევიტანე ხეზე და შემდეგ დავამატე LED ზოლები მათზე.
ნაბიჯი 6: პროგრამირების მიმოხილვა
ეს პროექტი იყენებს სხვადასხვა ბიბლიოთეკას ისე, რომ მისი კონტროლი შესაძლებელია ტელეფონის აპლიკაციიდან, სახელწოდებით Blynk, ჩართული/გამორთული Amazon Echo- დან და კოდის განახლება wifi- ით. ზოგიერთი ბიბლიოთეკა გამოიყენება ქვემოთ
ბლინკი -
ბლინკი არის სერვისი, რომელიც იძლევა მარტივ კონტროლს ESP8266 მიკროკონტროლერსა და პერსონალურად მორგებულ ტელეფონის აპს შორის. ტელეფონის აპლიკაცია საშუალებას გაძლევთ შექმნათ პროგრამა ღილაკებით, სლაიდერებით, RGB ფერის ამომრჩევლებით და მრავალი სხვა. თითოეული "ვიჯეტი" ცვლის მნიშვნელობას, რომლის ამოღებაც შესაძლებელია ბლინკის აპლიკაციიდან, როდესაც თქვენ ასრულებთ გარკვეულ ფუნქციას.
OTA (ჰაერზე) განახლება- ნაგულისხმევი ბიბლიოთეკა შედის ESP8266- ით
Alexa Wemo ემულატორი-https://github.com/witnessmenow/esp8266-alexa-wemo…
ატყუებს Amazon Echo- ს და ფიქრობს, რომ თქვენი პროექტი არის Wemo განათების გადამრთველი. კოდი გაძლევთ საშუალებას განსაზღვროთ გაშვებული ფუნქცია, როდესაც Alexa აგზავნის სიგნალს "ჩართვა" და ცალკე ფუნქციას გამორთვის სიგნალისთვის. თქვენ შეგიძლიათ მიბაძოთ მრავალ მოწყობილობას (10 -მდე) ერთი კონტროლერით, რაც კიდევ უფრო მეტ მოქნილობას იძლევა. ჩემი კოდი დაყენებულია ისე, რომ ექო პოულობს ორ მოწყობილობას სახელწოდებით "რკინის კაცი" და "ღამის შუქი". ისინი არიან როგორც პროექტი, ასევე კონტროლერი, მაგრამ თუ "ღამის შუქს" ჩავრთავ, ის შეასრულებს ფუნქციებს მკრთალი თეთრი შუქებით, სადაც "რკინის კაცის" ჩართვისას გარე LED ზოლები წითლად და აკრილის ნაჭრები თეთრია. რა
Arduino რედაქტირება Visual Studio- ში vMicro- ს გამოყენებით
მე ვიყენებ ვიზუალურ სტუდიას სამსახურში უკვე რამდენიმე თვეა და მე მიყვარს მის მიერ ჩაშენებული ყველა ავტომატური ინსტრუმენტი, ასე რომ, გარკვეული ძებნის შემდეგ აღმოვაჩინე, რომ მე შემიძლია რეალურად გამოვიყენო ვიზუალური სტუდია ჩვეულებრივი Arduino IDE- ს ნაცვლად. ერთი კომპიუტერის vMicro ლიცენზია სტუდენტებისთვის 15 დოლარი ღირს, რაც, ჩემი აზრით, სრულიად ღირს, თუ თქვენ აპირებთ რამდენიმე საათზე მეტ დროს დაუთმოთ Arduino კოდის პროგრამირება.
FastLED vs ნეოპიქსელი
მე ვიყენებ FastLED- ს ჩემს პროექტებში მხოლოდ იმიტომ, რომ ვიპოვნე მეტი ფუნქცია, რომელიც უკვე შექმნილია ამისთვის და ამ ეტაპზე მე ბევრი პროექტი გავაკეთე მისი გამოყენებით, ასე რომ მე მაქვს უამრავი კოდი ხელახლა გამოსაყენებლად. დარწმუნებული ვარ, ნეოპიქსელის ბიბლიოთეკა იმუშავებს ისევე, თუ მასზე საკმარისად იმუშავებ. მე ვგეგმავ GitHub- ზე ჩემი ყველა პერსონალური ფუნქციის განთავსებას სხვა ადამიანების გამოსაყენებლად, უბრალოდ ჯერ არ მივსულვარ.
ნაბიჯი 7: პროგრამირების რჩევები
საერთო სტრუქტურა
მე ვარ კონტროლის ინჟინერი ჩემს სამსახურში და ჩვენ ხშირად ვიყენებთ პროგრამირების სტილს, სახელწოდებით PLC პროგრამირება. ეს ტიპი არდუინოს მსგავსია იმით, რომ მას აქვს მარყუჟი, რომელიც გამუდმებით გადის ყოველ რამდენიმე მილიწამში და ეხება შეყვანას/გამოსვლას, ხტება კოდის სხვადასხვა "მდგომარეობას" შორის. მაგალითად, კოდი შეიძლება გადადგას კონვეიერთან დაკავშირებულ საფეხურზე, სადაც თუ კონვეიერზე არის უჯრა, ის გადადის 45 მდგომარეობამდე, მაგრამ თუ არ არის უჯრა ის გადადის 100 - მდე. პროგრამირების ამ სტილმა შთააგონა ჩემი კოდი, თუმცა მე შევიტანე ცვლილებები ისე, რომ მე შემიძლია უბრალოდ წავიკითხო სტრიქონი სახელმწიფო ნომრის ნაცვლად.
მე ვიყენებ გლობალურ ცვლადს (commandString), რათა თვალყური ვადევნო, თუ რომელ სინათლის მდგომარეობაშია პროექტი. როდესაც თქვენ დააჭირეთ ღილაკს "კლასიკური რეჟიმი" ბლინკზე, ჩემი კოდი ანიმაციას ცრუ გახდის (ასე რომ ის გამოდის მიმდინარე ფუნქციისგან) და დააყენებს commandString- ს "RunClassic". თითოეული ფუნქცია მუდმივად ამოწმებს Blynk- ის, Alexa- ს და OTAUpdate- ის შეყვანას ფუნქციის "CheckInput" გაშვებით.
გლობალური ცვლადები
მე ვიყენებ გლობალურ ცვლადებს, რათა თვალყური ვადევნო ჩემს პროექტში არსებულ ზოგიერთ პარამეტრს. ეს ცვლადები ინიციალიზებულია ჩემს დაყენების კოდამდე, რაც მათ კოდში არსებულ ნებისმიერ ფუნქციას ხდის ხელმისაწვდომს.
- გლობალური სიკაშკაშე (0-255)
- globalSpeed - ნებისმიერი ანიმაციური ფუნქციის ანიმაციის სიჩქარე. ამ პროექტს მხოლოდ ცისარტყელა ქრებოდა
- globalDelayTime - FastLED- ს სჭირდება დაახლოებით 30 მიკროწამი, რათა თითოეულ LED- ზე დაწეროს ინფორმაცია, ამიტომ მე დავაყენე ეს ცვლადი NUM_LEDS * 30 /1000 + 1; შემდეგ დავამატებ დაგვიანებით (globalDelayTime) მას შემდეგ, რაც უმეტეს დროს ვაკეთებ FastLED.show () - ს ისე, რომ ბრძანება არ შეწყდეს.
- _r, _g, _b - გლობალური RGB ღირებულებები. ამ გზით სხვადასხვა ფერის სქემის ღილაკებს შეუძლიათ უბრალოდ შეცვალონ გლობალური r/g/b მნიშვნელობები და საბოლოოდ ყველა ერთსა და იმავე ფუნქციას დაარქვას
Arduino OTA განახლების კონტროლერის დასახელება
მე დამჭირდა შემაძრწუნებელი ძიება, სანამ არ აღმოვაჩინე როგორ დავარქვა კონტროლერი ჰაერის განახლების ფუნქციის გამოყენებით. სიტყვასიტყვით უბრალოდ შეიყვანეთ ეს ხაზი თქვენი კოდის დაყენების ნაწილში "ArduinoOTA.onStart (" - მდე)
ArduinoOTA.setHostname ("რკინის კაცი");
vMicro Visual Studio- ს რჩევებით
ზოგჯერ ვიზუალური სტუდია აღმოაჩენს პრობლემებს ღრმა ფაილებთან, როგორიცაა სტანდარტული C ++ ფაილები და გამოუშვებს შეცდომებს. სცადეთ ჩართოთ/გამორთოთ სხვადასხვა ტიპის შეცდომის შეტყობინებები, სანამ უბრალოდ არ გექნებათ შეცდომები თქვენს ღია პროექტში და არა რაიმე დამხმარე ფაილში. თქვენ ასევე შეგიძლიათ გახსნათ კოდი Arduino IDE- ში და ნახოთ იქნება თუ არა იგი შედგენილი იქ თუ ის მოგცემს უფრო სასარგებლო შეცდომის კოდს.
FastLED
მომწერეთ, თუ ეს ინსტრუქცია უკვე რამდენიმე კვირაზე მეტია არსებობს და მე ჯერ კიდევ ვერ ვხვდები როგორ ჩავრთო ჩემი პერსონალური ფუნქციები GitHub- ზე.
FastLED ჩამოთვლილია როგორც თავსებადი ESP8266- თან, მაგრამ პინის განმარტებები შეიძლება არ იყოს სწორი. FastLED- ის დოკუმენტაციაში ნათქვამია, რომ თქვენ შეგიძლიათ სცადოთ ერთ - ერთი შემდეგი სტრიქონის ჩართვა #ჩართვამდე
- //#განსაზღვრეთ FASTLED_ESP8266_RAW_PIN_ORDER
- //#განსაზღვრეთ FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#განსაზღვრეთ FASTLED_ESP8266_D1_PIN_ORDER
თუმცა, მე ვცადე სამივე და არასოდეს დამხვდა ყველა ჩემი ქინძისთავები. ამჟამად მე ვიყენებ ბოლო ხაზს და უბრალოდ მივიღე ის, რომ როდესაც FastLED- ს ვეუბნები გამოიყენოს pin D2 ის რეალურად იყენებს pin D4 ჩემს კონტროლერს.
მიუხედავად იმისა, რომ ჩემი ნათურები არის ნეოპიქსელების იაფი ჩინური ნოკაფი, მე მაინც ვეუბნები FastLED- ს, რომ ისინი მოექცნენ როგორც ნეოპიქსელებს კონფიგურაციაში
- FastLED.addLeds (leds, NUM_LEDS);
- FastLED.setCorrect (TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // სასარგებლოა ბატარეაზე მომუშავე პროექტებისთვის
- FastLED.setBrightness (globalBright);
ნაბიჯი 8: საბოლოო პროდუქტი



ტა-და!
მოგერიდებათ კომენტარის გაკეთება ან გამომიგზავნოთ კითხვები - მე მიყვარს ეს ნივთები და სიამოვნებით დავეხმარებოდი სხვა ადამიანებს მაგარი პროექტების განხორციელებაში. გადახედეთ ჩემს ვებ - გვერდს სხვა პროექტებისთვის, რომლებიც მე გავაკეთე და ზოგიერთი ჩემი ფოტოგრაფიისთვის: www.jacobathompson.com
გირჩევთ:
რკინის კაცი მარკ II ჩაფხუტი: 4 ნაბიჯი

Iron Man Mark II ჩაფხუტი: Casco réplica mark II de 2 partes, casco y pulsera unidos por cadena que conduce el cableado, alimentado for 4 baterías AA ubicadas en la parte posterior junto al microcontrolador y el switch de encendido.Casco: Servomotores para el cierre y აპერ
ესკიზი ციფრული ხელოვნებისთვის - რკინის კაცი: 10 ნაბიჯი

ესკიზი ციფრული ხელოვნებისთვის - რკინის კაცი: ამ ბოლო დროს ვთამაშობ კომიკურ ხელოვნებას. რაღაც, რაც მე ძალიან ბევრი გავაკეთე ახალგაზრდობაში. ბოლო დროს ვიმუშავე რამოდენიმე ნაჭერზე, როგორიცაა ბეტმენი, კიბორგ სუპერმენი და The Flash. ეს ყველაფერი გაკეთდა ხელით, შეღებვის ჩათვლით. Სთვის
დაბალი პოლი LED განწყობის ნათურა: 9 ნაბიჯი (სურათებით)

დაბალი პოლი LED განწყობის ნათურა: შესანიშნავი დამატება ნებისმიერ მაგიდას, თაროზე ან მაგიდაზე! დისკრეტული ღილაკი, რომელიც მდებარეობს ბაზაზე, საშუალებას გაძლევთ გადაადგილდეთ LED განათების სხვადასხვა შაბლონებით. არ აქვს მნიშვნელობა გსურთ გამოიყენოთ თქვენი ნათურა სწავლისთვის, დასასვენებლად ან თუნდაც წვეულებისთვის … არსებობს განცალკევება
დაბალი დაბალი გამავლობის ფილტრი RC გამოიყენება Arduino– ს პროექტებში: 4 ნაბიჯი

დაბალი დაბალი გამავლობის ფილტრი RC გამოიყენება Arduino– ს პროექტებში: დაბალი გავლის ფილტრი არის შესანიშნავი ელექტრონული სქემა თქვენი პროექტებიდან პარაზიტული სიგნალების გაფილტვრის მიზნით. Arduino– სთან დაკავშირებულ პროექტებსა და დენის სქემებთან ახლოს მომუშავე სენსორებთან დაკავშირებულ პრობლემებს წარმოადგენს „პარაზიტული“სიგნალების არსებობა. ისინი c
ფერის შესაცვლელი ყუთები თაროებით LED ზოლებით და არდუინოთი: 5 ნაბიჯი (სურათებით)

ფერის შესაცვლელი ყუთები თაროებით LED- ზოლებით და არდუინოთი: ეს დაიწყო, რადგან მე მჭირდებოდა დამატებითი საცავი მაგიდის გვერდით და ზემოთ, მაგრამ მინდოდა მისთვის რაიმე განსაკუთრებული დიზაინი მიმეცა. რატომ არ გამოვიყენოთ ის საოცარი LED ზოლები, რომლებიც შეიძლება ინდივიდუალურად იყოს მიმართული და მიიღოს ნებისმიერი ფერი? მე რამდენიმე შენიშვნას ვაძლევთ თაროზე თავად
