
Სარჩევი:
- მარაგები
- ნაბიჯი 1: Haciendo El Circuito
- ნაბიჯი 2: Conectando El Photon Al Wifi
- ნაბიჯი 3: Creando La App Para Controlarlo En Blynk
- ნაბიჯი 4: Configurando El Botón En Blynk
- ნაბიჯი 5: Programando El Photon En Build.particle.io
- ნაბიჯი 6: Modificando El Código Y Subiéndolo Al Photon
- ნაბიჯი 7: Usando La აპლიკაცია
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ეს არის საგნების ინტერნეტი, რომელიც საშუალებას გაძლევთ განათავსოთ და გამოიყენოთ LED განათება, რომელიც გამოიყენება Photon- ის გამოყენებით, IoT llamada Blynk- ის გამოყენებით.
მარაგები
ეს არის პროეექტო საჭიროება:
- გაანგარიშება ინტერნეტით
- სმარტფონი Android ან iOS- ით
- LED- ის გარეშე
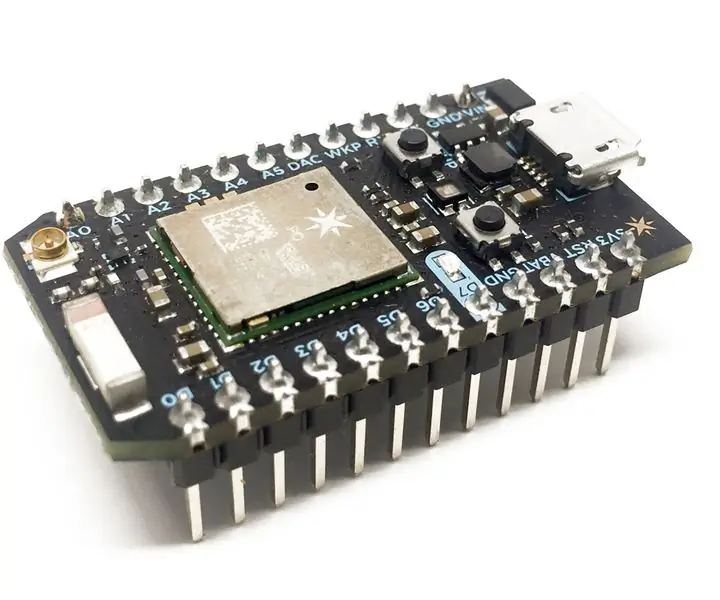
- Una tarjeta Photon, de Particle
- პურის დაფა
- USB კაბელი
Además necesitamos descargar las siguientes aplicaciones:
- ბლინკი
- ნაწილაკი
ნაბიჯი 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Después vamos კოლორი და LED. El polo positivo del LED (o ტერმინალური ლარგა) და la misma fila del pin D7 de nuestro Photon. El polo უარყოფითი LED (o ტერმინალური კორტა) va la la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
ნაბიჯი 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- გაეცანით Play Store- ს ან App Store- ს, რათა ჩამოტვირთოთ ნაწილაკების გამოყენება
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- თქვენ უნდა დააწკაპუნოთ ყველაფრის შესახებ, დააწკაპუნეთ ღილაკზე "აირჩიეთ ფოტონის დაყენება"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
თქვენ შეგიძლიათ ნახოთ თქვენი ფოტოები Photon- ს საშუალებით, რათა შეცვალოთ იგი wifi- ით, ინტერნეტის კავშირის საშუალებით.
- Damos el პაროლი y esperamos a que conecte. გსურთ, იხილოთ აღწერის ქართული (საქართველო) ვერსია Google Translate- ის მეშვეობით? აღწერის ინგლისური (ამერიკის შეერთებული შტატები) ვერსიის დაბრუნება თარგმანი
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispitivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" ან "Your Devices"
- ეს არის მომენტალური ელექტრული განათება, რომელიც ასახავს ფოტონებს ბრჭყვიალაში და ფერადი სინათლისთვის.
ნაბიჯი 3: Creando La App Para Controlarlo En Blynk



გარდა ამისა, თქვენ უნდა ააწყოთ აპლიკაცია, რომელიც საშუალებას მოგცემთ აკონტროლოთ ახალი LED.
- Para esto vamos descargar la app Blynk y la instalamos.
- დააწკაპუნეთ ფეისბუქზე, შეიყვანეთ თქვენი რეგისტრაცია და დააწკაპუნეთ "შესვლა Facebook- ით"
თუ გსურთ გაათავისუფლოთ იგი, თქვენ უნდა დააჭიროთ ღილაკს "ახალი პროექტი".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". "კავშირის ტიპი", რომელიც დაკავშირებულია "Wifi" - სთან, შეგიძლიათ დააკონკრეტოთ თქვენი ფოტოების ფოტოები wifi.
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave is importante para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
ნაბიჯი 4: Configurando El Botón En Blynk



Vamos configuar este botón en blynk.
- დააწკაპუნეთ მხოლოდ ქვემოთ და ქვემოთ მოყვანილი კამერისთვის, თუ გსურთ LED ნათურები.
- Ahora vamos a seccionar en pin, el puerto al que está conectado nuestro LED. წინა ელექტრული დიაპაზონი, რომელიც დაკავშირებულია LED ციფრული 7, ან D7.
"რეჟიმი" გამოჩნდება ელექტრული წესების შესაბამისად, რომელიც დაკავშირებულია ღილაკზე დაჭერით ან გადართვით. დააწკაპუნეთ სიგნალზე, რომელიც ითარგმნება როგორც mantenerlo presionado for mantener el LED prendido y შეცვლა es que puedo dejarlo prendido o apagado.
როგორც ჩანს, პროგრამული უზრუნველყოფის პროგრამა Photon para que pueda interactuar con la app que acabamos de crear.
ნაბიჯი 5: Programando El Photon En Build.particle.io



ვამოს პროგრამული უზრუნველყოფის მქონე ფოტოტექნიკური მისამართი
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de deble seguridad dándole დააწკაპუნეთ "გამოტოვეთ ახლა"
- Ahora entramos და nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos დააწკაპუნეთ ქვედა ნაწილში "ბიბლიოთეკები" და buscamos la librería de blynk
- Aquí seleccionamos "მაგალითები" და seleccionamos el programa "01_Particle.ino"
- Ahora le damos en "გამოიყენეთ ეს მაგალითი"
ნაბიჯი 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
იმის გათვალისწინებით, თუ როგორ უნდა გავათავისუფლოთ ფოტოები, ეს არის თქვენი Flash და Flash "Flash" en racon de rayo en la parte superior izquierda de la pantalla.
ნაბიჯი 7: Usando La აპლიკაცია

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
თუ გსურთ, გაეცანით თქვენს წინამორბედს, გაეცანით ახალ LED განათებას და გამოიყენეთ აპლიკაცია.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- ვიდეოს საშუალებით თქვენ შეგიძლიათ განათავსოთ თქვენი LED განათება, რომელიც დაკავშირებულია კომპიუტერთან და მარტივად დაკავშირებულ ინტერნეტთან.
გირჩევთ:
IoT ჰელოუინის გოგრა - აკონტროლეთ LED- ები Arduino MKR1000 და Blynk აპლიკაციით ???: 4 ნაბიჯი (სურათებით)

IoT ჰელოუინის გოგრა | აკონტროლეთ LED- ები Arduino MKR1000 და Blynk აპლიკაციით ???: გამარჯობა ყველას, რამდენიმე კვირის წინ იყო ჰელოუინი და ტრადიციის დაცვით მე გამოვძერხე ლამაზი გოგრა ჩემი აივნით. გოგრის გარეთ ყოფნისას მივხვდი, რომ შემაშფოთებელი იყო ყოველ საღამოს გარეთ გამოსვლა სანთლის ანთების მიზნით. Და მე
ნაწილაკების Photon IoT პირადი ამინდის სადგური: 4 ნაბიჯი (სურათებით)

ნაწილაკების Photon IoT პირადი ამინდის სადგური:
შიდა მცენარეების მორწყვა NodeMCU, ლოკალური Blynk სერვერი და Blynk Apk, რეგულირებადი ნაკრების წერტილი: 3 ნაბიჯი

შიდა მცენარეების მორწყვა NodeMCU, Local Blynk Server და Blynk Apk, რეგულირებადი მითითებული წერტილი: მე ავაშენე ეს პროექტი, რადგან ჩემი შიდა მცენარეები უნდა იყოს ჯანმრთელი მაშინაც კი, როდესაც მე შვებულებაში ვარ დიდი ხნის განმავლობაში და მომწონს იდეა ვაკონტროლებ ან მინიმუმ ვაკვირდები ყველა შესაძლო მოვლენას, რაც ხდება ჩემს სახლში ინტერნეტით
ESP8266 NODEMCU BLYNK IOT სამეურვეო - Esp8266 IOT Blunk და Arduino IDE - გამოყენებით LED- ების კონტროლი ინტერნეტით: 6 ნაბიჯი

ESP8266 NODEMCU BLYNK IOT სამეურვეო | Esp8266 IOT Blunk და Arduino IDE | გამოყენებით LED- ების კონტროლი ინტერნეტით: გამარჯობა ბიჭებო ამ ინსტრუქციებში ჩვენ ვისწავლით თუ როგორ გამოვიყენოთ IOT ჩვენი ESP8266 ან Nodemcu– ით. ჩვენ გამოვიყენებთ blynk აპლიკაციას ამისათვის. ასე რომ, ჩვენ გამოვიყენებთ ჩვენს esp8266/nodemcu ინტერნეტში LED- ების გასაკონტროლებლად. ასე რომ, Blynk აპლიკაცია დაუკავშირდება ჩვენს esp8266 ან Nodemcu
ნაწილაკების Photon და IoT შესავალი: 4 ნაბიჯი

ნაწილაკების ფოტონსა და IoT– ში: ნაწილაკების ფოტონი არის ერთ -ერთი უახლესი და ჩემი აზრით, ყველაზე მაგარი განვითარების დაფა. მას აქვს WiFi ინტეგრაცია და RESTful API, რომელიც საშუალებას გაძლევთ მარტივად ითანამშრომლოთ დაფასთან და მისი დაკავშირება IFTTT– თანაც კი
