
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-06-01 06:09.


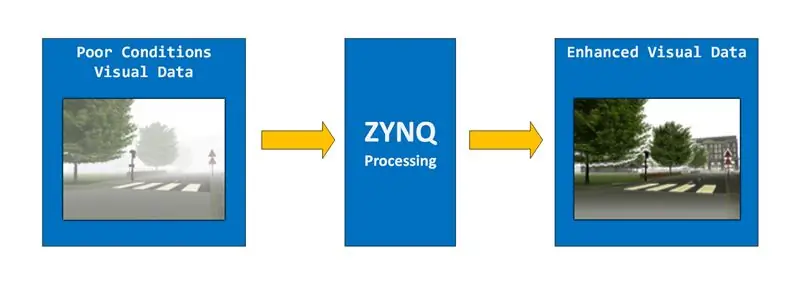
როგორც თქვენ ალბათ მიხვდით სათაურიდან, ამ პროექტის მიზანია შექმნას გამოსახულების გაფართოების სისტემა ZYNQ ApSOC გამოყენებით. უფრო კონკრეტულად, ჩვენ გვსურს ავაშენოთ სისტემა, რომელსაც შეუძლია ნისლის გაწმენდა სურათებიდან ან ვიდეოდან. ეს სისტემა ცუდ პირობებში მიიღებს ვიზუალურ მონაცემებს შეყვანის სახით, დაამუშავებს მას გამოსახულების გაძლიერების ტექნიკის გამოყენებით და შემდეგ გამოიტანს შედეგს.
პროექტი აშენდა და გამოცდა Digilent Zybo დაფაზე, მაგრამ სხვა ZYNQ მოწყობილობებმაც უნდა იმუშაონ.
ჩვენ დავყოფთ ამ პროექტს 3 ნაწილად:
1) INPUT = შეიყვანეთ სურათი Ethernet- ით კომპიუტერიდან/კამერიდან
2) პროცესი = სურათის დამუშავება
3) OUTPUT = გამოუშვით სურათი HDMI ინტერფეისის საშუალებით
ძალიან კონტრუტივიულად ჩვენ დავიწყებთ პროექტის გამომავალი ნაწილით (ეს მოგვცემს უკეთეს გამოსწორების შესაძლებლობას გზაზე) გავაგრძელებთ შეყვანას და დავამთავრებთ დამუშავების ნაწილს.
ნაბიჯი 1: მასალები

ამ პროექტის დასასრულებლად დაგჭირდებათ:
HARDWARE
- ნებისმიერი ZYNQ დაფა HDMI და Ethernet უნდა მუშაობდეს / მე ვიყენებ Digilent Zybo- ს
- USB A to micro B USB კაბელი
- HDMI კაბელი
- Ethernet კაბელი
- ჩვენება HDMI შეყვანის საშუალებით
პროგრამული უზრუნველყოფა
- Xilinx Vivado
- Xilinx SDK
ნაბიჯი 2: გამოსავალი - VGA კონტროლერი ნაწილი 1

ჩვენ გამოვიყვანთ ჩვენს ვიზუალურ მონაცემებს დაფაზე არსებული HDMI პორტის გამოყენებით. HDMI პორტი დაკავშირებულია ZYNQ- ის PL (პროგრამირებადი ლოგიკა = FPGA) მხარეს და ჩვენ დაგვჭირდება VHDL- ში კონტროლერის დიზაინი. თუ თქვენ ოდესმე შეიმუშავეთ VGA კონტროლერი, თქვენ ნახავთ მას ძალიან ჰგავს. HDMI და VGA- ის ვადები ფაქტობრივად ერთი და იგივეა, სინამდვილეში თქვენ შეგიძლიათ დაეყრდნოთ არსებულ VGA კონტროლერს HDMI კონტროლერის მისაღებად.
იმის გასაგებად, თუ რა ხდება სინამდვილეში, ჩვენ პირველად შევიმუშავებთ VGA კონტროლერს
ჩვენ გვინდა გამოვაქვეყნოთ 1920x1080 რეზოლუციით.
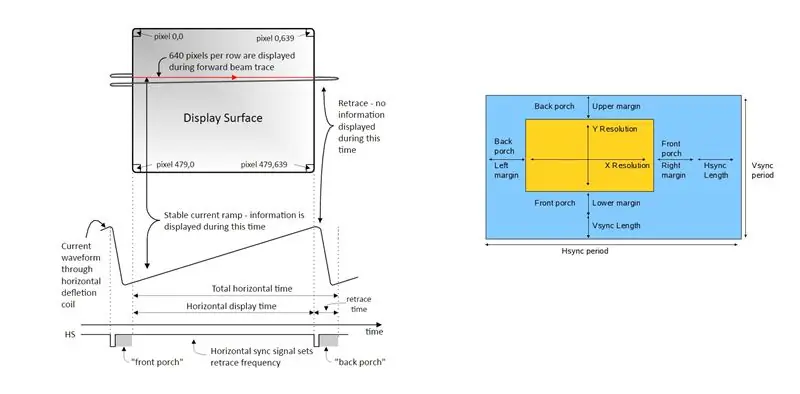
VGA კონტროლერი პასუხისმგებელია პიქსელის მონაცემების (RGB ფორმატში) თანმიმდევრულად, პიქსელურად პიქსელურად ეკრანზე გადაცემაზე. 1920x1080 რეალურ ჩვენების არეალის გარეთ არის ასევე რამდენიმე "სასაზღვრო" უბანი, კერძოდ: წინა ვერანდა, უკანა ვერანდა და უკანა ადგილი. ამ სფეროების პიქსელებში ზომა სტანდარტულია და სპეციფიკურია ყველა რეზოლუციისთვის. ეს ადგილები რეალურად არ ჩანს ეკრანზე, მაგრამ ისინი სავალდებულოა და პიქსელების ფერი ამ მხარეში უნდა იყოს შავი. ლოგიკური კითხვა იქნება, რატომ არის საჭირო ეს დამატებითი ტერიტორიები. ეს კითხვა ეწინააღმდეგება ამ სასწავლო მიზანს, მაგრამ თუ თქვენ გაინტერესებთ, მე გირჩევთ, რომ განახორციელოთ შემდგომი კვლევა ინტერნეტით.
ეს არის კარგი ვიდეო, რომელიც განმარტავს VGA ინტერფეისს
ჩვენს შემთხვევაში ჩვენ გვინდა ჩვენება 1920*1080 რეზოლუციით და ეს არის დრო:
ჰორიზონტალური ჩვენების არე = 1920 პიქსელი
ჰორიზონტალური ფრონტის ვერანდა = 88 პიქსელი
ჰორიზონტალური უკანა ვერანდა = 148 პიქსელი
ჰორიზონტალური ხელახალი მიტოვება = 44 პიქსელი
ვერტიკალური ჩვენების არე = 1080 პიქსელი
ვერტიკალური წინა ვერანდა = 4 პიქსელი
ვერტიკალური უკანა ვერანდა = 36 პიქსელი
ვერტიკალური უკან დახევა = 5 პიქსელი
(აქ შეგიძლიათ იხილოთ სხვა გადაწყვეტილებების დრო
ასე რომ, ჩვენი რეზოლუცია იქნება 2200 x 1125. ჩვენ გვინდა 60 კადრი / წმ (კადრი წამში), ასე რომ, ჩვენი პიქსელის საათი იქნება 60*2200*1125 = 148.5 მჰც. Zybo დაფაზე არის 125 Mhz საათი. ჩვენ გამოვიყენებთ MMCM IP- ს, რომ შევქმნათ ჩვენთვის საჭირო 148.5 MHz Pixel საათი.
ნაბიჯი 3: გამოსავალი - VGA კონტროლერი ნაწილი 2

წინა საფეხურის თეორიული ფონით თქვენ უნდა შეგეძლოთ შეიმუშაოთ საკუთარი VGA კონტროლერი. მე მოგაწვდით Vivado- ს პროექტს, რომელიც ამას აკეთებს, მაგრამ მე გირჩევთ, რომ სულ მცირე მაინც სცადოთ მისი დამოუკიდებლად შექმნა.
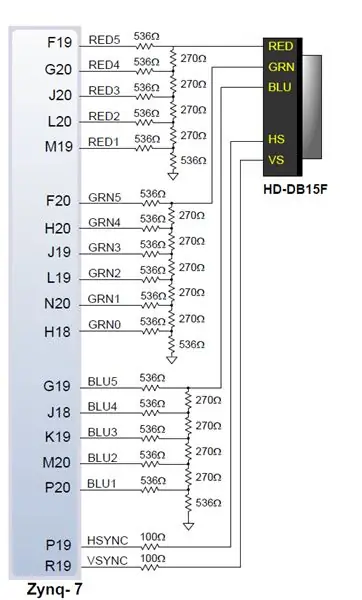
VGA პორტების უმეტესობა არ მოგცემთ 8 ბიტს თითო ფერადი არხისთვის პიქსელზე (იხ. სურათი ზემოთ), ასე რომ თქვენ დაგჭირდებათ დიზაინის ადაპტირება დაფის მიერ მოწოდებული ქინძისთავების რაოდენობაზე (თუმცა ეს არ არის პრობლემა HDMI- სთვის).
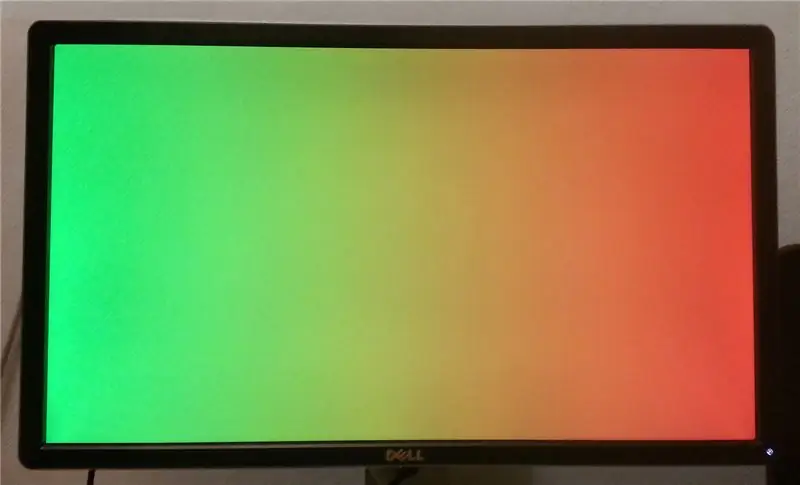
დიზაინი დახატავს მთელ ეკრანს ლურჯად, გარდა მარცხენა ზედა პიქსელისა, რომელიც წითელი იქნება. უნდა აღინიშნოს, რომ ეს პროექტი იყენებს ZYBO საბჭოს შეზღუდვებს. ასე რომ, თუ გსურთ ამ პროექტის სხვა დაფაზე გაშვება, თქვენ უნდა განაახლოთ შეზღუდვების ფაილი და მოარგოთ პინების რაოდენობა თითო ფერიზე.
გადახედეთ ფიგურას nr. 2. შეგახსენებთ, რომ სანამ ჩვენი VGA კონტროლერი გამოდის 5/6 ბიტს თითო ფერიზე, ეს ბიტები კაბელის გავლის წინ გარდაიქმნება ერთ ანალოგიურ სიგნალად თითოეული ფერის არხისთვის (წითელი, მწვანე და ლურჯი).
ნაბიჯი 4: გამოსავალი - HDMI კონტროლერი ნაწილი 1

ახლა, როდესაც ჩვენ ვიცით, როგორ მუშაობს VGA კონტროლერი და გვაქვს სამუშაო დიზაინი, შეგვიძლია გავაგრძელოთ HDMI კონტროლერი. HDMI კონტროლერი რეალურად გამოიყენებს VGA კონტროლერში შემუშავებულ მთელ კოდს. HDMI და VGA იყენებენ ერთსა და იმავე დროს და ერთსა და იმავე სიგნალებს. განსხვავება ჩნდება ამომავალი ქინძისთავებზე.
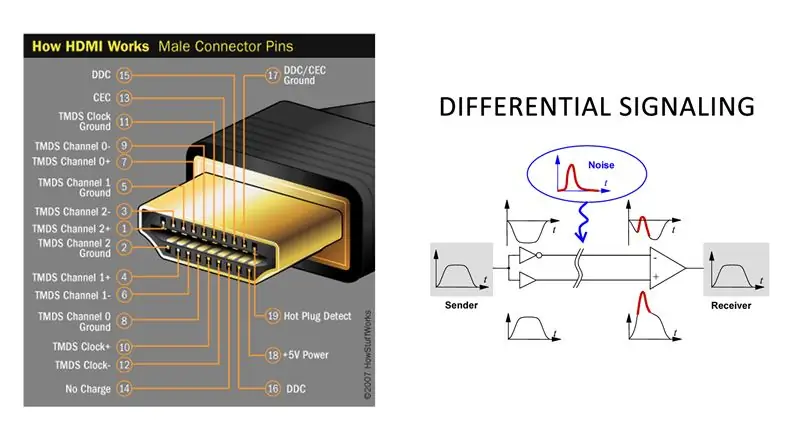
მიუხედავად იმისა, რომ VGA იყენებს ერთ მავთულს თითოეული ფერისთვის და გადასცემს ანალოგიურ სიგნალს მის გასწვრივ, HDMI გადასცემს მონაცემებს ციფრულად 1 ბიტ ერთდროულად თითოეული ფერისთვის და იყენებს დიფერენციალურ სიგნალს. დიფერენციალური სიგნალი ნიშნავს, რომ თითოეული ბიტისთვის HDMI- ს აქვს 2 ქინძისთავი, ერთი მეორის საპირისპიროდ. ასე რომ, თუ ჩვენ გვსურს სიგნალის გადაცემა '1', ჩვენ გადავცემთ '1' მავთულს და '1' უარყოფს მეორე მავთულს. ეს უზრუნველყოფს სიგნალის მთლიანობას და ამის შესახებ მეტი შეგიძლიათ წაიკითხოთ აქ https://goo.gl/6CPCzB. ჩვენ გვაქვს ერთი ასეთი არხი თითოეული ფერისთვის, წითელი, მწვანე და ლურჯი და ერთი საათისათვის. დიფერენციალური სიგნალის სპეციფიკის გამო, სიგნალები, რომლებსაც ჩვენ ვიგზავნით hdmi- ს საშუალებით, უნდა იყოს DC დაბალანსებული, რაც იმას ნიშნავს, რომ 1 - ისა და 0 - ის რიცხვი უნდა იყოს დაახლოებით თანაბარი დროის გარკვეულ ფანჯარაში. ამის მისაღწევად ჩვენ გამოვიყენებთ 8b/10b კოდირებას. თქვენ შეგიძლიათ გაიგოთ ბევრი რამ იმის შესახებ, თუ როგორ მუშაობს დიფერენციალური სიგნალიზაცია და 8b/10b კოდირება DVI სპეციფიკაციიდან აქ https://goo.gl/hhh8Ge (DVI და HDMI იყენებენ ერთსა და იმავე ვიდეო სიგნალებს).
ნაბიჯი 5: გამოსავალი - HDMI კონტროლერი ნაწილი 2

საკმარისია თეორია, მოდით გადავიდეთ ჩვენს პროექტზე. მიუხედავად იმისა, რომ VGA კონტროლერში მივიღეთ 148.5 MHz საათი, აქ ჩვენ მოგვცემს 10 -ჯერ ამ სიხშირეს, რადგან ჩვენ გვსურს გადავიტანოთ 8 ბიტი თითოეული ფერისთვის და 8b/10b კოდირების გამოყენებით, რაც ითარგმნება 10 ბიტი პიქსელზე და 10 *148.5 მჰც = 1485 მჰც. ეს არის უზარმაზარი სიხშირე, რომლის მიღება შეუძლებელია Zybo დაფაზე. საბედნიეროდ ჩვენ მივიღეთ რამდენიმე ხრიკი ჩვენს ყელში. ჩვენ შეგვიძლია მართოთ 5*148.5MHz = 742.5MHz და ჩვენ გამოვიყენებთ OSERDES (სერიალიზატორი) IP მონაცემების გადასაცემად 742.5Mhz საათის ამომავალ და დაღმავალ ზღვარზე, ასე რომ ჩვენ რეალურად მივიღებთ მონაცემებს 1485 მჰც სიხშირით. Vivado მოგვცემს დროულ გაფრთხილებებს და თქვენ ყოველთვის შეგიძლიათ მიმართოთ უფრო დაბალ რეზოლუციას უფრო პატარა საათით, მაგრამ რადგან ის მუშაობს, ჩვენ ამას ახლა ნამდვილად არ ვაწუხებთ (გაფრთხილებები უკავშირდება იმას, რომ საათის ბუფერები ოფიციალურად არ მუშაობს 464 მჰც -ზე მაღალი სიხშირის მხარდაჭერა).
ასე რომ, ის, რაც ჩვენ გვჭირდება, არის ჩვენი VGA კონტროლერის გამომავალი მონაცემების კოდირება 8b/10b ფორმატში და შემდეგ მისი სერიალიზაცია, როგორც ზემოთ აღინიშნა. ჩვენ ასევე დაგვჭირდება პროექტში კიდევ ერთი MMCM დამატება, რათა შეიქმნას 742.5MHz საათი სერიალიზაციისათვის.
ქვემოთ დავამატე vhdl ფაილები კოდირებისა და სერიალიზატორისთვის. თქვენ ჯერ უნდა დაშიფროთ RGB არხები, შემდეგ კი მათი სერიალიზაცია.
მაგალითი წითელი არხისთვის:
TMDS_encoder_RED: TMDS_encoder
პორტის რუკა (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
პორტის რუკა (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
TMDS_encoder- ის "c" შეყვანა არის "00" წითელი და მწვანე და "vsync & hsync" ლურჯისთვის (ეს არის DVI სპეციფიკაციის ნაწილი
ნაბიჯი 6: გამოსახულების ჩვენება ოპერატიული მეხსიერებიდან

HDMI კონტროლერის მიზანია დამუშავებული სურათების ჩვენება. ახლა, კონტროლერის დანერგვით და წასასვლელად, ჩვენ უნდა ვიფიქროთ ამ კონტროლერის მონაცემებით კვებაზე. იმის გათვალისწინებით, რომ სურათის გაფართოების ბევრი პროცესი ჩატარდება PS- ში (დამუშავების სისტემა = ARM პროცესორი) და შედეგად მიღებული სურათები განთავსდება DDR RAM- ში. ასე რომ, ჩვენ გვჭირდება გზა, რომ მივიღოთ მონაცემები RAM- დან HDMI კონტროლერამდე.
ამის მისაღწევად დაგჭირდებათ 3 IP:
1) VDMA (ვიდეო პირდაპირი მეხსიერების წვდომა)
2) VTC (ვიდეო დროის კონტროლერი)
3) ნაკადი ვიდეოდან (ამიერიდან მას S2VO დავარქმევთ)
S2VO რეალურად უზრუნველყოფს RGB 24BIT სიგნალს გამომავალზე და საჭირო HSYNC და VSYNC სიგნალებს. ასე რომ, ჩვენ შეგვიძლია HDMI კონტროლერის ის ნაწილი გამოვტოვოთ.
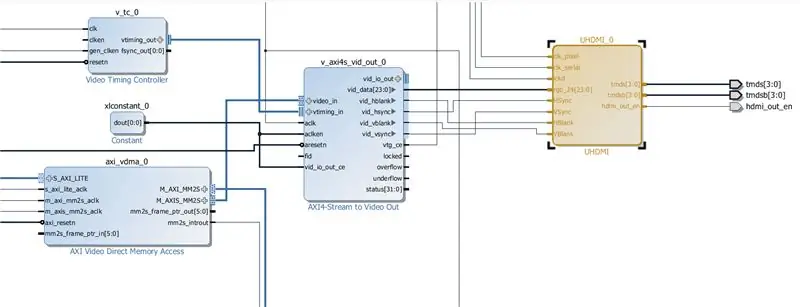
თქვენ უნდა დაამატოთ ეს IP თქვენს დიზაინს, დააკონფიგურიროთ ისინი და დაამყაროთ შესაბამისი კავშირები.
დაბოლოს, თქვენ უნდა მიიღოთ რაღაც მსგავსი სქემატური ზემოთ.
ნაბიჯი 7: გამომავალი - SDK END

ყველა აპარატურა დაყენებული და მზად არის წასასვლელად, ჩვენ ახლა უნდა შევქმნათ პროგრამული უზრუნველყოფა PS- ში. ჩვენ ექსპორტს გავუწევთ ტექნიკას და ბიტ სტრიმს და გავუშვებთ SDK- ს.
1) ფაილი -> ექსპორტი -> აპარატურის ექსპორტი -> შეამოწმეთ ჩართეთ Bitstream და დააჭირეთ OK
2) ფაილი -> დაიწყე SDK
SDK- ში შექმენით ახალი პროგრამის პროექტი.
3) ფაილი -> ახალი -> განაცხადის პროექტი
4) შეარჩიეთ თქვენი პროექტის სახელი და დააჭირეთ შემდეგი
5) შეარჩიეთ შაბლონი "გამარჯობა მსოფლიო" და დააჭირეთ ღილაკს დასრულება
SDK- ს აპლიკაციას დასჭირდება VDMA- ს დაპროგრამება. არსებობს რამდენიმე სტანდარტული ფუნქცია, რომელიც გამოიყენება ამ მიზნის მისაღწევად (დეტალებს შევეხები როცა დრო მექნება).
ჩვენი დიზაინის შესამოწმებლად ჩვენ გამოვიყენებთ SDK აღდგენას (Xilinx ინსტრუმენტები -> ნაგავსაყრელი/აღდგენა) ფუნქციას, რომ სურათი ჩავდოთ DDR RAM მეხსიერებაში და გამოვაჩინოთ იგი ჩვენი HDMI კონტროლერის გამოყენებით. თქვენ შეგიძლიათ ჩატვირთოთ სურათი სადაც გსურთ (მეხსიერების დასაწყისში მცირე შეზღუდული ადგილების გარდა). ჩვენი მაგალითისთვის ჩვენ ავირჩიეთ მისამართი 16777216 და ფაილის ზომა 8294400 = 1920*1080*4 (4 არხი = RGB + ალფა).
Მუშაობს !
Გაგრძელება იქნება
გირჩევთ:
ძირითადი ელექტროკარდიოგრამის შეძენის, გაძლიერების და ფილტრაციის სქემის დიზაინი: 6 ნაბიჯი

ძირითადი ელექტროკარდიოგრამის სქემის შეძენა, გაძლიერება და გაფილტვრა: ამ ინსტრუქციის შესასრულებლად საჭიროა მხოლოდ კომპიუტერი, ინტერნეტი და სიმულაციური პროგრამული უზრუნველყოფა. ამ დიზაინის მიზნებისათვის, ყველა სქემა და სიმულაცია გაშვებული იქნება LTspice XVII– ზე. ეს სიმულაციური პროგრამა შეიცავს
ხელოვნური ინტელექტი და გამოსახულების ამოცნობა HuskyLens– ის გამოყენებით: 6 ნაბიჯი (სურათებით)

ხელოვნური ინტელექტი და გამოსახულების ამოცნობა HuskyLens– ის გამოყენებით: აი, რა ხდება, ბიჭებო! აქარში აქ CETech– დან. ამ პროექტში ჩვენ ვაპირებთ შევხედოთ HuskyLens– ს DFRobot– დან. ეს არის ხელოვნური ინტელექტის მქონე კამერის მოდული, რომელსაც შეუძლია შეასრულოს ხელოვნური ინტელექტის რამდენიმე ოპერაცია, როგორიცაა სახის ამოცნობა
LM317 მიმდინარე გაძლიერების საიდუმლოებები!: 4 ნაბიჯი

LM317 მიმდინარე გაძლიერების საიდუმლოებები!: რეზიუმე LM317 არის ერთ -ერთი ყველაზე პოპულარული რეგულირებადი ჩიპი. მარეგულირებლის გამომავალი ძაბვა შეიძლება მორგებული იყოს 1.25 ვ -დან 35 ვ -მდე. თუმცა, ჩიპს შეუძლია აწარმოოს დენები 1.5A– მდე, რაც საკმარისი არ არის ენერგიის ზოგიერთი პროგრამისთვის. ამ არ
ფერის დახარისხების სისტემა: Arduino დაფუძნებული სისტემა ორი ქამრით: 8 ნაბიჯი

ფერის დახარისხების სისტემა: Arduino დაფუძნებული სისტემა ორი ქამრით: პროდუქციისა და/ან პროდუქციის შეფუთვა სამრეწველო სფეროში ხდება კონვეიერის ქამრების გამოყენებით დამზადებული ხაზების გამოყენებით. ეს ქამრები ხელს უწყობს ნივთის ერთი წერტილიდან მეორეში კონკრეტული სიჩქარით გადატანას. ზოგიერთი დამუშავების ან იდენტიფიკაციის ამოცანა შეიძლება იყოს
როგორ სწორად დააკავშიროთ და დააინსტალიროთ მინი HiFi შელფის სისტემა (ხმის სისტემა): 8 ნაბიჯი (სურათებით)

როგორ სწორად დააკავშიროთ და დააინსტალიროთ მინი HiFi შელფის სისტემა (ხმის სისტემა): მე ვარ ადამიანი, რომელიც სიამოვნებით სწავლობს ელექტროტექნიკას. მე ვარ საშუალო სკოლა ენ რიჩარდსის სკოლის ახალგაზრდა ქალთა ლიდერებისათვის. მე ვასწავლი ამას, რათა დავეხმარო ყველას, ვისაც სურს ისიამოვნოს თავისი მუსიკით Mini LG HiFi Shelf Syste– დან
