
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:15.
- ბოლოს შეცვლილი 2025-01-23 14:50.

ჩვენ ვიღებთ ინსტრუქციებს თქვენი ვებგვერდის ადაპტირებისთვის, რომელიც საშუალებას მოგცემთ შეაფასოთ ჩვენი ინტერვალი (რომელიც გამოიყენება ტერმინალურ პომოდოროში) და აძლიერებს გარემოს დამყარებას.
ეს არის პროდიქტორა, რომელიც დაფუძნებულია დოქტორანტურაში დოქტორანტურაში Juan Vicente Pradilla Cerón for aignignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo ძირითადი
2. Objetivos Secundarios
3. აქტივიდადები
4. ქრონოგრამა
5. განსაზღვრეთ ჩვენი მომხმარებლები
6. ტრაბაიოსის რელაციონადო
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. ტელეკომუნიკაცია
10. აპარატურა
11. პროგრამული უზრუნველყოფა
ნაბიჯი 1: Recursos
გამოიყენოს ვებ აპლიკაცია, რომელიც გამოიყენება როგორც სიგარეტის შემდგომი გამოყენება:
- Un Computador
- სონიდოს CC0
- ვიზუალური სტუდიის კოდი
- სკრიპტები.js
Los sonidos ambientales que se utilisarán son:
- ლლუვია
- ოლას
- ვიენტო
- რაიოსი
- ფუეგო
- პაჟაროსი
ნაბიჯი 2: ვიზუალური სტუდიის კოდი

ვიზუალური სტუდიის კოდის გამოყენების, პროგრამული უზრუნველყოფის გამოყენების უფასო პროგრამული უზრუნველყოფის ჩამტვირთავი პროგრამის გამოყენებით JavaScript.
ნაბიჯი 3: მნიშვნელოვანი მედიოსი


გამოიყენეთ CC0 (Creative Commons Zero) ლიცენზირების შესაბამისად, ვიზუალური სტუდიის კოდის შესამოწმებლად:
- VS Code- ის შესწავლისას, თქვენ შეგიძლიათ დააწკაპუნოთ კარზე "ახალი საქაღალდე" და კრემის 2 ხალიჩა: გაეცანით აუდიოს და სხვა სურათებს
- Arrastramos los audios y fotos en sus respectivas carpetas
ნაბიჯი 4: Pantalla Principal

Para el desarrollo de la pantalla principal se optó for usar el temporizador Pomodoro, aso como una descripción de su funcionamiento y los controles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
ფოკუსირება
ტემპორიზადორი
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
ინიციარი
ესტუდიო
სონიდოსი
ლლუვია
50
პაჟაროსი
CSS
El CSS არის en encargado de la estructura estética del código HTML, ნებადართული განსაზღვრული ფერი ფონში, tamaño de letra, tamaño de fondo, entre otros. En código anterior se defbinó la ubicación del archivo CSS, aso como la librería que utiliza
h1 {ფერი: #F45B69; }.logo-img {სიმაღლე: 35px; }. მთავარი {padding-top: 20px; }.tempo {სიმაღლე: ავტო; სიგანე: ავტო; საზღვარი-რადიუსი: 25px; text-align: ცენტრი; ფონის ფერი: #F45B69; }.tempo h2 {შრიფტი-ზომა: 60px; ბალიში: 30px; ფერი: თეთრი; }.ტემპო ღილაკი {ზღვარი-ქვედა: 30px; } #est {ფერი: თეთრი; ზღვარი-ქვედა: 30px; ფონის ფერი: #df4e5a; საზღვარი-რადიუსი: 10px; } #ხმები {სიმაღლე: 400px; სიგანე: 100%; background-image: url ("https://i.ibb.co/997L37C/bg.jpg"); ფონი-გამეორება: არა-გამეორება; ფონი-პოზიცია: მარცხნივ; margin-top: 20px; ზღვარი-ქვედა: 20px; საზღვარი-რადიუსი: 50px; ბალიში: 20px; } h3 {ფერი: თეთრი; }.rn {სიგანე: 100%; }.sld_val {ფერი: თეთრი; } #aud_lluvia {სიგანე: 100%; }
ნაბიჯი 5: ტემპორიზადორი
პროგრამული უზრუნველყოფის ფუნქციონალური პროგრამის გამოყენებით, თქვენ შეგიძლიათ აკონტროლოთ მოცულობა და გამოიყენოთ სკრიპტები. Js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = ჭეშმარიტი; var descansos = 1; ფუნქცია iniciarContador () {setInterval (ფუნქცია () {// Mostrar texto document.getElementById ("est"). style.display = "ბლოკი"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg") style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; კონსოლი log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg") სტილი. backgroundColor = "#2bb91e"; document.getElementById ("ესტ ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = ყალბი; descansos = 0; }} სხვა {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("დათვლა"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("დათვლა"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // სლაიდერი - აუდიო var სლაიდერი = document.getElementById ("myRange"); var output = document.getElementById ("დემო"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // ნაჩვენებია სლაიდერის ნაგულისხმევი მნიშვნელობა // განაახლეთ სლაიდერის ამჟამინდელი მნიშვნელობა (ყოველ ჯერზე, როდესაც გადაათრიეთ სლაიდერის სახელური) slider.oninput = ფუნქცია () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
გირჩევთ:
ნახევარი ნაბიჯი: 5 ნაბიჯი (სურათებით)

სემინარი: IntroduçãoNeste projeto, você construirá um an sistema de semáforos: არსებობს 3 LED ნათურები სხვადასხვა ბირთვით (verde, amarelo e vermelho) para imitar os semáforos dos carros; არსებობს 2 LED ნათურები სხვადასხვა ბირთვით (verde და vermelho) იმისთვის, რომ გააკეთოთ
Arduino Uno თევზის მიმწოდებელი 6 იაფი და მარტივი ნაბიჯი!: 6 ნაბიჯი

Arduino Uno თევზის მიმწოდებელი 6 იაფი და მარტივი ნაბიჯი! შინაური ცხოველების მქონე ადამიანებს, ალბათ, იგივე პრობლემა ჰქონდათ, როგორც მე: შვებულება და დავიწყება. მე მუდმივად მავიწყდებოდა ჩემი თევზის გამოკვება და ყოველთვის ვცდილობდი ასე გამეკეთებინა სანამ ის წავიდოდა
აკუსტიკური ლევიტაცია Arduino Uno– ით ეტაპობრივად (8 ნაბიჯი): 8 ნაბიჯი

აკუსტიკური ლევიტაცია Arduino Uno– სთან ერთად ეტაპობრივად (8 საფეხური): ულტრაბგერითი ხმის გადამცემები L298N Dc მდედრობითი ადაპტერი დენის წყაროს მამაკაცის dc pin Arduino UNOBreadboard და ანალოგური პორტები კოდის გადასაყვანად (C ++)
Zocus - უკაბელო მასშტაბირება და ფოკუსი თქვენი DSLR კამერისთვის: 24 ნაბიჯი (სურათებით)

Zocus - უკაბელო მასშტაბირება და ფოკუსირება თქვენი DSLR კამერისთვის: Zocus გაძლევთ საშუალებას უკაბელო რეჟიმში აკონტროლოთ თქვენი DSLR კამერის მასშტაბირება და ფოკუსი Bluetooth– ით ჩართული ZocusApp– ის საშუალებით, iPad– ზე ან iPhone– ზე (Android მალე). ის თავდაპირველად შეიქმნა ჯეიმს დანისთვის, რომელიც აღფრთოვანებულია ფოტოგრაფიით, მაგრამ ასევე
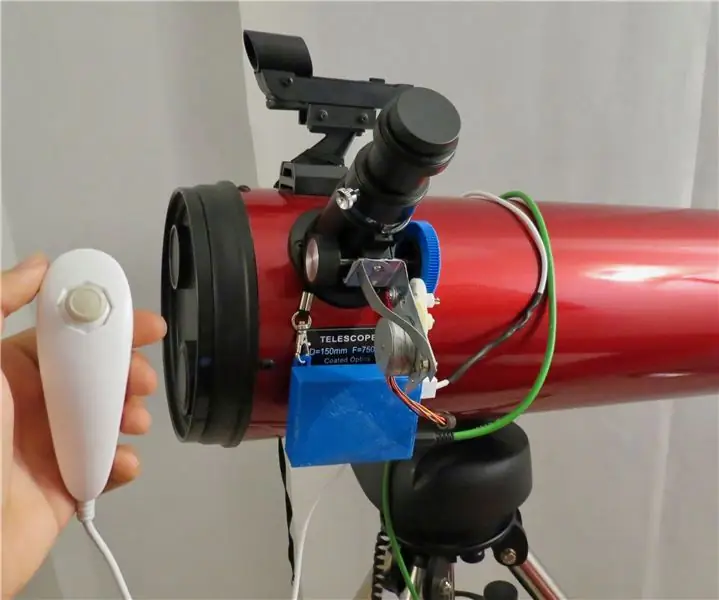
ნუნჩუკის კონტროლირებადი ტელესკოპის ფოკუსი: 6 ნაბიჯი (სურათებით)

Nunchuck კონტროლირებადი ტელესკოპის ფოკუსირება: თუ თქვენ ოდესმე სცადეთ თქვენი ტელესკოპის გამოყენება შედარებით მაღალი გადიდებით (> 150x) თქვენ ალბათ შეამჩნიეთ, თუ როგორ შეიძლება ხელით მოაწესრიგოთ თქვენი ტელესკოპის ფოკუსირება კისრის არეში ტკივილს. ეს იმიტომ ხდება, რომ თუნდაც მცირედი მორგება
