
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ძვირფასო მეგობრებო, კეთილი იყოს თქვენი მობრძანება სხვა გაკვეთილზე! ამ ვიდეოში ჩვენ ვისწავლით თუ როგორ უნდა ავაშენოთ ჩვენი საკუთარი მენიუ პოპულარული Nokia 5110 LCD დისპლეისთვის, რათა ჩვენი პროექტები გავხადოთ უფრო მოსახერხებელი და ქმედითი. Დავიწყოთ!
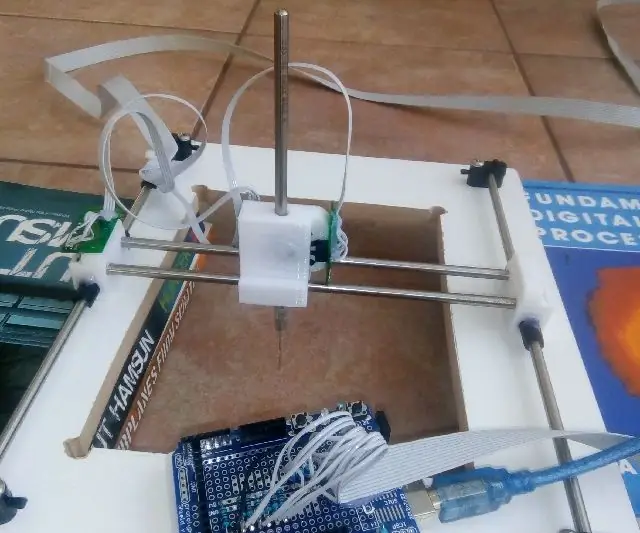
ეს არის პროექტი, რომლის შექმნასაც ვაპირებთ. ეკრანზე გამოჩნდება მარტივი მენიუ და მბრუნავი კოდირების დახმარებით შემიძლია ნავიგაცია ზემოთ, ან ქვემოთ და მენიუს ელემენტის არჩევა მბრუნავი კოდირების ღილაკზე დაჭერით. როდესაც მბრუნავი კოდირების შუა ღილაკს დააჭერთ, გამოჩნდება სხვა ეკრანი და ჩვენ შეგვიძლია შევცვალოთ ცვლადის მნიშვნელობა. თუ კიდევ ერთხელ დავაჭერთ მბრუნავი კოდირების ღილაკს, ჩვენ ვუბრუნდებით მთავარ მენიუს ეკრანს. მენიუს აქვს 6 პუნქტი და ჩვენ შეგვიძლია გადავაადგილოთ ქვემოთ ან ზემოთ მენიუ და ეკრანზე არსებული ელემენტები შესაბამისად შეიცვლება. ნახეთ თანდართული ვიდეო, რომ ნახოთ ზუსტად როგორ მუშაობს ეს მენიუ. რა თქმა უნდა, თქვენ შეგიძლიათ შეცვალოთ იგი, თუ გსურთ, შექმნათ თქვენი საკუთარი უფრო რთული მენიუ.
ახლა ვნახოთ, როგორ ავაშენოთ ეს პროექტი.
ნაბიჯი 1: მიიღეთ ყველა ნაწილი

ამ პროექტის შესაქმნელად საჭიროა შემდეგი ნაწილები:
- Arduino Uno ▶
- Nokia 5110 LCD დისპლეი ▶
- Rotary Encoder ▶
- პატარა პურის დაფა ▶
- ზოგიერთი მავთული ▶
- Power Bank ▶
პროექტის ღირებულება ძალიან დაბალია, ის 10 დოლარზე ნაკლებია. თქვენ შეგიძლიათ იპოვოთ ბმულები ყველა იმ ნაწილისთვის, რომელსაც მე ვიყენებ ქვემოთ ვიდეოს აღწერილობაში.
ნაბიჯი 2: Nokia 5110 LCD ეკრანი



Nokia 5110 არის ჩემი საყვარელი ეკრანი ჩემი Arduino პროექტებისთვის.
Nokia 5110 არის ძირითადი გრაფიკული LCD ეკრანი, რომელიც თავდაპირველად განკუთვნილი იყო როგორც მობილური ტელეფონის ეკრანი. იგი იყენებს PCD8544 კონტროლერს, რომელიც არის დაბალი სიმძლავრის CMOS LCD კონტროლერი/დრაივერი. ამის გამო ამ ეკრანს აქვს შთამბეჭდავი ენერგიის მოხმარება. ის იყენებს მხოლოდ 0.4 mA- ს, როდესაც ის ჩართულია, მაგრამ უკანა განათება გამორთულია. ის იყენებს 0.06 mA- ზე ნაკლებს ძილის რეჟიმში! ეს არის ერთ -ერთი მიზეზი, რის გამოც ეს ჩვენება ჩემი საყვარელი გახდა. PCD8544 აკავშირებს მიკროკონტროლებთან სერიული ავტობუსის ინტერფეისის საშუალებით. ეს ხდის ეკრანის გამოყენებას Arduino- სთან ერთად. თქვენ მხოლოდ 8 მავთულის დაკავშირება გჭირდებათ.
მე მოვამზადე დეტალური სახელმძღვანელო, თუ როგორ გამოიყენოთ Nokia 5110 LCD დისპლეი Arduino- სთან ერთად. მე დავამატე ეს ვიდეო ამ ინსტრუქციებში, ის მოგაწვდით სასარგებლო ინფორმაციას ეკრანის შესახებ, ამიტომ გირჩევთ ყურადღებით უყუროთ მას. ჩვენების ღირებულება დაახლოებით 4 დოლარია.
შეგიძლიათ მიიღოთ აქ: ▶
ნაბიჯი 3: მბრუნავი კოდირება


მბრუნავი კოდირება, რომელსაც ასევე უწოდებენ შახტის კოდირებას, არის ელექტრო-მექანიკური მოწყობილობა, რომელიც შახტის ან ღერძის კუთხის მდგომარეობას ან მოძრაობას გარდაქმნის ანალოგიურ ან ციფრულ კოდში. მბრუნავი კოდირები გამოიყენება მრავალ პროგრამაში, რომელიც მოითხოვს ზუსტი ლილვის შეუზღუდავ ბრუნვას-მათ შორის სამრეწველო კონტროლს, რობოტებს, სპეციალური დანიშნულების ფოტო ლინზებს, კომპიუტერის შესასვლელ მოწყობილობებს (როგორიცაა ოპტომექანიკური თაგვები და ბუშტუკები), კონტროლირებადი სტრესული რეომეტრები და მბრუნავი სარადარო პლატფორმები.
მბრუნავი კოდირება, რომელსაც ჩვენ ვიყენებთ ამ პროექტში, არის ძალიან იაფი კოდირება. მას ასევე აქვს ჩასმული ღილაკი და იმისათვის, რომ ის იმუშაოს, ჩვენ მხოლოდ 5 მავთულის დაკავშირება გვჭირდება. მე მოვამზადე დეტალური გაკვეთილი, თუ როგორ გამოვიყენოთ მბრუნავი კოდირება. თქვენ შეგიძლიათ ნახოთ ეს ვიდეო თანდართული აქ.
ამ მბრუნავი კოდირების ღირებულება ძალიან დაბალია. ღირს დაახლოებით $ 1,5.
შეგიძლიათ მიიღოთ აქ ▶
ნაბიჯი 4: პროექტის შედგენა




ახლა შევაერთოთ ყველა ნაწილი ერთმანეთთან. ამ პროექტის შექმნამდე, თუ წარსულში არ გამოგიყენებიათ მბრუნავი კოდირება, გირჩევთ უყუროთ ჩემს მიერ მომზადებულ სამეურვეო პროგრამას მბრუნავი კოდირების შესახებ. ეს დაგეხმარებათ გაიგოთ როგორ მუშაობს მბრუნავი კოდირები და თქვენ აპირებთ მათთან გამოცდილების მიღებას. ეს ვიდეო ერთვის აქ.
მე ასეთი პატარა პურის დაფაზე დავდე ეკრანი. მოდით, პირველ რიგში დავაკავშიროთ ჩვენება. ეკრანის პირველი პინი, რომელიც არის გადატვირთვა, გადადის Arduino Uno- ს ციფრულ პინზე, მეორე პინი მიდის ციფრულ პინ 4 - ზე, მესამე პინი მიდის ციფრულ პინზე 5, მეოთხე პინ ციფრულ პინზე 11 და მეხუთე პინ ციფრულზე. pin 13. შემდეგი pin არის Vcc. ჩვენ Vcc- ს ვუკავშირდებით პურის დაფის პოზიტიურ სარკინიგზო ხაზთან, ხოლო პურის დაფის პოზიციურ რკინიგზას არდუინოს 3.3 ვ გამომავალთან. შემდეგი პინი არის ეკრანის უკანა განათება. ვინაიდან ჩვენ გვსურს მისი გაკონტროლება პროგრამული უზრუნველყოფის საშუალებით, ჩვენ მას ვუკავშირდებით ციფრულ პინს 7. ბოლო პინი არის GND. ჩვენ GND- ს ვაკავშირებთ პურის დაფის უარყოფით სარკინიგზო ხაზთან, ხოლო პურის დაფის უარყოფით რელსს Arduino GND- თან.
ახლა ყველაფერი რაც ჩვენ უნდა გავაკეთოთ არის მბრუნავი კოდირების დაკავშირება. პირველი პინი არის GND და ჩვენ მას ვუკავშირებთ პურის დაფის უარყოფით რელსს. მომდევნო პინი არის Vcc და ჩვენ მას ვუერთებთ პურის დაფის დადებით სარკინიგზო ხაზს. მომდევნო პინი არის SW და ჩვენ მას ვაკავშირებთ ანალოგურ პინთან. მომდევნო პინს ეწოდება DT და ჩვენ ვუკავშირდებით მას ანალოგიურ პინ 1. ბოლოს და ბოლოს pin CLK უკავშირდება ანალოგურ პინს 0. ამ პროექტის სქემატური დიაგრამა შეგიძლიათ იხილოთ ვიდეოს აღწერა ქვემოთ.
ახლა ჩვენ მზად ვართ გავააქტიუროთ პროექტი. როგორც ხედავთ, პროექტი კარგად მუშაობს და მენიუ მუშაობს როგორც მოსალოდნელი იყო! მშვენიერია, ახლა ვნახოთ პროექტის პროგრამული უზრუნველყოფა.
ნაბიჯი 5: პროექტის კოდი

ამ პროექტში ჩვენ ვიყენებთ 4 ბიბლიოთეკას. ჩვენ ვიყენებთ ორ ბიბლიოთეკას ჩვენებისათვის და ორს მბრუნავი კოდირებისთვის.
- Adafruit GFX:
- Nokia 5110:
- კოდირების ბიბლიოთეკა:
- TimerOne ბიბლიოთეკა:
თავდაპირველად ჩვენ ვაპირებთ შევხედოთ drawMenu ფუნქციას. ეს ფუნქცია პასუხისმგებელია ეკრანზე მენიუს დახატვაზე. ამ ფუნქციას ეწოდება ყოველ რამდენიმე მილიწამში, ასე რომ, თუ მენიუში შეიცვლება ეს ფუნქცია პასუხისმგებელია ეკრანზე მენიუს განახლებაზე.
int menuitem = 1; int ჩარჩო = 1; int გვერდი = 1; int lastMenuItem = 1;
ასევე არსებობს 3 ძალიან მნიშვნელოვანი გლობალური ცვლადი, ცვლადი გვერდი, ცვლადი მენუტიმი და ცვლადი ჩარჩო. ცვლადი გვერდი ახსოვს რომელი ინტერფეისის ეკრანი გამოჩნდება ეკრანზე. ასე რომ, თუ გვერდის ცვლადი არის 1, ჩვენ ვიმყოფებით ინტერფეისის მთავარ ეკრანზე, ხოლო თუ ცვლადი არის 2, ჩვენ ვიმყოფებით მეორადი ინტერფეისის ეკრანზე, სადაც მნიშვნელობას ვანიჭებთ ცვლადს. მენიუს პუნქტს ახსოვს არჩეული მენიუს პუნქტი. ასე რომ, თუ მისი მნიშვნელობა არის 1, მენიუს პირველი პუნქტი შეირჩევა, ამიტომ drawMenu ფუნქციამ ეს მენიუს პუნქტი უნდა დახაზოს შავი ასოებით. თუ მენიუს პუნქტი არის 2 მეორე მენიუს პუნქტი შეირჩევა და ასე შემდეგ. ჩარჩოს ცვლადი, ახსოვს მენიუს რომელი ნაწილია ნაჩვენები ეკრანზე. ვინაიდან ჩვენ მიერ შექმნილი მენიუ შეიცავს 6 ერთეულს და ჩვენ შეგვიძლია მხოლოდ 3 მათგანის ჩვენება ერთდროულად, ჩვენ უნდა ვიცოდეთ რომელი ელემენტებია ნაჩვენები ეკრანზე. ჩარჩო ცვლადი, ზუსტად გვეუბნება ამას. თუ ჩარჩოს ცვლადს აქვს 1 მნიშვნელობა, ჩვენ ვაჩვენებთ მენიუს პირველ სამ პუნქტს, თუ არის 2, ჩვენ ვაჩვენებთ პუნქტებს 2, 3, 4 და ასე შემდეგ.
მე შევეცადე კოდის მაქსიმალურად მარტივი შეცვლა, ამიტომ მე შევქმენი გლობალური ცვლადები, რომლებიც შეიცავს სახელებს მენიუს ელემენტებისთვის. ამ გზით თქვენ შეგიძლიათ მარტივად შექმნათ თქვენი საკუთარი მენიუ კოდში ძიების გარეშე.
სიმებიანი menuItem1 = "კონტრასტი"; სიმებიანი menuItem2 = "ტომი"; სიმებიანი menuItem3 = "ენა"; String menuItem4 = "სირთულე"; სიმებიანი menuItem5 = "სინათლე: ჩართული"; String menuItem6 = "გადატვირთვა";
ლოგიკური განათება = ჭეშმარიტი;
int კონტრასტი = 60; int მოცულობა = 50;
სიმების ენა [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
სიმებიანი სირთულე [2] = {"EASY", "HARD"};
int შერჩეული სირთულე = 0;
თავდაპირველად ჩვენ ვაყენებთ ყველა გლობალურ ცვლადს, რაც საჭიროა კოდში. შემდეგი ჩვენ ვაყენებთ ჩვენებას. მარყუჟის ფუნქციაში, თავდაპირველად ჩვენ მოვუწოდებთ drawMenu ფუნქციას ეკრანზე მენიუს დასახატად. შემდეგ ჩვენ ვკითხულობთ მნიშვნელობას Rotary კოდირებისგან და ვამოწმებთ, არის თუ არა დაჭერილი ღილაკი. მაგალითად, თუ ჩვენ ვართ ძირითად ინტერფეისის ეკრანზე და მენიუს პირველი პუნქტი არჩეულია, თუ მბრუნავი კოდირების ღირებულება გაიზარდა, მენოტიმის ცვლადი იზრდება და მომდევნო მარყუჟში drawMenu ფუნქცია მონიშნული მენიუს მეორე პუნქტს მიაპყრობს. თუ ჩვენ ახლა ვაჭერთ მბრუნავი კოდირების ღილაკს, ჩვენ მივდივართ მეორე გვერდზე, სადაც ვადგენთ ცვლადის მნიშვნელობას. ისევ მბრუნავი კოდირების გამოყენებით ჩვენ შეგვიძლია გავზარდოთ ან შევამციროთ ცვლადის მნიშვნელობა. თუ ჩვენ დააჭირეთ ღილაკს, ჩვენ მივდივართ მთავარ მენიუს გვერდზე და გვერდის ცვლადი მცირდება.
ეს არის ძირითადი იდეა ამ მენიუს მიღმა. ჩვენ ვიცავთ ერთსა და იმავე პროცედურას მენიუს ყველა ელემენტისა და გვერდისთვის. კოდი არის რთული, ის 400 -ზე მეტი ხაზის სიგრძისაა. როგორც ჩანს, გართულებულია, მაგრამ თუ თქვენ თვითონ სცადეთ, თქვენ უფრო ადვილად გაიგებთ მას და თქვენ შეძლებთ მის შეცვლას, გაფართოებას და გამოყენებას საკუთარ პროექტებში. როგორც ყოველთვის, აქ ნახავთ კოდს.
ნაბიჯი 6: პროექტის ტესტირება

თუ ჩვენ ჩავტვირთავთ კოდს, ჩვენ ვხედავთ, რომ პროექტი მუშაობს ისე, როგორც მოსალოდნელი იყო. ჩვენ შეგვიძლია ნავიგაცია მენიუში ზემოთ და ქვემოთ შახტის გამოყენებით და ჩვენ შეგვიძლია ავირჩიოთ მენიუს ნებისმიერი ელემენტი მბრუნავი კოდირების ღილაკზე დაჭერით. Რამდენად მაგარია!
ახლა, როდესაც ჩვენ ვიცით, თუ როგორ უნდა შევქმნათ მენიუები Nokia 5110 LCD ეკრანებისთვის, ჩვენ შეგვიძლია დავამატოთ მეტი ფუნქცია ჩვენს პროექტებს და გავხადოთ ისინი უფრო მეგობრული. ეს მარტივი მენიუ, რომელიც ჩვენ დღეს შევიმუშავეთ, შეიძლება გაუმჯობესდეს. ჩვენ შეგვიძლია გამოვიყენოთ შეფერხებები ღილაკების მდგომარეობის მუდმივი შემოწმების ნაცვლად. ამ გზით ჩვენ შეგვიძლია შევამციროთ პროექტის ენერგომოხმარება და გავხადოთ კოდი უფრო სუფთა. მალე მოვამზადებ ვიდეოს შეფერხებების შესახებ, ასე რომ იყავით ყურადღებით. სიამოვნებით მოვისმენდი თქვენს აზრს ამ მენიუს პროექტის შესახებ. მიგაჩნიათ თუ არა ეს სასარგებლოდ და გეგმავთ მენიუს გამოყენებას რომელიმე თქვენს პროექტში. გთხოვთ განათავსოთ თქვენი აზრები და იდეები ქვემოთ, მადლობა!
გირჩევთ:
მბრუნავი კოდირების ღილაკი: 6 ნაბიჯი

მბრუნავი კოდირების ღილაკი: ეს არის მბრუნავი დისტანციური მართვა, რომელიც დაფუძნებულია მბრუნავ კოდირებაზე. მას აქვს შემდეგი მახასიათებლები. ბატარეა მუშაობს ძალიან დაბალი დენის მოხმარებით გააქტიურებისას ავტომატური გააქტიურება როდესაც კონტროლი ბრუნავს ავტომატური ძილი უმოქმედობის პერიოდის შემდეგ კონფიგურაცია
ISDT Q6 მბრუნავი კოდირების შეცვლა: 4 ნაბიჯი

ISDT Q6 Rotary Encoder Replacement: ეს გაკვეთილი არის იმ ადამიანების დასახმარებლად, ვისი Q6 კოდირებით დროთა განმავლობაში გადავიდა sh*t– ზე, ახლა გამოუსადეგარია. ჩემმა დაიწყო გადახვევა შემთხვევითი, არასტაბილური მიმართულებებით და მაშინაც კი, მას შემდეგ, რაც შედუღების სახსრები დაიხშო და დამშიფრავი ალკოჰოლით გაწმინდა, ის მაინც დისფუნი იყო
XYZ წერტილოვანი სკანერი გადარჩენილი მბრუნავი კოდირების გამოყენებით: 5 ნაბიჯი

XYZ წერტილოვანი სკანერი გადარჩენილი მბრუნავი კოდირების გამოყენებით: ჩემი სამუშაო ადგილიდან საკმაოდ დიდი რაოდენობის გადაგდებული მბრუნავი ოპტიკური კოდირების მოპოვების შემდეგ, საბოლოოდ გადავწყვიტე მათთან ერთად რაიმე სახალისო/სასარგებლო გამეკეთებინა. ახლახანს შევიძინე ახალი 3D პრინტერი ჩემი სახლისთვის და რა შეეძლო მისი კომპლიმენტი უკეთესად ვიდრე 3D s
როგორ მოძებნოთ საგნები Google Chrome– ში Microsoft Excel– ის მაკროების გამოყენებით (კოდირების ცოდნა არ არის საჭირო): 10 ნაბიჯი

როგორ მოძებნოთ საგნები Google Chrome– ში Microsoft Excel– ის მაკროების გამოყენებით (არ არის საჭირო ცოდნის კოდირება): იცოდით რომ თქვენ შეგიძლიათ მარტივად დაამატოთ ძებნის ფუნქცია თქვენს Excel ცხრილში?! მე შემიძლია გაჩვენოთ როგორ გავაკეთოთ ეს რამდენიმე მარტივ ნაბიჯში! ამის გასაკეთებლად დაგჭირდებათ შემდეგი: კომპიუტერი - (შემოწმება!) თქვენზე დაინსტალირებული Microsoft Excel Google Chrome
მენიუ არდუინოში და როგორ გამოვიყენოთ ღილაკები: 10 ნაბიჯი (სურათებით)

მენიუ Arduino– ში და როგორ გამოვიყენოთ ღილაკები: ჩემს Arduino 101 გაკვეთილში თქვენ გასწავლით თუ როგორ უნდა შექმნათ თქვენი გარემო Tinkercad– ში. მე ვიყენებ Tinkercad– ს, რადგან ეს არის საკმაოდ მძლავრი ონლაინ პლატფორმა, რომელიც მაძლევს საშუალებას გამოვავლინო რიგი უნარ -ჩვევები სტუდენტებისთვის სქემების შესაქმნელად. მოგერიდებათ
