
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.



Გამარჯობა ყველას, დღეს მე ვაჩვენებ ჩემს მიერ შექმნილ ფრინველთა ფრინველის ძირითად კლონს და როგორ შეგიძლიათ მსგავსი თამაშის გაკეთება. მე არსებითად გავავლებ ჩემს კოდს თქვენთან ერთად და ავუხსნი, თუ როგორ მუშაობს იგი ყოველ ნაბიჯზე. ეს თამაში შექმნილია იმისთვის, რომ იმუშაოს ATtiny85- ზე, 1 მჰც სიხშირით, I2C OLED დისპლეით. წინ!
ნაბიჯი 1: აპარატურა
თუ თქვენ არ ხართ დაინტერესებული თამაშისთვის სქემის შექმნით, მაგრამ მის მიღმა არსებული თეორიის გაგებით, შეგიძლიათ გამოტოვოთ ეს ნაბიჯი.
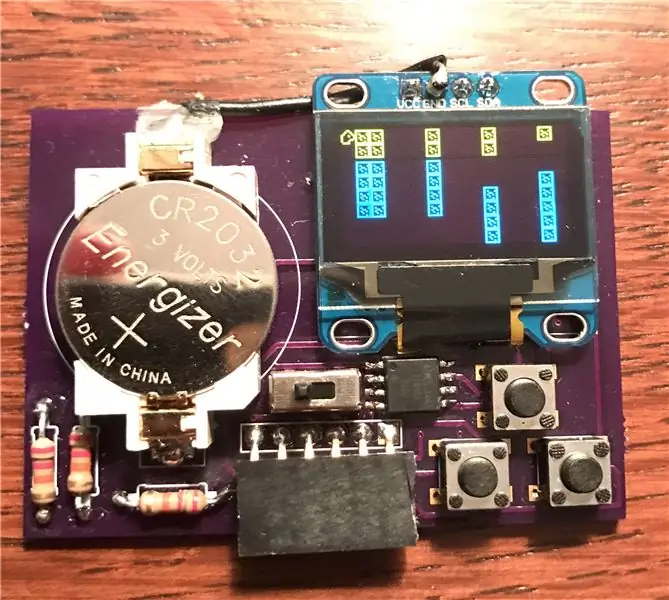
ჩემი თამაში მოითხოვს ორ ღილაკს, ATtiny85, I2C OLED 128x64px ეკრანს და ენერგიის წყაროს. ჩემი ინსტრუქციული სავიზიტო ბარათი/თამაშის კონსოლი: ATtiny85 და OLED ეკრანი გიჩვენებთ თუ როგორ უნდა ავაშენოთ დაფა, სადაც არის ყველაფერი რაც თქვენ გჭირდებათ! თუ თქვენ არ ხართ დაინტერესებული ჩემი დაფის დამზადებით, ამოიღეთ თქვენი დაფა და მე გეტყვით სპეციფიკაციებს. თქვენ შეგიძლიათ გამოიყენოთ ATtiny85- ის ნებისმიერი ვარიანტი. მე გირჩევთ OLED დისპლეებს მსგავსი.
- მავთულხლართების ორი ღილაკის ერთ მხარეს მიამაგრეთ 2 და 3 ქინძისთავები თქვენს ATtiny85- ზე. ამ მავთულხლართებზე ასევე დაამატეთ 10k ohm რეზისტორი, რომელიც დაკავშირებულია მიწასთან (ჩამოსაშლელი რეზისტორი).
- შეაერთეთ ამ ღილაკების მეორე მხარეს ძაბვაზე. როდესაც ღილაკი არ არის დაჭერილი, პინის მდგომარეობა დაბალი იქნება. როდესაც ის დაჭერილია, პინის მდგომარეობა მაღალი იქნება.
- შეაერთეთ პინ 7 თქვენს ეკრანზე SCL პინთან, და მიამაგრეთ 5 ეკრანზე SDA პინთან. შესაბამისად შეაერთეთ ეკრანზე დენის ქინძისთავები (VCC და GND).
- დაბოლოს, ATINy- ზე მიამაგრეთ პინ 4 მიწასთან და ძაბვას 8.
ნაბიჯი 2: პროგრამული უზრუნველყოფა

მიმაგრებულია საქაღალდე ყველა ფაილით, რომელიც გჭირდებათ თამაშის გასაშვებად. ორი ფაილი, FlappyBird.ino და WallFunctions.h, ძალიან კარგად არის კომენტარი თქვენი კითხვის სიამოვნებისთვის. თქვენ შეგიძლიათ ატვირთოთ FlappyBird.ino ესკიზი თქვენს ATtiny85- ზე (1 MHz- ზე) და ითამაშეთ მოშორებით! თუ ამ თამაშის თეორიის სწავლა გაინტერესებთ, ან გსურთ შექმნათ თქვენი საკუთარი თამაში, მაშინ წაიკითხეთ!
ჩემს თამაშში ჯერ კიდევ არის რამდენიმე პრობლემა. I2C არ არის მონაცემთა გადაცემის საუკეთესო საშუალება ნებისმიერი საშუალებით. ამ პოსტის თანახმად, ეკრანს შეუძლია მიიღოს მონაცემები მხოლოდ 100KHz- ზე, ასე რომ, მაშინაც კი, თუ ATtiny- ს საათის სიჩქარე 8 მჰც - მდე გავზარდოთ, I2C არხი მაინც შემაფერხებელი იქნება. ეკრანს შეუძლია გამოუშვას მაქსიმუმ 10 კადრი წამში. რაც უფრო მეტი ცალკე გამოსახულება სჭირდება ეკრანს, მით უფრო ნელია მთელი პროცესი. ამრიგად, ჩემი თამაში საკმაოდ ადვილია, რადგან თქვენ ვერ შეძლებთ კედლების სწრაფად მოძრაობას ეკრანზე! ქვემოთ მოცემულია რამდენიმე გამოწვევა თქვენთვის, თუ ფიქრობთ, რომ ასრულებთ დავალებას:
- იმისათვის, რომ გაართულოთ თამაში, ნახეთ, შეგიძლიათ თუ არა კედლებს შორის მანძილი იყოს 2 ნაცვლად 4. ეს არ უნდა იყოს ძალიან რთული მას შემდეგ რაც მიხვდებით როგორ მუშაობს ჩემი პროგრამა:). გთხოვთ, განათავსოთ კომენტარებში, თუკი შეძლებთ მუშაობას!
- კიდევ ერთი რამ, რაც ჩემს თამაშს აკლია არის ქულების სისტემა და ანგარიშის ჩვენების და შენახვის საშუალება. ნახე თუ შეგიძლია განახორციელო ერთი!
- დაბოლოს, იმის ნაცვლად, რომ კედლები ერთ სვეტში გადავიდეს ერთდროულად, ეცადეთ თითოეული კედელი ერთ პიქსელზე გადაინაცვლოს ერთდროულად რბილი მოძრაობისთვის.
ნაბიჯი 3: Flappy Bird ATtiny85: თეორია

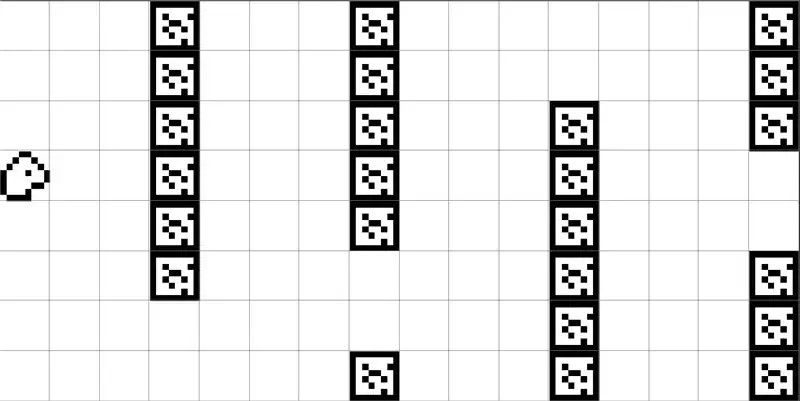
მიუხედავად იმისა, რომ ჩვენ მიერ გამოსაყენებელ ეკრანს აქვს 64 პიქსელი სიმაღლე თამაშისთვის, ელემენტების განთავსება შესაძლებელია მხოლოდ 8 პიქსელის ბლოკებში. ამრიგად, არსებობს მხოლოდ 8 შესაძლო y- კოორდინატი. პროგრამის გასაადვილებლად, პროგრამული უზრუნველყოფის საშუალებით მე გავყავი მთელი ეკრანი, 16 ბლოკის ბადე 8 ბლოკით, სადაც თითოეული ბლოკი 8x8 პიქსელია. თითოეული ბლოკის შესავსებად, თამაშში ყველა სპრაიტი არის 8x8 პიქსელი. ეს ყველაფერი ბევრად უფრო ადვილად მართავს. თუ გადახედავთ ზემოთ მოცემულ სურათს, ხედავთ როგორ გავყავი ეკრანი. თითოეული კედელი შედგება 6 ბლოკისგან, რომლის ხვრელი 2 ბლოკია, თითოეული კედლის საერთო სიმაღლე 8 ბლოკია.
პროგრამაში თითოეული კედელი წარმოდგენილია სტრუქტურის სახით, სახელწოდებით Wall. თითოეულ კედლის სტრუქტურას აქვს ორი თვისება - holePosition და სვეტი. 'holePosition' არის რიცხვი 0-6, რადგან 8 ბლოკის კედელში მხოლოდ 7 შესაძლო პოზიციაა 2 ბლოკის სიმაღლეზე. "სვეტი" არის რიცხვი 0-15, რადგან ეკრანზე შესაძლებელია ბლოკების 16 სვეტი.
გირჩევთ:
კუნთებით აღჭურვილი Flappy Bird: 9 ნაბიჯი (სურათებით)

Muscle Powered Flappy Bird: თქვენ ალბათ გახსოვთ, როდესაც Flappy Bird– მა დაიპყრო სამყარო, საბოლოოდ გახდა ისეთი პოპულარული, რომ შემოქმედმა ის ამოიღო აპლიკაციების მაღაზიებიდან, არასასურველი საჯაროობის თავიდან ასაცილებლად. ეს არის Flappy Bird, როგორც თქვენ არასოდეს გინახავთ; შელფზე რამდენიმე კომპოს შეთავსებით
Pocket Flappy Bird თამაშის მანქანა: 5 ნაბიჯი

Pocket Flappy Bird Game Machine: ეს არის nodemcu esp8266 მიკროკონტროლერზე დაფუძნებული სათამაშო კონსოლი, რომელსაც შეუძლია flappy bird და მრავალი სხვა თამაშის თამაში. ეს მანქანა ასევე შეიძლება გამოყენებულ იქნას კოსმოსური კოდის საფუძველზე დეატერისთვის https://github.com/SpacehuhnTech/esp8266_deauther
TTGO (ფერადი) ჩვენება მიკროპითონით (TTGO T- ჩვენება): 6 ნაბიჯი

TTGO (ფერადი) ჩვენება მიკროპითონით (TTGO T- ჩვენება): TTGO T-Display არის დაფა დაფუძნებული ESP32– ზე, რომელიც მოიცავს 1.14 დიუმიან ფერად ეკრანს. დაფის ყიდვა შესაძლებელია 7 დოლარზე ნაკლები პრიზით (გადაზიდვის ჩათვლით, პრიზი Banggood– ზე ნანახი). ეს წარმოუდგენელი პრიზია ESP32– ისთვის ჩვენების ჩათვლით
გრაფიკა SSD1306 I2C OLED 128x64 ეკრანზე წრიულით პითონი Itsybitsy M4 Express– ის გამოყენებით: 13 ნაბიჯი (სურათებით)

გრაფიკა SSD1306 I2C OLED 128x64 ეკრანზე CircuitPython გამოყენებით Itsybitsy M4 Express: SSD1306 OLED ეკრანი არის პატარა (0.96 "), იაფი, ფართოდ ხელმისაწვდომი, I2C, მონოქრომული გრაფიკული დისპლეი 128x64 პიქსელით, რომელიც ადვილად ინტერფეისდება (მხოლოდ 4 მავთულები) მიკროპროცესორული განვითარების დაფებზე, როგორიცაა Raspberry Pi, Arduino ან
ESP32 და OLED ჩვენება: ინტერნეტ საათი - DHT22: 10 ნაბიჯი (სურათებით)

ESP32 და OLED ჩვენება: ინტერნეტ საათი - DHT22: ეს ინსტრუქცია მონაწილეობს კონკურსში: " GIFs Challenge 2017 ", თუ მოგწონთ, გთხოვთ მიეცით თქვენი ხმა ზემოხსენებულ ბანერზე დაჭერით. დიდი მადლობა! ;-) ეს გაკვეთილი არის მოგზაურობის გაგრძელება, რომ გაიგოთ მეტი ამ შესანიშნავი IoT devic– ის შესახებ
