
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:18.
- ბოლოს შეცვლილი 2025-06-01 06:09.


ეს How-To აჩვენებს როგორ აკონტროლოთ ჭკვიანი IoT Servo "HDrive17" თქვენი მობილური ტელეფონის საშუალებით HTML და JavaScript გამოყენებით. ვებ - გვერდი, ამ სკრიპტის ჩათვლით, ინახება თვით ძრავზე და შეიძლება დაერთოს WebApp- ს თქვენს მობილურ ტელეფონში.
ნაბიჯი 1: დააყენეთ HDrive17 თქვენს ადგილობრივ ქსელში

შეაერთეთ HDrive17 (შეგიძლიათ მიიღოთ www.henschel-robotics.ch- დან) თქვენს ადგილობრივ ქსელში, Ethernet კაბელის მოტორიდან თქვენს WiFi როუტერზე ჩართვით. გაუფრთხილდით, რომ თქვენ პირველად დააკონფიგურირეთ მოქმედი IP მისამართი HDrive- ზე თქვენი ქსელისთვის. ვიდეოში ნაჩვენები მთელი პროგრამა არის ერთ HTML ფაილში ჩემს ადგილობრივ კომპიუტერზე. ჯერ შეგიძლიათ შეამოწმოთ ეს ვებ გვერდი თქვენს ადგილობრივ ბრაუზერში და აკონტროლოთ HDrive თქვენი კომპიუტერიდან.
თუ გსურთ გამოიყენოთ თქვენი მობილური ტელეფონი HDrive- ის გასაკონტროლებლად, თქვენ უნდა გამოაქვეყნოთ ეს ადგილობრივი ვებ - გვერდი თქვენს WiFi ქსელში. შემდეგ უბრალოდ გახსენით ეს ვებ გვერდი, რომელიც ემსახურება თქვენს კომპიუტერს, თქვენს მობილურ ტელეფონში. თქვენს ქსელში ასეთი საიტის გასაზიარებლად შეგიძლიათ გამოიყენოთ WebMatrix Tool ან Microsoft IIS, უბრალოდ გაითვალისწინეთ, რომ განახორციელოთ netsh და firewall კონფიგურაცია, რომლითაც თქვენს მობილურ ტელეფონს აქვს წვდომა გვერდზე.
ასევე შესაძლებელია ვებ -გვერდის შენახვა პირდაპირ მის ძრავზე, მაშინ აღარ არის სავალდებულო კომპიუტერი.
ნაბიჯი 2: პროგრამის გამოყენება
ვებ გვერდის ტექსტი:
ჩვენ ვიყენებთ roundslider სკრიპტს, რომ გამოვაჩინოთ ლამაზი ლიანდაგი, ამიტომ ჩვენ უნდა დავამატოთ სლაიდერის ელემენტი HTML დოკუმენტის სხეულში.
ნაბიჯი 3: ვებ გვერდის სკრიპტი

შემდეგი კოდი აგზავნის ახალ სამიზნე პოზიციას HDrive- ზე. იგი იწყება JQuery და RoundSlider სკრიპტის ჩართვით. Rounslider იწვევს გადაადგილების მოვლენას, რომელიც იძახებს "sendDataToHdrive" ფუნქციას. ეს ფუნქცია შემდეგ უგზავნის ძრავის ახალ წამყვან ბრძანებას.
გთხოვთ გადახედოთ ამ ხაზს:
var blob = ახალი Blob (['
ის აგზავნის დისკის ქებას HDrive- სთან სამიზნე პოზიციით, მაქს. სიჩქარე 2000 RPM, ვიდრე მაქსიმალური. 2A მიმდინარე 129 რეჟიმში (პოზიციის კონტროლი). შეგიძლიათ ჩამოტვირთოთ მთელი პროექტი აქ: Slider_demo.rar
ნაბიჯი 4: შეინახეთ ვებ გვერდი პირდაპირ HDrive- ში

თქვენს დისკზე ვებ პროგრამის მასპინძლობისთვის ჩვენ უნდა ავტვირთოთ ფაილები ძრავზე. ძრავას შეუძლია ატვირთოს 4 ფაილი, 2 HTML და 2 Script (.js) ფაილი. ატვირთვის შემდეგ თითოეულ ფაილს ეწოდება სახელი. პირველი HTML ფაილი ეწოდა app1.html შემდეგ app2.html სკრიპტის ფაილებს ეწოდა s1.js და s2.js. ამიტომ ჩვენ უნდა შევცვალოთ ფაილის ბმულები ჩვენს HTML ფაილში. JQuery… ხდება “s2.js”. გარდა ამისა, მე დავაკოპირე roundslider css HTML ფაილში.
ჯერ შეიყვანეთ ვებ GUI თქვენი HDrive- დან და შედით განყოფილებაში „პროგრამები“
ნაბიჯი 5: აპლიკაციაზე წვდომა

ამ ფაილების ატვირთვის შემდეგ თქვენ შეგიძლიათ შეხვიდეთ გვერდზე მისამართზე https://192.168.1.102/app1.html იმავე ქსელის ნებისმიერი მოწყობილობიდან, თქვენი კომპიუტერი აღარ არის სავალდებულო, ფაილები განთავსებულია პირდაპირ HDrive- დან.
ჩამოტვირთეთ ყველა ფაილი აქ.
გირჩევთ:
აკონტროლეთ თქვენი მოდელის მატარებლის განლაგება თქვენი მობილური ტელეფონით !: 11 ნაბიჯი (სურათებით)

გააკონტროლეთ თქვენი მოდელის მატარებლის განლაგება თქვენი მობილური ტელეფონით!: მატარებლის მოდელის განლაგება სადენიანი გასროლით და ჩართვის კონტროლერებით შეიძლება კარგი დასაწყისი იყოს დამწყებთათვის, მაგრამ ისინი წარმოადგენენ არა პორტაბელურობის პრობლემას. ასევე, უკაბელო კონტროლერებს, რომლებიც შემოდიან ბაზარზე, შეუძლიათ გააკონტროლონ მხოლოდ ლოკომატი
დაუკავშირდით ნებისმიერ არდუინოს მობილური ტელეფონით: 6 ნაბიჯი (სურათებით)

ნებისმიერი Arduino– ს მობილური ტელეფონით დაკავშირება: Arduino– ს გამოყენებისას, შეიძლება საკმაოდ შემაშფოთებელი აღმოჩნდეს, რომ არ შეგეძლოთ მისი გამოყენება მხოლოდ იმიტომ, რომ კომპიუტერი არ გაქვთ. შესაძლოა Windows ან Mac OS არ არის თავსებადი, თქვენ საერთოდ არ გაქვთ კომპიუტერი ან უბრალოდ გსურთ მეტი თავისუფლება ინ
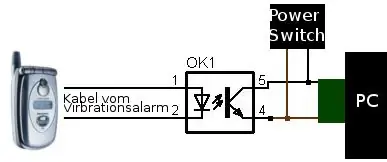
როგორ ჩართოთ დისტანციურად ნებისმიერი მოწყობილობა მაგ. კომპიუტერი (მობილური ტელეფონით): 5 ნაბიჯი

როგორ ჩართოთ დისტანციურად ნებისმიერი მოწყობილობა მაგ. კომპიუტერი (მობილურით): ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ უნდა გადააქციოთ ძველი მობილური ტელეფონი თქვენი კომპიუტერის დისტანციურ გადამრთველად. სხვა მოწყობილობებისთვის იხილეთ ბოლო ნაბიჯი. ეს არის თითქმის უფასო, თუ თქვენ გაქვთ ძველი მობილური ტელეფონი და SIM ბარათი. რაც დაგჭირდებათ: - ძველი მობილური ტელეფონი (w
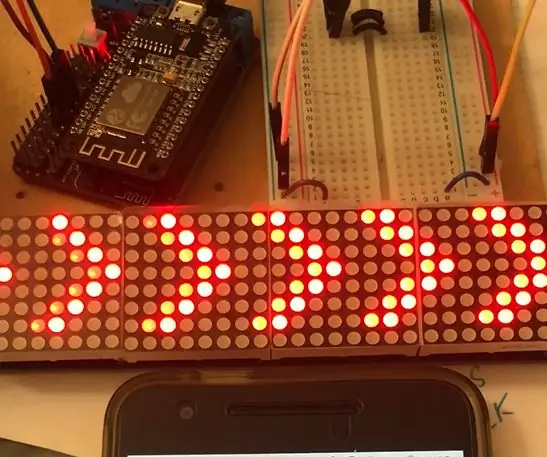
აკონტროლეთ LED დაფა ტელეფონით NodeMCU, ESP8266 და MAX7219: 8 ნაბიჯი

აკონტროლეთ LED დაფა ტელეფონით NodeMCU, ESP8266 და MAX7219: მე მინდა გამოვიყენო ტელეფონი, რომ გავაკონტროლო LED დაფა, როგორც შემობრუნების სიგნალი. ასე რომ, ESP8266 იმოქმედებს როგორც წვდომის წერტილი, მიკროკონტროლერი და ასევე სერვერი. ვებ სერვერს ექნება მარტივი ვებ გვერდი 3 ღილაკით: მოუხვიეთ მარცხნივ, მოუხვიეთ მარჯვნივ და გადაუხვიეთ SOS. ტექსტი
გათიშეთ კომპიუტერი მობილური ტელეფონით: 9 ნაბიჯი

გათიშეთ კომპიუტერი მობილური ტელეფონით: ეს ვიდეო გაჩვენებთ თუ როგორ უნდა გამორთოთ კომპიუტერი ნებისმიერი ადგილიდან ტექსტური შეტყობინების მქონე მობილური ტელეფონის, Microsoft Outlook- ისა და www.kwiry.com– ის უფასო ანგარიშის გამოყენებით
