
Სარჩევი:
- ნაბიჯი 1: ინსტალაცია
- ნაბიჯი 2: პროექტის შექმნა
- ნაბიჯი 3: Firebase
- ნაბიჯი 4: კომპონენტების შექმნა
- ნაბიჯი 5: კურსის გვერდი
- ნაბიჯი 6: თემების გვერდი
- ნაბიჯი 7: ვიდეო გვერდი
- ნაბიჯი 8: შეფასების გვერდი
- ნაბიჯი 9: კონცეპტუალური გვერდი
- ნაბიჯი 10: მეთოდოლოგიური გვერდი
- ნაბიჯი 11: ფუნქციური გვერდი
- ნაბიჯი 12: შესვლის გვერდი
- ნაბიჯი 13: ჩამოტვირთეთ კომპონენტებისა და სერვისების სრული კოდი
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ეს პროექტი შეიქმნა, როგორც დავალება ვიდეო და ციფრული სატელევიზიო კურსისთვის, რომელშიც ჩვენ უნდა გადავწყვიტოთ სწავლებისა და სწავლის პრობლემა სამ დონეზე: მეთოდოლოგიური, ფუნქციონალური და კონცეპტუალური.
ეს პროექტი შეიქმნა, როგორც დავალება ვიდეო და ციფრული ტელევიზიის კურსისთვის, რომელშიც ჩვენ უნდა გადავწყვიტოთ სწავლებისა და სწავლის პრობლემა ამ სამ დონეზე: მეთოდოლოგიური, ფუნქციონალური და კონცეპტუალური. ჩვენ გადავწყვიტეთ ამ პრობლემის გადაჭრა ვებ პლატფორმის გამოყენებით, კურსის სტუდენტებსა და პედაგოგებს შეუძლიათ შევიდნენ სისტემაში. სტუდენტებს ასევე შეუძლიათ მიიღონ სასწავლო ვიდეოები, რომლებიც მოიცავს თემებს, როგორიცაა კოდეკები და ვიდეო ფორმატები, მას შემდეგ რაც შეისწავლიან თემის კონცეპტუალურ ნაწილს და შეუძლიათ გააგრძელონ შეფასება. შეფასება მოიცავს სამ აქტივობას; თითოეულ აქტივობას ექნება ერთგვარი ვიდეო სწავლების თემატიკა, რომელიც დაკავშირებულია კოდეკებთან და ვიდეო ფორმატებთან და ამავე დროს თითოეულ აქტივობას აქვს განსხვავებული მიზანი, ამიტომ ამ პლატფორმით ჩვენ შეგვიძლია მივაღწიოთ მეთოდოლოგიური, ფუნქციური და კონცეპტუალური ნაწილის სწავლებას და შეფასებას. ამ ყველაფრის მისაღწევად ჩვენ გამოვიყენეთ Angular 4 და Firebase, ისეთი ბიბლიოთეკების გამოყენებით, როგორიცაა AngularFire5 და dragula. ვიდეოებისთვის ჩვენ გამოვიყენეთ ვებ-აპლიკაცია "PowToon".
ამ ინსტრუქციისთვის დაგჭირდებათ:
- NodeJs
- კუთხოვანი 4
- Firebase პროექტი
- კომპიუტერი
ნაბიჯი 1: ინსტალაცია
- დააინსტალირეთ nodejs 8.9.1 NPM- ით (Node Package Manager)
- დააინსტალირეთ Angular -CLI (Command Line Interface) აკრეფა კონსოლზე "npm install -g @angular/cli"
ნაბიჯი 2: პროექტის შექმნა
- შექმენით პროექტი "ng new my-app"
- დააინსტალირეთ კვანძის პაკეტები "npm install" - ით
- დააინსტალირეთ დრაგულა "npm დააინსტალირეთ დრაგულა -შეინახეთ"
- დააინსტალირეთ AngularFire2 "npm install firebase angularfire2 --save"
ნაბიჯი 3: Firebase

ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
- შექმენით Google ანგარიში
- დააწკაპუნეთ "გადასვლა კონსოლზე"
- შექმენით პროექტი
- გადადით გენერალურზე და აიღეთ კლიენტის გასაღებები
ნაბიჯი 4: კომპონენტების შექმნა

ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
შექმენით კომპონენტები პროგრამისთვის.
"Ng g c" კომპონენტის სახელის "" გამოყენება თითოეული შემდეგი კომპონენტისთვის:
- კურსის გვერდი
- თემების გვერდი
- ვიდეო გვერდი
- შეფასების გვერდი
- მეთოდოლოგიური გვერდი
- კონცეპტუალური გვერდი
- ფუნქციური გვერდი
- კომენტარების კომპონენტი
- ადმინისტრატორი
ნაბიჯი 5: კურსის გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
შექმენით html და ts
ც -ში თქვენ დაწერთ ლოგიკას ავტენტიფიკაციის მიღმა, თუ მომხმარებელი არის სტუდენტი ან ადმინი, და თქვენ დაწერთ ცხრილს სტუდენტისგან კურსის ინფორმაციით. ამისათვის შეგიძლიათ გამოიყენოთ ავტორიზაციის სერვისი და მონაცემთა ბაზის სერვისი, რომლებიც მოცემულია ამ ინსტრუქციის ბოლოს.
ნაბიჯი 6: თემების გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
ამ კომპონენტში თქვენ დაწერთ html და ts.
კურსის გვერდის მსგავსად, გარდა იმისა, რომ თქვენ არ გჭირდებათ შემოწმება, არის თუ არა მომხმარებელი ადმინისტრატორი ან სტუდენტი, თქვენ მხოლოდ უნდა დაწეროთ ავტორიზაცია და მიაწოდოთ კურსის თემების ჩამონათვალი.
ნაბიჯი 7: ვიდეო გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
ამ კომპონენტში თქვენ დაწერთ html და ts.
ამ კომპონენტისთვის თქვენ მოგაწვდით ბმულს powToon- დან ვიდეოს დასაკრავად და კომენტარის კომპონენტს
ნაბიჯი 8: შეფასების გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
ამ კომპონენტისთვის თქვენ გამოიყენებთ ერთიდაიგივე ვიდეო კომპონენტს განსხვავებული ვიდეოთი, რომელშიც აგიხსნით შეფასების პროცესს.
შემდეგ უბრალოდ გქონდეთ ღილაკი, რომელიც აკავშირებს კონცეპტუალურ გვერდს
ნაბიჯი 9: კონცეპტუალური გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
ამ გვერდზე თქვენ შექმნით როგორც html- ს, ასევე ts- ს.
- შექმენით ორი ვიდეო კომპონენტი ღილაკით
- შექმენით ორი ვიდეოს მასივი ლოგიკური "isCorrect"
- დაწერეთ CheckScore () ფუნქცია
- ატვირთეთ ანგარიში მონაცემთა ბაზაში
- ტრანსპორტირება შემდეგ გვერდზე
ნაბიჯი 10: მეთოდოლოგიური გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
ამ გვერდზე თქვენ შექმნით როგორც html- ს, ასევე ts- ს.
- თქვენ გამოიყენებთ დრაგულას, ამისათვის წაიკითხეთ დრაგულას დოკუმენტები
- შექმენით ვიდეოების მასივი
- შექმენით ვიდეოების თანმიმდევრობა
- დაწერეთ შემოწმების ქულა
- ქულების ატვირთვა
- გადადით შემდეგ გვერდზე
ნაბიჯი 11: ფუნქციური გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
ამ გვერდზე თქვენ შექმნით როგორც html- ს, ასევე ts- ს.
- ისევე, როგორც კონცეპტუალური გვერდი, გექნებათ ღილაკები და ვიდეო, როგორც პარამეტრები.
- Html- ში ჩაწერეთ პრობლემა, რომელიც მომხმარებელმა უნდა გადაჭრას
- შემდეგ განათავსეთ ვიდეო მასივში ლოგიკური "IsCorrect"
- ატვირთეთ ანგარიში მონაცემთა ბაზაში
ნაბიჯი 12: შესვლის გვერდი


ამისათვის შეგიძლიათ შეამოწმოთ ამ ნაბიჯის სურათები
- შექმენით html და ts
- მოათავსეთ სურათი html- ში
- ჩაწერეთ ფორმა html- ში
- წარუდგინეთ ფორმა ც -ში ავტორიტეტულ სამსახურს
- შეინახეთ მომხმარებელი მონაცემთა ბაზაში
ნაბიჯი 13: ჩამოტვირთეთ კომპონენტებისა და სერვისების სრული კოდი
თუ პრობლემები შეგექმნათ, აქ არის რარ კომპონენტებთან და სერვისებთან დაკავშირებით
გირჩევთ:
ვებ? დაფუძნებული Arduino Simulator From Wokwi-2020?: 5 ნაბიჯი

ვებ? დაფუძნებული Arduino სიმულატორი Wokwi-2020– დან?: Wokwi Arduino სიმულატორი მუშაობს AVR8js პლატფორმაზე. ეს არის ვებ დაფუძნებული Arduino სიმულატორი. Arduino Simulator მუშაობს ბრაუზერში. ამრიგად, ეს უფრო მეტ ყურადღებას იპყრობს და გულწრფელად გითხრათ, ამას ბევრი დადებითი წერტილი აქვს სხვა ტრენაჟორებთან შედარებით
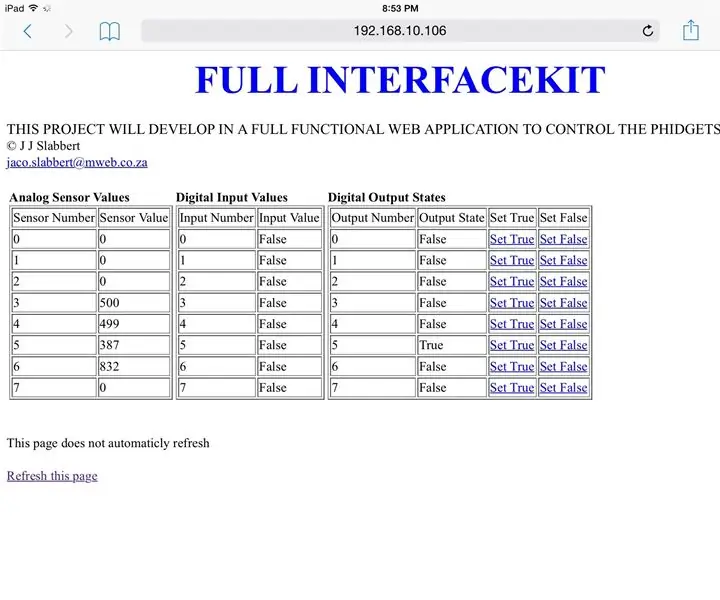
სრული Python ვებ ინტერფეისის ნაკრები PhidgetSBC3: 6 ნაბიჯი

სრული Python ვებ ინტერფეისის ნაკრები PhidgetSBC3– ისთვის: PhidgetSBC3 დაფა არის სრული ფუნქციონალური ერთჯერადი კომპიუტერი, რომელიც მუშაობს Debain Linux– ით. ის ჟოლოს პი მსგავსია, მაგრამ აქვს 8 ანალოგური სენსორული შეყვანა და 8 ციფრული შეყვანა და 8 ციფრული გამოსავალი. იგი იგზავნება ვებ სერვერთან და ვებ აპლიკაციასთან ერთად
როგორ შევქმნათ ძირითადი ვებ გვერდი ნოუთბუქის გამოყენებით: 4 ნაბიჯი

როგორ შევქმნათ ძირითადი ვებ გვერდი ნოუთბუქის გამოყენებით: ვინმეს აინტერესებს " როგორ გავაკეთო ვებ – გვერდი ძირითადი წერის პროგრამისგან? ვებსაიტი მხოლოდ ნოუთბუქის გამოყენებით
RC კონტროლირებადი რობოტი XLR8– ზე! განათლების რობოტი: 5 ნაბიჯი

RC კონტროლირებადი რობოტი XLR8– ზე! განათლების რობოტი: გამარჯობა, ამ სტატიაში გაჩვენებთ თუ როგორ უნდა ავაშენოთ ძირითადი რობოტი. სიტყვა "რობოტი" სიტყვასიტყვით ნიშნავს "მონა" ან "მშრომელი". ხელოვნური ინტელექტის მიღწევების წყალობით, რობოტები აღარ არიან მხოლოდ ისააკ ასიმოვის სამეცნიერო ფანტასტიკის ნაწილი
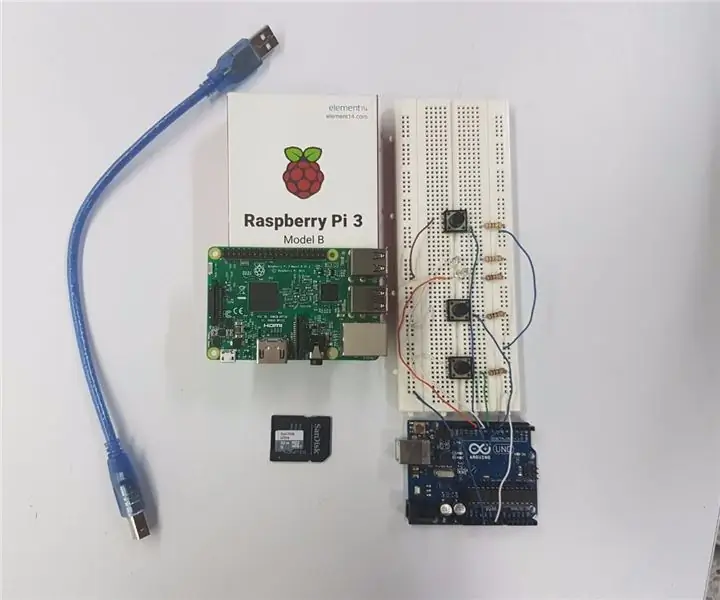
განათლების პროექტო: 9 ნაბიჯი

განათლების პროექტო: აღწერა: ეს არის მარტივი სახელმძღვანელო, რათა შექმნათ თქვენი საკუთარი განათლების სისტემა Arduino და Raspberry Pi 3 გამოყენებით, ეს არის უნივერსიტეტის პროექტი მულტიმედიური სისტემების არქიტექტურის კურსიდან. ეს არის სისტემა, რომელიც ასწავლის თემას სტრატიფიკაციის შესახებ
