
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.

ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ დავწერე ავტომატური 3D პლანეტარიუმის გენერატორი პითონისა და ელექტრონის გამოყენებით
ზემოთ მოყვანილი ვიდეო აჩვენებს პროგრამის გენერირებულ ერთ - ერთ შემთხვევით პლანეტარიუმს.
** შენიშვნა: ეს პროგრამა არანაირად არ არის სრულყოფილი და ზოგან არც თუ ისე პითონური. ნერვული ქსელის დისკრიმინატორი არის მხოლოდ ~ 89% ზუსტი, ამიტომ ზოგიერთი უცნაური სურათი შეაღწევს პლანეტარიუმში **
სპეციფიკა
პლანეტარიუმი იკითხავს NASA API- ს კოსმოსთან დაკავშირებული სურათებისთვის და იყენებს კონვულსიურ ნერვულ ქსელს იმის დასადგენად, არის თუ არა სურათი შესაფერისი დამუშავებისთვის. პროგრამა შემდეგ იყენებს OpenCV- ს, რომ ამოიღოს ფონი გამოსახულებიდან და საბოლოოდ გამოსახულებები გაერთიანდეს ერთ დიდ ტოლკუთხა გამოსახულებაზე. ეს სურათი შემდეგ ინახება და Electron Node.js პროგრამა ხსნის სურათს და იყენებს PhotoSphere.js პაკეტს სურათის სანახავად პლანეტარიუმის სტილის 3D ფორმატში.
დამოკიდებულებები
პითონი:
- კერასი
- Ბალიში
- cv2
- ამობურცული
- მოთხოვნები
- ულილიბი
- შემთხვევითი
- დრო
- io
ელექტრონი:
ფოტოსფერო
ნაბიჯი 1: შექმენით თქვენი გარემო
ელექტრონის და პითონის დაყენება
პირველი, დარწმუნდით, რომ გაქვთ node.js და npm დაინსტალირებული (თუ არა, შეგიძლიათ გადმოწეროთ აქ)
შემდეგი, თქვენ უნდა დააინსტალიროთ Electron. გახსენით ბრძანების სტრიქონი და შეიყვანეთ შემდეგი ბრძანება:
npm დააინსტალირეთ ელექტრონი -g
შემდეგი, თქვენ გჭირდებათ პითონი, რომლის გადმოწერა შეგიძლიათ აქ
ვირტუალური გარემოს შექმნა
გახსენით ბრძანების სტრიქონი, შემდეგ შეიყვანეთ შემდეგი ბრძანებები თქვენი ვირტუალური გარემოს შესაქმნელად:
pip დააინსტალირეთ virtualenv
ვირტუალური სივრცე
cd სივრცე
სკრიპტები / გააქტიურება
პითონის დამოკიდებულებების დაყენება
გაუშვით ეს ბრძანებები ბრძანების სტრიქონში, რომ დააინსტალიროთ თქვენი პითონის დამოკიდებულებები:
pip დააინსტალირეთ კერასი
პიპის დაყენების ბალიში
pip დააინსტალირეთ numpy
პიპის დაყენების მოთხოვნები
pip დააინსტალირეთ opencv-pythonთუ გსურთ თავად გაწვრთნათ ქსელი, დარწმუნდით, რომ დააინსტალირეთ GPU აჩქარება კერასისთვის
ნაბიჯი 2: NASA Search API- ს გამოკითხვა
მიმოხილვა
NASA- ს აქვს ბევრი მართლაც სასარგებლო API, რომელიც შეგიძლიათ გამოიყენოთ თქვენს პროექტებთან ერთად. ამ პროექტისთვის ჩვენ გამოვიყენებთ საძიებო API- ს, რომელიც საშუალებას გვაძლევს ნასას სურათების მონაცემთა ბაზაში ვეძებოთ სივრცეში დაკავშირებული სურათები.
Კოდი
პირველ რიგში, ჩვენ უნდა განვსაზღვროთ პითონის ფუნქცია, რომ მივიღოთ არგუმენტი, რომელიც იმოქმედებს როგორც საძიებო ტერმინი:
def get_image_search (ფრაზა):
ჩაბარება
შემდეგი, ჩვენ გადავაქცევთ საძიებო ტერმინს URL ფორმატში, შემდეგ გამოვიყენებთ მოთხოვნების ბიბლიოთეკას API- ს გამოსაძიებლად:
def get_image_search (ფრაზა):
params = {"q": urllib.parse.quote (arg), "media_type": "image"} results = request.get ("https://images-api.nasa.gov/search", params = params)
დაბოლოს, ჩვენ გავშიფრავთ კოლექცია+JSON სტრიქონი, რომელიც API- მ დაგვიბრუნა და ამოვიღებთ საძიებო ტერმინთან დაკავშირებული სურათების ბმულების ჩამონათვალს:
def get_image_search (ფრაზა):
params = {"q": urllib.parse.quote (arg), "media_type": "image"} results = request.get ("https://images-api.nasa.gov/search", params = params) data = [result ['href'] result for results.json () ["კოლექცია"] ["ერთეულები"]
იქ მივდივართ! ჩვენ ახლა გვაქვს კოდის ფრაგმენტი, რომელსაც შეუძლია ნასას სურათების ძებნის API მოთხოვნა და დაუბრუნოს ჩვენს საძიებო ტერმინთან დაკავშირებული სურათების ბმულების სია.
ნაბიჯი 3: კონვოლუციური ნერვული ქსელი
მიმოხილვა
ნერვული ქსელის ამოცანაა კლასიფიცირება, არის თუ არა გამოსახულება სივრცეში რაიმე, თუ არა ის. ამისათვის ჩვენ გამოვიყენებთ კონვოლუციურ ნერვულ ქსელს, ანუ CNN, სურათზე მატრიცული ოპერაციების სერიის შესასრულებლად და იმის დასადგენად, თუ რამდენად სივრცეა ის. ამ ყველაფერს არ ავხსნი, რადგან მის უკან ბევრი თეორიაა, მაგრამ თუ გსურს გაეცნო ნერვულ ქსელებს, მე გირჩევ "მანქანათმცოდნეობის ოსტატობას"
Კოდი
პირველ რიგში, ჩვენ უნდა შემოვიტანოთ ჩვენი დამოკიდებულებები:
იმპორტი os
#დაფიქსირება მატარებლის გადადგმის დროს GPU os.environ ['CUDA_VISIBLE_DEVICES'] = '' tensorflow- ის იმპორტი, როგორც tf, თუ tf.test.gpu_device_name (): print ('GPU found') სხვა: ბეჭდვა ("GPU არ მოიძებნა") keras.preprocessing.image იმპორტი ImageDataGenerator კერასიდან. დამუშავება იმპორტის სურათი keras.models იმპორტი Sequential from keras.layers იმპორტი Conv2D, MaxPooling2D keras.layers იმპორტი გააქტიურება, გამოტოვება, გაბრტყელება, მკვრივი კერასიდან იმპორტის უკანა ნაწილი, როგორც K PIL იმპორტის სურათი იმპორტირებული numpy როგორც np
შემდეგი, ჩვენ უნდა განვსაზღვროთ ჩვენი მოდელი:
img_width, img_height = 1000, 500
train_data_dir = 'v_data/train' validation_data_dir = 'v_data/test' nb_train_samples = 203 nb_validation_samples = 203 epochs = 10 batch_size = 8 if K.image_data_format () == 'channel_first': input_shape =}, = (img_width, img_height, 3) model = Sequential () model.add (Conv2D (32, (2, 2), input_shape = input_shape)) model.add (activation ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Conv2D (32, (2, 2)))) model.add (აქტივაცია ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))) მოდელი. დამატება (Conv2D (64, (2, 2)))) model.add (აქტივაცია ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))) model.add (გაბრტყელება ()) მოდელი დამატება (მკვრივი (64)) model.add (აქტივაცია ('relu')) model.add (Dropout (0.5)) model.add (მკვრივი (1)) model.add (აქტივაცია ('სიგმოიდი')) model.compile (დაკარგვა = 'ორობითი_კროსენტროპია', ოპტიმიზატორი = 'rmsprop', მეტრიკა = ['სიზუსტე'])
მე მოვამზადე მოდელი თქვენთვის, მაგრამ თუ გსურთ მოდელის მომზადება საკუთარ თავზე, თქვენს მონაცემთა ნაკრებზე, მაშინ მე დავამატე სასწავლო კოდი. წინააღმდეგ შემთხვევაში, შეგიძლიათ ჩამოტვირთოთ გაწვრთნილი მოდელის HDF5 ფაილი. Instructables ფაილის შეზღუდვების გამო, მე მომიწია მისი გადარქმევა ".txt" გაფართოებით. მისი გამოსაყენებლად, გადაარქვით ფაილს გაფართოება ".h5" და ჩატვირთეთ იგი ამ კოდით:
model.load_weights ("model_saved.h5")
იმისათვის, რომ გამოვიყენოთ ქსელი იმის პროგნოზირებისთვის, თუ რამდენად არის სივრცე გამოსახულება, ჩვენ განვსაზღვრავთ ამ ფუნქციას:
def პროგნოზირება (image_path):
img = image.load_img (image_path, target_size = (1000, 500)) img = np.expand_dims (img, axis = 0) result = model.predict_classes (img) დაბრუნების შედეგი [0] [0]
ნაბიჯი 4: სურათის დამუშავება
მიმოხილვა
სურათის დამუშავებისთვის მე ვიყენებ OpenCV (cv2) ბიბლიოთეკას. პირველ რიგში, ჩვენ გავაფუჭებთ სურათის კიდეებს, შემდეგ კი ჩვენ ამოვიღებთ ფონს ნიღბის შექმნით და მუქი ფერის ალფა მნიშვნელობების შეცვლით.
Კოდი
ეს არის ფუნქციის ის ნაწილი, რომელიც ანათებს კიდეებს:
def processImage (img):
RADIUS = 20 # გახსენით სურათი im = Image.open ("pilbuffer.png") # ჩასვით სურათი თეთრ ფონზე diam = 2 * RADIUS უკან = სურათი. ახალი ('RGB', (im.size [0] + diam, im.size [1] + diam), (0, 0, 0)) back.paste (im, (RADIUS, RADIUS)) # შექმნა blur mask mask = Image.new ('L', (im.size [0] + diam, im.size [1] + diam), 255) blck = Image.new ('L', (im.size [0] - diam, im.size [1] - diam), 0) ნიღაბი. პასტა (blck, (diam, diam)) # სურათის დაბინდვა და ჩასვით ბუნდოვანი ზღვარი ნიღბის მიხედვით blur = back.filter (ImageFilter. GaussianBlur (RADIUS / 2)) back.paste (blur, mask = mask) back.save (" გარდამავალი.-p.webp
შემდეგი, ჩვენ დავაყენებთ მუქ ფერს გამჭვირვალედ და სურათის დროებით შენახვას:
#შექმენით ნიღაბი და გაფილტრეთ შეცვალეთ შავი ალფა
image = cv2.imread ("transfer.png") hMin = 0 sMin = 0 vMin = 20 hMax = 180 sMax = 255 vMax = 255 ქვედა = np.array ([hMin, sMin, vMin]) ზედა = np.array ([hMax, sMax, vMax]) hsv = cv2.cvtColor (სურათი, cv2. COLOR_BGR2HSV) ნიღაბი = cv2.inRange (hsv, ქვედა, ზედა) გამომავალი = cv2.bitwise_and (სურათი, სურათი, ნიღაბი = ნიღაბი) *_, ალფა = cv2.split (output) dst = cv2.merge ((output, alpha)) output = dst with open ("buffer.png", "w+") as file: pass cv2.imwrite ("buffer.png", output)
ნაბიჯი 5: სურათების შეკრება თანაბარკუთხა პროექციაში
მიმოხილვა
ეს ფუნქცია იღებს მრავალ სურათს და აყალიბებს მათ ფორმატში, რომლის ინტერპრეტაციაც შესაძლებელია PhotoSphere.js პაკეტით, PIL (ბალიშის) ბიბლიოთეკის გამოყენებით
Კოდი
უპირველეს ყოვლისა, ჩვენ უნდა შევქმნათ სურათი, რომელსაც შეუძლია შეასრულოს მასპინძლობა სხვა სურათებისთვის:
ახალი = სურათი. ახალი ("RGBA", (8000, 4000), ფერი = (0, 0, 0))
შემდეგი, ჩვენ უნდა განმეორდეს სურათების მასივის საშუალებით (ყველა ზომა შეცვლილია 1000x500- მდე) და მოვათავსოთ ისინი სურათში:
h = 0
w = 0 i = 0 img_arr- ში img_arr: new.paste (img, (w, h), img) w += 1000 თუ w == 8000: h += 500 w = 0 i += 1
ახლა ჩვენ უბრალოდ ვამთავრებთ ამ ფუნქციას, რომელიც იღებს სურათების მასივს, როგორც არგუმენტს და აბრუნებს ახალ სურათს:
def stitch_beta (img_arr):
ახალი = სურათი. ახალი ("RGBA", (8000, 4000), ფერი = (0, 0, 0)) h = 0 w = 0 i = 0 img_arr img_arr: new.paste (img, (w, h), img) w += 1000 თუ w == 8000: h += 500 w = 0 i += 1 დაბრუნება ახალი
ნაბიჯი 6: სრული პითონის სკრიპტი
ეს არის პითონის ნერვული ქსელის სრული სკრიპტი, რომელიც ინახება როგორც net.py და იმპორტირებულია მთავარ სკრიპტში:
# ბიბლიოთეკების იმპორტი
იმპორტის ოპერაციული სისტემა #დაფიქსირება მატარებლის გადადგმისას GPU os.environ ['CUDA_VISIBLE_DEVICES'] = '' იმპორტი tensorflow, როგორც tf, თუ tf.test.gpu_device_name (): print ('GPU found') სხვა: print ("GPU არ მოიძებნა ") keras.preprocessing.image იმპორტი ImageDataGenerator keras- დან. keras- დან იმპორტის სურათის დამუშავება. მოდელების იმპორტი მიმდევრობა keras.layers იმპორტი Conv2D, MaxPooling2D keras.layers იმპორტი აქტივაცია, Dropout, Flatten, Dense from keras import backend as K from PIL იმპორტის სურათი იმპორტის numpy როგორც np img_width, img_height = 1000, 500 train_data_dir = 'v_data/train' validation_data_dir = 'v_data/test' nb_train_samples = 203 nb_validation_samples = 203 epochs = 10 batch_size = 8 = 'K': input_shape = (3, img_width, img_height) სხვა: input_shape = (img_width, img_height, 3) model = Sequential () model.add (Conv2D (32, (2, 2), input_shape = input_shape)) model.add (activation ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Conv2D (32, (2, 2))) მოდელი. დამატება (გააქტიურება ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Conv2D (64, (2, 2))) model.add (აქტივაცია ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (გაბრტყელება ()) model.add (მკვრივი (64)) model.add (გააქტიურება ('relu')) model.add (Dropout (0.5)) model.add (მკვრივი (1)) model.add (აქტივაცია ('სიგმოიდი')) model.compile (დაკარგვა = 'ორობითი_კროსენტროპია', ოპტიმიზატორი = 'rmsprop', მეტრიკა = ['სიზუსტე']) model.load_weights ("model_saved.h5") def predict (image_path): img = image.load_img (image_path, target_size = (1000, 500)) img = np.expand_dims (img, axis = 0) result = model.predict_classes (img) დაბრუნების შედეგი [0] [0]
ეს არის მთავარი პითონის ფაილი, api.py:
იმპორტის მოთხოვნები, sys, random, urllib.parse, cv2
PIL იმპორტის სურათიდან, ImageFilter io იმპორტი BytesIO იმპორტის numpy როგორც np იმპორტი წმინდა def_game_search (num, ფრაზა): count = 0 img_arr = for arg in ფრაზა: print (arg) print (f "მიმდინარე სურათის რაოდენობა: {count } ") i = 0 params = {" q ": urllib.parse.quote (arg)," media_type ":" image "} results = request.get (" https://images-api.nasa.gov/search ", params = params) data = [result ['href'] result for results.json () [" collection "] [" items "] print (len (data)) if num> len (data): num = ლენ (მონაცემები) დათვლისას
ნაბიჯი 7: ელექტრონული აპლიკაცია
მიმოხილვა
ჩვენ შევქმნით მარტივ ელექტრონულ აპლიკაციას, რომელიც უბრალოდ პოზიციონირებს და იტვირთება PhotoSphere ელემენტს. Main.js და package.json ფაილები პირდაპირ არის ელექტრონის ვებგვერდიდან და HTML არის HTML- ის ოდნავ შეცვლილი ვერსია, რომელიც მოცემულია PhotoSphere ვებსაიტზე. მე ჩავრთე ფაილები, მაგრამ დავარქვი ყველა.txt, რადგან Instructables არ იძლევა ამ ტიპის ფაილებს. ფაილების გამოსაყენებლად გადაარქვით სახელი შესაბამისი გაფართოებით.
Კოდი
მთავარი. js
const {app, BrowserWindow} = მოითხოვს ('ელექტრონი')
function createWindow () {const win = new BrowserWindow ({სიგანე: 800, სიმაღლე: 600, webPreferences: {nodeIntegration: true}}) win.loadFile ('index.html')} app.whenReady (). შემდეგ (createWindow) app.on ('window-all -losed', () => {if (process.platform! == 'darwin') {app.quit ()}}) app.on ('გააქტიურება', () => {if (BrowserWindow.getAllWindows (). სიგრძე === 0) {createWindow ()}})
პაკეტი. ჯონსონი
{
"name": "space", "version": "0.1.0", "main": "main.js", "scripts": {"start": "electron". }}
index.html
ნაბიჯი 8: აღსრულება
ტოლგვერდა გამოსახულების შექმნა
სურათის შესაქმნელად, გაუშვით api.py სკრიპტი ბრძანების სტრიქონში, მისი ვირტუალური გარემო გააქტიურებულია:
api.py
სკრიპტების შესრულების დასრულების შემდეგ გაუშვით ელექტრონული აპლიკაცია:
npm დაწყებავოილა! თქვენი პლანეტარიუმი აქტიურია! Მადლობა წაკითხვისთვის:)
გირჩევთ:
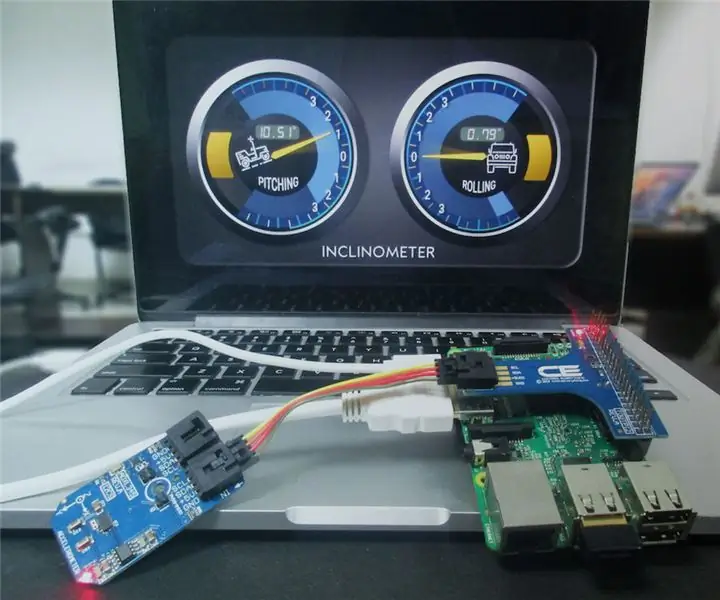
3-ღერძიანი აქსელერომეტრი, ADXL345 ჟოლოს პიტონის გამოყენებით პითონის გამოყენებით: 6 ნაბიჯი

3-ღერძიანი ამაჩქარებელი, ADXL345 ჟოლოს პიტონის გამოყენებით: ფიქრი გაჯეტზე, რომელსაც შეუძლია შეამოწმოს ის წერტილი, რომლისკენაც თქვენი Offroader გადახრილია. არ იქნება ეს სასიამოვნო იმ შემთხვევაში, როდესაც ვიღაც მორგებულია, როდესაც არსებობს გადატრიალების შესაძლებლობა? ცხადია დიახ. მართალი იქნებოდა
შექმენით ვირტუალური Wifi ქსელი ბრძანების ხაზის გამოყენებით Windows 10: 10 ნაბიჯზე

შექმენით ვირტუალური Wifi ქსელი Windows 10 -ზე ბრძანების ხაზის გამოყენებით: მე ვაჩვენებ როგორ მუშაობს ვირტუალური wifi ქსელის შექმნა Windows 10 კომპიუტერზე. მე ვაჩვენებ მრავალ ნაბიჯს, თუ როგორ უნდა გავაკეთოთ, ასევე ავუხსენი, თქვენი კომპიუტერი მხარს უჭერს თუ არა ფუნქციას
ეს არის ხელი? (Raspberry Pi კამერა + ნერვული ქსელი) ნაწილი 1/2: 16 ნაბიჯი (სურათებით)

ეს არის ხელი? (ჟოლო პი კამერა + ნერვული ქსელი) ნაწილი 1/2: რამდენიმე დღის წინ, სპორტული დარბაზში მარჯვენა ხელის მაჯის დაზიანება მივიღე. ამის შემდეგ, ყოველ ჯერზე, როდესაც ვიყენებდი კომპიუტერის მაუსს, ამან გამოიწვია ბევრი ტკივილი მაჯის მკვეთრი კუთხის გამო. სწორედ მაშინ დამეჯახა " კარგი არ იქნება თუ ჩვენ შევძლებთ ნებისმიერი ზედაპირის გადაკეთებას ტრეკად
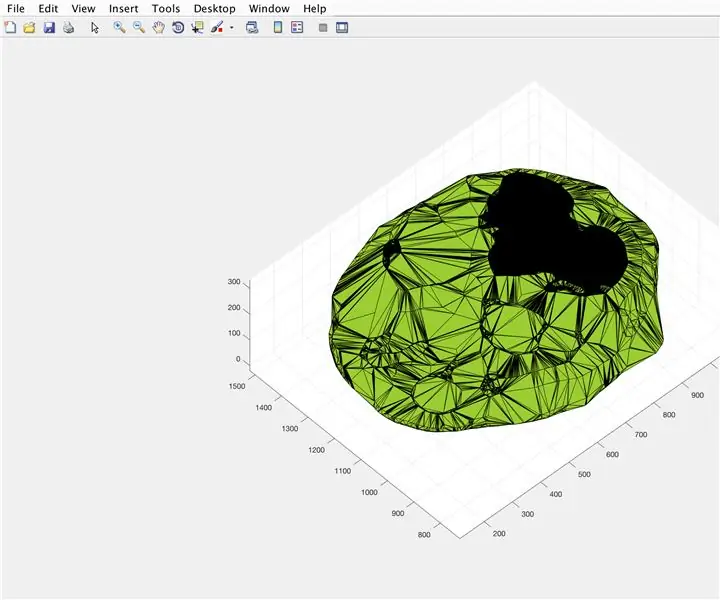
ტვინის ყუთი: ნერვული მოცულობის თვალყურის დევნება დროთა განმავლობაში: 20 ნაბიჯი

ტვინის ყუთი: ნერვული მოცულობის თვალყურის დევნება დროთა განმავლობაში: წინსვლა ადამიანის სიცოცხლის ხანგრძლივობამ გამოიწვია იმ დაავადებების ზრდა, რომლებიც ცივილიზაციებმა არ ნახეს ჩვენამდე. მათ შორის, ალცჰაიმერმა დააზარალა დაახლოებით 5.3 მილიონი ცოცხალი მოხუცი ამერიკელი 2017 წელს, ან დაახლოებით 1 ყოველ 10 ე
Arduino ნერვული ქსელის რობოტი: 21 ნაბიჯი (სურათებით)

Arduino ნერვული ქსელის რობოტი: ეს ინსტრუქცია დაფუძნებულია მე –3 ნაწილის სერიაზე, რომელიც მე გავაკეთე Make YouTube Channel– ისთვის, რომელიც გიჩვენებთ ზუსტად როგორ უნდა შექმნათ პროტოტიპი, შეიმუშაოთ და დააპროგრამოთ თქვენი საკუთარი Arduino ნერვული ქსელის რობოტი. სრული სერიის ყურების შემდეგ, თქვენ უნდა გქონდეთ უკეთესი
