
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-06-01 06:09.



დღეს მე გაჩვენებთ, თუ როგორ გამოიყენოთ TFT LCD დისპლეი ESP8266 NodeMCU- ზე ტემპერატურისა და ტენიანობის მონაცემების საჩვენებლად რეალურ დროში გარემოსთვის. მე ვაძლევ ეკრანის გამოყენების მაგალითს DHT22- ით, რაც არის ტემპერატურის და ტენიანობის მაჩვენებელი. ამ ვიდეოში, კონკრეტულად, მე ვიყენებ კომპაქტურ ეკრანს ჩვენი ციფრული თერმომეტრისთვის, რომელიც არის გრაფიკული და საშუალებას იძლევა მონიტორინგი თავად სისტემაზე. ამრიგად, დღევანდელი დღის მიზანია ვისწავლოთ თხევადი ბროლის ეკრანის მართვის შესახებ ESP8266 გამოყენებით.
ნაბიჯი 1: LCD გრაფიკული მოდული 128x128 RGB TFT ILI 9163C
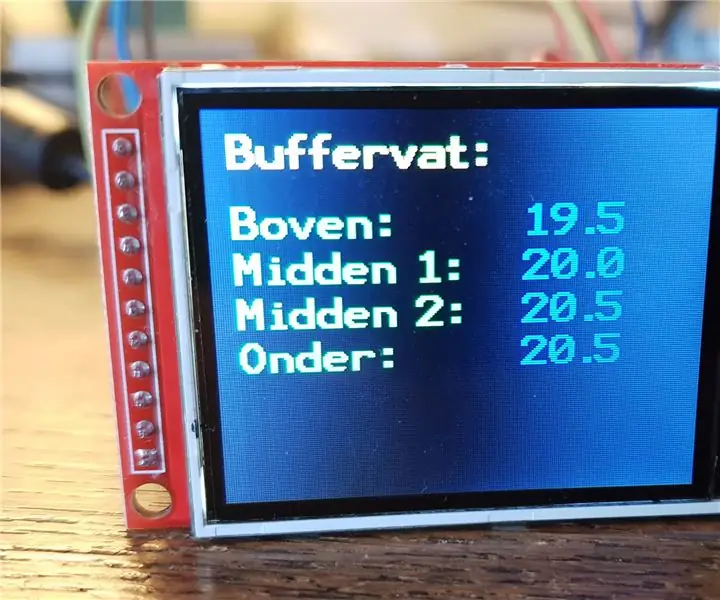
ჩვენება, რომელსაც ჩვენ ვიყენებთ ამ პროექტში არის 128x128 პიქსელი. 0, 0 არის ზედა მარცხენა კუთხეში და ამ მოდელს აქვს როგორც ტექსტის დაბეჭდვის, ასევე გრაფიკული ბეჭდვის ფუნქციები, რასაც მოგვიანებით შევეხებით.
ნაბიჯი 2: ტენიანობის და ტემპერატურის სენსორი AM2302 DHT22

ჩვენ გამოვიყენებთ AM2302 DHT22 ჩვენს შეკრებაზე, რომელიც არის სენსორი, რომელიც მე ნამდვილად მომწონს, რადგან ის ძალიან ზუსტია.
ნაბიჯი 3: წრე

პროექტში ჩვენ გვაქვს ESP8266, რომელიც უკვე დაპროგრამებულია და იყენებს USB ენერგიას. DHT22 დაკავშირებულია მონაცემებთან და გამყვანი რეზისტორი ESP8266- თან, რომელიც აკონტროლებს LCD ეკრანს.
ნაბიჯი 4: შეკრება

აქ ჩვენ გვაქვს ჩვენი შეკრების ელექტრული დიაგრამა, რომელიც აჩვენებს NodeMCU- ს, სენსორს და ჩვენებას. გახსოვდეთ, რომ ეს არის სერიული ჩვენება, i2c, რომლის გამოყენება უფრო ადვილია, რადგან მას აქვს მეტი ქინძისთავები.
ნაბიჯი 5: ბიბლიოთეკა


ვინაიდან ჩვენ ვაპირებთ ეკრანის დაპროგრამებას Arduino C ენით, ჩვენ გვჭირდება DHT22 ბიბლიოთეკა, ასევე LCD.
პირველი, დაამატეთ შემდეგი "DHT სენსორების ბიბლიოთეკა" ბიბლიოთეკა ტენიანობისა და ტემპერატურის სენსორთან კომუნიკაციისთვის.
უბრალოდ შედით "ესკიზი >> ბიბლიოთეკების ჩათვლით >> ბიბლიოთეკების მართვა …"
ახლა დაამატეთ შემდეგი ბიბლიოთეკა "Adafruit-GFX-Library-master".
უბრალოდ შედით "ესკიზი >> ბიბლიოთეკების ჩათვლით >> ბიბლიოთეკების მართვა …"
ასევე, დაამატეთ ბიბლიოთეკა "TFT_ILI9163C" LCD გრაფიკულ მოდულთან კომუნიკაციისთვის.
შედით ბმულზე (((((((https://github.com/sumotoy/TFT_ILI9163C))))) და გადმოწერეთ ბიბლიოთეკა.
გახსენით ფაილი და ჩასვით Arduino IDE ბიბლიოთეკების საქაღალდეში.
C: / პროგრამის ფაილები (x86) / Arduino / ბიბლიოთეკები
ნაბიჯი 6: კოდი
ჯერ დავამატოთ ბიბლიოთეკები, რომლებიც გამოყენებული იქნება ჩვენს კოდში.
#მოიცავს // გამოიყენებს კომუნიკაციის LCD ეკრანის გამოყენებას#მოიცავს // იყენებს // იყენებს კომუნიკაციის სენსორებს ტემპერატურის და ტემპერატურის სენსორებისთვის
განმარტებები
ჩვენ ქვემოთ ვნახავთ ცვლადებს, რომლებსაც გამოვიყენებთ პროგრამის განმავლობაში და ობიექტების მაგალითს.
#განსაზღვრეთ DHTPIN D6 // pino que conectaremos o sensor DHT22#განსაზღვრეთ DHTTYPE DHT22 // DHT22 ეს არის სენსორი, რომელიც იყენებს სარგებელს (მნიშვნელოვანია კონსტრუქტორისთვის) DHT dht (DHTPIN, DHTTYPE); // კონსტრუქტორი, რომელიც იყენებს კომუნიკაციის სენსორს // ფერადი განმარტებები #განსაზღვრეთ შავი 0x0000 #განსაზღვრეთ ცისფერი 0x001F #განსაზღვრეთ წითელი 0xF800 #განსაზღვრეთ მწვანე 0x07E0 #განსაზღვრეთ CYAN 0x07FF #define MAGENTA 0xFEFFFFFFF 0 0FFF განსაზღვრეთ _CS D1 // pino que conectaremos o CS do módulo LCD #განსაზღვრეთ _DC D4 // pino que conectaremos ან RS do módulo LCD TFT_ILI9163C ჩვენება = TFT_ILI9163C (_ CS, _DC); // კონსტრუქტორი, რომელიც გამოიყენება, რათა გამოვიყენოთ კომუნიკაციის LCD ფორმატი
Აწყობა
Setup () ფუნქციაში ჩვენ ვაყენებთ ცვლადს „dht“, რომელიც პასუხისმგებელია ტენიანობის სენსორთან და ტემპერატურაზე.
ჩვენ ასევე დავაკონფიგურირებთ ობიექტს ეკრანზე ხატვის დასაწყებად.
void setup (void) {dht.begin (); // inicialização para se comunicar com or sensor display.begin (); // ოფიციალური კომუნიკაციისთვის LCD ეკრანის გამოყენებით. ClearScreen (); // limpa a tela, removendo todos os desenhos display.fillScreen (შავი); // pinta a tela toda de preto display.setTextSize (2); // კონფიგურაცია tamanho do texto com o tamanho 2 display.setTextColor (მწვანე); // configura cor cor texto como verde display.setCursor (5, 10); // posiciona o cursor para começar a escrita a partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // reposiciona o კურსორის ჩვენება. ბეჭდვა ("UMIDADE"); // escreve em tela display.setTextColor (WHITE); // კონფიგურაცია cor do texto como branco (partir de agora) დაგვიანებით (1000); // espera de 1 segundo}
მარყუჟი
მარყუჟის () ფუნქციაში ჩვენ ვიღებთ ტენიანობას და ტემპერატურას, რომელიც წაიკითხება სენსორის მიერ და იწერება ეკრანზე კონკრეტულ ადგილას. 5 წამის თითოეულ ინტერვალში, მნიშვნელობა იკითხება სენსორიდან და იწერება ეკრანზე.
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // შეატყობინეთ ტემპერატურას სენსორში // როგორც 2 მეთოდი, რომელიც გამოიყენება "fillRect" - ის გამოყენებით, რაც საშუალებას მოგცემთ შეაფასოთ ლომი და შეასრულოთ ადგილობრივი მგრძნობელობა ტემპერატურის, ტემპერატურისა და გამძლეობისთვის. display.fillRect (5, 32, 120, 20, შავი); // fillRect (x, y, სიგანე, სიმაღლე, ფერი); display.fillRect (5, 92, 120, 20, შავი); display.setCursor (40, 35); // reposiciona o cursor para escrever display.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o “C” para indicar que é graus Celcius display.setCursor (40, 95); // reposiciona o cursor para escrever display.print (h); // escreve umidade em tela display.print ("%"); // დაიცავით სიმბოლო "პორცენტემა" umidade დაგვიანებით (5000); }
ნაბიჯი 7: ზოგიერთი სხვა საინტერესო ფუნქცია
// ბრუნავს ეკრანის შინაარსს (პარამეტრები 0, 1, 2 ან 3)
display.setRotation (uint8_t);
// ცვლის ჩვენების ფერს (უარყოფითს ხდის)
display.invertDisplay (ლოგიკური);
// ხატავს ერთ პიქსელს ეკრანზე პოზიციაზე (x, y)
display.drawPixel (x, y, ფერი);
// ხატავს ვერტიკალურ ხაზს პოზიციაში
display.drawFastVLine (x, y, სიგანე, ფერი);
// ხატავს ვერტიკალურ ხაზს მითითებულ პოზიციაზე
display.drawFastHLine (x, y, სიგანე, ფერი);
// ხატავს ჰორიზონტალურ ხაზს მითითებულ პოზიციაზე
display.drawRect (x, y, სიგანე, სიმაღლე, ფერი);
// ხატავს წრეს მითითებულ პოზიციაზე
display.drawCircle (x, y, რადიუსი, ფერი);
გირჩევთ:
გამოიყენეთ სმარტფონი როგორც უკონტაქტო თერმომეტრი / პორტატული თერმომეტრი: 8 ნაბიჯი (სურათებით)

გამოიყენეთ სმარტფონი როგორც უკონტაქტო თერმომეტრი / პორტატული თერმომეტრი: სხეულის ტემპერატურის გაზომვა უკონტაქტო / უკონტაქტო თერმო იარაღის მსგავსად. მე შევქმენი ეს პროექტი, რადგან თერმო იარაღი ახლა ძალიან ძვირია, ამიტომ მე უნდა მივიღო ალტერნატივა საკუთარი ხელების გასაკეთებლად. და მიზანი არის დაბალი ბიუჯეტის ვერსიით.მომარაგებაMLX90614 არდუ
ციფრული თერმომეტრი DHT11 ESP8266 გამოყენებით: 4 ნაბიჯი

ციფრული თერმომეტრი DHT11 ESP8266– ის გამოყენებით: წინა სტატიაში მე უკვე განვიხილე DH11 და როგორ გამოვაჩინო ის გამომავალ მოწყობილობებზე, როგორიცაა 7 სეგმენტი, LCD, სერიული მონიტორი და RGB ბეჭედი. და ამ სტატიაში მე გაჩვენებთ თუ როგორ უნდა აკონტროლოთ ტემპერატურა და ტენიანობა მობილური ტელეფონის ბრაუზერის გამოყენებით
არდუინოს საფუძველზე არაკონტაქტური ინფრაწითელი თერმომეტრი - IR დაფუძნებული თერმომეტრი არდუინოს გამოყენებით: 4 ნაბიჯი

არდუინოს საფუძველზე არაკონტაქტური ინფრაწითელი თერმომეტრი | IR დაფუძნებული თერმომეტრი Arduino– ს გამოყენებით: გამარჯობა ბიჭებო ამ ინსტრუქციებში ჩვენ გავაკეთებთ უკონტაქტო თერმომეტრს arduino– ს გამოყენებით. ვინაიდან ზოგჯერ თხევადი/მყარი ტემპერატურა ძალიან მაღალია ან დაბალია და შემდეგ ძნელია მასთან კონტაქტის დამყარება და მისი წაკითხვა ტემპერატურა მაშინ ამ სცენარში
Acme ციფრული თერმომეტრი W/ DS18B20 Temp Probe & I2C LCD: 5 ნაბიჯი

Acme ციფრული თერმომეტრი W/ DS18B20 Temp Probe & I2C LCD: ეს არის ძალიან მარტივი პროექტი, რომელიც არ ღირს ძალიან ძვირი და არ მიიღებს დიდ დროს. მე ის ამაზონის ყუთში ჩავდე, რადგან ის იქ იყო, მაგრამ ეს შეიძლება დამონტაჟდეს თითქმის ყველაფერში
თერმომეტრი ტემპერატურის შედარებით ფერით 2 "TFT დისპლეით და მრავალჯერადი სენსორით: 5 ნაბიჯი

თერმომეტრი ტემპერატურის შეფარდებითი ფერით 2 "TFT ეკრანზე და მრავალჯერადი სენსორით: მე გავაკეთე ჩვენება, რომელიც აჩვენებს ტემპერატურის რამდენიმე სენსორის გაზომვებს. ყველაზე მაგარი ის არის, რომ ფასეულობების ფერი იცვლება ტემპერატურის მიხედვით: > 75 გრადუსი ცელსიუსი = წითელი და გტ ; 60 > 75 = ნარინჯისფერი > 40 < 60 = ყვითელი > 30 < 40
