
Სარჩევი:
- ნაბიჯი 1: უნარის დონე
- ნაბიჯი 2: ინსტრუმენტები და კომპონენტები
- ნაბიჯი 3: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 1
- ნაბიჯი 4: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 2
- ნაბიჯი 5: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 3
- ნაბიჯი 6: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 4
- ნაბიჯი 7: დააინსტალირეთ ვებ სერვერი
- ნაბიჯი 8: დააინსტალირეთ ვებ აპლიკაციის ჩარჩო
- ნაბიჯი 9: მოამზადეთ პროგრამული უზრუნველყოფა
- ნაბიჯი 10: უკანა კოდის გააზრება და მისი მუშაობა
- ნაბიჯი 11: ფრონტალური კოდის გაგება და მისი მუშაობა ნაწილი 1
- ნაბიჯი 12: ფრონტალური კოდის გაგება და მისი მუშაობა ნაწილი 2
- ნაბიჯი 13: ფრონტ-კოდის გაგება და მისი მუშაობა ნაწილი 3
- ნაბიჯი 14: ფრონტალური კოდის გაგება და მისი მუშაობა ნაწილი 4
- ნაბიჯი 15: არდუინოს კოდი
- ნაბიჯი 16: RGB LED ჯაჭვი
- ნაბიჯი 17: დაამშვენეთ ნაძვის ხე
- ნაბიჯი 18: საბოლოო შეხება
- ნაბიჯი 19: აღფრთოვანებული იყავით თქვენი ვებსაიტით
- ავტორი John Day [email protected].
- Public 2024-01-30 10:15.
- ბოლოს შეცვლილი 2025-06-01 06:09.

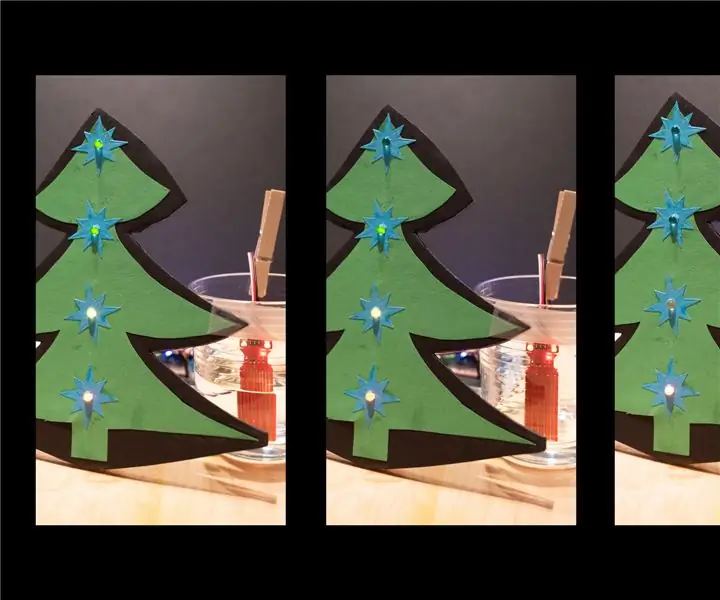
გსურთ იცოდეთ როგორ გამოიყურება ვებსაიტზე კონტროლირებადი ნაძვის ხე?
აქ არის ვიდეო, სადაც ნაჩვენებია ჩემი ნაძვის ხის პროექტი. პირდაპირი სტრიმინგი ამ დრომდე დასრულდა, მაგრამ მე გადავიღე ვიდეო, სადაც აღვწერდი რა ხდებოდა:
წელს, დეკემბრის შუა რიცხვებში, საწოლში ვიწექი და ვცდილობდი დამეძინა სამუშაო კვირის შუა პერიოდში. ძილის ნაცვლად ვფიქრობდი იმაზე, თუ რა იქნებოდა მაგარი საშობაო პროექტი. შემდეგ კი მაგარმა იდეამ დამიარა.
ვინაიდან მე ზარმაცი ვარ საშობაო დეკორაციებში, კარგი იქნება, რომ ვინმემ ჩემი საშობაო შუქები გააკონტროლოს, ამიტომ ამაზე ფიქრი არ მომიწევს.
"რა მოხდება, თუ მე გავაკეთებ ნაძვის ხის შუქებს, რომელთა კონტროლი ნებისმიერს შეეძლება ვებსაიტის ინტერფეისის საშუალებით?"
(ჩასვით ორი კვირის უძილო ღამეები)
ასე რომ მე მოვახერხე.
ნაძვის ხე ოცი RGB LED- ით არის დაკავშირებული ინტერნეტთან ESP8266 Arduino- ს საშუალებით.
ჩემი მეგობარი (მადლობა JP) დამეხმარა ვებსაიტის შექმნაში (ვინაიდან მე არ ვარ სრულყოფილად პროგრამისტი ვებსაიტთან დაკავშირებული საკითხებისთვის).
ჩვენ შევქმენით ჩემი ხის 24/7 youtube- ის პირდაპირი ნაკადი, ასე რომ თქვენ შეძლებთ ნახოთ რას ჩართავთ ან გამორთავთ ნებისმიერ დროს.
ეს პროექტი იდეალურია წლეულს, ვინაიდან ბევრი ჩვენგანი იყო ჩაკეტილ მდგომარეობაში, ვერ შევხვდით და ვიმეგობრებდით მეგობრებთან და ოჯახთან ერთად. რატომ არ გაერთიანდით ნაძვის ხის მეშვეობით:)
ამ ინსტრუქციებში მე დეტალურად ავხსნი როგორ შეიქმნა ეს პროექტი.
ნაბიჯი 1: უნარის დონე

ეს პროექტი უფრო მეტად პროგრამულ უზრუნველყოფაზეა ორიენტირებული. მაგრამ ნუ გეშინია, იღბალი და ბიძია გუგლის დახმარება დიდად დაგეხმარება:)
თქვენ დაგჭირდებათ 3 უნარის კომპლექტი (ან თქვენ მათ ისწავლით უპრობლემოდ): ვებ სერვერის ნაწილი, არდუინოს ნაწილი და ნაძვის ხე, რა თქმა უნდა!
რეკომენდებული ცოდნა:
• კომპიუტერისა და პროგრამირების ძირითადი უნარები
• Linux- ის ძირითადი ტერმინალური ცოდნა
• კომპიუტერული ქსელის ძირითადი ცოდნა
• ელექტრონიკის ძირითადი ცოდნა
• Google- ისა და სხვა "განსაკუთრებული" შესაძლებლობების გამოყენების უნარი
• უნდა იცოდეს ნაძვის ხის დადგმა:)
თუ თქვენ გაქვთ ტექნოლოგიისა და პროგრამირების გარკვეული შეგრძნება, თქვენ უნდა შეძლოთ ისწავლოთ ამ ნივთის შექმნა ინსტრუქციის მიხედვით.
ნაბიჯი 2: ინსტრუმენტები და კომპონენტები
ნაძვის ხის მხარეს დაგჭირდებათ: • ნაძვის ხე (ოჰ …)
• NodeMCU მიკროკონტროლის დაფა
(ასევე შეგიძლიათ გამოიყენოთ ESP32 ან სხვა Wi-Fi ან Ethernet დაფები)
• მიმართვადი RGB LED ზოლები. მიმართული RGB LED ზოლები დაზოგავს ბევრ Arduino GPIO- ს (https://www.sparkfun.com/products/11020)
• პროგრამული უზრუნველყოფა NodeMCU- სთვის (მოცემულია ამ ინსტრუქციაში)
სერვერის მხარეს დაგჭირდებათ:
• ვირტუალური კერძო სერვერი საჯარო IP- ით. აქ თქვენ მიიღებთ 100 დოლარს უფასოდ DigitalOcean- ზე
• დომენი (სურვილისამებრ) შეგიძლიათ დარეგისტრირდეთ ნებისმიერ რეგისტრატორ ორგანიზაციაში, მაგალითად
• გამოყოფილი კოდი (მოწოდებულია წინამდებარე ინსტრუქციით)
ნაბიჯი 3: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 1

მოდით გადავიდეთ პირდაპირ კოდირებაზე:)
ჩვენ გვჭირდება სერვერი, რომელიც დაუკავშირდება ვებსაიტს და NodeMCU.
ციფრული ოკეანის სერვერები გვაძლევენ საშუალებას ვირტუალური მანქანა გვქონდეს საჯარო IP მისამართით, რაც იმას ნიშნავს, რომ ჩვენ შეგვიძლია მასზე სერვისების გაშვება და მათზე წვდომა მთელს მსოფლიოში.
მას შემდეგ რაც გადაიხდით DigitalOcean- ის ყოველთვიურ გამოწერას (შეგიძლიათ გამოიყენოთ 60 დღიანი უფასო საცდელი პერიოდი), შექმენით პროექტი და დაარქვით მას ნაძვის ხე ან რაც გინდათ.
ახლა თქვენ შეგიძლიათ შექმნათ თქვენი ვირტუალური მანქანა (დისტანციურად ხელმისაწვდომი ვირტუალური კომპიუტერი) დაწკაპვით "დაიწყეთ წვეთებით" (რაც ძირითადად ციფრული ოკეანის სახელია ვირტუალური აპარატისთვის).
გამოჩნდება კონფიგურაციის გვერდი და შეგიძლიათ დარჩეთ ნაგულისხმევი: Ubuntu სურათი, ძირითადი გეგმა და ბლოკის შენახვა არ არის (5 $ /თვე)
ნაბიჯი 4: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 2


მონაცემთა ცენტრის რეგიონი არის ადგილი, სადაც შეიქმნება თქვენი სერვერი.
შეარჩიეთ უახლოესი თქვენთვის და თქვენი პოტენციური მომხმარებლებისთვის. ეს უზრუნველყოფს რეაგირების ყველაზე დაბალ დროს.
გარდა ამისა, ავტორიზაციის განყოფილებაში თქვენ მოგეთხოვებათ შეიყვანოთ პაროლი თქვენს ვირტუალურ აპარატზე წვდომისათვის.
განყოფილებაში Finalize and create, შეინარჩუნეთ ნაგულისხმევი 1 წვეთი, შეარჩიეთ მასპინძლის სახელი (ისევ ნაძვის ხე), შეარჩიეთ თქვენი ადრე შექმნილი პროექტი, თუ არ არის ნაგულისხმევი და დააწკაპუნეთ წვეთის შექმნაზე. ამას რამდენიმე წუთი დასჭირდება. მარცხნივ ნავიგაციის განყოფილებაში თქვენს პროექტზე დაწკაპუნებით ნახავთ თქვენს წვეთს.
ნაბიჯი 5: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 3




წვეთის მარჯვნივ არსებულ სამ წერტილზე დაჭერით შეგიძლიათ დააწკაპუნოთ Access console- ზე, რაც თქვენს ვირტუალურ კომპიუტერზე წვდომის საშუალებას მოგცემთ.
ბრაუზერის ახალი პატარა ფანჯარა გაიხსნება. ახლა, ეს არ არის დესკტოპის გარემო, როგორიც არის თქვენი Windows 10 ან Ubuntu გრაფიკული ინტერფეისის კომპიუტერით.
თუმცა, ყველაფერი შეიძლება გაკეთდეს კონსოლის ინტერფეისის საშუალებით.
არც ისე საშინელია როგორც ჩანს:)
ნაბიჯი 6: ვირტუალური აპარატის (კომპიუტერის) კონფიგურაცია ნაწილი 4


თქვენ წარმატებით შექმენით თქვენი საკუთარი ვირტუალური მანქანა DigitalOcean ღრუბელში.
მომდევნო ნაბიჯებში თქვენ შექმნით ვებ სერვერს, სახელწოდებით Apache და შექმნით საკუთარ ვებ გვერდს.
ჩამოტვირთეთ Filezilla კლიენტი აქ https://filezilla-project.org/download.php?platfo… (ან იპოვეთ 32 ბიტიანი ვერსია 32 ბიტიანი ოპერაციული სისტემისთვის) და დააინსტალირეთ. ეს არის FTP (ფაილის გადაცემის პროტოკოლი) კლიენტი.
თქვენ შეძლებთ ფაილების წვდომას და გადაცემას თქვენი ვირტუალური აპარატიდან.
დაინსტალირების შემდეგ დააწკაპუნეთ ფაილზე → საიტის მენეჯერი → ახალი საიტი და შეიყვანეთ მონაცემები, როგორც ზემოთ მოცემულ სურათზე.
პროტოკოლი: SFTP (უსაფრთხო ფაილის გადაცემის პროტოკოლი)
მასპინძელი: თქვენი სერვერის IP, იპოვეთ თქვენს DigitalOcean პროექტში.
მომხმარებელი არის root და პაროლი არის ის, რაც თქვენ დააყენეთ თქვენი წვეთის შექმნისას.
დააწკაპუნეთ OK და დაუკავშირდით თქვენს ვირტუალურ მანქანას.
გაფრთხილებთ, მასპინძლის გასაღები უცნობია. მიჰყევით მეორე სურათს.
შექმენით ადგილობრივი საქაღალდე პროექტისთვის და ამოიღეთ თქვენი პროექტის ფაილები, რომელსაც გადმოწერ აქ.
თქვენ შეასწორებთ თქვენს ფაილებს თქვენს კომპიუტერში და გადასცემთ მათ ვირტუალურ აპარატს ყოველ ჯერზე, როდესაც გსურთ კოდის გამოცდა ან განახლება.
ნაბიჯი 7: დააინსტალირეთ ვებ სერვერი

შედით თქვენს წვეთოვან კონსოლზე მომხმარებლის სახელის ფესვით და პაროლით.
ვინაიდან ჩვენ არ გვაქვს გრაფიკული ინტერფეისი, ჩვენ ვიყენებთ ბრძანებებს თქვენი ვირტუალური აპარატის გასაკონტროლებლად. აქ მოცემულია რამდენიმე ჩვეულებრივი ბრძანება, რომელსაც გამოიყენებთ Ubuntu- ზე (Linux):
• pwd - დაბეჭდე ჩემი მიმდინარე დირექტორია
• ls - ჩამოთვალეთ ფაილები და საქაღალდეები ჩემს ახლანდელ დირექტორიაში
• cd / - გადატანა / დირექტორია (საქაღალდე, რომელიც შეიცავს Linux- ის ძირითად დირექტორიებს, როგორიცაა etc, bin, boot, dev, root, home, var და ასე შემდეგ)
გაშვებით ვგულისხმობ, შეიყვანეთ ბრძანება და დააჭირეთ Enter.
ახლა, ჩვენ განვახორციელებთ apt -get update -y სისტემის განახლებისთვის.
გაუშვით apt install apache2 -y Apache ვებ სერვერის დასაყენებლად.
თქვენი Apache მისასალმებელი ეკრანი ხელმისაწვდომი უნდა იყოს თქვენს ბრაუზერში https:// virtual-machine-ip.
შეცვალეთ ვირტუალური მანქანა-ip თქვენი ვირტუალური აპარატის ip, მაგალითად 165.12.45.123. ასევე შეგიძლიათ გამოტოვოთ https:// რადგან ის ავტომატურად დაემატება.
Გილოცავ!
Შენიშვნა:
თუ გინდათ რომ თქვენი ვებ გვერდი იყოს სახელის ნაცვლად და არა IP მისამართის (როგორც მე გამოვიყენე https://blinkmytree.live/), გადადით დომენის პროვაიდერის საიტზე GoDaddy ან მსგავსი (namecheap.com და სხვ.) და მიჰყევით ინსტრუქციას აქ:
ზოგიერთი დომენის სახელები ძალიან იაფია. ჩემი დომენი წელიწადში მხოლოდ 2 დოლარი ღირდა. ნამდვილად ღირს ფული:)
ნაბიჯი 8: დააინსტალირეთ ვებ აპლიკაციის ჩარჩო
დავუბრუნდეთ ჩვენს კონსოლს. ნუ გეშინია:)
გამოიყენეთ Filezilla საქაღალდის შესაქმნელად, სახელწოდებით app inside /home, ასე რომ /home /app იქნება თქვენი საქაღალდე
გაუშვით cd /home /app პროგრამის შიდა საქაღალდეში გადასასვლელად.
გაუშვით apt install npm -y, დააინსტალირეთ npm პაკეტის მენეჯერი. ამას რამდენიმე წუთი დასჭირდება.
გაუშვით npm init -y ფაილის pack.json შესაქმნელად, რომელიც თვალყურს ადევნებს/დაიმახსოვრებს ძირითადი პაკეტის მონაცემებს პროგრამის შესახებ.
გაუშვით npm -შეინახეთ ინსტალაციის cors express მოდულების დასაყენებლად cors, express
Cors არის მოდული საიტის წვდომის კონფიგურაციისთვის და ექსპრესი არის ვებ პროგრამის ჩარჩო.
Npm არის პაკეტის მენეჯერი, რომელსაც ჩვენ ვიყენებთ და ჩვენ გამოვიყენებთ node.js JavaScript- ის გაშვებას პროგრამის პროგრამირების ინტერფეისის (API) დასაპროგრამებლად, რომელიც http სერვერთან ერთად მიიღებს HTTP მოთხოვნებს LED- ებზე ფერების გამოყენებისათვის, აღნიშნავს მათ ღირებულებებს (ფერებს) მეხსიერებაში და გადასცეს მნიშვნელობები NodeMcu- ს, როდესაც ის ამას მოითხოვს.
შენიშვნა: NodeMcu- ში კვანძს საერთო არაფერი აქვს node.js. NodeMcu შეიძლება შეიცვალოს ინტერნეტით დაკავშირებული arduino განვითარების დაფით, NXP განვითარების დაფით, ან პერსონალური მიკროჩიპით/NXP/Renesas/STM/Atmel PCB. Node.js ასევე შეიძლება შეიცვალოს. Net framework, PHP ან სხვა პლატფორმით. სიმარტივისთვის, ჩვენ ვიყენებთ NodeMCU და Node.js.
ახლა, მოდით გავაკეთოთ ტესტი, თუ შეგვიძლია მცირე პროგრამის გაშვება node.js- ში
შექმენით ფაილი სახელად index.js notepad/notepad ++ ან სხვა რედაქტორით ან თქვენი ინტეგრირებული განვითარების გარემოთი (Visual Studio Code https://code.visualstudio.com/) თქვენს ადგილობრივ საქაღალდეში.
ჩადეთ ეს კოდი მასში:
var http = მოითხოვს ('http');
http.createServer (ფუნქცია (მოთხოვნა, რეს) {
res.writeHead (200, {'Content-Type': 'text/plain'});
res.end ("გამარჯობა მსოფლიო!");
}). მოუსმინეთ (8080);
შეინახეთ და გადაიტანეთ საქაღალდეში/სახლში/აპლიკაციაში, როგორც index.js ფაილში ორმაგი დაჭერით/გადააადგილეთ ფაილზე.
გაუშვით კვანძის index.js და დატოვეთ ის გაშვებული.
ახლა ჩვენ შეგვიძლია შევიდეთ ჩვენს გვერდზე https:// virtual-machine-ip: 8080 ჩვენი ბრაუზერიდან. გამოჩნდება თეთრი გვერდი Hello World ტექსტით.
გილოცავთ, თქვენ უბრალოდ შექმენით ვებ სერვერი node.js- ში!
ნაბიჯი 9: მოამზადეთ პროგრამული უზრუნველყოფა
გადადით კონსოლზე და შეაჩერეთ პროგრამა ctrl+C დაჭერით.
შეცვალეთ თქვენი index.js ფაილი/home/app/და ჩაანაცვლეთ ჩვენი index.js- ით.
თქვენ შეგიძლიათ ჩამოტვირთოთ ვებსაიტის ყველა ფაილი აქ:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
დააკოპირეთ ჩვენი Chrismas ხის კოდი html საქაღალდიდან დისტანციურ დირექტორიაში/var/www/html/Filezilla- ით. ამას გარკვეული დრო დასჭირდება. თუ ის მოგთხოვთ, შეცვალეთ index.html ახლით.
კვლავ ჩაწერეთ თქვენი IP თქვენს საყვარელ ბრაუზერში.
თქვენ ახლახან გახადეთ თქვენი ვებ - პროგრამის წინა ნაწილი ხელმისაწვდომი https:// virtual-machine-ip.
ნაბიჯი 10: უკანა კოდის გააზრება და მისი მუშაობა

შენიშვნა: თქვენი უკანა კოდი არის /home /app
გახსოვდეთ, მას შემდეგ რაც ადგილობრივ კოდს შეაკეთებთ, არ დაგავიწყდეთ ატვირთოთ იგი თქვენს სერვერზე FileZilla- ს გამოყენებით და გადატვირთეთ თქვენი კვანძის პროგრამა (კონსოლი: ctrl+c, ისარი ზემოთ (გვიჩვენებს ბოლო ბრძანების კვანძის index.js), შეიყვანეთ)
იმისათვის, რომ კოდი იმუშაოს, თქვენ ჯერ უნდა შეიყვანოთ რამდენიმე მონაცემი.
პირველ რიგში, თქვენ უნდა შეცვალოთ მასპინძლის ცვლადი index.js- ში თქვენს საკუთარ დომენზე ან IP- ზე (რაღაც ასე გამოიყურება: 165.13.45.123).
მეორეც, მე გაგაგებინებთ კოდს მის გასაგებად. დარწმუნდით, რომ არ გამოტოვოთ ჩემი კოდით გაკეთებული კომენტარები.
თქვენ ხედავთ index.js ფაილში, რომ ჩვენ ვქმნით აპს ექსპრეს მოდულის გამოყენებით. შემდეგ, ჩვენ ვიყენებთ მას CORS წესებს, ვამატებთ API- ს და ვიწყებთ http სერვერს. ეს სერვერი არ მოემსახურება ვებ გვერდს GET http მოთხოვნების საშუალებით, მაგრამ ის მოემსახურება led ქვეყნებს GET http მოთხოვნის საშუალებით და განახლებული led მდგომარეობების განახლებას მიღებულ PUT http მოთხოვნებზე.
API არის ჩვეულებრივი პრაქტიკა პროგრამებს შორის ინფორმაციის გაცვლისთვის. ყველაზე გავრცელებული, რომელსაც ჩვენ ვიყენებთ არის REST API, რომელსაც ჩვენ თვითონ ვიყენებთ. ისინი მოქალაქეობის არმქონეა და არ აქვთ მუდმივი კავშირი (shorturl.at/aoBC3, PUT მოთხოვნები უბრალოდ განაახლებს led მდგომარეობას პროგრამის მასივის ცვლადში (მეხსიერება), GET მოთხოვნები უბრალოდ უგზავნის led მდგომარეობას კლიენტთან.
კლიენტის პასუხი ჩვეულებრივ არის JSON აღნიშვნაში, მაგრამ 30 LED მდგომარეობის ამ მარტივი პასუხისთვის ჩვენ უბრალოდ ვგზავნით 30 მძიმით გამოყოფილ მნიშვნელობას.
ნაბიჯი 11: ფრონტალური კოდის გაგება და მისი მუშაობა ნაწილი 1
შენიშვნა: თქვენი წინა კოდი არის/var/www/html
გახსოვდეთ, მას შემდეგ რაც თქვენს კოდს ლოკალურად შეაკეთებთ, არ დაგავიწყდეთ ატვირთოთ იგი თქვენს სერვერზე FileZilla- ს გამოყენებით. Node.js- სგან განსხვავებით, Apache ავტომატურად იტვირთება, მაგრამ თქვენ მოგიწევთ თქვენი გვერდის გადატვირთვა თქვენს ბრაუზერში. გამოიყენეთ ctrl+f5 თქვენი გვერდის ქეში განახლებისა და წაშლისთვისაც.
კოდის მუშაობისთვის, თქვენ უნდა შეიყვანოთ რამდენიმე მონაცემი. პირველ რიგში, თქვენ უნდა შეცვალოთ url ცვლადი send_request ფუნქციაში index.html blinkmytree.live- დან თქვენს საკუთარ დომენზე ან IP- ზე, მაგალითად: 165.13.45.123.
მეორე, მე გაგაგებინებთ კოდს მის გასაგებად. დარწმუნდით, რომ არ გამოტოვოთ ჩემი კოდით გაკეთებული კომენტარები. გვერდი არის HTML დოკუმენტი. CSS- ის ყველა წესი (გვერდის სტილი და შინაარსის პოზიცია) რომ დავტოვოთ, ჩვენ შევხედავთ მნიშვნელოვან შინაარსის ფუნქციონალურობას. CSS- ის შესახებ მეტი ინფორმაციის მისაღებად, შეამოწმეთ
ჩვენ გვინდოდა ეს ძირითადი მახასიათებლები (სწრაფი მეთოდების ექსპერტები ამბობდნენ მომხმარებლის ისტორიებს) გვერდზე:
• ცოცხალი ვიდეო ჩადგმული გვერდზე
• დაწკაპუნებადი შუქურები ნაძვის ხეზე, რომელიც დამუშავებულია Gimp გამოსახულების რედაქტორში (https://www.gimp.org/).
• ფაქტობრივი კომუნიკაცია სერვერთან, ელოდება ლიდერის მდგომარეობის შეცვლას.
ნაბიჯი 12: ფრონტალური კოდის გაგება და მისი მუშაობა ნაწილი 2

მას შემდეგ, რაც ჩვენ გვაქვს ნაძვის ხე LED- ების და ფერების შერჩევით, ჩვენ უნდა შევქმნათ ადგილები და გამოვიყენოთ მოქმედებები მათზე. ჩვენ დააჭირეთ LED- ს, ბრძანება გაიგზავნება სერვერზე, სადაც Arduino აირჩევს მის მნიშვნელობას.
HTML5- ში, უახლესი HTML სტანდარტი, არის რაღაც, რასაც გამოსახულების რუკა ეწოდება. ეს საშუალებას გვაძლევს განვსაზღვროთ გამოსახულების სფეროები, რომელზედაც შეგვიძლია გამოვიყენოთ მოქმედების მსმენელი.
ვინაიდან ჩვენ განვსაზღვრავთ უამრავ სფეროს, ჩვენ გამოვიყენეთ ინსტრუმენტი ინტერნეტით https://www.image-map.net/ ამ სფეროების განსაზღვრისათვის და გადავაკოპირეთ HTML კოდი ჩვენს გვერდზე.
მას შემდეგ რაც ამას გავაკეთებთ, ჩვენ შეგვიძლია დავაყენოთ onclick ღონისძიება იმ ფუნქციით, რომელსაც ის იძახებს და LED ნომრის პარამეტრი თითოეულ ამ არეზე. იხილეთ სკრინშოტი ზემოთ.
ნაბიჯი 13: ფრონტ-კოდის გაგება და მისი მუშაობა ნაწილი 3

HTML ორგანოს ბოლოს, რეგიონში, ჩვენ ვაყენებთ JavaScript- ს, რათა განვსაზღვროთ ის ფუნქციები, რომელსაც ჩვენ ვიძახებთ მხოლოდ დაწკაპუნებულ მოვლენებში. გლობალურად, ჩვენ განვსაზღვრავთ XMLHttpRequest, რომელსაც ვიყენებთ PUT მოთხოვნის გასაგზავნად
ჩვენ გვაქვს ორი ფუნქცია:
ფუნქცია set_color (val)
ფუნქცია send_quest (id)
API მოთხოვნის შესამოწმებლად, მე გირჩევთ ჩვეულებრივ გამოყენებულ პროგრამულ ინსტრუმენტს სახელწოდებით Postman https://www.postman.com/. ეს საშუალებას გვაძლევს უბრალოდ გავაგზავნოთ API მოთხოვნა სერვერზე, პროგრამირების უნარების გარეშე. ის იძლევა სერვერის დაცინვას და ასევე თხოვნების მიღებას.
ნაბიჯი 14: ფრონტალური კოდის გაგება და მისი მუშაობა ნაწილი 4

თქვენი აპლიკაცია მუშაობს.
იცოდეთ, რიცხვები საპირისპიროა, ანუ 20 არის 1 და 1 არის 20, ეს იმიტომ ხდება, რომ ხეები LED- ზე იწყება ქვემოდან, მაგრამ მომხმარებლის უკეთესი გამოცდილებისთვის, ჩვენ დავიწყეთ დასაწყისი, რომელიც მიდიოდა ზევით.
თქვენ კვლავ დაგჭირდებათ YouTube- ზე პირდაპირი ნაკადის შექმნა, თუ გსურთ და ჩაანაცვლეთ YouTube ვიდეოს ჩაშენებული კოდი თქვენით.
ნაბიჯი 15: არდუინოს კოდი

ESP8266 აწარმოებს ძირითად HTTP კლიენტის მაგალითის ესკიზს, რომელიც ოდნავ შეცვლილია, იღებს მონაცემებს ჩემი ვებ - გვერდიდან API ზარის საშუალებით.
თქვენ ასევე დაგჭირდებათ ბიბლიოთეკების დაყენება LED ზოლის გასაკონტროლებლად, თუ გსურთ გამოიყენოთ იგივე ადრესიული RGB ზოლები, როგორც მე.
github.com/adafruit/Adafruit-WS2801-Librar…
ჩემს მიერ მიმაგრებულ ესკიზში თქვენ უნდა შეიყვანოთ თქვენი wi-fi სახელი და პაროლი url თქვენს ვებგვერდზე (იხილეთ კომენტარები)
ჩვენ ძირითადად ვაქცევთ http პასუხს C- აკრეფილ სტრიქონად, ასე რომ ჩვენ შეგვიძლია გამოვიყენოთ C ფუნქცია strtok, რომ სიმები გამოვყოთ მძიმეებით და შეავსოთ leds ცხრილი სერვერიდან წაკითხული მნიშვნელობებით. ვიდრე ჩვენ ვუწოდებთ ფუნქციას, სადაც ჩვენ გავდივართ ცხრილში და მნიშვნელობების მიხედვით, ჩვენ ვიღებთ სწორ ფერს, რომელსაც მომხმარებელი ელოდება.
ესე იგი!
გილოცავთ, თქვენ მოახერხეთ!
ნაბიჯი 16: RGB LED ჯაჭვი

უჰ, ოჰ. ახლა დროა მცირეოდენი შესვენება ყველა კოდირებისგან:)
მას შემდეგ, რაც ESP8266- ს არ აქვს მრავალი GPIO ქინძისთავი LED- ების ინდივიდუალურად გასაკონტროლებლად, მე გამოვიყენე ეს მიმართული RGB LED ჯაჭვი:
www.sparkfun.com/products/11020
ამ გზით, ყველა 20 RGB led (სულ 60 led) შეიძლება კონტროლდებოდეს მხოლოდ ორი ქინძისთავით - "მონაცემები" და "საათი" და 5V სიმძლავრე პირდაპირ ESP8266- დან.
ზოლის დაკავშირება NodeMcu- სთან არის ადვილი. 5V Vin- ზე NodeMcu- ზე (5V USB- დან), ყვითელი მავთული pin 12 - ზე, მწვანე მავთული pin 14 - ზე, დაფქული მიწამდე.
თქვენ შეგიძლიათ დააყენოთ ინდივიდუალური RGB ფერი და სიკაშკაშე. ზოგიერთი ფერის შერევით, თქვენ შეგიძლიათ აწარმოოთ ბევრი ფერი თითოეული LED- ისთვის.
ასევე არის ძალიან მაგარი ბიბლიოთეკა ყველა სახის მაგარი FX ეფექტისთვის ამ LED- ებით. სცადეთ, თუ მოგწონთ:
github.com/r41d/WS2801FX
ნაბიჯი 17: დაამშვენეთ ნაძვის ხე

გაახარეთ იგი ლამაზად და დარწმუნდით, რომ ყველა LED ნათურა ჩანს და ლამაზად არის გავრცელებული ხეზე.
ნაბიჯი 18: საბოლოო შეხება

როდესაც ხე მზად გაქვთ, გადაიღეთ ლამაზი ფოტო და გაიმეორეთ ნაბიჯი დაწკაპუნებადი პოზიციების გამოსახულების რუქის შესაქმნელად (LED პოზიციები)
ეს არის LED- ებთან ურთიერთობის ყველაზე ინტუიციური გზა.
თუ არ გსურთ საგნების ზედმეტად გართულება, შეგიძლიათ გამოიყენოთ რეგულარული ღილაკები.
თქვენ ასევე უნდა დაიწყოთ თქვენი ხის პირდაპირი ნაკადი YouTube- ზე (თუ გსურთ ნახოთ რა ხდება რეალურ დროში) და ჩაწეროთ ნაკადი თქვენს საიტზე.
ნაბიჯი 19: აღფრთოვანებული იყავით თქვენი ვებსაიტით

საოცარი ხარ თუ აქამდე მიაღწიე:) მოიწვიე შენი მეგობრები (და მე რა თქმა უნდა: P) და შეძლებისდაგვარად დააწკაპუნეთ თქვენს ხეზე:)
n
ეს იყო ძალიან გრძელი ინსტრუქცია, საკმაოდ რთული პროექტისთვის. მაგრამ ბოლოს მაინც ღირს: D
Გმადლობთ! თუ გსურთ დარჩეთ კონტაქტში რაზეც მე ვმუშაობ:
შეგიძლიათ გამოიწეროთ ჩემი YouTube არხი:
www.youtube.com/c/JTMakesIt
ასევე შეგიძლიათ გამომყვეთ ფეისბუქზე და ინსტაგრამზე
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
სპოილერებისათვის, რაზეც ამჟამად ვმუშაობ, კულისებში და სხვა დამატებებზე! PS:., თუ მართლა, ნამდვილად მოგეწონათ, თქვენ ასევე შეგიძლიათ ყავა მიყიდოთ აქ, ასე რომ მე უფრო მეტი ენერგია მექნება მომავალი პროექტებისთვის (ამ ერთმა წამიყვანა 2 კვირის ძილი ჩემგან, რადგან ეს იდეა ძალიან გვიან მივიღე):)
www.buymeacoffee.com/JTMakesIt
და არ დაგავიწყდეთ ხმის მიცემა ამ ინსტრუქციულ კონკურსზე "Anything Goes" კონკურსში:)
გირჩევთ:
Bluetooth კონტროლირებადი NeoPixel ნაძვის ხე: 5 ნაბიჯი

Bluetooth კონტროლირებადი NeoPixel ნაძვის ხე: გაინტერესებთ როგორ დაამატოთ IoT (ნივთების ინტერნეტი) თქვენს ნაძვის ხეში წელს? ისე, სავსებით შესაძლებელია! მე პირადად ვუწოდებ ამ პროექტს " ArduXmas ", და ის შედგება RGB NeoPixel led ზოლისგან, რომელსაც აკონტროლებს Arduino ღორი
როგორ დააინსტალიროთ SSL სერთიფიკატი WordPress ვებსაიტზე: 5 ნაბიჯი

როგორ დააინსტალიროთ SSL სერთიფიკატი WordPress ვებსაიტზე: ჩვენ ვაპირებთ გაგიზიაროთ სახელმძღვანელო, რომ დააყენოთ SSL სერთიფიკატი WordPress ვებსაიტზე. სერტიფიკატის დაყენებამდე თქვენ უნდა იპოვოთ იაფი ssl სერთიფიკატის პროვაიდერი, როგორიცაა Comodo SSL სერთიფიკატი
სიკაშკაშის კონტროლი PWM დაფუძნებული LED კონტროლი Push ღილაკების, ჟოლოს Pi და Scratch გამოყენებით: 8 ნაბიჯი (სურათებით)

სიკაშკაშის კონტროლი PWM დაფუძნებული LED კონტროლი Push Buttons, Raspberry Pi და Scratch გამოყენებით: მე ვცდილობდი მეპოვა გზა იმის ახსნა, თუ როგორ მუშაობდა PWM ჩემს მოსწავლეებზე, ამიტომ მე დავაყენე საკუთარი თავი ამოცანა ვცდილობდი გავაკონტროლო LED სიკაშკაშე 2 ღილაკის გამოყენებით - ერთი ღილაკი გაზრდის LED- ს სიკაშკაშეს და მეორე აფერხებს მას. წინსვლისთვის
შეუძლია MakerBit შეგახსენოთ, რომ შეამოწმოთ წყალი თქვენი ნაძვის ხის ქვეშ?: 7 ნაბიჯი

შეუძლია MakerBit შეგახსენოთ, რომ შეამოწმოთ წყალი თქვენი ნაძვის ხის ქვეშ?: ახლად მოჭრილი ხე არის ტრადიციული სადღესასწაულო გაფორმება ბევრ სახლში. აუცილებელია მისი შენახვა სუფთა წყლით. კარგი არ იქნება ისეთი ორნამენტი, რომელიც დაგეხმარებათ შეგახსენოთ, რომ შეამოწმოთ წყლის ქვეშ თქვენი ხე? ეს პროექტი არის ნაწილი
როგორ გავხსნათ ნათურა მისი გატეხვის გარეშე: 10 ნაბიჯი (სურათებით)

როგორ გავხსნათ ნათურა მისი გატეხვის გარეშე: ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ უნდა გახსნათ სტანდარტული ინკანდესენტური ნათურა, რომელიც შეიძლება გამოყენებულ იქნას მრავალი გასაოცარი პროექტისთვის. ეს ყველაფერი დაიწყო მაშინ, როდესაც მე ვუყურებდი ხალხს პროექტებს, რომლებიც დამზადებულია ღია შუქით ნათურები და ნაბიჯი იმის შესახებ, თუ როგორ უნდა გახსნათ
