
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ერთი წლის წინ, მე დავწერე ინსტრუქცია Lego Mini Cooper- ში LED- ების დაყენების შესახებ. ინოვაცია, როგორიც იყო, იყო ის, რომ LED- ების კონტროლი შესაძლებელია სმარტფონით (ან რაიმე ბრაუზერის საშუალებით).
როგორც მე შრომატევად აღვწერე ის ინსტრუქცია, მაშინ ძალისხმევის უმეტესი ნაწილი დაკავშირებული იყო მინიის გაყვანილობასთან, ისე რომ ყველაფერი არ დაშლილიყო. ჩემდა გასაკვირად, მინი გადაურჩა კონექტიკუტიდან ტორონტოში მოგზაურობას და მას შემდეგ მეტ -ნაკლებად მუშაობდა.
"თუ ის არ იყო გატეხილი, მან გაასწორა მანამ" იქნება საუკეთესო ეპიტაფია, საუკეთესო შემთხვევაში, ასე რომ, როდესაც მინი შობისთვის შინ დაბრუნდა, დრო იყო Lego Mini 2.0 -ისთვის. ყოველივე ამის შემდეგ, თუ ტესლას შეუძლია პროგრამების განახლება მის მანქანებზე, რამდენად რთული შეიძლება იყოს ეს?
მე მქონდა რამდენიმე იდეა:
- გააუმჯობესეთ საკმაოდ მოუხერხებელი ინტერფეისი
- დაამატე რქა!
- გააუმჯობესეთ "ავტო განათების" ფუნქცია; და, რაც მთავარია
- დაამატეთ თამაშის ფუნქცია (მე კი მივხვდი, რომ თქვენი ტელეფონის შუქის ჩართვისა და გამორთვის სიახლე ადრე თუ გვიან გაფითრდებოდა)
თამაშის ფუნქცია იყო ყველაზე დიდი ამოცანა, თუნდაც იმიტომ, რომ ჩემთვის მაშინვე აშკარა არ იყო, როგორი თამაში შეიძლება იყოს. მინი ძალიან მყიფეა იმისათვის, რომ შეინარჩუნოს თამაში, რომელშიც მას მართავენ (გარდა ალბათ ჯენგას დამთრგუნველი ვარიანტისა). კიდევ ერთი დაბრკოლება იყო ის, რომ ცხოვრებაში არასოდეს დამიპროგრამებია თამაში.
ერთი წლის უშედეგო ფიქრის შემდეგ, მე წავაწყდი პროექტს ჰაკსტერზე, რომელშიც არდუინო უნო გამოიყენება 1970 -იანი წლებიდან მეხსიერების თამაშის სათამაშოს იმიტირებისთვის, სახელად სიმონ. მოკლედ რომ ვთქვათ, სიმონის მოწყობილობამ ნათების თანმიმდევრობა დაუკრა, რომელიც მოთამაშეს უნდა დაემახსოვრებინა და ეთამაშა ღილაკების დაჭერით. ყოველი წარმატებული რაუნდის შემდეგ თანმიმდევრობა იზრდება.
მიუხედავად იმისა, რომ აუცილებელი რთველი იყო, მე ნამდვილად არ მსმენია ამ თამაშის შესახებ და უნდა ვთქვა, რომ გასაოცარია ის, რაც გასართობად გადავიდა იმ დღეს. კიდევ უფრო გასაოცარი ისაა, რომ სიმონის თამაში ჯერ კიდევ იყიდება და ამაღელვებს დიდ შეფასებებს ამაზონზე. ცხადია, რომ ეს უნდა იყოს მთავარი კანდიდატი, რომ მოერგოს ჩემს მიზნებს. ყოველივე ამის შემდეგ, Mini- ს უკვე ჰქონდა განათება, ასე რომ, ყველაფერი რაც უნდა გამეკეთებინა, იყო ფიზიკური ღილაკების ამოღება და მომხმარებლის შეყვანა სმარტფონის საშუალებით. ამიტომ, პროგრამული თვალსაზრისით, როგორც ჩანს, ეს მხოლოდ მეტწილად მოჭრილი და ჩასმული სამუშაო იქნებოდა.
მაგრამ პირველ რიგში, მე მჭირდებოდა მცირედი ცვლილებები ტექნიკაში.
ნაბიჯი 1: კომპონენტები, ინსტრუმენტები და რესურსები

თუ თქვენ იმეორებთ ამ პროექტს Lego Mini- ით, დაგჭირდებათ ყველა ის ნივთი, რაც ჩამოთვლილია ჩემს ადრინდელ ინსტრუქციებში. ერთადერთი რაც თქვენ დაგჭირდებათ არის პასიური ზარი, რომელიც გამოიყენება რქისთვის და თამაშის დროს შემაშფოთებელი ხმების გამოსავლენად (რომლის გამორთვაც შესაძლებელია).
როგორც პროგრამული უზრუნველყოფის განხილვისას გაირკვევა, არ არის საჭირო Lego Mini- ს თამაშის გამოყენება. თქვენ შეგიძლიათ გამოიყენოთ სხვა Lego ნაკრები, ან მართლაც რამოდენიმე LED- ები პურის დაფაზე, რომელიც დაკავშირებულია ნებისმიერ ESP8266 განვითარების დაფაზე. რელეებით, თქვენ შეგიძლიათ გამოიყენოთ თქვენი სახლის ოთახის განათებაც კი. ბავშვებო, ჯერ მშობლებს ჰკითხეთ ამის შესახებ.
ანალოგიურად, არ არის საჭირო დამატებითი ინსტრუმენტები ან რესურსი ორიგინალური პროექტისათვის ჩამოთვლილი საშუალებების მიღმა.
თუ თქვენ ხართ იმ ადამიანთა რიცხვში, ვინც წაიკითხა პროექტის ორიგინალური აღწერა, თქვენ გეცოდინებათ, რომ Lego Mini თავდაპირველად შეიძინა საჩუქრად ჩემი მოზრდილი ქალიშვილისთვის, რომელსაც აქვს თითქმის იდენტური "ნამდვილი" მინი, ან თითქმის იდენტური, როგორც მას შეიძლება მიენიჭოს ეს არის ახალი მინი და არა "კლასიკური". რაიმე დამატებითი მნიშვნელოვანი კომპონენტის არარსებობამ ეს პროექტი კიდევ უფრო მიმზიდველი გახადა, რადგან ეს საშუალებას მომცემს ეფექტურად ხელახლა ვაჩუქო Lego Mini 2.0 როგორც ახალი საშობაო საჩუქარი, არც ისე ძვირი. გენიოსი!
ნაბიჯი 2: აპარატურის მოდიფიკაცია

თავდაპირველ პროექტს ჰქონდა ინდივიდუალურად კონტროლირებადი RGB ინტერიერის ები. მათ მოიხმარეს სამი პინი NodeMCU- ზე, რომელსაც მე ვიყენებდი როგორც განვითარების დაფა. ლეგოს მინი მფლობელთან დისკრეტული კონსულტაციის შემდეგ დადგინდა, რომ RGB LED- ები იყო ნაკლებად გამოსაყენებელი ფუნქცია. ეს მნიშვნელოვანი ინტელექტი იყო, რადგან მე მჭირდებოდა ზუმერის/რქის ქინძისთავის გამოშვება.
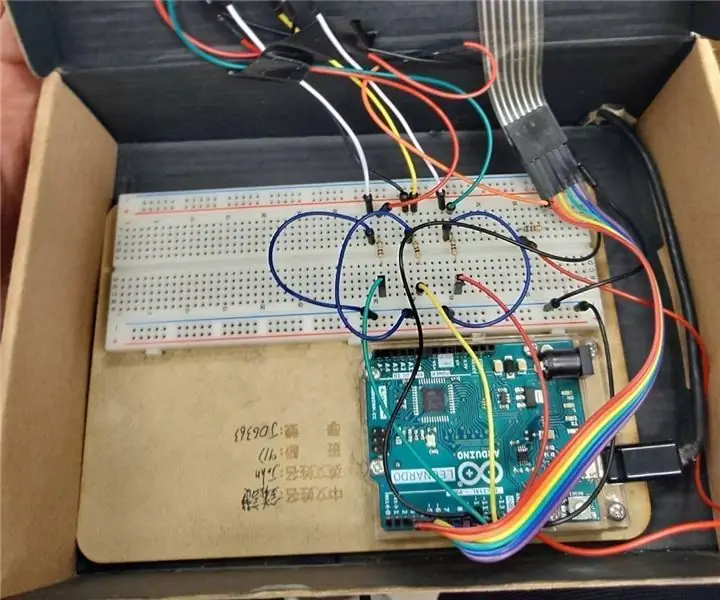
ზემოთ სქემის დიაგრამა ორიგინალური პროექტიდან არის. ამ პროექტის ერთადერთი ცვლილება იყო RGB LED- ების ამოღება და სამი გათავისუფლებული ქინძისთავის გამოყენება შემდეგნაირად:
- D1 ზუზერის კონტროლის სიგნალისთვის (რომელიც ასევე პირდაპირ არის დაკავშირებული 5VDC კვების ბლოკზე)
- D7 თეთრი ინტერიერის LED- ისთვის
- D8 ერთ -ერთი იმ მოციმციმე ფერადი LEDS- ისთვის, რომელსაც მე ვუწოდებ "დისკოს" შუქს
თავად ზუზუნი ძრავის განყოფილების ქვეშ კარგად იჭრება, ასე რომ მავთულის დაბრუნება NodeMCU- ზე ვადამდელი იყო.
ნაბიჯი 3: განაახლეთ GUI



GUI- ის განახლების პირველი ნაბიჯი იყო ოთხი ცალკეული ვებ გვერდის შექმნა:
- "გაფრქვევის ეკრანი", რომელიც იხსნება თქვენს სმარტფონზე მორგებული ხატის საშუალებით და ბმულობს სხვა გვერდებზე
- გვერდი "აკონტროლებს", რომელიც კარგად აკონტროლებს შუქებს (და ახლა, რა თქმა უნდა, რქას)
- გვერდი "თამაში"
-
დაყენების გვერდი, რომელიც შეიცავს კონფიგურაციის პარამეტრებს, როგორიცაა:
- ხმის ჩართვა და გამორთვა
- დროის ზონის დაყენება (მინი იღებს დროს ინტერნეტიდან, რათა მან აანთოს საათი შესაბამის დროს)
- მორგება, როდესაც "ავტო განათება" ჩართავს და გამორთავს ფარებს გარემოს განათების დონის მიხედვით
- მაღალი ქულისა და მაღალი ქულის სახელის გადატვირთვა (ინახება EEPROM- ში)
ამ გზით ფუნქციების გამოყოფა გაცილებით მეტ აპლიკაციის მსგავს გამოცდილებას ქმნის. NodeMCU- ს რამოდენიმე გვერდის მომსახურების მიღება ამ პროექტის ერთ-ერთი გამოწვევა იყო. რამდენიმე განსხვავებული მიდგომის მცდელობის შემდეგ მე წავაწყდი კოდს, რომელსაც ხედავთ არდუინოს მთავარი ესკიზის 232 - დან 236 - მდე სტრიქონებში. ეს მშვენივრად მუშაობს - უბრალოდ შექმენით თქვენი ინდექსის ფაილი, შემდეგ დაასახელეთ მომდევნო გვერდები გვერდი 1, გვერდი 2 და ა.შ. ამ ზომის
შემდეგი, მე მომიწია CSS და Javascript- თან მუშაობა, რათა ისეთი რამ გამეკეთებინა, რაც თითქოსდა ეკუთვნოდა Lego Mini- ს. ვინაიდან მე არცერთ საკითხზე არ ვიცი, ბევრი გუგლი იყო აქ, სანამ რამეს ვიღებდი კმაყოფილი. მე დავიწყე უსირცხვილოდ კოპირება CSS- ის სტილის ლეგოს აგურის CodePen- ზე აქ. მე ასევე მინდოდა გადამეშორებინა ღილაკების ტექსტირების მარკირება და დამთავრებულიყო Icons8- ის მარტივი გრაფიკის გამოყენებით, რაც სრულყოფილი იყო ჩემი მიზნებისათვის. დანარჩენი ერთგვარი ადგილი დაეცა იქიდან. გვერდები საკმაოდ კარგად გამოიყურება ყველა iPhone- ზე, რომლებზეც მე გამოვცადე. იმედია იგივე ეხება Android ტელეფონებსაც (კარგად გამოიყურება დესკტოპის Chrome ბრაუზერში).
ნაბიჯი 4: თამაშის კოდი

NodeMCU სერვერსა და სმარტფონის ბრაუზერს შორის ურთიერთობა ხდება ვებსაიტების საშუალებით. მომხმარებლის მიერ ღილაკზე დაჭერის შემდეგ, ბრაუზერი აგზავნის ტექსტურ სიმბოლოს NodeMCU- ში, რომელიც შეესაბამება მინიის ერთ ან მეტ შუქს. დამატებითი სიმბოლოები იგზავნება თამაშის ნაკადის გასაკონტროლებლად. არდუინოს კოდი შემდეგ იღებს მოქმედებას მიღებული ხასიათის მიხედვით. ვებსაიტის კომუნიკაციას შეუძლია მხოლოდ ორობითი და ტექსტური სიმბოლოების დამუშავება, ასე რომ გარკვეული კონვერტაცია საჭიროა მთელი რიცხვებისთვის (მაგალითად, დროის ზონა).
როგორც აღვნიშნე, მე თავდაპირველად ვარაუდობდი, რომ გამოყენებული კავშირები Hackster პროექტიდან ძირითადი თამაშის ფუნქციებისათვის. ის, რასაც ველოდი, ის იქნებოდა, რომ მოთამაშეს ღილაკზე დაჭერის შემდეგ, შესაბამისი LED ანათებდა და კოდი ციფრულს შეასრულებდა. წაიკითხეთ ყველა ები, რომ ნახოთ სწორი იყო თუ არა (ჰაკსტერის პროექტი ამოწმებს ფიზიკურ ღილაკს, მაგრამ ეს არის იგივე იდეა). ეს გარკვეულწილად მუშაობდა, მაგრამ ჩემთვის გაუგებარი მიზეზების გამო, არა სრულყოფილად. დროის დაახლოებით 10% მინი იტყვის, რომ არასწორი ღილაკი დაჭერილია, როდესაც, ფაქტობრივად, სწორი იყო. ყველაფერი კარგად ჩანდა იმის საფუძველზე, რასაც მე ვხედავდი სერიულ მონიტორზე და ბრაუზერის კონსოლზე, ამიტომ წარმოდგენა არ მაქვს რატომ არ მუშაობდა.
შეცდომების შემოწმების შემოღების მცდელობის შემდეგ, მე დავტოვე LED მდგომარეობის წაკითხვის მთელი იდეა და შევქმენი "პასუხის" მასივი, რომელიც ამოწმებს, შეესაბამება თუ არა ვებსაიტის ტექსტი შესაბამის პინს, რომელიც ინახება "მიმდევრობის" მასივში. უკრავს დასამახსოვრებლად სინათლის თანმიმდევრობით. ეს, როგორც ჩანს, 100% -ით საიმედოა მაშინაც კი, თუ მე განვახორციელე ის ოდნავ დამღლელი. ამ მეთოდის შემუშავების შემდეგ, მე აღმოვაჩინე ეს, რაც არის საინტერესო გამოკვლევა, თუ როგორ მუშაობს ზოგიერთი ციფრული საკეტი და ანალოგიურია თამაშში გამოყენებული მიდგომისა.
ღილაკების შეყვანის დრო ახლა დამუშავებულია Javascript- ით ბრაუზერის მხარეს (მე ვაძლევ ძალიან დიდსულოვან 10 წამს ღილაკის შეყვანებს შორის) და თამაშის მიმდინარეობა ახლა მთლიანად კონტროლდება მოთამაშის მიერ და არა მყარად კოდირებული. ეკრანი შეიცავს ფანჯრებს, სადაც ნაჩვენებია დარჩენილი დრო ღილაკზე დაჭერისთვის და შემსრულებლების მიერ შემორჩენილი შეყვანის რაოდენობა, სანამ მოთამაშე არ გამოაქვეყნებს თანმიმდევრობას.
მაღალი ქულა ინახება EEPROM- ში (ან ის, რაც EEPROM- ს გადააქვს ESP8266 სამყაროში) და თუ მოთამაშე ახალ მაღალ ქულას დაარტყამს, ამომხტარი ყუთი მათ საშუალებას აძლევს შეიყვანონ სახელი მათი არჩევით, რომელიც ასევე ინახება EEPROM- ში. ამ მნიშვნელობების გადატვირთვა შესაძლებელია დაყენების გვერდის საშუალებით (დარწმუნებული ვარ, ამას შეიძლება ჰქონდეს ლეგიტიმური მიზეზები).
ყოველივე ამის შემდეგ, მე ხელახლა გამოვიყენე Hackster თამაშის კოდის ღირსეული ნაწილი, რამაც ბევრი რამ დააჩქარა.
ნაბიჯი 5: დანარჩენი კოდი

Hackster- ის პროექტის კოდთან შედარებით, ჩემი Arduino ესკიზი გამოიყურება უზარმაზარი, თუნდაც მონაცემთა ფაილების ყველა HTML, CSS და Javascript გარეშე. ესკიზის უმეტესი ნაწილი არის ძირითადი ფუნქციები, როგორიცაა სერვერის შექმნა და მართვა, NTP დროის მიღება, mDNS, ჰაერის განახლება, WiFi მართვა, SPIFFS ფაილების მართვა და სხვა.
Javascript HTML ფაილებში, უპირველეს ყოვლისა, არის ვებსაიტის შეტყობინებების დამუშავება (მიღებული და გაგზავნილი) და GUI ინტერაქტიულობის გაზრდისთვის.
როგორც აღვნიშნე, მინდოდა "ავტო განათების" ფუნქციის ფუნქციონირების გაუმჯობესება, რომელიც იყენებს სინათლეზე დამოკიდებულ რეზისტორს NodeMCU- ს ერთეულ ანალოგურ პინზე გარემოს შუქის გამოსავლენად და მინი განათების ჩართვისათვის წინასწარ განსაზღვრულ დონეზე (როდესაც არ არის თამაშის რეჟიმში), რა თქმა უნდა). მიუხედავად იმისა, რომ ეს არის ძალიან არასერიოზული თვისება არასერიოზულ პროექტში, მაწუხებდა ის, რომ თავდაპირველ პროექტში მე მყარი კოდირებული მქონდა ჩართვის ბარიერი და რომ მომხმარებელს არ გააჩნდა იმის დანახვა, თუ როგორ უკავშირდებოდა გაბატონებული სინათლის დონე ამ ზღურბლს. ახლა სინათლის დონის კითხვა იგზავნება კონფიგურაციის გვერდზე ყოველ ხუთ წამში და ეს გვერდი ასევე აჩვენებს მიმდინარე ზღურბლებს ჩართვისა და გამორთვისთვის (რომლის კონფიგურაციაც მომხმარებლის მიერ შეიძლება). ასე რომ, სამუშაო დასრულებულია ერთზე.
ოჰ, კინაღამ დამავიწყდა. კოდი არის GitHub- ზე აქ. გადმოტვირთვის შემდეგ ჩადეთ მთელი პაკეტი ახალ საქაღალდეში, ატვირთეთ Arduino ესკიზი, შემდეგ მონაცემთა საქაღალდის შინაარსი SPIFFS- ში.
გირჩევთ:
ნომრების მეხსიერების ავტომატური თამაში: 6 ნაბიჯი

ნომრების მეხსიერების ავტომატური თამაში: ეს არის მეხსიერების თამაში, ასე რომ, პირველ რაუნდში იქნება ორი რიცხვი, რომელიც დაგამახსოვრდებათ და თქვენ გექნებათ 5 წამი, რომ აკრიფოთ რა რიცხვი გამოვიდა მანამდე, შემდეგ რაუნდში იქნება 3 ნომერი და გექნებათ 6 წამი ასე რომ დაწეროთ ყოველ რაუნდში
მიკრო: ცოტა მეხსიერების თამაში: 4 ნაბიჯი

Micro: bit მეხსიერების თამაში: მარტივი მეხსიერების თამაში, სადაც უნდა დაიმახსოვრო თანმიმდევრობა და უპასუხო, თუ მეორედ, თანმიმდევრობა ზუსტად იგივე იყო. თითოეულ რაუნდს თანმიმდევრობით ემატება დამატებითი ნაბიჯი
სიმონ ამბობს მეხსიერების თამაში: 4 ნაბიჯი

სიმონ ამბობს მეხსიერების თამაშს: ეს არის თამაში, რომელიც ბევრ ჩვენგანს უყვარს და გვახსოვს ბავშვობიდან. ჩვენ არა მხოლოდ ნოსტალგიურ მოგონებებს ვათვალიერებთ, არამედ ვამატებთ მას კომპიუტერული ინჟინერიის სამყაროში! ეს თამაში შედგება სხვადასხვა დონისგან, რომელშიც LED- ები hel
პროფესიონალური მინი მინი მიკროფონი იაფად და იჩქარეთ: 7 ნაბიჯი (სურათებით)

პროფესიონალური გარეგნობის მინი მიკროფონი იაფად და ჩქარობს: ასე რომ, მე მოვედი მწნილში. მე დავთანხმდი D & D სესიის ჩაწერას შაბათს, დღეს ოთხშაბათია. ორი კვირით ადრე ავიღე აუდიო ინტერფეისი (შემოწმება), მომდევნო კვირას მივიღე მართლაც კარგი გარიგება ზოგიერთ მიკროფონზე (შემოწმება), გასულ შაბათ -კვირას მე
მეხსიერების თამაში შეხებით (სიმონ ამბობს) - თუ ეს მაშინ: 6 ნაბიჯი (სურათებით)

მეხსიერების თამაში შეხებით (სიმონ ამბობს) - If This Then That: მე გავაკეთე მეხსიერების თამაში თვითნაკეთი შეხების ბალიშებით და ნეოპიქსელის ბეჭდით სკოლის პროექტისთვის. ეს თამაში მსგავსია სიმონ ამბობს, გარდა იმისა, რომ თამაშში შეყვანისა და უკუკავშირის მრავალი ფორმა (ხმები და მსუბუქი ეფექტები) განსხვავებულია. მე დავპროგრამე ბგერები სუდან
