
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-31 10:21.
- ბოლოს შეცვლილი 2025-01-23 14:50.


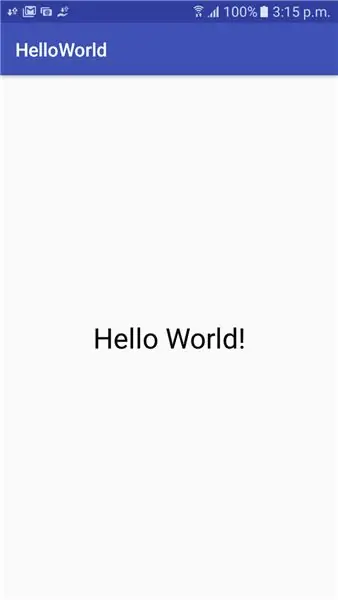
ეს გაკვეთილი გასწავლით თუ როგორ უნდა შექმნათ Android აპლიკაცია, რომელიც აჩვენებს Hello World ტექსტს და გასვლის ღილაკს აქტივობიდან გასასვლელად.
ნაბიჯი 1: შექმენით ახალი პროექტი
გახსენით Android Studio და შექმენით ახალი პროექტი. დაასახელეთ თქვენი ახალი პროექტი HelloWorld და დაამატეთ ცარიელი აქტივობა.
ნაბიჯი 2: შეცვალეთ Activity_main.xml
დაამატეთ ახალი ტექსტური ხედი და ღილაკი (როგორც ნაჩვენებია ქვემოთ) res> layout> activity_main.xml შიგნით.
android: id = "@+id/btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@+id/textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@ფერი/შავი"/>
ვინაიდან ჩვენ ვიყენებთ ფერებს ტექსტისთვის, დაამატეთ ახალი რესურსი color.xml- ში. გადადით რეს> ღირებულებები> colors.xml და დაამატეთ შემდეგი კოდი
#0d0c0c>
ნაბიჯი 3: ახლა, შეცვალეთ MainActivity.java
დაამატეთ შემდეგი კოდი OnCreate () მეთოდს MainActivity.java- ში
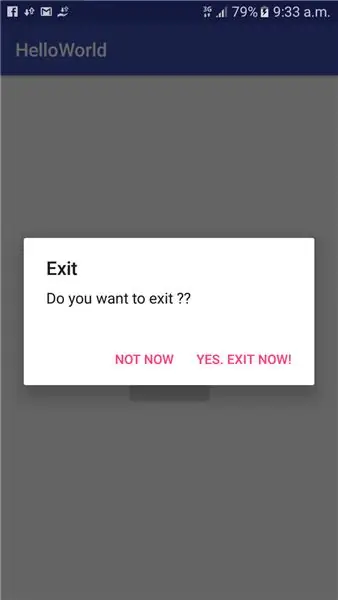
ჩვენ ღილაკს ვამატებთ OnClickListener ფუნქციას, ასე რომ, როდესაც მომხმარებელი დააწკაპუნებს ღილაკზე, დიალოგური ფანჯარა გამოჩნდება გაფრთხილებით "გსურთ გასვლა?". ორი ვარიანტი მიეცემა მომხმარებელს, "დიახ …" გასასვლელად და "არა …" დახურვის დიალოგი და დაბრუნება მთავარში.
ღილაკი btnlogout = (ღილაკი) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (ახალი View. OnClickListener () {@Override public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); "გინდა გასვლა ??"); builder.setPositiveButton ("დიახ. გამოდი ახლა!", New DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton ("არა ახლა", ახალი DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); ();}});
ნაბიჯი 4: დაასრულეთ
ახლა თქვენ შეგიძლიათ გაუშვათ აპლიკაცია.
Წარმატებები
სრული კოდი აქ არის:
გირჩევთ:
მოდელის რკინიგზის განლაგება ავტომატური გასასვლელი გვერდით (V2.0): 13 ნაბიჯი (სურათებით)

მოდელის რკინიგზის განლაგება ავტომატური გასასვლელი ბილიკით (V2.0): ეს პროექტი არის რკინიგზის ავტომატიზაციის ერთ -ერთი წინა მოდელის, რკინიგზის მოდელის განლაგება ავტომატური გადახურვით. ეს ვერსია ამატებს მოძრავი შემადგენლობით ლოკომოტივის შეერთების და გათიშვის მახასიათებელს. ოპერაცია
WiFi სარელეო გასასვლელი-წვრილმანი: 5 ნაბიჯი

WiFi სარელეო გასასვლელი-წვრილმანი: დღესდღეობით, ყველაზე პოპულარული IoT ექსპერიმენტატორის ნაკრები მოდის როგორც მოდულები, რომლებიც მხოლოდ ერთმანეთთან არის დაკავშირებული და არა ცალკეული კომპონენტები. ელექტრონული დამწყები, პრაქტიკოსი ინჟინრები და გამოცდილი ხელები დარწმუნებულები არიან, რომ ეს იაფი მოდულები საინტერესოა
წვრილმანი გასასვლელი ნიშანი: 5 ნაბიჯი

წვრილმანი გასასვლელი ნიშანი: ეს პროექტი საკმაოდ ტექნიკურად არის მექანიკურად, მაგრამ ბევრი გამოთვლა არ არის ჩართული. ეს არის კარგი პროექტი მათთვის, ვინც დაინტერესებულია გაეცნოს შედუღებას, როგორ მუშაობს სქემები ან გაყვანილობა. ეს პროექტი შეიძლება გამოყენებულ იქნას გასასვლელი ნიშნის შესაქმნელად abov
LED გასასვლელი ნიშანი: 6 ნაბიჯი

LED გასასვლელი ნიშანი: მე ვეძებდი allelectronics.com– ზე და ვნახე გასასვლელი ნიშანი გაყიდვაში ….. $ 3.00. მე აღმოვაჩინე, რომ შემოთავაზება დაუძლეველია. ახლა, ინსტრუქციისთვის, ეს ყველაფერი …… შენიშვნა: ეს გაკეთდა მას შემდეგ, რაც ეს აშენდა, ასე რომ აპატიეთ საშუალო ფოტოები და ნაბიჯები
მოძრაობის კონტროლირებადი გასასვლელი - მოძრაობის მგრძნობიარე შუქიდან: 6 ნაბიჯი

მოძრაობის კონტროლირებადი გასასვლელი - მოძრაობის მგრძნობიარე შუქიდან: წარმოიდგინეთ, რომ თქვენ ხრიკი ხართ ან მიდიხართ ბლოკის ყველაზე საშინელ სახლში. მას შემდეგ რაც გაივლით ყველა ღალატს, მოჩვენებას და სასაფლაოს, თქვენ საბოლოოდ მიხვალთ ბოლო გზაზე. თქვენ ხედავთ კანფეტს თქვენს წინანდელ თასში! მაგრამ უცებ ღო
