
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:21.
- ბოლოს შეცვლილი 2025-01-23 14:50.
კარგი, ასე მარტივად ჟღერს, მაგრამ დამწყებთათვის აბსოლუტურად არ არის ნათქვამი, როგორ გააკეთონ ეს. Trackbars შეიძლება იყოს სასარგებლო ინსტრუმენტები. ბიუჯეტის გადაწყვეტილებიდან დაწყებული, რამდენი ფეიერვერკის ასაფეთქებლად არჩევა, ბორბლების გამოყენება ძალიან ადვილია.
შენიშვნა: ვინმემ იცის როგორ გაზარდოს ადგილების რაოდენობა საჩვენებელ ზოლზე? მე მხოლოდ 11 შემიძლია …
ნაბიჯი 1: მოამზადეთ თქვენი ფორმა
ეს საკმაოდ ადვილია. შექმენით, როდესაც გსურთ თქვენი პროგრამა გამოიყურებოდეს. მე კონკრეტულად არაფერს ვაკეთებ. მე გავაკეთებ რაღაცას, რაც ცვლის ტექსტის ყუთის ფერს. == არ დაგავიწყდეთ საჩვენებელი ზოლის დამატება !!! == დიახ, ბევრს ავიწყდება ეს
ნაბიჯი 2: კოდი
ასე რომ თქვენ, თქვენ გააკეთეთ თქვენი ინტერფეისი, ახლა რა? კოდი, რა თქმა უნდა !! ორჯერ დააწკაპუნეთ ტრეკზე. კოდის 2 ხაზი უნდა გამოჩნდეს. რაღაც მსგავსი:
პირადი ქვე TrackBar1_Scroll (ByVal გამგზავნი როგორც System. Object, ByVal e As System. EventArgs) ამუშავებს TrackBar1. Scroll End Subახლა ჩვენ ვსწავლობთ ღირებულებებს. ამ ბილიკზე ჩვენ შეგვიძლია მივიღოთ მხოლოდ 11 მნიშვნელობა, 0-10. მნიშვნელობა 0 არის ძალიან მარცხენა, ხოლო 10 არის ძალიან მარჯვნივ. Გავიგე? მოდით გადავიდეთ.
იმისათვის, რომ ცხოვრება გაადვილდეს, ამ ეტაპზე ყველა ტექსტი იქნება კოდის სტილში
კოდის ორ სტრიქონს შორის აკრიფეთ: კოდის იმ 4 სტრიქონს შორის აკრიფეთ რისი გაკეთებაც გსურთ. ამ შემთხვევაში: TextBox1. BackColor = ფერი. შავი როდესაც დავამთავრე, ასე გამოიყურებოდა: პირადი ქვე TrackBar1_Scroll (ByVal გამგზავნი როგორც System. Object, ByVal e As System. EventArgs) ამუშავებს TrackBar1. Scroll If TrackBar1. Value = 0 მაშინ TextBox1. BackColor = ფერი. შავი ბოლო თუ TrackBar1. მნიშვნელობა = 1 შემდეგ TextBox1. BackColor = ფერი. თეთრი ბოლოს თუ TrackBar1. Value = 2 შემდეგ TextBox1. BackColor = ფერი. წითელი დასასრული თუ TrackBar1. Value = 3 მაშინ TextBox1. BackColor = ფერი. ლურჯი ბოლო თუ TrackBar1. Value = 4 შემდეგ TextBox1. BackColor = ფერი. ყვითელი დასასრული თუ TrackBar1. Value = 5 მაშინ TextBox1. BackColor = ფერი. Purple Pur If თუ TrackBar1. Value = 6 შემდეგ TextBox1. BackColor = ფერი. მწვანე ბოლო თუ TrackBar1. Value = 7 მაშინ TextBox1. BackColor = ფერი. ნარინჯისფერი დასასრული თუ TrackBar1. Value = 8 მაშინ TextBox1. BackColor = ფერი. ყავისფერი ბოლო თუ TrackBar1. Value = 9 შემდეგ TextBox1. BackColor = ფერი. თეთრი ბოლოს თუ TrackBar1. Value = 10 მაშინ TextBox1. BackColor = ფერი. White End If End Sub
ნაბიჯი 3: შესრულებულია
ისე, მე მაინც ვიყავი. თუ არ დაასრულეთ პროგრამა, განაგრძეთ მუშაობა. ოჰ, და წარმატებებს გისურვებთ! მაგრამ მათთვის, ვინც დასრულებულია, კარგად, ეს არ იყო ძალიან რთული? და თუ გაინტერესებთ, გადატვირთვისა და დახურვის კოდია:
Private Sub Button2_Click (ByVal გამგზავნი როგორც System. Object, ByVal e As System. EventArgs) ამუშავებს ღილაკს 2. დააწკაპუნეთ End End Sub Private Sub Button1_Click (ByVal გამომგზავნი როგორც System. Object, ByVal e As System. EventArgs) ამუშავებს ღილაკს 1. დააწკაპუნეთ TrackBar1. Value = 0 დასასრულის ქვე
გირჩევთ:
გიგანტური ღამურები- როგორ გავაერთიანოთ ორი ფოტო Pixlr– ის გამოყენებით: 7 ნაბიჯი

გიგანტური ღამურები- როგორ გავაერთიანოთ ორი ფოტო Pixlr– ის გამოყენებით: კლდოვანი მთების დასავლეთ ფერდობზე ბრტყელ მწვერვალებზე, მე აღმოვაჩინე ეს ნიშანი იმ გზაზე, რომელსაც ვეძებდი. მასში ნათქვამია, რომ "ღამურების დაცვის მიზნით, მღვიმეები და მაღაროები დახურულია ადამიანთა შემოსვლისთვის". ვფიქრობდი, რომ ეს იყო თავისებური, რადგან
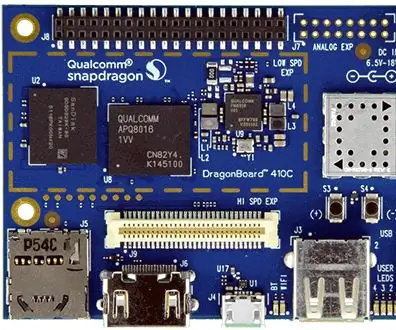
როგორ გავაერთიანოთ Alexa Dragonboard-410c: 5 ნაბიჯი

როგორ გავაერთიანოთ Alexa Dragonboard-410c: ამ სამეურვეო საშუალებით თქვენ შეისწავლით თუ როგორ უნდა ჩადოთ Alexa Dragonboard-410c– ში. დაწყებამდე, მოდით წარმოგიდგინოთ რამდენიმე ნივთი, რაც გჭირდებათ: Alexa Voice Service (AVS) - შესაძლებელს გახდის თქვენს მოწყობილობებთან საუბარს, თქვენ გექნებათ წვდომა ღრუბელზე დაფუძნებულ ალექსაზე
როგორ გავაერთიანოთ Alexa Dragonboard, Android აპლიკაცია და ყავის მანქანა: 7 ნაბიჯი

როგორ გავაერთიანოთ Alexa Dragonboard, Android აპლიკაცია და ყავის აპარატი: ეს გაკვეთილი გთავაზობთ აუცილებელ ნაბიჯებს ყავის აპარატის დასაკავშირებლად, ინტეგრირებისა და გამოყენებისათვის Alexa Dragonboard- თან და Android აპლიკაციასთან. ყავის აპარატის შესახებ უფრო დეტალური ინფორმაციისათვის, გთხოვთ, შეამოწმოთ ეს ინსტრუქცია
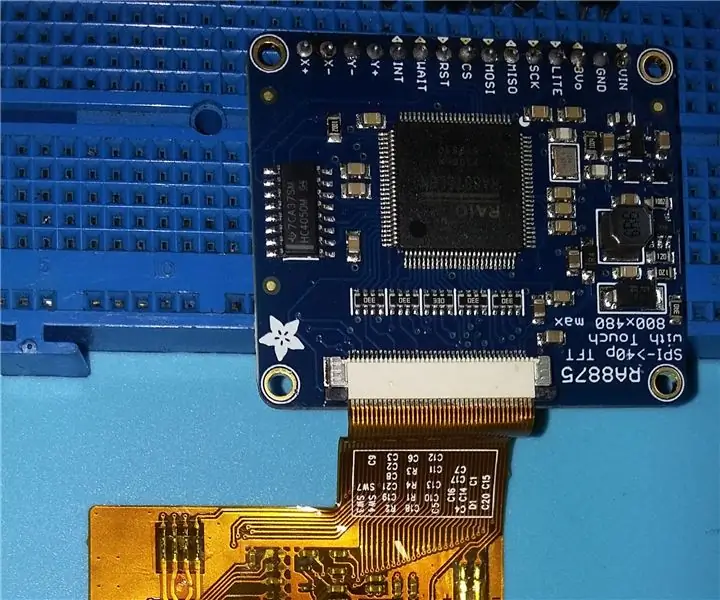
როგორ გავაერთიანოთ 4x3”TFT ეკრანი არდუინოსთან ერთად: 4 ნაბიჯი

როგორ გავაერთიანო 4x3”TFT ეკრანი Arduino– ს საშუალებით: FocusLCDs.com– მა გამომიგზავნა 4x3” TFT LCD– ის უფასო ნიმუში (P/N: E43RG34827LW2M300-R) საცდელად. ეს არის ფერადი აქტიური მატრიცა TFT (თხელი ფილმის ტრანზისტორი) LCD (თხევადი ბროლის ჩვენება), რომელიც იყენებს ამორფულ სილიციუმის TFT- ს, როგორც გადართვის მოწყობილობას. ეს მოდელი არის
როგორ გავაერთიანოთ UArm სლაიდერით: 20 ნაბიჯი (სურათებით)

როგორ გავაერთიანოთ UArm სლაიდერთან: გამარჯობა ყველას, ბოლო პოსტიდან დიდი დრო გავიდა. და ჩვენ დავბრუნდით! ჩვენ გვინდა გაჩვენოთ რაიმე ახალი და შევაერთოთ ის uArm– თან, რომ ნახოთ რა მივიღეთ. სინამდვილეში, მილიონი რამ შეიძლება გაკეთდეს uArm– ისთვის, მაგრამ ის, რასაც ჩვენ დღეს ვაკეთებთ არის რაღაც სპეციფიკური
