
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ასე რომ თქვენ გაქვთ Raspberry Pi და მაგარი იდეა, მაგრამ როგორ გაუადვილეთ სმარტფონს, როგორც თქვენი მომხმარებლისთვის ურთიერთობა?
გრაფიკული მომხმარებლის ინტერფეისის (GUI) შექმნა საკმაოდ ადვილია და გარკვეული მოთმინებით შეგიძლიათ შექმნათ საოცარი პროექტები.
ნაბიჯი 1: ფართო მიმოხილვა
ერთ -ერთი ყველაზე მძლავრი ინსტრუმენტი, რომელსაც Raspberry Pi გთავაზობთ სხვა მიკროსქემებზე, არის სწრაფი სიჩქარე და სიმარტივე, რომლის საშუალებითაც შეგიძლიათ შექმნათ გრაფიკული მომხმარებლის ინტერფეისი (GUI) თქვენი პროექტისათვის.
ამის მიღწევის ერთი გზა, სპეციალობა, თუ თქვენ გაქვთ სრული სენსორული ეკრანი (ან სტანდარტული ეკრანი და შეყვანის მოწყობილობა, როგორიცაა თაგვი), ის საოცარი გახდა!
ამ სტატიის მიზნებისათვის ჩვენ ვიყენებთ პითონ 3 - ს Tkinter- ით:
მძლავრი ბიბლიოთეკა გრაფიკული ინტერფეისის (GUI) პროგრამების შემუშავებისათვის, Raspberry Pi- ზე, სადაც შემქმნელები არიან დაინტერესებულნი.
Tkinter ალბათ ყველაზე ხშირად გამოიყენება პითონთან და უამრავი რესურსი არსებობს ინტერნეტში.
ნაბიჯი 2: "გამარჯობა მსოფლიო" ტინკტერში

ჩვენ ვიყენებთ Raspbian Stretch OS- ით დატვირთულ aRaspberry Pi- ს.
ჩვენი Tkinter GUI პროგრამების გასაშვებად. ჩვენ ასევე შეგვიძლია გამოვიყენოთ ნებისმიერი სხვა ოპერაციული სისტემა, რომელსაც აქვს პითონი დაინსტალირებული.
Raspbian- ს აქვს როგორც Python 2, Python 3, ასევე Tkinter ბიბლიოთეკა დაინსტალირებული.
რომ შეამოწმოთ რომელი ვერსია გაქვთ დაინსტალირებული, ტერმინალის გაშვებიდან:
პითონი 3 -გადაკეთება
შექმენით ახალი ფაილი სახელწოდებით app.py და შეიყვანეთ ქვემოთ ნაჩვენები ძირითადი კოდი:
#!/usr/bin/პითონი
tkinter იმპორტიდან # # იმპორტირებს Tkinter lib root = Tk () # შექმენით ძირეული ობიექტის root.wm_title ("გამარჯობა მსოფლიო") # ადგენს ფანჯრის ფესვის სათაურს. mainloop () # იწყებს GUI მარყუჟს
თუ თქვენ არ იყენებთ IDE- ს, გაუშვით შემდეგი ბრძანება ტერმინალში იმ დირექტორიიდან, რომელიც შეიცავს თქვენს პითონის კოდს პროგრამის გასაშვებად.
python3 აპლიკაცია. py
ნაბიჯი 3: ფანჯრის მორგება

ახლა მოდით შევხედოთ როგორ დავაკონფიგურიროთ ეს ფანჯარა.
ფონის ფერი
root.configure (bg = "შავი") # შეცვალეთ ფონის ფერი "შავი"
ან
root.configure (bg = " # F9273E") # გამოიყენეთ hex ფერის კოდი
ფანჯრის ზომები
root.geometry ("800x480") # მიუთითეთ ფანჯრის განზომილება
ან
root.attributes ("-სრული ეკრანი", True) # დაყენებულია სრულ ეკრანზე
გაითვალისწინეთ, რომ თქვენ დარჩებით სრულ ეკრანის რეჟიმში, თუ არ შექმნით გასასვლელის გზას
# ჩვენ შეგვიძლია გავიდეთ, როდესაც დავაჭიროთ გაქცევის ღილაკს
def end_fullscreen (მოვლენა): root.attributes ("-სრული ეკრანი", False) root.bind ("", end_fullscreen)
ნაბიჯი 4: ვიჯეტები Tkinter- ში


Tkinter მოიცავს ბევრ სხვადასხვა ვიჯეტს, რომელიც დაგეხმარებათ შექმნათ ყველაზე შესაფერისი ინტერფეისი. ვიჯეტები, რომელთა გამოყენებაც შეგიძლიათ, მოიცავს: • ტექსტურ ყუთს
• ღილაკები
• შემოწმების ღილაკი
• სლაიდერი
• სიის ყუთი
• რადიოს ღილაკი
• და ა.შ..
ახლა ჩვენ შეგვიძლია დავამატოთ რამდენიმე ვიჯეტი, როგორიცაა ტექსტი, ღილაკები და შეყვანა.
ვიჯეტების დამატება
ეტიკეტები
label_1 = ეტიკეტი (root, text = "გამარჯობა, მსოფლიო!")
სანამ ის ფანჯარაში ჩანს, ჩვენ უნდა დავაყენოთ მისი პოზიცია. ჩვენ გამოვიყენებთ ქსელის პოზიციონირებას.
label_1.grid (row = 0, column = 0) # დააყენეთ პოზიცია
შესვლის შეყვანა
label_1 = ეტიკეტი (root, text = "გამარჯობა, მსოფლიო!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = ლეიბლი (root, text = "რა არის შენი სახელი?", სიმაღლე = 3, fg = "#000", bg = "#99B898") entry_1 = ჩანაწერი (root)#შეყვანის ჩანაწერი label_1.grid (row = 0, სვეტი = 0) label_2.grid (row = 1, column = 0) entry_1.grid (row = 1, column = 1)
ღილაკები
#დაამატე ღილაკი ფანჯრის შიგნით
ღილაკი = ღილაკი (root, ტექსტი = "წარდგენა") Button.grid (მწკრივი = 2, სვეტი = 1)
ნაბიჯი 5: ლოგიკის დამატება


ახლა ჩვენ გვაქვს მარტივი ფორმა, თუმცა ღილაკზე დაჭერით არაფერი გამოვა !!
ჩვენ შევისწავლით თუ როგორ დავაყენოთ ღონისძიება ღილაკების ვიჯეტზე და შევაერთოთ ის ფუნქციაზე, რომელიც შესრულებულია დაწკაპუნებისას.
ამ მიზნით ჩვენ განვაახლებთ label_1- ს, რომ ნახოთ "გამარჯობა + შეყვანის ტექსტი". როდესაც ირჩევთ წარდგენის ღილაკს.
ჩამოტვირთეთ ქვემოთ კოდი და გაუშვით.
ნაბიჯი 6: LED კონტროლი




ჯერჯერობით ჩვენ ვხედავთ, თუ როგორ უნდა დაამატოთ ღილაკი ფანჯარაში და დაამატოთ ლოგიკა მასში, რათა შეასრულოს მოქმედება.
ახლა ჩვენ ოდნავ შევცვლით კოდს. ჩვენ ვაპირებთ შევქმნათ ფორმა და დავამატოთ ორი ღილაკი. ერთი LED- ის ჩართვა/გამორთვა, მეორე კი პროგრამის გასასვლელად.
შენიშვნა: დარწმუნდით, რომ განაახლეთ თქვენი ჟოლო დაწყებამდე და რომ გაქვთ GPIO ბიბლიოთეკა დაინსტალირებული, გახსენით ბრძანების ფანჯარა და შეიყვანეთ შემდეგი GPIO ბიბლიოთეკის ინსტალაცია. გახსენით ბრძანების ფანჯარა და შეიყვანეთ შემდეგი:
$ sudo apt-get განახლება
$ sudo apt-get დააინსტალირეთ python-rpi.gpio python3-rpi.gpio
აღნაგობა:
საჭირო ნაწილები:
1 x ჟოლო Pi 3
1 x LED
1 x 330Ω რეზისტორი
წრის შექმნა:
მიჰყევით ზემოთ მოცემულ ფოტოებს.
ყურადღება მიაქციეთ LED ორიენტაციას და პინს, სადაც არის დაკავშირებული (GPIO23).
ნაბიჯი 7: სერვო ძრავის კონტროლერის დამატება



ჩვენ გადავალთ ღილაკზე სხვა რამეზე, ასევე შეგვიძლია გამოვიყენოთ სხვადასხვა საშუალებები Raspberry Pi- დან PWM (Pulse Width Modulation) გამოსავლების გასაკონტროლებლად.
სერვო ძრავა არის დიდი არჩევანი, ის თარგმნის PWM სიგნალს კუთხეში.
აღნაგობა:
საჭირო ნაწილები:
1 x ჟოლო Pi 3
1 x LED
1 x 330Ω რეზისტორი
1 x სერვო ძრავა
წრის შექმნა:
დაიცავით ზემოთ ნაჩვენები დიაგრამა (LED დაკავშირებული GPIO 23 -თან, Servo Motor დაკავშირებულია GPIO 18 -თან).
გადახედეთ ვიდეოს თუ დავრჩით.
ნაბიჯი 8: დასკვნა

აი ეს გაქვს! წადი წინ და დაიპყრო გასაოცარი ინტერფეისის იდეები!
თუ თქვენ გაქვთ რაიმე შეკითხვა, რა თქმა უნდა, შეგიძლიათ დატოვოთ კომენტარი.
ჩემი ნამუშევრების შესახებ მეტის სანახავად ეწვიეთ ჩემს არხს
myYouTube
myTwitter
myLinkedin
გმადლობთ, რომ კითხულობთ ამ სასწავლებელს ^^ და გისურვებთ სასიამოვნო დღეს. ნახე აჰმედ ნუირა.
გირჩევთ:
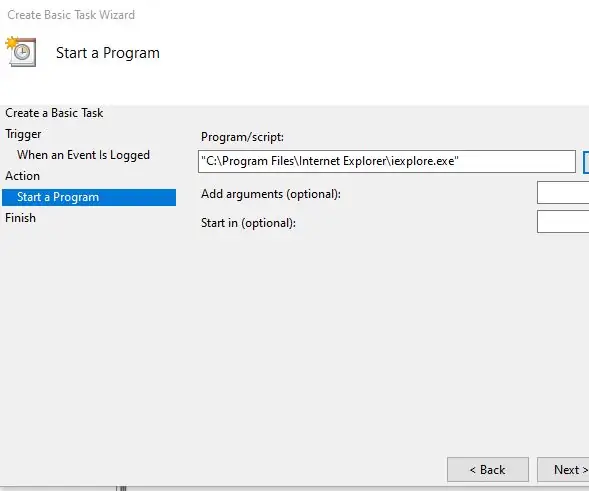
დაიწყეთ პროგრამა ავტომატურად, როდესაც ლეპტოპს დოკ სადგურზე უერთდებით: 5 ნაბიჯი

პროგრამის ავტომატურად გაშვებისას ლეპტოპის მიერთება დოკ სადგურზე: ეს არის ინსტრუქცია იმის შესახებ, თუ როგორ უნდა აწარმოოთ პროგრამა ან პროგრამა, როდესაც ლეპტოპს აერთებთ დოკ სადგურზე. ამ მაგალითში მე ვიყენებ Lenovo T480 Windows 10
დაიწყეთ STM32– ის განვითარება Linux– ზე: 4 ნაბიჯი

დაიწყეთ STM32– ის განვითარება Linux– ზე: ამ ინსტრუქციაში მე ვაჩვენებ რამდენად ადვილია Linux– ზე STM32 პროგრამების შემუშავების დაწყება. მე დავიწყე Linux– ის გამოყენება, როგორც ჩემი მთავარი მანქანა 2 წლის წინ და არ დამანებეს თავი. ყველაფერი მუშაობს უფრო სწრაფად და უკეთესად ვიდრე ფანჯრები. რა თქმა უნდა არის
დაიწყეთ Arduino Nano– ით: 5 ნაბიჯი

დაიწყეთ Arduino Nano– ით: Arduino Nano არის Arduino დაფის ერთ – ერთი ხელმისაწვდომი მოდელი. აქვს მცირე ზომა, სრული ფუნქცია და მარტივი გამოსაყენებელი. აქვს ზომა 1.70 ინჩი x 0.7 ინჩი, Arduino nano– ს აქვს სრული ფუნქცია, როგორიცაა: Atmel ATmega 328 IC, Restar ღილაკი, 4 ინდიკატორი LED, 3V3 Re
როგორ დააინსტალიროთ Linux (დამწყებთათვის დაიწყეთ აქ!): 6 ნაბიჯი

როგორ დააინსტალიროთ Linux (დამწყებთათვის დაიწყეთ აქ!): რა არის Linux? ძვირფასო მკითხველო, Linux არის კარიბჭე ახალი შესაძლებლობების სამყაროში. გავიდა ის დღეები, როდესაც OSX იღებდა გართობას კომპიუტერის ფლობისგან. წავიდა უსაფრთხოების სულელური აღნიშვნები Windows 10 – ში. ახლა, თქვენი ჯერია
დაიწყეთ პითონით: 7 ნაბიჯი (სურათებით)

დაიწყეთ პითონით: პროგრამირება გასაოცარია! ეს არის შემოქმედებითი, სახალისო და ის თქვენს ტვინს აძლევს გონებრივ ვარჯიშს. ბევრ ჩვენგანს სურს ისწავლოს პროგრამირების შესახებ, მაგრამ დაარწმუნოს საკუთარი თავი, რომ ჩვენ არ შეგვიძლია. იქნებ მას აქვს ძალიან ბევრი მათემატიკა, იქნებ ჟარგონი, რომელიც ირგვლივ არის შეშინებული
