
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ჩვენ ვნახავთ, როგორ შეგვიძლია თქვენი აპლიკაცია AI2- ზე ესთეტიკურად გამოიყურებოდეს:)
ამჯერად კოდი არ არის, მხოლოდ რჩევები გლუვი აპლიკაციისთვის, როგორიცაა 4 მაგალითი თავზე!
მარაგები
ნაბიჯი 1: შესავალი




ეს ინსტრუქცია განკუთვნილია ყველასთვის, ვინც სწავლობს ან იყენებს App Inventor 2 -ს, MIT- ის მიერ შემუშავებულ პროგრამულ უზრუნველყოფას.
MIT AI2 არის სმარტფონის უფასო, მარტივი და გასაოცარი პროგრამის შემუშავება, რომელიც სრულყოფილია ყველა წვრილმანი Arduino- სთვის ან ელექტრონული მოწყობილობისთვის. მაგრამ მისი სიმარტივე მას საკმაოდ შეზღუდულს ხდის, განსაკუთრებით მაშინ, როდესაც თქვენ ცდილობთ გახადოთ თქვენი აპლიკაცია ესთეტიკური.
ამ ინსტრუქციის მიზანია მოგცეთ რამოდენიმე რჩევა თქვენი მომავალი პროგრამისთვის მაგარი ფრონტის შესაქმნელად, რომელიც გამოიყურება მარტივი და ელეგანტური, როგორც ყველა წინა უნდა იყოს.
ჩვენ ვაპირებთ ვნახოთ საფუძვლები აპლიკაციის შესაქმნელად, რომელიც გამოიყურება როგორც ნაჩვენები 4 მაგალითი.
Დავიწყოთ !
PS: თუ გიყვართ ეს პროექტი, შეგიძლიათ ხმა მომცეთ საკლასო მეცნიერების კონკურსში. დიდი მადლობა !!
PS2: ზოგიერთი ინგლისური შეცდომა იქნება, მაპატიეთ:)
ნაბიჯი 2: BackGround

მე შემდგომი შექმნა Figma- ზე, ვექტორულ უფასო პროგრამულ უზრუნველყოფაზე, მოწინავე საღებავის მსგავსად, რომელიც საშუალებას გაძლევთ მარტივად შექმნათ ფორმები და ფერები: ეს ძალიან ინტუიციურია, მე გირჩევთ: www.figma.com!
თქვენ არ გჭირდებათ Figma- ს გამოყენება თქვენი წინამორბედისთვის, მაგრამ მე მომწონს დიზაინის გაკეთება თავად აპლიკაციის შექმნამდე.
როგორც ხედავთ სურათზე, ფონი უნდა იყოს ძალიან რბილი, რადგან ჩვენ ვაყენებთ ღილაკებს, სურათებს და ა.შ.…
მე გირჩევთ 30% გამჭვირვალობა თქვენს მიერ გამოყენებულ ფერში და ფონი მხოლოდ 1 ფერით.
ნაბიჯი 3: ფერები

თქვენ მიერ არჩეული ფერები და მათი ინტენსივობა ძალიან მნიშვნელოვანია აპლიკაციაში.
პირველი რჩევა, რომელსაც მე ვაძლევ, არის აირჩიოს 3 ფერი მაქსიმუმი (+ შავი და თეთრი): ჩვენ მაინც ვცდილობთ ვიყოთ რბილი:)
4 მაგალითისთვის, რაც მე გავაკეთე, აქ არის რჩევები, რომლებიც მე ავირჩიე (თქვენ ასევე შეგიძლიათ ნახოთ ისინი სურათზე, როგორც შეჯამება):
ფონი: რბილი და ღია ფონი ფორმის გარეშე (30% გამჭვირვალე ფერი). დაიმახსოვრე ეს ფერი ღილაკების გასაერთიანებლად!
სათაური: თხელი ტექსტი მუქი ნაცრისფერში კარგად გამოიყურება! შემდეგი სუბტიტრებისა და ტექსტისთვის დარჩით შავებში, მაგრამ შეცვალეთ შავი (ნაცრისფერი, როდესაც ეს არ არის დიდი ინფორმაცია) და ითამაშეთ თქვენთვის სასურველი ზომით და ატრიბუტით (თამამი, დახრილი).
ღილაკი: ერთი ფერი, ზოგადად თქვენი ფონის ფერი (80-100% გამჭვირვალობით), შემდეგ შავი ან თეთრი მის დასასრულებლად.
სლაიდერი: არ გამოიყენოთ 2 ფერი მათთვის, მხოლოდ ერთი ფერი მარცხენა მხარეს და მარჯვენა მხარე შავის ჩრდილში.
Ის არის !!
Ნაკლებად არის უფრო !!!! არ გამოიყენოთ ძალიან ბევრი ფერი, ფორმა და ზომა, იყავით დახვეწილი!
ნაბიჯი 4: დააყენეთ ეკრანის მარჯვენა პარამეტრი

App Inventor Designer ნაწილის მთავარ ეკრანზე შეგიძლიათ აირჩიოთ ეკრანის მთავარი მახასიათებელი.
ეკრანზე 1 -> თვისებები, მიჰყევით შემდეგ მოქმედებას AI2- დან დამატებითი ჩარჩოს წასაშლელად, რომელიც ნამდვილად არ გამოიყურება კარგად ^_ ^.
1 - ეკრანის ორიენტაცია
შეარჩიეთ მხოლოდ ერთი ორიენტაცია, რადგანაც აპლიკაცია კარგად არ ეგუება მის შემობრუნებას.
მე ავირჩიე პორტრეტის ორიენტაცია.
2 - გამორთეთ 'სათაური ხილული' და 3- გამორთეთ 'ShowStatusBar'
მე ვთიშავ სათაურს და სტატუსის ზოლს, რადგან ის ამატებს რაღაც ბარს აპს, რომელიც არ არის ძალიან ესთეტიკური (ჩემი აზრით).
4 - განზომილება
საერთო პროგრამის განზომილებაა 505x320 (სიმაღლე x სიგანე). დაიმახსოვრეთ ეს განზომილება თქვენი ფონისა და სურათების შესაქმნელად (მინიმუმ იგივე პროპორცია)! თუ თქვენ იყენებთ Figma- ს, შეგიძლიათ მყისიერად შექმნათ თქვენი აპის სწორი ზომა.
5 - ზომა
თუ აირჩევთ ფიქსირებულს, მაშინ აპლიკაცია იქნება 505x320 ზომის. თუ აირჩევთ Responsive, მაშინ აპლიკაცია მოერგება თქვენს სმარტფონს, მაგრამ ფრთხილად იყავით, მოგიწევთ თქვენი სურათების ადაპტირება.
ნაბიჯი 5: როგორ გავაკეთოთ ეს:)

პირველი მაგალითის რეპროდუცირებისთვის ჩვენ მივყვებით 3 ნაბიჯს (სურათების მსგავსად):
1 - მიიღეთ ზომები
ფიგმაში ყველაზე მაგარია ის, რომ თქვენ ხედავთ თქვენი ჩარჩოებისა და ობიექტის ზომას, ასე რომ თქვენ ხედავთ რა ზომის იქნება თქვენი ობიექტები და ცარიელი! ბლანკი ძალიან მნიშვნელოვანია App Inventor- ზე, რადგან ჩვენ ვაპირებთ მათ შექმნას უხილავი ეტიკეტის დაყენებით!
2 - შეავსეთ ცარიელი უხილავი ეტიკეტები
როგორც ხედავთ მეორე სურათზე, ჩვენ ვამრავლებთ წინა ნაწილს, შესაბამისი ზომის ეტიკეტის განთავსებით. შემდეგ გახადეთ იგი უხილავი (გააუქმეთ ღილაკი "ხილული").
ასევე გამოიყენეთ განლაგება -> მოწყობა თქვენი ნივთების განთავსებისთვის
3 - შეეცადეთ შექმნათ თქვენი ღილაკები პროგრამულ უზრუნველყოფაზე
როდესაც შესაძლებელია, შექმენით თქვენი ღილაკები AI2 ვებსაიტზე, ისინი იქნება მაღალი ხარისხის და პატარა ანიმაცია "დაწკაპუნებით" იქნება მაგარი:). როდესაც თქვენ არ შეგიძლიათ შექმნათ თქვენი საკუთარი ღილაკები, შეგიძლიათ შექმნათ ისინი სხვა პროგრამულ უზრუნველყოფაზე და შემდეგ შემოიტანოთ იგი სურათის სახით.
ნაბიჯი 6: შედეგი:)


მარცხნივ: ეკრანის ანაბეჭდი ჩემი სმარტფონიდან AI2- ზე.
მარჯვნივ: ფიგმაზე გაკეთებული მონახაზი.
მე ნამდვილად ვიმედოვნებ, რომ ეს ინსტრუქცია დაგეხმარებათ შექმნათ ბრწყინვალე პროგრამა AI2- ზე.
დიდი მადლობა ყურებისთვის. თუ გჭირდებათ დამატებითი რჩევები, გთხოვთ შემატყობინოთ…
კიდევ ერთი ინსტრუქცია AI2- ის უკანა მხარეს მალე გამოვა!
პატივისცემით თქვენი, ტომასი, ტექნოფაბრიკიდან
გირჩევთ:
DIY გამომგონებელი ART პროექტის იდეა LED შუქებით და ხმით: 3 ნაბიჯი

DIY გამომგონებელი ART პროექტის იდეა LED შუქებით და ხმით: ამ ვიდეოში მე გაჩვენებთ თუ როგორ უნდა გააკეთოთ უნიკალური ხელოვნების პროექტი სახლში LED ზოლისა და ხმის გამოყენებით
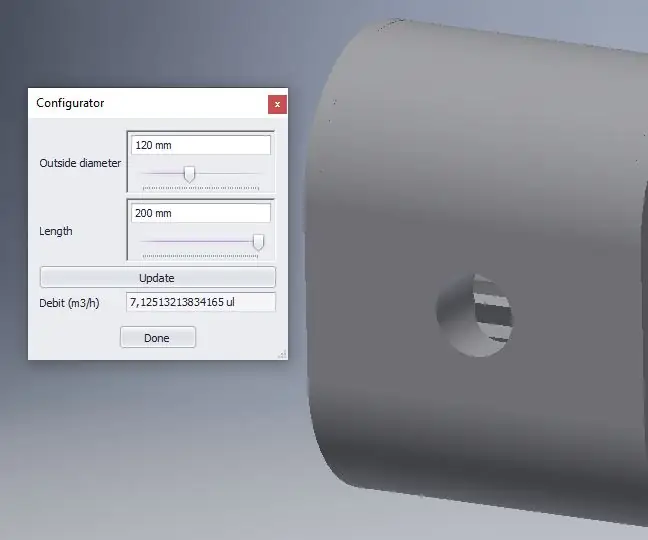
გამომგონებელი პროდუქტის კონფიგურატორი: 11 ნაბიჯი

გამომგონებელი პროდუქტის კონფიგურატორი: ეს ინსტრუქცია გვიჩვენებს, თუ როგორ უნდა ავაშენოთ მარტივი პროდუქტის კონფიგურატორი გამომგონებელი 2019 -ის გამოყენებით. რა გჭირდებათ? გამომგონებელი პროფესიონალი 2019 ძირითადი გამომგონებელი ცნობილია შესახებ:
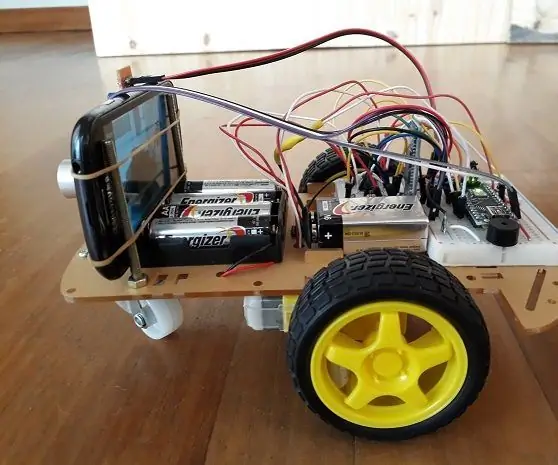
რობოტი მანქანა Bluetooth, კამერა და MIT აპლიკაცია გამომგონებელი 2: 12 ნაბიჯი (სურათებით)

რობოტი მანქანა Bluetooth– ით, კამერით და MIT აპლიკაციით გამომგონებელი 2: გსურდათ ოდესმე საკუთარი რობოტის მანქანის შექმნა? კარგი … ეს შენი შანსია !! ამ ინსტრუქციებში მე გეტყვით, თუ როგორ უნდა შექმნათ რობოტი მანქანა, რომელსაც აკონტროლებენ Bluetooth და MIT აპლიკაცია გამომგონებელი 2. იცოდეთ, რომ მე ვარ ახალბედა და რომ ეს არის ჩემი პირველი ინსტიტუტი
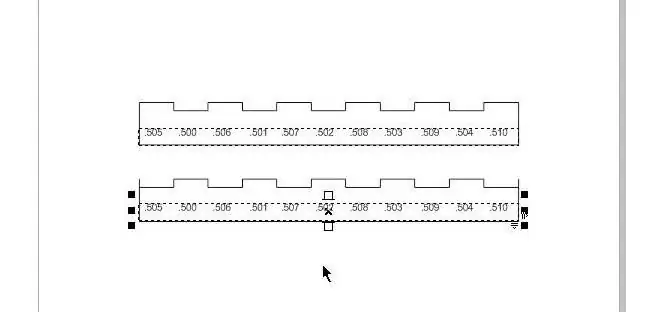
გამომგონებელი ფაილების იმპორტი CorelDraw– ში: 6 ნაბიჯი

გამომგონებლის ფაილების იმპორტი CorelDraw– ში: ეს ინსტრუქცია არის სერიის მე –2 ნაწილი, რომელიც დაიწყო Autodesk Inventor– ში Draw Kerf Combs– ით, მეგობრული პროექტზე ორიენტირებული შესავალი Autodesk– ში 2D მუშაობაში. ჩვენ ვივარაუდოთ, რომ თქვენ უკვე დაასრულეთ და შეინახეთ ესკიზი (იქნება ეს სავარცხელი თუ სხვა
Arduino Led/Strips RGB Bluetooth (Arduino + აპლიკაციის გამომგონებელი): 5 ნაბიჯი

Arduino Led/Strips RGB Bluetooth (Arduino + აპლიკაციის გამომგონებელი): ამ გაკვეთილში მე ვაჩვენებ როგორ გამოვიყენო აპლიკაცია გამომგონებელი და დააკავშირო ის არდუინოსთან Bluetooth- ის გამოყენებით
