
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.


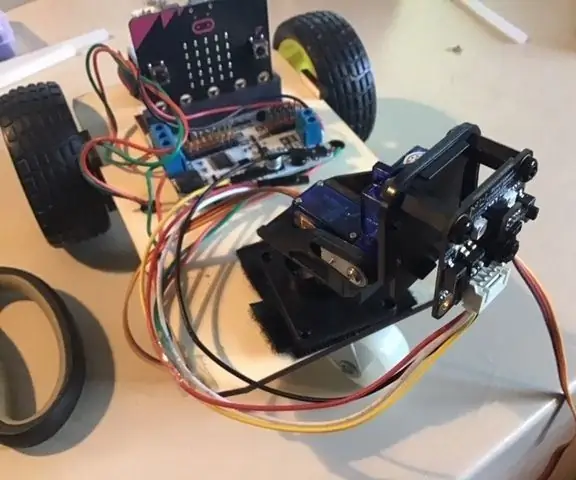
ამ ინსტრუქციაში ჩვენ ვისაუბრებთ იმაზე, თუ როგორ დავაყენეთ GPS მოდული RC მანქანაზე და შეგროვებული მონაცემები გამოვაქვეყნეთ ვებგვერდზე ადვილი მონიტორინგისთვის. ჩვენ წინასწარ გავაკეთეთ ინსტრუქცია, თუ როგორ გავაკეთეთ ჩვენი RC მანქანა, რომელიც შეგიძლიათ ნახოთ აქ. იგი იყენებს ერთსა და იმავე სტრუქტურას, თუმცა ჩვენ გადავწყვიტეთ ულტრაბგერითი სენსორების გაუქმება და მის ნაცვლად გამოვიყენეთ GPS მოდული. პროექტში ჩვენ შევქმენით მონაცემთა ბაზა, რომელიც შეიცავს GPS მონაცემებს და შევქმენით ვებგვერდი, სადაც მონაცემები შეიძლება მოიძებნოს, ისევე როგორც გამოიყენება რუკაზე, ასე რომ თქვენ შეგიძლიათ ნახოთ სად იყო მანქანა. ეწვიეთ Joerha.dk ვებ გვერდის სანახავად.
ზედა დიაგრამაზე, თქვენ შეგიძლიათ ნახოთ ტექნოლოგიების მიმოხილვა, რომლებიც გამოყენებულია ამ პროექტში. იმისათვის, რომ მიიღოთ მაქსიმუმი ამ ინსტრუქციიდან, თქვენ უნდა გქონდეთ ოჯახი ზოგიერთ, თუ არა ყველა ტექნოლოგიასთან. იგი დაკავშირებულია გამოყენების მიხედვით. Github- ის დაქვეითება ასევე დაგეხმარებათ, რადგან ჩვენ დავუკავშირდით ჩვენს github საცავებს.
კომუნალური მომსახურების ჩამონათვალი:
- Github
-
ჟოლო PI/Raspbian
პითონი
-
კვანძი. Js
- ექსპრესი. Js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
ნაბიჯი 1: მონაცემთა ბაზის დაყენება

ამ სეგმენტში ჩვენ ვისაუბრებთ იმაზე, თუ როგორ ვაშენებთ მონაცემთა ბაზის სისტემას, საიდანაც ამოღებულია ჩვენი GPS მონაცემები. მონაცემთა ბაზა აგებულია MySQL- ში ზემოთ მოცემული სურათის მიხედვით, სადაც გვაქვს ორი ცხრილი - „მომხმარებელი“და „GPSEntries“. მომხმარებლებში ჩვენ გვაქვს "Id", როგორც ჩვენი მთავარი გასაღები. იგი გამოიყენება როგორც უნიკალური იდენტიფიკატორი. "სახელი" არის მომხმარებლის სახელი, რომელიც ამჟამად არის შესული. "Apikey" არის უნიკალური გასაღები, რომელიც მიეცა მომხმარებელს API- ზე წვდომისათვის. "აქტიური" არის იმის შემოწმება, არის თუ არა მომხმარებელი აქტიური, ჩვენ შეგვიძლია მისი გამორთვა, ასე რომ მას არ შეუძლია წვდომა მონაცემთა ბაზაზე. "CreatedAt" და "UpdatedAt" მზადდება იმ პროცესით, რომელიც ჩვენ გამოვიყენეთ მონაცემთა ბაზის შესაქმნელად.
"GPSEntries" ცხრილში ჩვენ გვაქვს ყველა ატრიბუტი, რომელიც შეიცავს მონაცემებს GPS მოდულიდან. "დრო" არის GPS მოდულის მიმდინარე დრო, ჩვენ ვიყენებთ მას გამოქვეყნების დროის საჩვენებლად. შემდეგ ჩვენ გვაქვს პოზიცია კოორდინატებში, ასევე "სიჩქარე" და "სათაური". ჩვენ ასევე გვაქვს შეცდომის ატრიბუტი, რომელიც გვიჩვენებს, არის თუ არა შეცდომა GPS მონაცემებში, fx კოორდინატებში. ჩვენ დავამატეთ ისინი მონაცემთა ბაზაში, მაგრამ ჩვენ არ ვაჩვენებთ მათ ვებგვერდზე. "UserId" არის უცხოური გასაღები, რომელიც შეიცავს "id" - ს მომხმარებელთა ცხრილიდან. ის გამოიყენება იმის საჩვენებლად, თუ რომელმა მომხმარებელმა გამოაქვეყნა მონაცემები.
ნაბიჯი 2: API

ამ სეგმენტში ჩვენ ვისაუბრებთ API- ზე, რომელიც აკონტროლებს მონაცემთა ბაზას და ჩასვამს მონაცემებს მასში. ვებ API აგებულია Node.js- ით, რომელიც იყენებს Express.js და Sequalize.js.
Node.js გამოიყენება JavaScript სერვერის გასაშვებად, სადაც ჩვეულებრივ გამოიყენება ძირითადად კლიენტის მხარის სკრიპტირებისთვის ვებგვერდზე.
Express.js არის ჩარჩო, რომელიც ჩვენ გამოვიყენეთ API- ს შესაქმნელად.
Sequalize.js გამოიყენება Gps მონაცემებსა და მონაცემთა ბაზის ატრიბუტებს შორის კავშირების დასამყარებლად. იგი იყენებს მეთოდს სახელწოდებით ORM (ობიექტ-მიმართებითი რუქა) ამისათვის. ეს არის ასევე ადგილი, სადაც იქმნება "CreatedAt" და "UpdatedAt" (ნაჩვენებია 1 -ლი ნაბიჯი).
API შეიძლება გამოყენებულ იქნას api.joerha.dk- ს მონახულებით. შემდეგ დაამატეთ /gps url- ს, რომელიც აჩვენებს მონაცემთა ბაზაში არსებულ ყველა მონაცემს JSON ფორმატში. გასაკონტროლებლად რამდენი ჩანაწერი გსურთ, შეგიძლიათ დაამატოთ /2 (მომხმარებელი) და /x (ჩანაწერების რაოდენობა) url- ს. Fx api.joerha.dk/gps/2/10 აჩვენებს 10 უახლეს ჩანაწერს. ფორმატირებული მონაცემების გატანა ნაჩვენებია ზემოთ მოცემულ სურათზე.
კოდი შეგიძლიათ იხილოთ აქ: Github
ნაბიჯი 3: GPS/პითონის პროგრამა



ამ სეგმენტში ჩვენ ვისაუბრებთ სკრიპტზე, რომელიც მუშაობს ჟოლოზე და აგროვებს GPS მონაცემებს და აგზავნის მას API- ში.
GPS- დან მონაცემების შესაგროვებლად ჩვენ ვიყენებთ დემონს სახელწოდებით gpsd (სურათი 1). ეს არის ის, სადაც ჩვენ ვაგროვებთ მონაცემებს, რომლებსაც ვაქვეყნებთ მონაცემთა ბაზაში და ჩვენი GPSEntries ცხრილის საფუძველს. სკრიპტი, რომელიც ამოიღებს მონაცემებს gpsd- დან და ათავსებს მას API- ში, დაწერილია პითონში.
პროგრამა ინიციალებს ძაფს, ასე რომ მას შეუძლია გაუშვას როგორც gpsd, ასევე ჩვენი პროგრამა ერთდროულად. Gpsd მონაცემების გადაცემა ხდება მუდმივად, სანამ GPS აქტიურია (სურათი 2).
შემდეგ ჩვენ ვაკეთებთ ცოტა ხნის მარყუჟს, რომელიც მუდმივად ათავსებს თავის დატვირთვას API- ში, რომელიც შეიცავს GPS მონაცემებს. მონაცემები ფორმატირებულია როგორც JSON. დატვირთვა შედგება GPSD- ში ნაჩვენები ატრიბუტებისგან..ფიქსის ტეგი მოქმედებს როგორც არსებული მონაცემების სურათი და აგზავნის მას API- ში. ეს კეთდება request.post- ით და იყენებს url და API გასაღებს. ამობეჭდვა (r.status_code) იგზავნება მომხმარებლისთვის, რათა იცოდეს სწორად იქნა მიღებული მონაცემები თუ არა. Time.sleep (0.5) არის მონაცემების გამოქვეყნების სიხშირე (სურათი 3)
კოდი შეგიძლიათ იხილოთ აქ: Github
ნაბიჯი 4: ვებ გვერდი პროექტისთვის

ამ სეგმენტში ჩვენ ვისაუბრებთ იმაზე, თუ როგორ შევქმენით ჩვენი ვებ გვერდი, რომელიც აჩვენებს მონაცემებს და სხვა ინფორმაციას პროექტის შესახებ. საიტი აგებულია HTML, css და JS. დასაწყისისთვის ჩვენ გამოვიყენეთ Bootstrap 4.0, რომელიც არის ბიბლიოთეკა HTML, css და JS. მას გააჩნია უამრავი ფუნქცია, რომელიც დაგეხმარებათ შექმნათ თქვენი ვებ გვერდი. ჩვენ გამოვიყენეთ ის ზედა ნავიგარისთვის, ასევე რიგისა და სვეტის კონფიგურაცია, რომლითაც აშენებულია საიტი. შემდეგ ჩვენ გვაქვს კიდევ ერთი მცირე css სკრიპტი, რომელიც აკონტროლებს ფონის ფერს და სათაურებს. ამის გარეშე ჩვენ გამოვიყენეთ ბიბლიოთეკა სახელწოდებით lightbox, ასე რომ თქვენ შეგიძლიათ დააჭიროთ სურათებს და ისინი გამოჩნდება. საიტის შინაარსი შეიცავს გუგლის რუქას, მონაცემების ცხრილს, ავტომობილის ვიდეო მოქმედებას და ამ გვერდის ბმულს.
Google რუკა ყველაზე საინტერესოა. რუკა იტვირთება google API- ით, სადაც უნიკალური API გასაღებია ჩასმული მისი მუშაობისთვის. მონაცემები რუქაზე გადადის 500 წმ ინტერვალში. ჩვენ გავაკეთეთ ფუნქცია, სადაც მონაცემთა ბაზის ბოლო 100 პუნქტი ნაჩვენებია როგორც მარკერები, ასე რომ თქვენ შეგიძლიათ მიყვეთ სად იყო მანქანა. ეს კეთდება რასაც ეწოდება AJAX ზარი.
GPS მონაცემთა ცხრილში მონაცემების ნაკრები მოთხოვნილია იმავე გზით. ცხრილში შეგიძლიათ ნახოთ ბოლო 10 ჩანაწერი, განახლებული რეალურ დროში, როდესაც GPS აქტიურია. ჩვენ ვიღებთ მონაცემებს მონაცემთა ბაზიდან 500 ms ინტერვალით.
კოდი შეგიძლიათ იხილოთ აქ: Github
გირჩევთ:
როგორ გავხადოთ ტენიანობა და ტემპერატურა რეალურ დროში მონაცემთა ჩამწერი Arduino UNO და SD ბარათით - DHT11 მონაცემთა მრიცხველის სიმულაცია Proteus– ში: 5 ნაბიჯი

როგორ გავხადოთ ტენიანობა და ტემპერატურა რეალურ დროში მონაცემთა ჩამწერი Arduino UNO და SD ბარათით | DHT11 მონაცემთა მრიცხველის სიმულაცია Proteus- ში: შესავალი: გამარჯობა, ეს არის Liono Maker, აქ არის YouTube ბმული. ჩვენ ვაკეთებთ შემოქმედებით პროექტს Arduino– სთან და ვმუშაობთ ჩამონტაჟებულ სისტემებზე. Data-Logger: მონაცემთა მრიცხველი (ასევე მონაცემების ჩამწერი ან მონაცემთა ჩამწერი) არის ელექტრონული მოწყობილობა, რომელიც დროთა განმავლობაში აფიქსირებს მონაცემებს
მიკრო: ბიტი MU Vision Sensor - დამონტაჟებულია ჭკვიან მანქანაზე: 5 ნაბიჯი

Micro: bit MU Vision Sensor - დაყენებულია Smart Car– ზე: ეს არის სახელმძღვანელო, თუ როგორ უნდა დააყენოთ MU ხედვის სენსორი სმარტ მანქანაზე, რომელსაც ჩვენ ვაშენებთ ამ ინსტრუქციურად. მიუხედავად იმისა, რომ ეს სახელმძღვანელო გიჩვენებთ თუ როგორ უნდა დააინსტალიროთ MU ხედვის სენსორი, თქვენ ასევე შეგიძლიათ მიჰყვეთ მას ყველა სხვა სახის სენსორის დაყენების მიზნით. მე მქონდა 2 ღერძიანი კამერის გამოსახულება
მონაცემთა მოპოვებისა და მონაცემთა ვიზუალიზაციის სისტემა MotoStudent Electric Racing Bike– ისთვის: 23 ნაბიჯი

მონაცემთა მოპოვებისა და მონაცემთა ვიზუალიზაციის სისტემა MotoStudent Electric Racing Bike: მონაცემთა მოპოვების სისტემა არის აპარატურისა და პროგრამული უზრუნველყოფის ერთობლიობა, რომელიც მუშაობს გარე სენსორების მონაცემების შეგროვების მიზნით, შემდგომში შესანახად და დამუშავების მიზნით, რათა ის იყოს ვიზუალურად გრაფიკული და გაანალიზებული, ინჟინრებს საშუალებას აძლევს გააკეთონ
ტემპერატურისა და ტენიანობის ჩვენება და მონაცემთა შეგროვება არდუინოთი და დამუშავება: 13 ნაბიჯი (სურათებით)

ტემპერატურისა და ტენიანობის ჩვენება და მონაცემთა შეგროვება Arduino– ით და დამუშავებით: შესავალი: ეს არის პროექტი, რომელიც იყენებს Arduino დაფას, სენსორს (DHT11), Windows კომპიუტერს და დამუშავების პროგრამას (უფასო ჩამოტვირთვადი) პროგრამით, რომ აჩვენოს ტემპერატურა, ტენიანობის მონაცემები ციფრულ და ბარის დიაგრამის ფორმა, ჩვენება დრო და თარიღი და აწარმოებს ათვლის დროს
EAL-Industri4.0-RFID მონაცემთა დამთვალიერებელი მონაცემთა ბაზა: 10 ნაბიჯი (სურათებით)

EAL-Industri4.0-RFID მონაცემთა დამთვალიერებელი მონაცემთა ბაზა: შეიმუშავეთ ყველა გზა, რათა დარეგისტრირდეთ და დაარეგისტრიროთ იდენტიფიკატორით. RFID, მონაცემების ჩამორჩენა MySQL მონაცემთა ბაზაში. node-RED, როგორც წესი, ვიცავთ და ვიმუშავებ მონაცემების და C# პროგრამის სახით Windows Form Application– ის საშუალებით
