
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-01-23 14:50.

ეს არის მარტივი ინსტრუქცია, თუ როგორ უნდა შექმნათ ვებ ფორმა. ეს იქნება მცირე შესავალი იმის შესახებ, თუ როგორ უნდა შექმნათ ვებგვერდი და როგორ განათავსოთ შინაარსი მათზე და რა შეიძლება გაფართოვდეს მომავალში.
ნაბიჯი 1: გახსენით Notepad

ამოცანის ზოლზე ძიებისას ჩაწერეთ ბლოკნოტი და გახსენით პროგრამა.
ნაბიჯი 2: შეინახეთ ფაილი როგორც Index.html

ნოუთბუქზე დააწკაპუნეთ "ფაილზე", შემდეგ "შენახვა როგორც". როდესაც ახალი ფანჯარა გამოჩნდება ჩაწერეთ "index.html" და დარწმუნდით, რომ შენახვის ტიპი არის "ყველა ფაილი". შეინახეთ ეს ფაილი თქვენი დოკუმენტების საქაღალდეში.
ნაბიჯი 3: ჩაწერეთ სტანდარტული Html გვერდის ფორმატი

ჩაწერეთ შემდეგი:
ნაბიჯი 4: მიეცით გვერდს სახელი და შექმენით ფორმა

სათაურის ტეგში მიეცით გვერდს სახელი (შესაძლოა ფორმა)
ფორმის შესაქმნელად, ჩაწერეთ შემდეგი ტექსტის შიგნით:
ნაბიჯი 5: დაამატეთ ველები ფორმას

მას შემდეგ რაც აკრიფებთ ფორმის ტეგს, დაამატეთ მასში შემდეგი:
Სახელი:
Გვარი:
ელფოსტა:
Ტელეფონის ნომერი:
ნაბიჯი 6: გადადით თქვენი დოკუმენტების საქაღალდეში და გახსენით ვებ გვერდი


გახსენით თქვენი ფაილის გამომძიებელი და გახსენით დოკუმენტების საქაღალდე. იპოვნეთ დოკუმენტი და გახსენით იგი თქვენი ბრაუზერის მიხედვით.
გირჩევთ:
ობიექტზე ორიენტირებული პროგრამირება: საგნების სწავლა/სწავლების მეთოდი/ტექნიკა ფორმის პანჩერის გამოყენებით: 5 ნაბიჯი

ობიექტზე ორიენტირებული პროგრამირება: საგნების შემუშავება/სწავლების მეთოდი/ტექნიკა Shape Puncher– ის გამოყენებით: სწავლის/სწავლების მეთოდი ახალი ობიექტებისთვის ორიენტირებული პროგრამირებისათვის. ეს არის საშუალება მივცეთ მათ ვიზუალიზაცია და დაინახონ კლასებიდან ობიექტების შექმნის პროცესი. ნაწილები: 1. EkTools 2 დიუმიანი დიდი დარტყმა; მყარი ფორმები საუკეთესოა .2. ცალი ქაღალდი ან გ
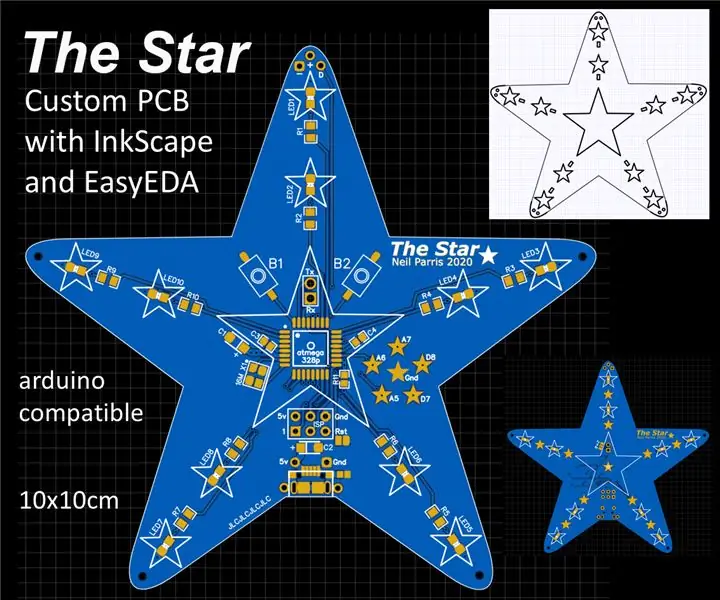
ისწავლეთ როგორ შეიმუშაოთ პერსონალური ფორმის PCB EasyEDA ონლაინ ინსტრუმენტებით: 12 ნაბიჯი (სურათებით)

ისწავლეთ როგორ შეიმუშაოთ პერსონალური ფორმის PCB EasyEDA ონლაინ ინსტრუმენტებით: მე ყოველთვის მინდოდა შემექმნა პერსონალური PCB, ხოლო ონლაინ ინსტრუმენტებითა და იაფი PCB პროტოტიპებით ეს არასოდეს ყოფილა ადვილი ვიდრე ახლა! შესაძლებელია ზედაპირზე დამონტაჟებული კომპონენტების აწყობა იაფად და მარტივად მცირე მოცულობით, რათა გადავარჩინოთ რთული
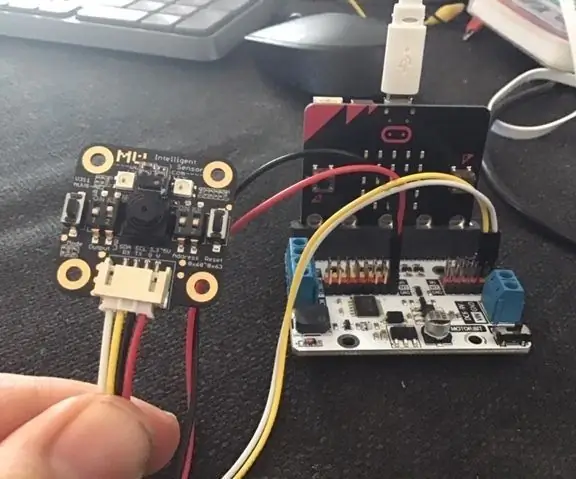
მიკრო: ბიტ MU ხედვის სენსორი დამწყებთათვის - I2C და ფორმის ბარათის ამოცნობა: 8 ნაბიჯი

Micro: bit MU Vision Sensor for Beginners - I2C და Shape Card აღიარება: მე მივიღე ხელი MU ხედვის სენსორზე Micro: bit. როგორც ჩანს, ეს არის მაგარი ინსტრუმენტი, რომელიც მომცემს საშუალებას გავაკეთო ბევრი განსხვავებული ხედვაზე დაფუძნებული პროექტი. სამწუხაროდ, არ ჩანს ამდენი მეგზური და დოკუმენტაცია მართლაც
Bookhuddle.com– ის შექმნა, ვებ – გვერდი წიგნის ინფორმაციის აღმოჩენის, ორგანიზებისა და გაზიარებისათვის: 10 ნაბიჯი

Bookhuddle.com– ის შექმნა, ვებ – გვერდი წიგნის ინფორმაციის აღმოსაჩენად, ორგანიზებისა და გაზიარებისათვის: ეს პოსტი აღწერს Bookhuddle.com– ის შექმნისა და დაწყების პროცესს, ვებგვერდს, რომელიც მიზნად ისახავს მკითხველის აღმოჩენას, ორგანიზებას და გაზიარებას წიგნის შესახებ. აქ აღწერილი ნაბიჯები გამოიყენებოდა სხვა ვებგვერდების შემუშავებაზე
პროგრამის შექმნა Visual Basic– ში: ვებ ბრაუზერი: 9 ნაბიჯი

პროგრამის შექმნა Visual Basic– ში: ვებ ბრაუზერი: ეს ინსტრუქცია განმარტავს VB.NET– ში მარტივი ვებ ბრაუზერის პროგრამის შექმნის პროცესს, რომელიც შემუშავებულია როგორც ჩემი პირველი VB.NET– ის შემდგომი ინსტრუქცია: თქვენი პირველი პროგრამის შექმნა Visual Basic– ში. გირჩევთ წაიკითხოთ ეს ინსტიტუტი
