
Სარჩევი:
- მარაგები
- ნაბიჯი 1: აშენება
- ნაბიჯი 2: კამერა
- ნაბიჯი 3: მონიტორი
- ნაბიჯი 4: დეკორაცია
- ნაბიჯი 5: პროგრამირება
- ნაბიჯი 6: ჟოლოს PI მომზადება
- ნაბიჯი 7: პროგრამული უზრუნველყოფა
- ნაბიჯი 8: პროგრამირება - კამერის გადახედვა
- ნაბიჯი 9: პროგრამირება - დიდი გუმბათის ღილაკი
- ნაბიჯი 10: განათავსეთ Twitter
- ნაბიჯი 11: ზოგიერთი ელემენტის გაერთიანება
- ნაბიჯი 12: გაყვანილობა
- ნაბიჯი 13: MagicBox
- ავტორი John Day [email protected].
- Public 2024-01-31 10:21.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ცოტა ხნის წინ, მე მქონდა ეს გიჟური იდეა, რომ შევქმნა ფოტოგრაფიული მანქანა ჟოლოს PI- დან. ჩემს ქალაქში იყო პატარა შოუ, სადაც ხალხი მიდიოდა და აჩვენებდა იმას, რასაც აკეთებდნენ ან აკეთებდნენ ელექტრონიკის, კომპიუტერების და ა.შ.… მე ვიყავი ღარიბი კაცის შემქმნელი, მაგრამ ადგილობრივ დონეზე.
ერთი მოდიოდა და, ჩემს მეუღლესთან ერთად, ჩვენ ვაშენებთ ამ ნივთს.
Როგორ მუშაობს ?
თქვენ დააჭირეთ ლურჯ ღილაკს - ის იწყებს დახუჭვას - და 3 წამის შემდეგ ხდება სურათის გადაღება. კამერის მეორე მხარეს არის მონიტორი, რომელიც აჩვენებს დათვლას და სურათის გადაღების შემდეგ, ფოტოს გადახედვა.
ახლა თქვენ შეგიძლიათ აირჩიოთ მისი გაგზავნა Twitter- ზე და Facebook- ზე, ან გააუქმოთ და სცადოთ ხელახლა. ეს ასე მარტივია.
ყველაფერი დაპროგრამებულია პითონში, იყენებს PI framebuffer - არ გამოიყენება Xorg, GUI.
აქ არის პროექტის მუშაობის ვიდეო
მარაგები
- ჟოლოს PI (მე ვიყენებ ვერსიას 2)
- ჟოლოს PI კამერა (1 ვერსიის გამოყენებით)
- 3x დიდი გუმბათის ღილაკები
- TFT/LCD მონიტორი VGA/HDMI- ით
- MDF
- ლითონის საკინძები, ხრახნები და ა.
- დენის ინსტრუმენტები
- თავისუფალი დრო და ბევრი გართობა
ნაბიჯი 1: აშენება


მისი აშენება სახალისო იყო. ბევრი ჭრა, შეღებვა და ბურღვა.
მე გამოვიყენე MDF პანელები კამერის ძირითადი სტრუქტურის შესაქმნელად. ისინი მსუბუქი და ადვილად მუშაობენ. ასევე, ეს იყო ხის ერთი ტიპი, რომლის მოჭრაც შეძლო ადგილობრივ Fablab- ის ლაზერულმა მანქანამ.
შიგნით გაყვანილობაზე წვდომა მოხდა მონიტორის მხრიდან, ჰიდრავლიკური საკინძების გამოყენებით, რათა მათ შეეძლოთ მონიტორის აწევა.
ნაბიჯი 2: კამერა



კამერა
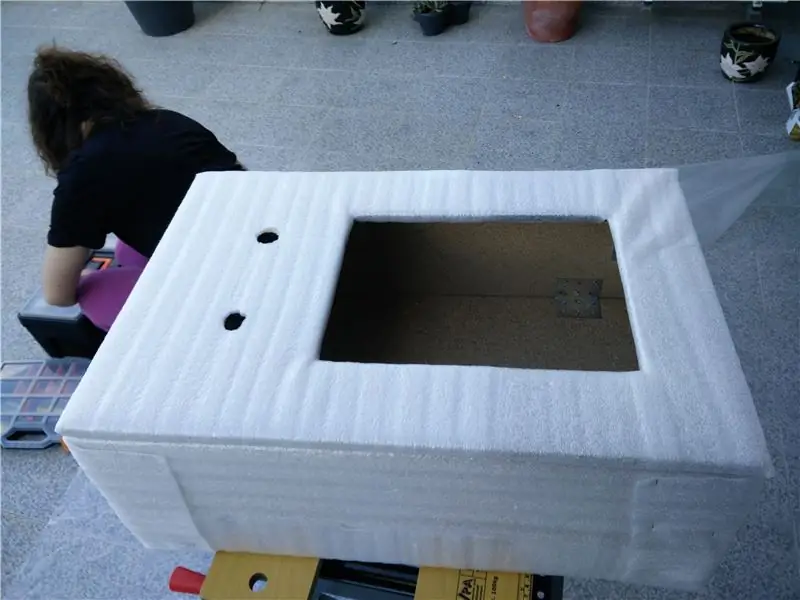
კამერა არის ყუთი შემდეგი ზომებით: 60 სმ x 40 სმ x 30 სმ თქვენი შეიძლება იყოს უფრო პატარა, უფრო დიდი, ეს თქვენზეა დამოკიდებული. თქვენ უბრალოდ უნდა მოათავსოთ მონიტორი, რომლის გამოყენებას აპირებთ. MDF პანელები ლაზერულად იქნა მოჭრილი ადგილობრივ Fablab- ში. საჭიროა 3 ხვრელი უკანა მხარეს - ორი დიდი გუმბათის ღილაკი და ერთი მონიტორისთვის. წინ, 2 ხვრელი - ერთი დიდი გუმბათის ღილაკზე და მეორე - უფრო მცირე - ჟოლოს PI კამერისთვის. მე არ მაქვს კონკრეტული გაზომვები - უბრალოდ წარმოიდგინე კამერა და გამოიყენე ის.
ნაბიჯი 3: მონიტორი



მონიტორი
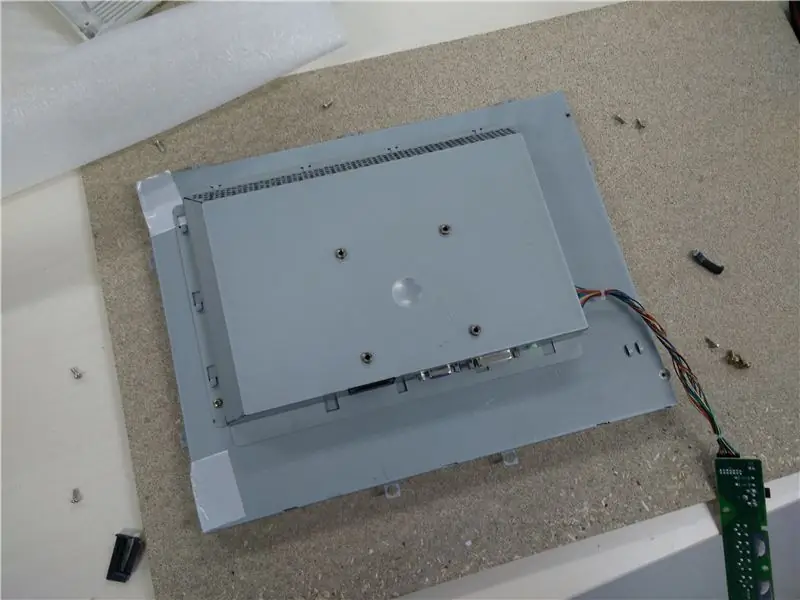
მონიტორის საყრდენი გაკეთდა ხის მცირე ნაჭრების დასამატებლად მის ზომებში.
ეს იყო პლასტმასის კორპუსიდან ჩამოსხმული და ხრახნებით იყო დამაგრებული. მისი აწევის დასახმარებლად გამოიყენეს ორი ჰიდრავლიკური საკიდი (გამოიყენება).
ნაბიჯი 4: დეკორაცია




რადგან ძალიან მომწონს ჩემი Fuji X-T30- ის სტილი, ჩვენ წავედით და გავაკეთეთ მსგავსი რამ.
პირველ რიგში, ჩვენ დავფარეთ იგი ქაფით და შემდეგ ჩვენ სპრეით შევღებეთ შავად. საღებავის შემდეგ, ვერცხლის ნაწილებისთვის ალუმინის ფოლგა დავამატეთ და ჩავახვიეთ
ობიექტივის სიმულაციისთვის, ჩვენ უბრალოდ გამოვიყენეთ მრგვალი Tupperware, სადაც ჩვენ გავაკეთეთ მცირე ხვრელი Raspberry PI კამერის მოდულის დასაჯდომად.
ნაბიჯი 5: პროგრამირება
კამერის პროგრამირება იყო გამოწვევა, მაგრამ ეს იყო ძალიან სახალისო.
GUI არ არის - ის მუშაობს CLI- ზე და ის მუშაობს პითონის მე -3 ვერსიაზე.
მე პირველად დავიწყე ღილაკების ტესტირება და პროგრამირება, შემდეგ გადავიღე სურათები უკვე მოწოდებული ინსტრუმენტების და Python API გამოყენებით. შემდეგ გადავედი სურათების გადაფარვაზე კამერის გამომუშავებაში (დათვლისთვის) და შემდეგ Twitter- თან და Facebook- თან ურთიერთობისთვის.
მას შემდეგ რაც ამ ყველაფერში კომფორტულად ვიყავი, თავსატეხის მსგავსად, მე შევიკრიბე ყველა ნაწილი ერთად. აქ ჩვენ ვაგრძელებთ იმავე პროცესს. დაიწყეთ ნელა და მცირედით და გადადით სწრაფსა და დიდზე.
პირველ რიგში, დავიწყოთ ჟოლოს PI- ის კონფიგურაციით
ნაბიჯი 6: ჟოლოს PI მომზადება



მე არ ვაპირებ იმის ახსნას, თუ როგორ უნდა დააინსტალიროთ Raspbian Raspberry PI- ზე - იქ ბევრი გაკვეთილია, თუნდაც Raspberry PI ოფიციალურ ვებგვერდზე.
თქვენ უბრალოდ უნდა გქონდეთ მასზე SSH წვდომა, ან შეაერთოთ იგი მონიტორზე და ჩართოთ კლავიატურა და მაუსი.
შენიშვნა: Raspberry PI კამერით მუშაობის დაწყებისას თქვენ უნდა ჩართოთ იგი მონიტორზე. იქამდე, ყველა ნაბიჯის გადადგმა შესაძლებელია SSH- ის გამოყენებით.
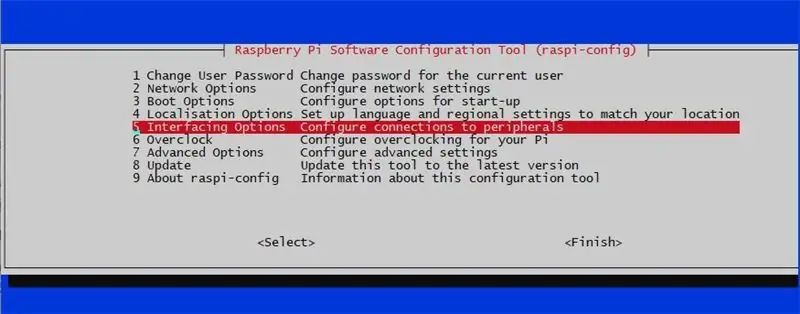
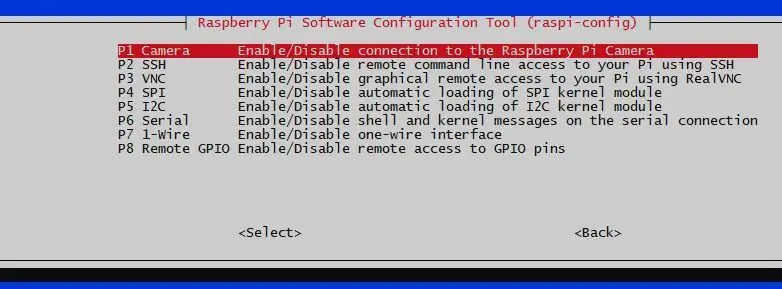
თქვენი Raspberry PI ჩატვირთვის შემდეგ, ჩვენ უნდა გავააქტიუროთ Raspberry PI კამერა. მოდით გამოვიყენოთ raspi-config ინსტრუმენტი ამისათვის.
sudo raspi-config
- აირჩიეთ ვარიანტი 5 - ინტერფეისის პარამეტრები
- აირჩიეთ P1 - Raspberry PI კამერასთან კავშირის ჩართვა/გამორთვა
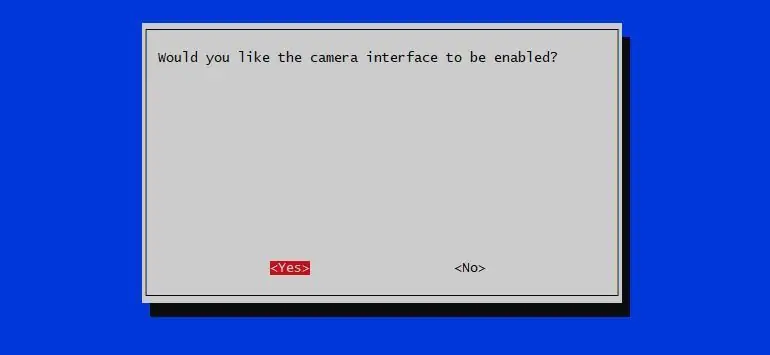
- თქვი დიახ
- კარგი
- აირჩიეთ დასრულება
- აირჩიეთ დიახ ახლავე გადატვირთვისთვის
გადატვირთვის შემდეგ, ჩვენ შეგვიძლია გავაგრძელოთ
ნაბიჯი 7: პროგრამული უზრუნველყოფა
ჩვენ დაგვჭირდება პითონის ბიბლიოთეკების დაყენება. ეს განახლებულია Raspbian- ის უახლესი ვერსიისთვის - Buster
პირველი, მოდით დააყენოთ Python 3, როგორც ნაგულისხმევი. მიჰყევით ამ ბმულს, რომ იცოდეთ როგორ დააყენოთ იგი SYSTEM WIDE
ბიბლიოთეკები:
- python-pil.imagetk სურათებით მანიპულირება
- python-rpi.gpio GPIO PINS- ზე წვდომისათვის
- პითონ-პიკერა ჟოლოს PI კამერაზე წვდომისათვის
- Tweepy გაუზიაროს ფოტო twitter
- facebook-sdk facebook გვერდზე გასაზიარებლად
sudo apt-get დააინსტალირეთ python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
გამოიყენეთ Python pip facebook-sdk ინსტალაციისთვის
sudo pip3 დააინსტალირეთ facebook-sdk
ნაბიჯი 8: პროგრამირება - კამერის გადახედვა




ამ პროექტის ერთ -ერთი მოთხოვნა იყო ის, რომ ეს პროგრამა უნდა გაშვებულიყო CLI რეჟიმში. ამრიგად, ჩვენ გვჭირდება კამერის გამოსახულების ჩვენება კონსოლზე. ამისათვის გამოვიყენოთ Python Picamera. ამის შემდეგ, გამოვიყენოთ pil.imagetk კამერის გადახედვის თავზე გადახურვის საჩვენებლად
ჩვენი პატარა პროგრამა (ჩვენ ვაპირებთ განვავითაროთ მცირე პროგრამები, სანამ ერთი დიდი ბოლოს არ იქნება) აჩვენებს კამერის გადახედვას.
#!/usr/bin/env პითონი
იმპორტის დრო იმპორტის დროიდან picamera იმპორტი ძილის კამერა = picamera. PiCamera () # დააყენეთ თქვენთვის სასურველი გარჩევადობა. rezolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1) გარდა (KeyboardInterrupt, SystemExit): ბეჭდვა ("გასვლა …") camera.stop_preview ()
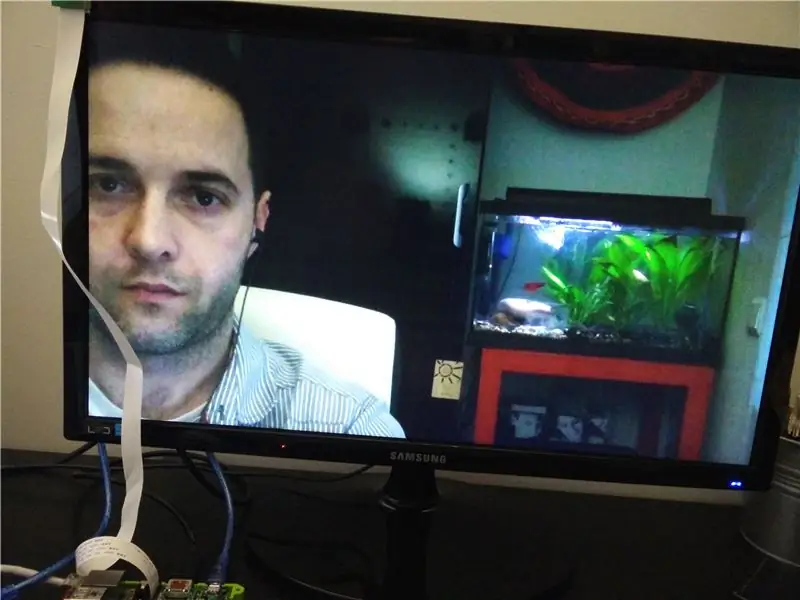
რომ სცადოთ, უბრალოდ შეასრულეთ
პითონის კამერა Preview.py
გადახედეთ კამერას სურათებით თავზე
ვინაიდან სურათის გადაღებამდე მინდოდა გამოთვლა, დამჭირდა სურათები, რომლებიც გადაფარავს კამერის გადახედვას.
შექმენით-p.webp" />
შემდეგი კოდი გადაფარავს 1-p.webp
იმპორტი picamera საწყისი PIL იმპორტირებული სურათი დროულად იმპორტი ძილის picamera. PiCamera () როგორც კამერა: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Სცადე:
პითონი imageOverlay.py
მოდით ახლა შევქმნათ უკუთვლა სურათების გადაფარვით. როგორც თქვენ შექმენით 1-p.webp
ამის შემდეგ, უბრალოდ გამოიყენეთ შემდეგი კოდი:
კამერის იმპორტი
PIL იმპორტიდან სურათი დროიდან იმპორტი ძილის პიქამერით. PiCamera () როგორც კამერა: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), ზომა = img1.size) o.alpha = 128 o.layer = 3 ძილი (2) #ამოიღეთ წინა გადაფარვის კამერა. ამოიღეთ გადაფარვა (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad) ტობიტები (), ზომა = img2.size) o.alpha = 128 o.layer = 3 ძილი (2) # წინა გადაფარვის კამერის წაშლა. მოხსნა add_overlay (pad.tobytes (), ზომა = img3.size) o.alpha = 128 o.layer = 3 ძილი (2)
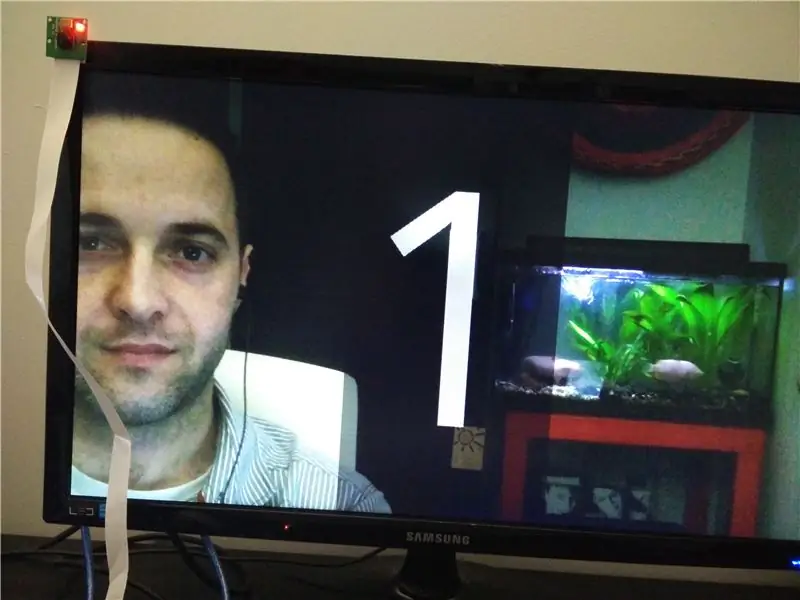
ახლა შეასრულე:
პითონის imageOverlayCounter.py
და ნახეთ ათვლა
უი - ბევრი კოდი და არცერთი სურათი არ არის გადაღებული … მოდით, ეს ყველაფერი ერთად გავაერთიანოთ - კამერის გადახედვა, დათვლა და სურათის გადაღება
Picamera იმპორტი PIL- დან იმპორტის სურათი დროიდან იმპორტი ძილის def overlayCounter (): # სურათის დატვირთვა img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1-p.webp
Სცადე:
პითონის pictureWithTimer.py
და აქ ჩვენ გვყავს იოდა
ნაბიჯი 9: პროგრამირება - დიდი გუმბათის ღილაკი


დიდი გუმბათის ღილაკი არის დიდი მრგვალი ღილაკი - დაახლოებით 100 მმ დიამეტრით პატარა LED- ით. ნათქვამია, რომ ის მუშაობს 12 ვ -ზე, მაგრამ ჟოლოს PI- ს 3.3 ვ საკმარისია მის გასანათებლად
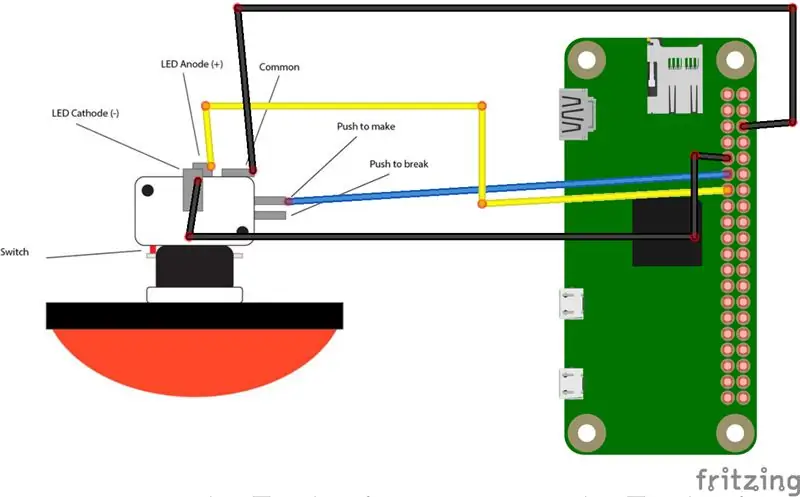
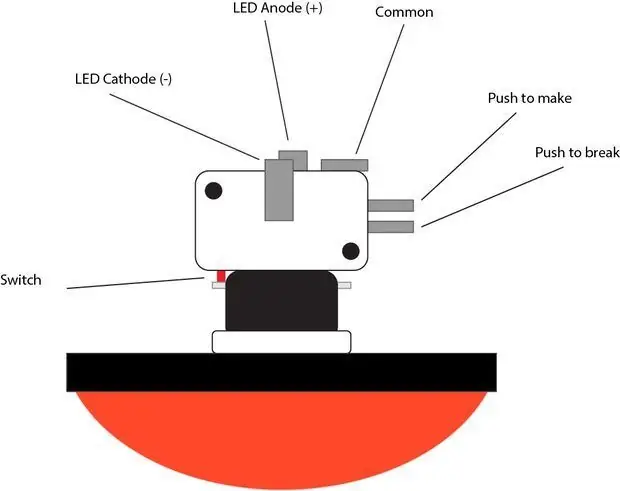
გამოიყენეთ სქემა ტესტირებისთვის
Კოდი:
RPi იმპორტი GPIO- დან
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # დაბლოკვის ფუნქცია GPIO.wait_for_edge (takeButton, GPIO. FALLING) ბეჭდვა ("ღილაკზე დაჭერილი") GPIO.output (ledButton, False) GPIO.cleanup ()
კოდის ზოგიერთი ახსნა GPIOS- დან ღირებულებების მიღების ერთ - ერთი ფორმა არის შეფერხებები (მეორე არის გამოკითხვა) - ზღვრის გამოვლენა.
ზღვარი არის გადასვლის სახელი HIGH- დან LOW (დაცემის პირას) ან LOW- დან HIGH (მზარდი ზღვარი). როდესაც PIN კოდი არაფერთან არის დაკავშირებული, ნებისმიერი წაკითხვა განუსაზღვრელია. გამოსავალი არის ხსენებულ PIN კოდში გამწევ/ქვემოთ რეზისტორის ქონა. Raspberry PI საშუალებას გაძლევთ დააკონფიგურიროთ გამწევი ზემოთ/ქვემოთ რეზისტორები პროგრამული უზრუნველყოფის საშუალებით.
Ხაზი
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
ახდენს PIN- ის კონფიგურაციას, რომ გააკეთოს ზუსტად ეს - ამოიღეთ ზემოთ
რატომ გაიყვანე? ისე, დიდი გუმბათის ღილაკს აქვს 2 PIN - დაჭერა შესვენებაზე ან დაწკაპუნება გასაკეთებლად (ისევე როგორც მცირე ზომის ღილაკები, რომლებიც ხშირად მოყვება Arduino/Raspberry PI ნაკრებებს). მე მას შევაერთე ღილაკზე "Push to make" PIN. დაჭერისას წრე იხურება და ელექტროენერგია გადის (ჩვეულებრივ ღიაა).
Ხაზი
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
დაელოდება (ფაქტობრივად შეაჩერებს სკრიპტის შესრულებას) სანამ არ აღმოაჩენს PIN- ის დაცემას - ღილაკის გამოშვებით შეწყვეტს ელექტროენერგიის ნაკადს და PIN გადადის 3.3 ვ - დან 0 ვ - მდე
LED PIN არის მხოლოდ ღილაკზე LED- ის გასანათებლად
დამატებითი ინფორმაცია Push გადამრთველების შესახებ Arduino Tutorials- დან, ვიკიპედია push to make ან push to break და GPIO შეწყვეტის შესახებ
მოდით, გავაერთიანოთ ღილაკი კამერასთან - გადაიღეთ სურათი მხოლოდ ღილაკზე დაჭერისას
იმპორტი picamera დროიდან იმპორტი ძილის RPi იმპორტი GPIO საწყისი PIL იმპორტი სურათი # შენიშვნა: ეს არის ის, რაც იქნება გაუქმების ღილაკი ძირითად პროგრამაში # მე ამას ვიყენებ მხოლოდ ვიდეოს სიცხადისათვის Button = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) ძილი (1) def offLeds (): GPIO.output (ledCancel, False) # გამოსახულების გადაფარვის ფუნქცია def overlayCounter (): # სურათების ჩატვირთვა img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # შექმენით გადახურვა # გამოიყენება img1- ით, რადგან ყველა ერთნაირი ზომისაა = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # ჩასვით გადახურვა - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), ზომა = img1.size) ov.alpha = 200 # ფენა არის 3, რადგან კამერის გადახედვა არის ფენაზე 2 ov. ფენა = 3 ძილი (1) camera.remove_overlay (ov) # ჩასვით გადახურვა - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # ფენა არის 3 რადგან კამერის გადახედვა არის 2 ფენაზე ov. ფენა = 3 ძილი (1) camera.remove_overlay (ov) # ჩასვით გადახურვა - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # ფენა არის 3 რადგან კამერის გადახედვა არის ფენაზე 2 ov.layer = 3 ძილი (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
ცოტაოდენი კოდის ახსნა
ის იწყებს კამერის გადახედვას და ელოდება იქ სანამ ღილაკს არ დააჭერთ. ღილაკის დაჭერის შემდეგ, LED ანათებს და იწყება ათვლა. დასასრულს რომ მიაღწევთ, სურათი გადაღებულია და LED გამორთულია
ნაბიჯი 10: განათავსეთ Twitter



ახლა, ჩვენ ვაპირებთ გამოვიყენოთ პითონი და დავწეროთ ტვიტი!:) გამოსაქვეყნებლად დაგჭირდებათ სურათი - შეარჩიეთ გონივრულად.
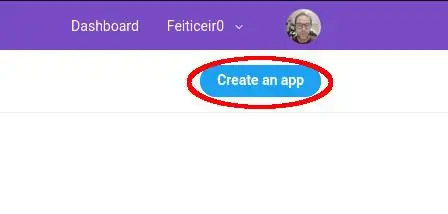
პირველ რიგში, ჩვენ გვჭირდება წვდომა twitter API- ზე და ამისათვის ჩვენ უნდა შევქმნათ APP. გადადით https://apps.twitter.com- ზე და შექმენით ახალი პროგრამა.
თქვენ უნდა მიმართოთ დეველოპერის ანგარიშს - შეავსეთ რამდენიმე შეკითხვა და დაადასტურეთ თქვენი ელ.ფოსტის მისამართი. ამის შემდეგ თქვენ შეძლებთ შექმნათ ახალი აპლიკაცია.
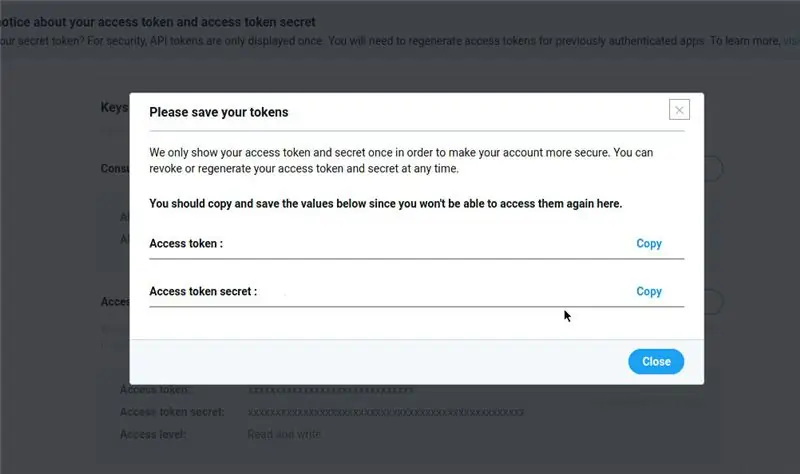
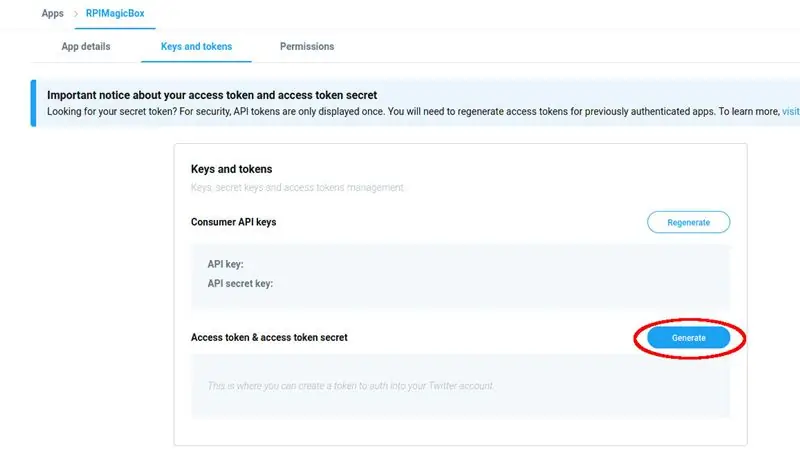
APP- ის შექმნის შემდეგ გადადით Keys და Tokens- ზე და შექმენით Access Token და Access Token Secret. გასაღებები მხოლოდ ერთხელ გამოჩნდება - დააკოპირეთ ისინი და შეინახეთ მოგვიანებით.
გამოიყენეთ შემდეგი კოდი სურათის გასაგზავნად თქვენს Twitter ანგარიშზე. არ დაგავიწყდეთ შევსება:
- სამომხმარებლო_გასაღები
- სამომხმარებლო_ საიდუმლო
- წვდომა_თქვა
- access_token_secret
ტვიტერის შეტყობინება არის ტექსტი, რომელიც უნდა გაიგზავნოს ტვიტერში.
jpg_foto_to_send არის სურათი, რომელიც დაერთვება ტვიტს. გთხოვთ, გქონდეთ სურათი იმავე დირექტორიაში, როგორც პითონის სკრიპტი და შეცვალეთ სახელი კოდში.
იმპორტი tweepy # Twitter- ის პარამეტრები def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['სამომხმარებლო გასაღები'], cfg ['სამომხმარებლო საიდუმლო']) autor.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) დაბრუნება tweepy. API (author) # გაგზავნა twitter- ზე defTeToTwitter (): cfg = {"სამომხმარებლო გასაღები": "", "სამომხმარებლო საიდუმლო": "", "access_token": "" "," access_token_secret ":" "} api = get_api (cfg) # სტატუსის შეტყობინება tweet = "Twitter შეტყობინება" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
შეამოწმეთ თქვენი Twitter არხი თქვენი ტვიტისთვის.
აქ არის Tweet
ან ქვემოთ:
#ჟოლო PI MagicBox. გადაიღეთ სურათები, გადახედეთ მათ და შეარჩიეთ მათი გაგზავნა Twitter- ზე და Facebook- ზე. იკვებება ჟოლოს PI- ით. @@ Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- ბრუნო რიკარდო სანტოსი (@feiticeir0) 29 თებერვალი, 2020 წ
ნაბიჯი 11: ზოგიერთი ელემენტის გაერთიანება


მოდით ახლა გავაერთიანოთ Big Dome Push ღილაკი, დაჭერით იგი, ვითვლით ქვემოთ, გადავიღოთ სურათი, გადავწყვიტოთ გავაგზავნოთ თუ არა Twitter- ზე.
ჩვენ დავამატებთ გადაფარვის კიდევ ერთ სურათს და გამოვიყენებთ სამივე ღილაკს. სურათის გადაღებისას, სამივე ღილაკის LED- ები ანათებს.
ჩვენ დავამატებთ სხვა სურათს, რომელიც აჩვენებს ხატებს სოციალურ ქსელებში გამოსაქვეყნებლად
SelectOption-p.webp
Aenviar-p.webp
ვიდეოში არ არის ნაჩვენები ცისფერი ღილაკი (კამერის წინა ნაწილი), მაგრამ LED არის ჩართული და ის იწყებს მოციმციმეს დაჭერისთანავე.
თუ სასურველია, თან ერთვის კოდი
ეს არის ტესტირების საბოლოო კოდი ძირითადი პროგრამის დაწყებამდე.
# კოდირება = utf-8 იმპორტი picamera იმპორტი _ Thread იმპორტის ქვეპროცესი sp sp დროიდან იმპორტი ძილის RPi იმპორტი GPIO PIL იმპორტიდან სურათის იმპორტის ძაფი # Twitter იმპორტი tweepy # Facebook იმპორტი facebook # ღილაკი სურათის გადასაღებად Button = 17 # SocialNetwork Button სოციალური # გაუქმება სურათის გაუქმება ღილაკი = 24 # სურათის გადაღების ღილაკი LED takePicButtonLed = 27 # განათავსეთ სოციალური ქსელის ღილაკი LED postSNLed = 22 # გაუქმება ღილაკი LED cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postI)) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitter- ის პარამეტრები def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['konsumer_key'], cfg ['customers_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) tweepy. API (author) # გაგზავნა twitter- ზე def sendToTwitter (): cfg = {"con sumer_key ":" "," user_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # სტატუსის შეტყობინება tweet =" MagicBox სასწავლო ტესტირება. #MagicBox #RaspberryPI #ჟოლო #ინსტრუქციები "status = api.update_wid_media (" pushTesting.jpg ", tweet) #Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['get_token'] # # გამოაქვეყნეთ როგორც გვერდი. შეგიძლიათ გამოტოვოთ # შემდეგი თუ გსურთ გამოაქვეყნოთ როგორც საკუთარ თავს. resp = graph.get_object ('მე/ანგარიშები') page_access_token = resp ['მონაცემები'] გვერდზე არ არის: თუ გვერდი ['id'] == cfg ['page_id']: page_access_token = გვერდი ['access_token'] graph = facebook. GraphAPI (page_access_token) დაბრუნების დიაგრამა # გაგზავნა facebook- ზე def sendToFacebook (): # ღირებულებები წვდომისათვის cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "წარწერა სურათზე" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "სურათის წარწერა ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel და SocialNetwork ღილაკი defPPLELEDS (): O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # თვალის დახუჭვა სურათის გადაღება LED დათვლის საწინააღმდეგოდ დათვლისას TimerPicture (): GPIO.output (takePicButtonLed, True) ძილი (0.5) GPIO.output (takePicButtonLed, False) ძილი (0.5) GPIO.output (takePicButtonLed, True) ძილი (0.5) GPIO.output (takePicButtonLed,ყალბი) ძილი (0.5) GPIO.output (takePicButtonLed, True) ძილი (0.5) GPIO.output (takePicButtonLed, False) # თვალის დახუჭვა): print ("off") GPIO.output (postSNLed, False) sleep (0.5) print ("on") GPIO.output (postSNLed, True) sleep (0.5) def timer (): GPIO.output (takePicButtonLed, True) ძილი (1) GPIO.output (postSNLed, True) ძილი (1) GPIO.output (cancelButtonLed, True) ძილი (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # ჩვენების ჩვენება ფენაზე 1 def ჩვენება Preview (imgName): # მას შემდეგ, რაც PIL გამოსახულების ჩვენება არის სისულელე # ჩვენ ვიყენებთ კამერის გადაფარვას # წინასწარი გადახედვისათვის img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # ფენის გადახედვის ჩვენება 3 def displayPreview3 (imgName): # ვინაიდან PIL გამოსახულების ჩვენება არის crapp # ჩვენ ვიყენებთ კამერის გადაფარვას ჩვენების # ჩვენებისთვის img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # ფუნქცია overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # შექმნა გადახურვის ბალიში = სურათი. ახალი ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # ჩასვით გადახურვის pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # ფუნქცია გადაფარვაზე image def overlayCounter (): # ჩამოტვირთეთ სურათები img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # შექმენით გადახურვა # გამოიყენება img1- ით, რადგან ყველა ერთნაირი ზომისაა = გამოსახულება. ახალი ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # ჩასვით გადახურვა - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # ფენა არის 3 რადგან კამერის გადახედვა არის ფენაზე 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste the overlay - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), ზომა = img2.size) ov.alpha = 200 # ფენა არის 3 რადგან კამერის გადახედვა არის ფენაზე 2 ov.layer = 3 ძილი (1) camera.remove_overlay (ov) # paste გადახურვა - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # ფენა არის 3 რადგან კამერის გადახედვა არის ფენა 2 ov.layer = 3 ძილი (1) კამერა. მოცილება shell = True) კამერა = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'საშუალო' #აქ ტესტირება სცადეთ: while (True): camera.start_preview () #LED- ის ჩვენება მხოლოდ სურათის გადასაღებად მხოლოდ TakePicLed () #დაელოდეთ ღილაკის გადაღებას სურათი GPIO. დაელოდეთ_ძირვისთვის (TakeButton, GPIO. FALLING) # დაიწყეთ ძაფი LED- ებთან დასათვლელად, სანამ გამოსახულებები ნაჩვენებია # ალბათ შეიძლება გამოყენებულ იქნას გადაფარვის საწინააღმდეგო ფუნქცია, # რადგან მას ასევე აქვს ქრონომეტრები სურათების საჩვენებლად, მაგრამ led ეფექტები არ იქნებოდა # იგივე_სიმციმე.დაწყება_ახალი_თემა (ითვლიდა TimerPicture, ()) # აჩვენე სურათების გადაფარვა კამერაზე სურათის გადაფარვა Counter () # აჩვენე ყველა LEDS სურათის გადაღებისას showAllLeds () camera.capture ('pushTesting.jpg') კამერა. stop_preview () # გამოსახულების ჩვენების ჩვენება წინასწარი გადახედვა ('pushTesting.jpg') # გადაფარვის ჩვენება oo = overlaysn () # LED- ების ჩვენება გასაუქმებლად ან სოციალურ ქსელებში გამოქვეყნებისთვის, GPIO. FALLING) ხოლო (True): თუ GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "სოციალური ქსელების ღილაკი" sendToTwitter () sendToFacebook () camera.remove_overlay (o) შესვენება თუ GPIO.event_detected (cancelButton): #print "Cancleded" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (instagram) "გავიდა …") #offLeds () GPIO.cleanup ()
ნაბიჯი 12: გაყვანილობა




გაყვანილობა არის მხოლოდ დიდი გუმბათის ღილაკების გაყვანილობა ჟოლოს PI- ზე.
უბრალოდ მიჰყევით ფრიზინგის სქემას.
კავშირებია:
კავშირი RPI GPIO PIN GND მწვანე Push ღილაკი GND (#3) GND ყვითელი Push ღილაკი GND (#9) GND ლურჯი Push Button GND (#39) სურათის გადაღება (ცისფერი ღილაკი "Push to make") 17 (BCM) გამოქვეყნება სოციალურ ქსელებში (მწვანე ბიძგი ღილაკი "Push to make") 23 (BCM) გაუქმება (ყვითელი Push ღილაკი "Push to make") 24 (BCM) ლურჯი Push ღილაკი LED27 (BCM) მწვანე Push ღილაკი LED22 (BCM) ყვითელი Push ღილაკი LED5 (BCM)
სითბოს შემცირება ასევე არის ფერადი კოდირებით
- შავი არის GND კავშირები
- ყვითელი არის კავშირების "ბიძგი"
- ლურჯი არის LED კავშირები
GPIO. BCM ნომრები vs GPIO. BOARD კავშირები
ვინაიდან ჩემი კავშირები არის BCM, მე ვფიქრობ, რომ ახლა კარგი დროა ვისაუბრო მასზე და განსხვავებაზე BCM და BOARD.
მთავარი განსხვავება არის ის, თუ როგორ მოიხსენიებთ GPIO PIN- კოდებს, რაც, თავის მხრივ, მიგიყვანთ იმაზე, თუ როგორ აკეთებთ კავშირებს. GPIO.board მიუთითებს PIN კოდებს ინტერნეტში GPIO- ს ნებისმიერ განლაგებაზე დაბეჭდილი ნომრით.
GPIO. BCM მიუთითებს PIN ნომრებზე, როგორც Broadcom SOC ხედავს მათ. ეს სავარაუდოდ შეიცვლება Raspberry PI- ის ახალი ვერსიების გასწვრივ.
Pinout.xyz საიტზე, დაფის ნომრები არის ქინძისთავების გვერდით და BCM მითითებულია ასე - BCM X (სადაც X არის რიცხვი)
ნაბიჯი 13: MagicBox

ამ საფეხურზე თანდართული კოდი არის საბოლოო.
მისი გაშვება შეგიძლიათ ჟოლოს PI ჩატვირთვისას, შესვლის გარეშეც კი. ამისათვის უბრალოდ შექმენით ეს პატარა სკრიპტი თქვენს მიერ მოთავსებულ დირექტორიაში - შეცვალეთ ბილიკები შესაბამისად
#!/bin/bash
cd/home/pi/magicbox python MagicBox.py
გახადე ის შესრულებადი
chmod +x start_magicbox.sh
ახლა დაურეკეთ მას /etc/rc.local, გასასვლელის წინ 0 ინსტაქცია
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
შეინახეთ და დატოვეთ.
ახლა, ყოველი გადატვირთვისას, პითონის პროგრამა შესრულდება
შენიშვნა: ყველა გამოსახულების ფაილი უნდა იყოს იმავე დირექტორიაში, როგორც სკრიპტი. თქვენ უნდა გქონდეთ:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
თქვენ შეგიძლიათ მიიღოთ ყველა ეს ფაილი MagicBox- ის github- ში.
გირჩევთ:
LED გულის ფოტო ჩარჩო - გააკეთე ვალენტინობის ან დაბადების დღის სრულყოფილი საჩუქარი: 7 ნაბიჯი (სურათებით)

LED გულის ფოტო ჩარჩო - გააკეთე ვალენტინობის ან დაბადების დღის სრულყოფილი საჩუქარი: გამარჯობა! ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ შეგიძლიათ გააკეთოთ ეს გასაოცარი LED გულის ფოტო ჩარჩო. ყველა ელექტრონიკის მოყვარულთათვის! გაუკეთეთ ვალენტინობის, დაბადების დღის ან საიუბილეო იდეალური საჩუქარი თქვენი საყვარელი ადამიანებისთვის! თქვენ შეგიძლიათ ნახოთ ამის დემო ვიდეო
Face Aware OSD ფოტო ჩარჩო: 11 ნაბიჯი (სურათებით)

Face Aware OSD ფოტო ჩარჩო: ეს ინსტრუქცია გვიჩვენებს, თუ როგორ უნდა გავაკეთოთ ფოტო ჩარჩო სახეზე ინფორმირებული ეკრანზე (OSD). OSD– ს შეუძლია აჩვენოს დრო, ამინდი ან სხვა ინტერნეტ ინფორმაცია, რაც გსურთ
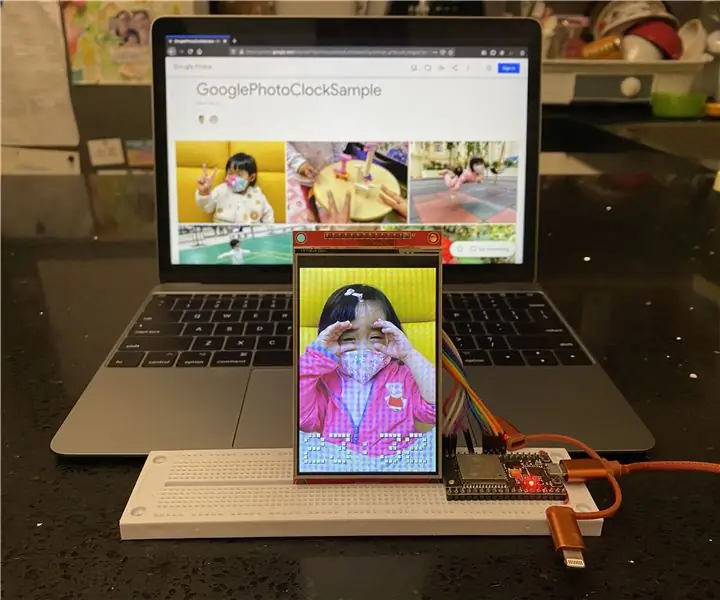
Google ფოტო საათი: 7 ნაბიჯი (სურათებით)

Google ფოტო საათი: ეს ინსტრუქცია აჩვენებს, თუ როგორ გამოიყენოთ ESP32 და LCD, ციფრული საათის შესაქმნელად შემთხვევითი ფოტოების ჩვენების ფონზე ყოველ წუთში. ფოტოები თქვენგან გაზიარებული Google Photo Album– დან არის, უბრალოდ შეიყვანეთ გაზიარების ბმული ESP32 საქმეს გააკეთებს; >
Raspberry Pi ფოტო ჩარჩო 20 წუთზე ნაკლებ დროში: 10 ნაბიჯი (სურათებით)

Raspberry Pi ფოტო ჩარჩო 20 წუთზე ნაკლებ დროში: დიახ, ეს არის კიდევ ერთი ციფრული ფოტო ჩარჩო! მაგრამ დაელოდეთ, ის უფრო გლუვია და, ალბათ, ყველაზე სწრაფად შეიკრიბება და ირბენს
როგორ გავხადოთ ნებისმიერი ფოტო საშინელი BeFunky ფოტო რედაქტორთან ერთად: 3 ნაბიჯი

როგორ გავხადოთ ნებისმიერი ფოტო საშინელი BeFunky ფოტო რედაქტორთან ერთად: თქვენ შეგიძლიათ ნებისმიერი ფოტო (თუნდაც ერთი საყვარელი კნუტი) საშინელი გახადოთ befunky ფოტო რედაქტორით და ეს ასეა! BeFunky
