
Სარჩევი:
- მარაგები
- ნაბიჯი 1: 64x32 RGB LED მატრიქსის მოდული
- ნაბიჯი 2: 64x32 LED მატრიცის პანელის დაკავშირება არდუინო მეგასთან
- ნაბიჯი 3: რატომ გამოვიყენოთ Arduino Mega?
- ნაბიჯი 4: პროგრამირება LED მატრიქსის პანელისთვის
- ნაბიჯი 5: დააყენეთ RGB მატრიცის პანელის ბიბლიოთეკის მაგალითები 64x32 მოდულისთვის
- ნაბიჯი 6: გადააკეთეთ Bitmap სურათები 64x32 LED მატრიქსის პანელისთვის
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.



მე სიამოვნებით ვისწავლე როგორ გამოვიყენო LED მატრიცა და მიმართვადი LED- ები. ისინი ძალიან სახალისოა, როდესაც ხვდები, როგორ ხდება ეს ერთად. მე შევადგინე ეს სახელმძღვანელო, სადაც თითოეული ნაბიჯი მარტივი და თანმიმდევრული ფორმით არის ახსნილი, რომ სხვებმა ისწავლონ. ასე რომ ისიამოვნეთ. შემატყობინეთ თუ გაქვთ რაიმე შეკითხვა.
მარაგები
RGB LED მატრიქსის მოდული 64x32 პიქსელი
არდუინო მეგა
ჯუმბერის კაბელები
USB კაბელი
USB დენის ადაპტერი 2 შეყვანის შტეფსელით
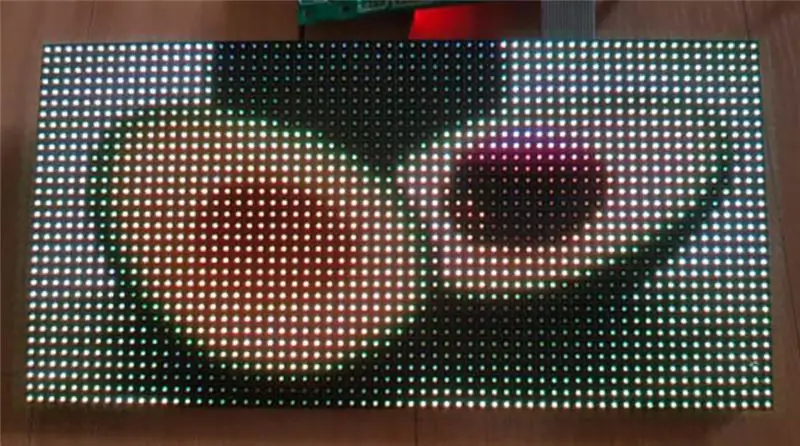
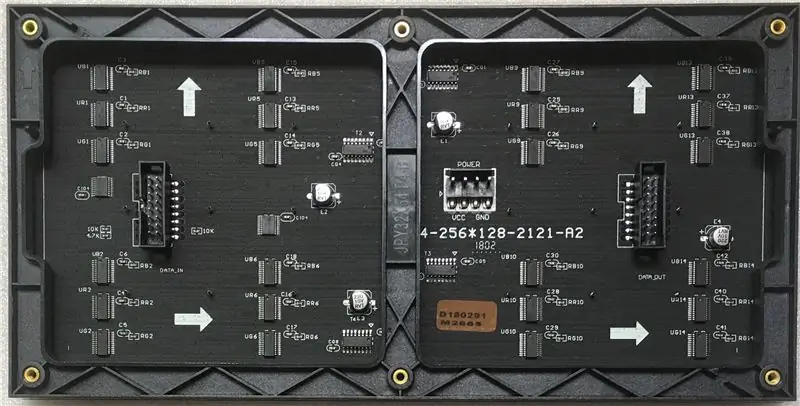
ნაბიჯი 1: 64x32 RGB LED მატრიქსის მოდული
პროდუქტის დასახელება RGB LED მატრიქსის მოდული P4 SMD2121 256x128 მმ 64x32 პიქსელი
პიქსელის მოედანი: 4 მმ ინდივიდუალური
LED ზომა: SMD2121 2.1 x 2.1 მმ
შიდა სრული ფერი ზედაპირის სამონტაჟო მოწყობილობა
მაქსიმალური ენერგომოხმარება: 20W
საშუალო ენერგომოხმარება: 6.7 W
შეყვანის ძაბვა: DC5V
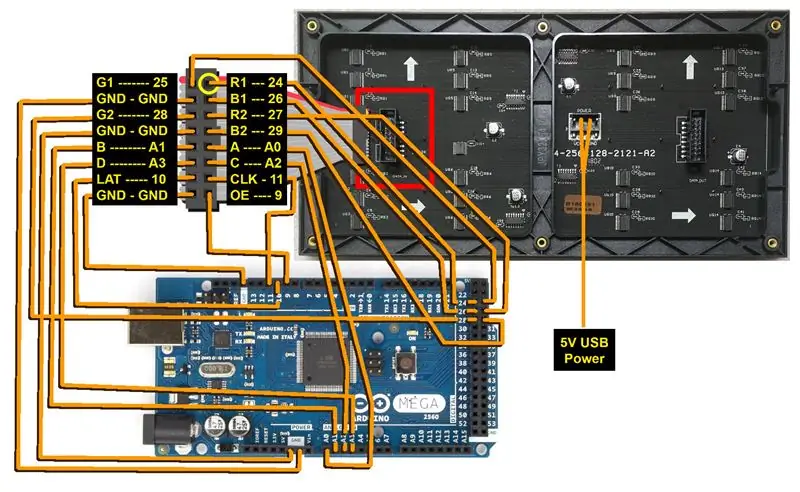
ნაბიჯი 2: 64x32 LED მატრიცის პანელის დაკავშირება არდუინო მეგასთან

მიჰყევით დიაგრამას ქინძისთავების დასაკავშირებლად jumper კაბელის კონექტორთან.
თქვენ უნდა დაურთოთ 5 ვ სიმძლავრე დენის შეყვანისთვის, რომ მოდელი სწორად გამოჩნდეს. ძალა მხოლოდ დაფაზე არ არის საკმარისი, რადგან ზოგიერთი LED და ფერები არ ირთვება სრული სიკაშკაშე.
საცნობარო ვებგვერდი:
კიდევ ერთი ინსტრუქცია ხრახნიანი მაგიდით - ბევრი დეტალი.
ნაბიჯი 3: რატომ გამოვიყენოთ Arduino Mega?
Arduino Mega- ს აქვს 256 KB ფლეშ მეხსიერება, რომელიც შესაფერისია LED მატრიცაზე მრავალი ბიტმაპის ჩვენებისათვის. Arduino Uno- ს აქვს მხოლოდ 32KB ფლეშ მეხსიერება და შეზღუდულია გამოყენებისთვის.
- Arduino Uno - 32 KB ფლეშ მეხსიერება
- Arduino Mega - 256 KB ფლეშ
- ESP8266 D1 მინი - 80 KiB
- ESP-32S WROOM-32-4 მბ Flash
ნაბიჯი 4: პროგრამირება LED მატრიქსის პანელისთვის
ჩამოტვირთეთ და დააინსტალირეთ Arduino პროგრამული უზრუნველყოფა ოფიციალური ვებ გვერდიდან.
დააინსტალირეთ RGB Matrix პანელის ბიბლიოთეკა Arduino ბიბლიოთეკის მენეჯერიდან ან GitHub ვებსაიტიდან.
დააინსტალირეთ Adafruit GFX ბიბლიოთეკა Arduino ბიბლიოთეკის მენეჯერიდან ან GitHub ვებ გვერდიდან.
დააინსტალირეთ Adafruit BusIO Arduino ბიბლიოთეკის მენეჯერიდან ან GitHub ვებ გვერდიდან.
გახსენით კოდის მაგალითი ფაილში> მაგალითები> RGB მატრიქსის პანელი> აირჩიეთ სიიდან.
შეაერთეთ Arduino Mega კომპიუტერთან. აირჩიეთ სწორი მოწყობილობა და პორტი. ატვირთეთ და გაუშვით კოდი.
ნაბიჯი 5: დააყენეთ RGB მატრიცის პანელის ბიბლიოთეკის მაგალითები 64x32 მოდულისთვის
ბიბლიოთეკაში მოცემული მაგალითები დამზადებულია მცირე ზომის LED მატრიქსის მოდულებისთვის. 64x32 მოდულზე მისი გასაშვებად ჩვენ გვჭირდება კოდის შეცვლა.
ბიბლიოთეკაში არსებული ყველა მაგალითისთვის:
- ფერადი ბორბალი_32x32
- colorwheel_progmem_32x32
- პანელი GFXDemo_16x32
- პლაზმა_16x32
- პლაზმა_32x32
- scrolltext_16x32
- testcolors_16x32
- ტესტის ფორმები_16x32
- testhapes_32x32
- testhapes_32x64
თითოეული მაგალითისთვის საჭიროა შემდეგი ცვლილებების შეტანა. დაამატეთ ხაზი:
#განსაზღვრეთ D A3
შეცვალეთ ხაზი:
RGBmatrixPanel *მატრიცა = ახალი RGBmatrixPanel (A, B, C, CLK, LAT, OE, true);
D- ს დამატება C- ს და 64 -ის შემდეგ true- ს შემდეგ. ხაზი უნდა იყოს ასეთი.
RGBmatrixPanel *მატრიცა = ახალი RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, ჭეშმარიტი, 64);
ნაბიჯი 6: გადააკეთეთ Bitmap სურათები 64x32 LED მატრიქსის პანელისთვის
გადააქციეთ bitmap სურათი c ფაილში აქ წასვლით:
დაამატეთ bitmap კოდი ზედა ნაწილში.
დაამატეთ შემდეგი "void loop () {}" ფუნქციას:
მატრიცა-> drawRGBBitmap (0, 0, (const uint16_t *) ზედაპირი, 64, 32);
მატრიცა-> ჩვენება ();
დაგვიანება (4000);
მატრიცა-> წმინდა (); // დააყენეთ სურათი შავზე
ეს ფუნქცია გამოიყენება bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x და y არის პოზიცია დაფაზე.
- w და h არის სიგანე და სიმაღლე.
- bitmap არის მითითება bitmap კოდის ზედა ნაწილში.
მიიღეთ ჩემი საბოლოო Arduino კოდი აქ GitHub- ზე:
არდუინოს კოდი GitHub- ზე
გირჩევთ:
RGB LED მატრიცა ნეოპიქსელის გამოყენებით: 8 ნაბიჯი (სურათებით)

RGB LED მატრიცა ნეოპიქსელის გამოყენებით: ამ გაკვეთილში მე ვაპირებ გაჩვენოთ როგორ ავაშენოთ 5*5 RGB LEDMATRIX NEOPIXEL– ის გამოყენებით. ამ მატრიქსით ჩვენ შეგვიძლია აჩვენოთ მომხიბლავი ანიმაციები, ემოციები და ასოები, რომლებიც ძალიან მიმზიდველია. დავიწყოთ
შექმენით საკუთარი 15x10 RGB LED მატრიცა: 10 ნაბიჯი

შექმენით საკუთარი 15x10 RGB LED მატრიცა: ამ ვიდეო სერიაში მე წარმოგიდგენთ როგორ ავაშენოთ 15x10 RGB LED მატრიცა. ამ მატრიქსს აქვს სიგანე 1.5 მ და სიმაღლე 1 მ. იგი შედგება PL9823 RGB LED- ებისგან, რომლებიც იაფი ალტერნატივაა ჩვეულებრივი WS2812 LED- ებისთვის. მე ვისაუბრებ გამოწვევებზე
კასკადური 8x16 Rgb ლედ მატრიცა: 3 ნაბიჯი

Cascadable 8x16 Rgb Led Matrix: ამ პროექტში გავაკეთე კასკადური 8x16 rgb led მატრიცა და მისი კონტროლერი. მიკროჩიპის 18F2550 გამოიყენება მისი USB მხარდაჭერისთვის. RGB დისკები მართულია 74hc595 ცვლის რეგისტრატორებით რეზისტენტებით. ანიმაციისა და კონფიგურაციის მონაცემებისთვის; 24C512 გარე eeprom
RGB მატრიცა NovaStar– ის გამოყენებით: 5 ნაბიჯი

RGB მატრიცა NovaStar– ის გამოყენებით: წელს ჰელოუინისთვის ჩვენ გადავწყვიტეთ ცხენოსნობის თამაშის გაკეთება. მე მინდოდა უზარმაზარი ჩვენება და ყოველთვის მაინტერესებდა ჩინური RGB მატრიქსის პანელებით თამაში. წარსულში ვთამაშობდი პროგრამირებადი LED- ებით, მაგრამ ძნელია ბევრი გადაწყვეტილების მიღება
RGB LED მატრიცა: 5 ნაბიჯი

RGB LED მატრიცა: მოძებნეთ ინსტრუქციულად და შეგიძლიათ იპოვოთ მრავალი LED მატრიცის პროექტი. არცერთი მათგანი არ იყო ის, რაც მე მინდოდა, ეს იყო აპარატურისა და პროგრამული უზრუნველყოფის დიზაინის ურთიერთქმედების შესწავლა რაღაცის შესაქმნელად და საბოლოო პროდუქტის სუფთა PCB დისკზე წარმოებით
