
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ეს პროექტი ემყარება მატარებლის განხორციელებას, მასშტაბით, რომელიც საშუალებას აძლევს სადგურზე მყოფ ადამიანებს იცოდნენ რომელი ადგილებია უფასო. პროტოტიპის განსახორციელებლად, Arduino UNO პროგრამული უზრუნველყოფა გამოიყენება გრაფიკული ნაწილის დამუშავებასთან ერთად.
ეს კონცეფცია შესაძლებელს გახდიდა საზოგადოებრივი ტრანსპორტის სამყაროს რევოლუციას, რადგან ის მაქსიმალურად გააუმჯობესებს მატარებლის ყველა ადგილს, უზრუნველყოფს ყველა ვაგონის გამოყენებას, მონაცემების შეგროვებისა და ზუსტი კვლევების შესაძლებლობის შემდგომ. ჩართული
ნაბიჯი 1: შეიმუშავეთ 3D მოდელი

პირველ რიგში ჩვენ ჩავატარეთ ყოვლისმომცველი კვლევა მატარებლის მოდელებზე. შეგროვებული ყველა ინფორმაციის გათვალისწინებით, არჩეულია GTW მატარებელი (წარმოებულია Stadler Rail- ის მიერ), რომელიც გამოიყენება FGC- ზე (Ferrocarrils de la Generalitat de Catalunya).
მოგვიანებით შეიქმნა 3D პროგრამული უზრუნველყოფის PTC Creo მოდელი შემდგომი 3D ბეჭდვისთვის.
ნაბიჯი 2: 3D მოდელის და დასრულების ბეჭდვა

მას შემდეგ, რაც მატარებელი შეიმუშავებს, ის გადადის 3D ბეჭდვაზე. მას შემდეგ, რაც ნაჭერი იბეჭდება, ის უნდა გაპრიალდეს გლუვი ზედაპირის მისაღწევად.
ეს პროექტი ასევე შეიძლება გაკეთდეს არსებული მატარებლის მოდელებით.
დაბეჭდვის შემდეგ მოცემულია საბოლოო დასრულებები.
ნაბიჯი 3: კომპონენტები

ამ პროექტის შემუშავებისთვის საჭიროა შემდეგი კომპონენტები:
- FSR 0.04-4.5LBS (წნევის სენსორი).
- 1.1K ohms რეზისტორები
ნაბიჯი 4: კოდირება (არდუინო და დამუშავება)



ახლა დროა დავწეროთ Arduino კოდი, რომელიც საშუალებას მისცემს სენსორებს გაუგზავნონ ნიშანი დამუშავების პროგრამულ უზრუნველყოფაზე, რომელიც გადასცემს ინფორმაციას გრაფიკულად.
როგორც სენსორები, ჩვენ გვაქვს არდუინოს წნევის 4 სენსორი, რომლებიც ცვლის მის წინააღმდეგობას იმ ძალის მიხედვით, რაც მათ მიმართავენ. ამრიგად, მიზანია ისარგებლოს სენსორების მიერ გაგზავნილი სიგნალით (როდესაც მგზავრები სხედან) გრაფიკული ეკრანების დამუშავების პროცესში შესაცვლელად.
შემდეგ, ჩვენ ვქმნით გრაფიკულ ნაწილს, რომელშიც ჩვენ გავითვალისწინეთ Ferrocarrils de la Generalitat de Catalunya- ს გრაფიკული დიზაინი, რათა რეალობას მივბაძოთ მაქსიმალურად.
დამუშავებისას დაიწერა კოდი, რომელიც პირდაპირ კავშირშია arduino პროგრამულ უზრუნველყოფასთან, ამგვარად, ყოველ ჯერზე, როდესაც ვინმე ზის ადგილზე, ის იცვლის ფერს, რაც მატარებლის პლატფორმის მომხმარებელს საშუალებას აძლევს იცოდეს რეალურ დროში მატარებლის ადგილების ხელმისაწვდომობა რა
აქ თქვენ შეგიძლიათ ნახოთ კოდირება
არდუინო:
int pot = A0; // შეაერთეთ ქოთნის შუა ბუდე ამ საყრდენ ქოთანთან 2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // ცვლადი ქოთნის ღირებულებების შესანახად;
int lectura2; int lectura3; int ლექტურა 4;
void setup () {// სერიული კომუნიკაციების ინიციალიზაცია 9600 baud განაკვეთით Serial.begin (9600); }
void loop () {სიმებიანი s = ""; // // Llegir sensor1 lectura1 = analogRead (ქოთანი); // ლექტურა ანალოგური მნიშვნელობა if (lectura1> 10) {s = "1"; დაგვიანება (100); } else {s = "0"; დაგვიანება (100); } Serial.println (s);
}
დამუშავება:
იმპორტის დამუშავება. სერიალი.*; // ეს ბიბლიოთეკა ახორციელებს სერიულ საუბარს სიმებიანი val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; სერიული myPort; // შექმენით ობიექტი სერიული კლასიდან
void setup () // ეს მუშაობს მხოლოდ ერთხელ {fullScreen (); ფონი (0); // ფონის ფერის დაყენება შავი
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0001.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0010.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0011.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0100.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0101.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0110.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s0111.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1000.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1001.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1010.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1011.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1100.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1101.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1110.resize (ჩვენების სიგანე, ჩვენების სიმაღლე); s1111.resize (ჩვენების სიგანე, ჩვენების სიმაღლე);
val = მორთვა (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {image (s0001, 0, 0); } else if (val.equals ("0010")) {image (s0010, 0, 0); } else if (val.equals ("0011")) {image (s0011, 0, 0); } else if (val.equals ("0100")) {image (s0100, 0, 0); } else if (val.equals ("0101")) {image (s0101, 0, 0); } else if (val.equals ("0110")) {image (s0110, 0, 0); } else if (val.equals ("0111")) {image (s0111, 0, 0); } else if (val.equals ("1000")) {image (s1000, 0, 0); } else if (val.equals ("1001")) {image (s1001, 0, 0); } else if (val.equals ("1010")) {image (s1010, 0, 0); } else if (val.equals ("1011")) {image (s1011, 0, 0); } else if (val.equals ("1100")) {image (s1100, 0, 0); } else if (val.equals ("1101")) {image (s1101, 0, 0); } else if (val.equals ("1110")) {image (s1110, 0, 0); } else if (val.equals ("1111")) {image (s1111, 0, 0); } else {image (s0000, 0, 0); }}}
void serialEvent (სერიული myPort) // როდესაც სერიული მოვლენა ხდება ის გადის {val = myPort.readStringUntil ('\ n'); // დარწმუნდით, რომ ჩვენი მონაცემები არ არის ცარიელი გაგრძელებამდე if (val! = null) {// მორთვა თეთრი სივრცის და ფორმატირების სიმბოლოები (როგორიცაა ვაგონის დაბრუნება) val = მორთვა (val); println (val); }}
ნაბიჯი 5: წრე

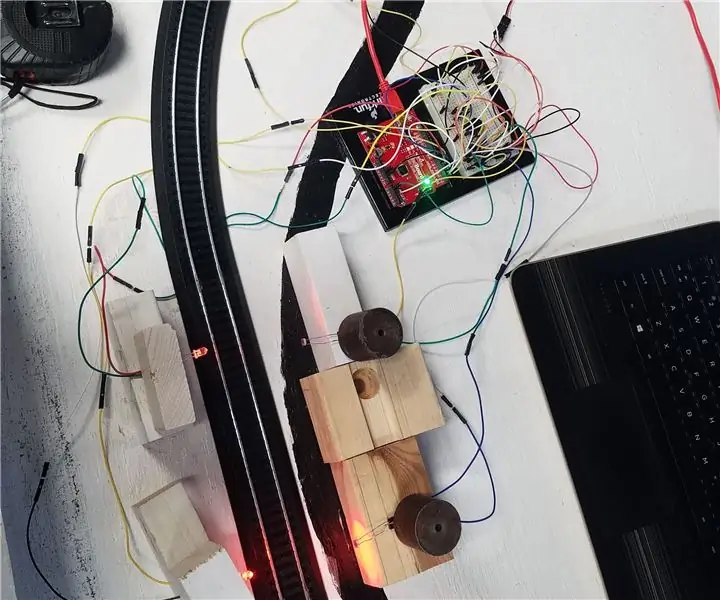
ყველა პროგრამირების შემდეგ, დროა დააკავშიროთ ყველა სენსორი Arduino UNO დაფასთან.
სენსორები მოთავსებულია 4 სავარძელზე (რომელიც მოგვიანებით დაიფარება ქსოვილით) და შედუღებულია კაბელებით, რომლებიც პირდაპირ მიდიან Arduino UNO- ს დედაპლატაზე. დაფაზე მიღებული სიგნალი იგზავნება USB- ის საშუალებით დაკავშირებულ კომპიუტერზე, რომელიც ინფორმაციას აგზავნის პროცესში რეალურ დროში, იცვლის ადგილის ფერს.
თქვენ შეგიძლიათ ნახოთ კავშირების სქემა.
ნაბიჯი 6: პროტოტიპის ტესტი
მას შემდეგ რაც კოდი აიტვირთება არდუინოს დაფაზე და დამუშავებისა და არდუინოს პროგრამა ჩართულია, ხდება სენსორების ტესტირება. ეკრანზე თქვენ იხილავთ ადგილებს ცვლილებებს ეკრანზე გამოსახულების შეცვლის გამო, რომელიც აცნობებს დაკავებულ ადგილებს და არა.
ნაბიჯი 7: რეალური მაკეტი




რეალური აპლიკაცია შეეცდება დააინსტალიროს იგი FGC ქსელის მატარებლებსა და პლატფორმებზე, რათა მოემსახუროს მოგზაურებს.
ნაბიჯი 8: ისიამოვნეთ


თქვენ საბოლოოდ შექმენით ძალის სენსორული მატარებელი (პროტოტიპი), რომელიც მატარებლის პლატფორმაზე მყოფ მომხმარებელს საშუალებას აძლევს იცოდეს რომელი ადგილი ხელმისაწვდომია რეალურ დროში.
კეთილი იყოს თქვენი მობრძანება მომავალში!
პროექტი გააკეთა მარკ გოდაიოლმა და ფედერიკო დომენეკმა
გირჩევთ:
ბატარეაზე მომუშავე ოფისი. მზის სისტემა აღმოსავლეთ/დასავლეთის მზის პანელებითა და ქარის ტურბინით ავტომატური გადართვით: 11 საფეხური (სურათებით)

ბატარეაზე მომუშავე ოფისი. მზის სისტემა აღმოსავლეთ/დასავლეთის მზის პანელებითა და ქარის ტურბინით ავტომატური გადართვით: პროექტი: 200 კვადრატულ ფუტი ოფისს სჭირდება ბატარეა. ოფისი ასევე უნდა შეიცავდეს ყველა კონტროლერს, ბატარეას და ამ სისტემისთვის საჭირო კომპონენტებს. მზის და ქარის ენერგია დატენავს ბატარეებს. არის უმნიშვნელო პრობლემა მხოლოდ
ჭკვიანი მატარებლის სისტემა: 4 ნაბიჯი

ჭკვიანი მატარებლის სისტემა: შექმნილია უსაფრთხოების გასაზრდელად, უბედური შემთხვევების თავიდან ასაცილებლად და პოზიტიური და პროდუქტიული რეაგირების გასაუმჯობესებლად, თუ უბედური შემთხვევა მოხდება
ბიო-ადაპტირებული მედია კონტროლერი ხელმისაწვდომობის ან გართობისთვის: 7 ნაბიჯი

ბიო-ადაპტირებადი მედია კონტროლერი ხელმისაწვდომობისა და გართობისთვის: ამ ინსტრუქციებში თქვენ ისწავლით თუ როგორ უნდა შექმნათ თქვენი საკუთარი ბიო-ოპტიმიზირებული მედია კონტროლერი Arduino– ს გამოყენებით, ისევე როგორც მე შემუშავებული ღია კოდის სისტემა. ნახეთ დაკავშირებული ვიდეო დამატებითი სწრაფი ახსნისთვის. თუ თქვენ ააშენებთ ერთს და ჩაატარებთ შემდგომ ტესტირებას
მატარებლის გადაკვეთის მონიტორის სისტემა: 5 ნაბიჯი (სურათებით)

მატარებლის გადაკვეთის მონიტორინგის სისტემა: ეს გასწავლით თუ როგორ გამოიყენოთ MatLab არდუინოს კოდირებისათვის რკინიგზის სისტემის ნაწილის გასაკონტროლებლად
მატარებლის სავარძლების სისტემა: 4 ნაბიჯი (სურათებით)

მატარებლის სავარძლების სისტემა: დღეს ჩვენ შევქმენით სისტემა, რომლის დანერგვაც შესაძლებელია მატარებლის სავარძლებში. ჩვენ უნდა მოვძებნოთ გაღიზიანება და მოვაგვაროთ გამოსავალი. ჩვენ გადავწყვიტეთ, რომ ჩვენ შევქმნით სისტემას, რომელიც გეტყვით თუ არა ადგილი დასაჯდომი მატარებლის კალათაში, რომელშიც ამჟამად იმყოფებით
