
Სარჩევი:
- ნაბიჯი 1: რომელი OLED მოდულების გამოყენებას ვაპირებთ?
- ნაბიჯი 2: I2C მოკლედ
- ნაბიჯი 3: საჭირო მოდულები და კომპონენტები
- ნაბიჯი 4: OLED ჩვენების მოდულის გაყვანილობა Arduino– ზე
- ნაბიჯი 5: ეკრანის მოდულის მისამართის პოვნა
- ნაბიჯი 6: ბიბლიოთეკების დაყენება, რომლებიც საჭიროა მონაცემების საჩვენებლად OLED მოდულზე
- ნაბიჯი 7: ჩვენების მოდულის ინიციალიზაცია
- ნაბიჯი 8: აჩვენეთ მარტივი ტექსტი
- ნაბიჯი 9: ძირითადი ფორმების დახატვა
- ნაბიჯი 10: სურათის დახატვა
- ნაბიჯი 11: პრობლემების მოგვარება
- ნაბიჯი 12: რა უნდა გავაკეთოთ შემდეგ?
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.

დარწმუნებული ვარ, თქვენ ნამდვილად გსმენიათ OLED ჩვენების ტექნოლოგიის შესახებ. ის შედარებით ახალია და გთავაზობთ უკეთეს ხარისხს ვიდრე ძველი LCD ტექნოლოგია. ამ გაკვეთილში ჩვენ გვსურს გადახედოთ ნაბიჯებს, რომლებიც საჭიროა მონაცემების საჩვენებლად ერთ - ერთი ყველაზე გავრცელებული ერთ ფერადი OLED ეკრანის მოდულის ბაზარზე. შევეცდები ავხსნა Adafruit- ის შესაბამისი ბიბლიოთეკის ფუნქციონირება ამ მოდულის მონაცემების საჩვენებლად.
ნაბიჯი 1: რომელი OLED მოდულების გამოყენებას ვაპირებთ?



OLED მოდულები ხელმისაწვდომია სხვადასხვა ზომის და მახასიათებლების მიხედვით. ის, რასაც ჩვენ ვიყენებთ ამ გაკვეთილში არის მონო ფერი 128x64 OLED მოდული. ამ ტიპის მოდული ხელმისაწვდომია შემდეგ ზომებში (იმისათვის, რომ ნახოთ სურათებზე):
- 128x64
- 128x32
- 96x16
- 64x48
- 64x32
ვინაიდან ყველა ეს მოდული მხარს უჭერს I2C პროტოკოლს, როგორც კომუნიკაციის საშუალებას, ყველა მათგანის კოდი და გაყვანილობა ზუსტად იგივეა. ერთადერთი განსხვავება ისაა, რომ თქვენ უნდა გაითვალისწინოთ ეკრანის ზომა თქვენს კოდზე ისე, რომ შინაარსი, რომლის ჩვენებასაც აპირებთ, სწორად მოერგოს მას.
ნაბიჯი 2: I2C მოკლედ

ინტეგრირებული წრე (IIC), რომელსაც ჩვეულებრივ უწოდებენ I2C (I კვადრატში C), რომელიც შემუშავებულია ფილიპსის მიერ 80-იან წლებში, როგორც მონაცემთა გაცვლის ავტობუსი, რომელიც გამოიყენება მონაცემების გადასატანად მოწყობილობის ცენტრალურ გადამამუშავებელ ერთეულს (CPU) ან მიკროკონტროლერის ერთეულს (MCU) და პერიფერიული ჩიპები. ის ძირითადად გამიზნული იყო სატელევიზიო პროგრამებისთვის. მისი სიმარტივის გამო, ის იმდენად პოპულარული გახდა, რომ გარკვეული პერიოდის შემდეგ იგი გახდა მონაცემთა გადაცემის ერთ -ერთი ძირითადი მექანიზმი CPU- ებისთვის და MCU- ებისთვის და პერიფერიული მოწყობილობებისთვის, რომლებიც არ არიან ერთი და იგივე PCB დაფის ნაწილი და დაკავშირებულია მას მავთულის საშუალებით (მაგ., სენსორები, ჩვენების მოდულები და სხვა).
I2C შედგება ორი მავთულისგან დამზადებული საკომუნიკაციო ავტობუსისგან, რომელიც მხარს უჭერს მონაცემთა ორმხრივ გადაცემას სამაგისტროსა და რამდენიმე მონა მოწყობილობას შორის. როგორც წესი, მთავარი კვანძი პასუხისმგებელია ავტობუსის კონტროლზე - რაც რეალურად ხდება სერიული საათის ხაზზე (SCL) სინქრონიზაციის სიგნალის გენერირებით. ეს არის სიგნალი, რომელიც უწყვეტად იგზავნებოდა ოსტატის მიერ გადაცემის დროს და ავტობუსთან დაკავშირებული ყველა სხვა კვანძი გამოიყენებს მას კომუნიკაციის სინქრონიზაციისათვის და ავტობუსის სიჩქარის გამოსავლენად. მონაცემები გადაეცემა სამაგისტროსა და მონას შორის სერიული მონაცემების (SDA) ხაზის საშუალებით. გადაცემის სიჩქარე შეიძლება იყოს 3.4 Mbps- მდე. ყველა მოწყობილობას, რომელსაც სურს მონაცემების გადაცემა I2C საშუალებით, უნდა ჰქონდეს უნიკალური მისამართი და შეუძლია ფუნქციონირებდეს როგორც გადამცემი ან მიმღები მოწყობილობის ფუნქციის მიხედვით. მაგალითად, OLED ჩვენების მოდული არის მიმღები, რომელიც იღებს ზოგიერთ მონაცემს და აჩვენებს მათ, ხოლო ტემპერატურის სენსორი არის გადამცემი, რომელიც აგზავნის გადაღებულ ტემპერატურას I2C ავტობუსით. ჩვეულებრივ სამაგისტრო მოწყობილობა არის მოწყობილობა, რომელიც იწყებს მონაცემთა გადაცემას ავტობუსში და აწარმოებს საათის სიგნალებს გადაცემის დასაშვებად. ამ გადაცემის დროს, ნებისმიერი მოწყობილობა, რომელსაც ეს ოსტატი მიმართავს, მონად ითვლება და კითხულობს ამ მონაცემებს.
როდესაც კვანძს სურს მონაცემების გაგზავნა, მონაცემთა პირველი ბაიტი უნდა იყოს მიმღების მისამართი და შემდეგ მოდის ფაქტობრივი მონაცემები. ეს ნიშნავს, რომ მონაცემების გამოსაგზავნად მოწყობილობაზე I2C- ის გამოყენებით (მაგ. I2C OLED ჩვენების მოდული) ჩვენ ჯერ უნდა ვიპოვოთ მისი I2C მისამართი და ეს არის ის, რასაც ჩვენ პირველ რიგში გავაკეთებთ შემდეგ ნაბიჯებზე.
თუ თქვენ დაინტერესებული ხართ მეტი იცოდეთ I2C ავტობუსის დეტალებისა და თეორიების შესახებ, შეგიძლიათ გამოიყენოთ შემდეგი ცნობები:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
ნაბიჯი 3: საჭირო მოდულები და კომპონენტები



აქ თქვენ ნახავთ იმ კომპონენტების ჩამონათვალს, რომლებიც დაგჭირდებათ ამ გაკვეთილის დასასრულებლად:
eBay ბმულები:
- 1 x Arduino Uno:
- 1 x OLED მოდული 128x64:
- 4 x Dupont კაბელი:
- 1 x მინი solderless breadboard:
Amazon.com ბმულები:
- 1 x Arduino Uno:
- 1 x OLED მოდული 128x64:
- 4 x Dupont კაბელი:
- 1 x მინი solderless breadboard:
ნაბიჯი 4: OLED ჩვენების მოდულის გაყვანილობა Arduino- ზე




მნიშვნელოვანი შენიშვნა I2C ჩართული მოწყობილობების შესახებ არის ის, რომ თქვენ როგორ უნდა დააკავშიროთ ისინი Arduino- სთან ერთად. ეს იმიტომ ხდება, რომ Arduino აწარმოებს თავის I2C კომუნიკაციას მხოლოდ კონკრეტულ ქინძისთავებზე. ამ გაკვეთილში მე ვიყენებ Arduino Uno- ს. Arduino Uno იყენებს pin A5- ს SCK- ში და A4- ს SDA- ს სახით. ასე რომ, ჩვენ შეგვიძლია დავუკავშიროთ OLED ჩვენების მოდული Arduino Uno- ს, როგორც ეს მოცემულია სქემატურ ხედში. როგორც თქვენ შეამჩნევთ ჩემს OLED ეკრანის მოდულიდან გადაღებულ სურათზე, VCC და GND კონექტორი განსხვავდება სქემატური ხედისგან. დაიმახსოვრეთ, რომ შეამოწმოთ ქინძისთავების ეტიკეტები თქვენს მოდულებზე, რათა დარწმუნდეთ, რომ მას სწორად აკავშირებთ.
ჩვენ გვჭირდება მხოლოდ 4 ქინძისთავები, რომლებიც უნდა იყოს დაკავშირებული ქვემოთ:
Arduino VCC -> OLED მოდული VCC
Arduino GND -> OLED მოდული GND
Arduino 4 -> OLED მოდული SDA
Arduino 5 -> OLED მოდული SCK
ნაბიჯი 5: ეკრანის მოდულის მისამართის პოვნა

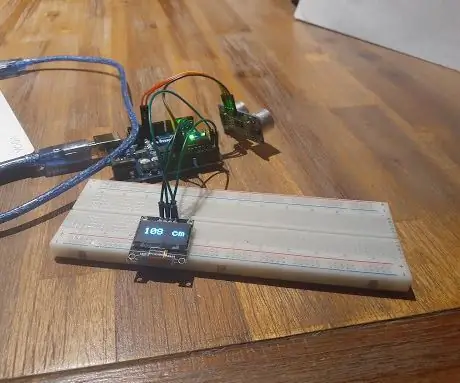
როგორც პირველი ნაბიჯი I2C ჩართულ მოწყობილობასთან დასაკავშირებლად, თქვენ უნდა გქონდეთ მოდულის მისამართი. ამისათვის, მოდულის თქვენს Arduino- ზე მიერთების შემდეგ, თქვენ უბრალოდ უნდა ატვირთოთ თანდართული კოდი თქვენს Arduino- ზე. ეს კოდი აერთიანებს Wire ბიბლიოთეკას, რომელიც არის Arduino IDE- სთან დაკავშირებული ბიბლიოთეკა, რომელიც ამუშავებს I2C კომუნიკაციას. ის ცდილობს დაასკანიროს დაკავშირებული I2C მოწყობილობები და აგზავნის მათ მისამართს სერიული პორტის საშუალებით თქვენს კომპიუტერში. ასე რომ თქვენ შეგიძლიათ მიიღოთ მისი გამომუშავება სერიული მონიტორის ინსტრუმენტის საშუალებით Arduino IDE- ში. ორიგინალური ვერსია ხელმისაწვდომია Arduino Playground- ში). ასევე შეგიძლიათ ნახოთ იგი უფრო წაკითხული გზით ჩემს ონლაინ Arduino რედაქტორში. ნუ ელოდებით, რომ ეკრანზე არაფერი გამოჩნდება ამ კოდის მუშაობისას.
როგორც სურათზე ხედავთ, ჩემი მოდული მიბმულია 0x3C მისამართზე. ჩვეულებრივ, ყველა მოწყობილობას კონკრეტული პროდუქტის ხაზში (მაგალითად, ყველა 128x64 OLED მოდულს) აქვს ერთი და იგივე მისამართი.
I2C მოწყობილობების ადრესატი შემოიფარგლება 1 -დან 126 -მდე. ეს კოდი უბრალოდ ცდილობს თითოეულ მოწყობილობას შეუერთდეს თანმიმდევრობით (ყოველგვარი მონაცემების გადაცემის გარეშე) და შემდეგ შეამოწმოს იყო თუ არა რაიმე შეცდომა ძირითადი ბიბლიოთეკის მიერ მითითებულ მისამართთან დაკავშირებისას. თუ შეცდომა არ არის, მაშინ დაბეჭდავს მისამართი, როგორც ხელმისაწვდომი მოდული დასაკავშირებლად. ასევე უნდა აღინიშნოს, რომ პირველი 15 მისამართი დაცულია, ამიტომ ის გადახტება მათზე და ბეჭდავს მხოლოდ ამ დიაპაზონის ზემოთ. გახსოვდეთ, რომ ამ I2C მოდულების მისამართი მყარად არის კოდირებული მოწყობილობაზე და მისი შეცვლა შეუძლებელია. ასე რომ, კარგი იდეა იქნება სადმე ჩაწეროთ ან ლეიბლი მოათავსოთ მოდულზე, როდესაც აპირებთ მას ლაბორატორიის თაროზე დააბრუნოთ, რათა შემდეგ ჯერზე, სკანერის კოდის გაშვება საჭირო არ იყოს. თუმცა ეს არ არის რთული პროცედურა;)
ნაბიჯი 6: ბიბლიოთეკების დაყენება, რომლებიც საჭიროა მონაცემების საჩვენებლად OLED მოდულზე


მავთულის ბიბლიოთეკას შეუძლია დაბალი დონის კომუნიკაცია I2C მოწყობილობებთან. როდესაც გსურთ დაკავშირება კონკრეტულ მოწყობილობასთან მონაცემების წაკითხვის/ჩაწერის მიზნით, თქვენ ჩვეულებრივ გამოიყენებთ ბიბლიოთეკას იმ კომპანიის მიერ, რომელიც თავდაპირველად ააშენა ეს მოდული. ეს ბიბლიოთეკა ამუშავებს ყველა I2C საკომუნიკაციო დეტალს მოცემული მოდულით და მოგვცეს მეტი კონცენტრირება ჩვენს საქმიანობაზე, რომელიც ამ შემთხვევაში აჩვენებს მონაცემებს ისე, როგორც ჩვენ გვსურს.
ადაფრუტი, კომპანია, რომელიც აწარმოებს ამგვარი მოდულების ორიგინალურ ვერსიას, უზრუნველყოფს ბიბლიოთეკებს სახელწოდებით Adafruit SSD1306, რომ აჩვენოს მონაცემები ამ მონოქრომულ ეკრანებზე. ასე რომ, კოდირების დაწყებამდე ჩვენ უნდა დავაინსტალიროთ ბიბლიოთეკა ბიბლიოთეკის მენეჯერის საშუალებით (ხელმისაწვდომია Sketch> Include Library> Manage Libraries… menu) Arduino IDE- ში. ასევე არსებობს კიდევ ერთი ბიბლიოთეკა სახელწოდებით Adafruit GFX ბიბლიოთეკა, რომელიც ამუშავებს უფრო დაბალი დონის გრაფიკულ საგნებს და შინაგანად გამოიყენება Adafruit SSD1306. თქვენ უნდა გქონდეთ ორივე დაინსტალირებული თქვენს Arduino IDE- ზე, როგორც ხედავთ სურათებზე.
ნაბიჯი 7: ჩვენების მოდულის ინიციალიზაცია

ჩვენების მოდულის ხატვა შეფუთულია კლასში სახელად Adafruit_SSD1306. ამ კლასის განმარტება მოცემულია ადაფრუტის ბიბლიოთეკაში, ამიტომ ჩვენ ჯერ უნდა შევიტანოთ ეს ბიბლიოთეკა. შემდეგ ჩვენ უნდა განვსაზღვროთ ამ კლასის მაგალითი. ამ კლასის კონსტრუქტორი იღებს პორტის ნომერს, რომელზედაც შესაძლებელია ეკრანის გადატვირთვა, რომელიც არის pin 4 (დაკავშირებულია SCK- თან). კოდის ეს ნაწილი უნდა იყოს განლაგებული ფაილის დასაწყისში (setup () და loop () ფუნქციების გარეშე).
#ჩართეთ
Adafruit_SSD1306 ჩვენება (4);
ახლა setup () ფუნქციის შიგნით ჩვენ უნდა გამოვიძახოთ ჩვენების ობიექტის დაწყების ფუნქცია ჩვენი I2C მისამართის გავლით ქვემოთ (SSD1306_SWITCHCAPVCC არის მუდმივი მნიშვნელობა ბიბლიოთეკაში ენერგიის წყაროს ტიპის განსაზღვრისას):
void setup () {
ჩვენება. დასაწყისი (SSD1306_SWITCHCAPVCC, 0x3C); ჩვენება. ჩვენება (); } void loop () {} // loop შეიძლება ცარიელი იყოს ამ დროისთვის
ახლა ჩვენების ობიექტი მზადაა და ჩვენ შეგვიძლია მოვუწოდოთ მის ფუნქციებს (მაგ. Display.write (), display.drawLine და ა.შ.). მნიშვნელოვანი შენიშვნა ის არის, რომ როდესაც ჩვენ ვხატავთ რაღაცას ჩვენი საჩვენებელი ობიექტის გამოძახებით, ჩვენ უნდა გამოვიძახოთ display.display () ფუნქცია, რათა რეალური ნახაზი მოხდეს ტექნიკის დონეზე. ეს ძირითადად იმით არის განპირობებული, რომ ნახატის ფუნქციები, რომელსაც ჩვენ ვეძახით, უბრალოდ განაახლონ ჩვენების ჩვენება "მეხსიერებაში" შესრულების მიზეზების გამო. ის ფაქტიურად ინახავს მეხსიერების ცვლილებებს. ასე რომ, ჩვენ ყოველთვის უნდა გვახსოვდეს ეკრანზე () ფუნქციის გამოძახება, როდესაც ჩვენ დავასრულებთ ეკრანზე რაღაცის ხატვას.
ჩვენება. დაწერე (…); // განაგრძობს განახლებას მეხსიერებაში
display.drawLine (…); // განაგრძობს განახლებას მეხსიერებაში. ჩვენება. ჩვენება (); // ანაწილებს ეკრანის აპარატურის ყველა ცვლილებას
თუ თქვენ ცდილობთ ატვირთოთ თქვენი კოდი ამ ეტაპზე, შეამჩნევთ, რომ ადაფრუტის ინდუსტრიების ლოგო გამოჩნდება. ალბათ გაინტერესებთ ვინ სთხოვა მას ამის დახატვა! სინამდვილეში ეს არის ის, რასაც აკეთებს ადაფრუტის ბიბლიოთეკა. ის ინიციალებს მოდულის მეხსიერებას (ჩვენების აპარატურა მეხსიერებაში) ამ კომპანიის ლოგოთი. თუ არ გსურთ ამის დანახვა ინიციალიზაციის დროს, შეგიძლიათ სცადოთ დარეკოთ display.clearDisplay () ფუნქცია display.display () დარეკვის დაწყებამდე თქვენს დაყენების ფუნქციაში. ეს ფუნქცია, როგორც მისი სახელი გვთავაზობს, ეკრანს მთლიანად ასუფთავებს.
#ჩართეთ
Adafruit_SSD1306 ჩვენება (4); void setup () {display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); ჩვენება. ჩვენება (); } void loop () {}
Adafruit_SSD1306 ბიბლიოთეკის დოკუმენტაციის საფუძველზე შეგიძლიათ გამოიყენოთ ამ კლასის მიერ მოწოდებული სხვადასხვა ფუნქციები ეკრანზე გამოსახვის ან პიქსელების პირდაპირ მანიპულირებისთვის. მომდევნო სექციებში ჩვენ შევეცდებით წარმოვადგინოთ მაგალითი თითოეული მათგანისთვის, რათა გქონდეთ წარმოდგენა მისი მუშაობის შესახებ. ამ მაგალითების უმეტესობა აჩვენებს მხოლოდ მარტივ სტატიკურ შინაარსს, ასე რომ ჩვენ შეგვიძლია ჩავსვათ ისინი ჩვენს setup () ფუნქციაში (ინიციალიზაციის კოდის შემდეგ). ამით ის გაშვებული იქნება მხოლოდ ერთხელ და რჩება იქ.
ნაბიჯი 8: აჩვენეთ მარტივი ტექსტი



ტექსტის საჩვენებლად შეგვიძლია გამოვიყენოთ ბიბლიოთეკის მარტივი display.println () ფუნქცია. ის იღებს ტექსტს როგორც სტრიქონი და ცდილობს მის ჩვენებას. მნიშვნელოვანია ვიცოდეთ, რომ ჩვენ უნდა ვუთხრათ ბიბლიოთეკას, თუ სად ვაპირებთ ტექსტის წარმოდგენას ჩვენებაზე. ეკრანის ყველა პიქსელს აქვს კოორდინატი, რომელიც მითითებულია X და Y. X იზრდება მარცხნიდან მარჯვნივ და Y იზრდება ზემოდან ქვემოდან. ეკრანის ზედა მარცხენა კუთხე არის (X = 0, Y = 0) და ქვედა მარჯვენა კუთხე არის (X = 127, Y = 63). პირველ სურათზე აღვნიშნე კუთხეების კოორდინატები. ჩვენ შეგვიძლია გამოვიყენოთ display.setCursor () ფუნქცია იმის დასადგენად, თუ სად ვაპირებთ ჩვენებას ტექსტს.
ტექსტის კიდევ ერთი თვისებაა მისი ფერი. ჩვენ შეგვიძლია დავაზუსტოთ ფერი display.setTextColor () გამოყენებით, როგორც ნაჩვენებია შემდეგ ნიმუშზე.
display.clearDisplay ();
display.setTextColor (WHITE); display.setCursor (35, 30); display.println ("გამარჯობა მსოფლიო!"); ჩვენება. ჩვენება ();
ჩვენ ასევე შეგვიძლია გამოვიყენოთ display.write () ფუნქცია ერთი სიმბოლოს გამოსახატავად. იგი იღებს სიმბოლოთა კოდს, როგორც uint8_t ტიპს და აჩვენებს ამ კოდის შესაბამის სიმბოლოს სტრიქონზე. მაგალითად, თუ ჩვენ გვსურს იგივე სტრიქონის ჩვენება ამ ფუნქციის გამოყენებით, ჩვენ შეგვიძლია გამოვიყენოთ შემდეგი ფრაგმენტი:
display.clearDisplay ();
display.setTextColor (WHITE); display.setCursor (35, 30); ჩვენება. დაწერე (72); ჩვენება. დაწერე (101); ჩვენება. დაწერე (108); ჩვენება. დაწერე (108); ჩვენება. დაწერე (111); ჩვენება. დაწერე (32); ჩვენება. დაწერე (87); ჩვენება. დაწერე (111); ჩვენება. დაწერე (114); ჩვენება. დაწერე (108); ჩვენება. დაწერე (100); ჩვენება. დაწერე (33); ჩვენება. ჩვენება ();
ასევე შესაძლებელია შავი ფერის ტექსტების დახატვა თეთრი ფონით. ამისათვის თქვენ უნდა დარეკოთ display.setTextColor ფუნქცია, როგორც ქვემოთ:
display.clearDisplay ();
// ადგენს შავ ფერს თეთრი ფონის ჩვენებით. SetTextColor (შავი, თეთრი); display.setCursor (25, 30); display.println ("ინვერსიული ტექსტი!"); ჩვენება. ჩვენება ();
თქვენ ასევე გაქვთ შესაძლებლობა დააყენოთ ტექსტის ზომა display.setTextSize () ფუნქციის გამოყენებით. იგი იღებს მთელ რიცხვს, როგორც ზომას. რაც უფრო დიდია რიცხვი, მით უფრო დიდი იქნება ტექსტი. ყველაზე პატარა ზომა არის 1, რაც არის ტექსტების ნაგულისხმევი ზომა. შემდეგი კოდი ცდილობს დაწეროს ასო "A" 6 სხვადასხვა ზომის:
display.clearDisplay ();
display.setTextColor (WHITE); display.setCursor (0, 0); display.setTextSize (1); ჩვენება. ბეჭდვა ("A"); display.setTextSize (2); ჩვენება. ბეჭდვა ("A"); display.setTextSize (3); ჩვენება. ბეჭდვა ("A"); display.setTextSize (4); ჩვენება. ბეჭდვა ("A"); display.setTextSize (5); ჩვენება. ბეჭდვა ("A"); display.setTextSize (6); ჩვენება. ბეჭდვა ("A"); ჩვენება. ჩვენება ();
ნაბიჯი 9: ძირითადი ფორმების დახატვა



ძირითადი ფორმების დახატვა, როგორიცაა მართკუთხედი, წრე, სამკუთხედი, წრფე ან წერტილი ძალიან ადვილია და თითოეული მათგანისთვის არის გამოყოფილი ფუნქცია.
ხატვის ხაზი
ხაზის დასახატად შეგიძლიათ დარეკოთ display.drawLine (startX, startY, endX, endY, ფერი). მაგალითად, ქვემოთ მოყვანილი კოდი ხატავს დიაგონალურ ხაზებს ეკრანზე ისე, რომ ისინი ქმნიან დიდ X- ს:
display.clearDisplay ();
display.drawLine (0, 0, ჩვენება. სიგანე () - 1, ჩვენება. სიმაღლე () - 1, თეთრი); display.drawLine (ჩვენება. სიგანე () - 1, 0, 0, ჩვენება. სიმაღლე () - 1, თეთრი); ჩვენება. ჩვენება ();
თქვენ შეგიძლიათ შეხვიდეთ ეკრანის სიგანეზე და სიმაღლეზე display.width () და display.height () ფუნქციების გამოყენებით. ამით თქვენი კოდი დამოუკიდებელი იქნება ეკრანის ზომისგან.
მართკუთხედის დახატვა
მართკუთხედის დახაზვის ფუნქცია არის display.drawRect (upperLeftX, aboveLeftY, სიგანე, სიმაღლე, ფერი). აქ არის კოდი, რომელიც ხატავს სამ ოთხკუთხედს ზოგიერთ შემთხვევით ადგილას:
display.clearDisplay ();
display.drawRect (100, 10, 20, 20, WHITE); display.fillRect (10, 10, 45, 15, WHITE); display.drawRoundRect (60, 20, 35, 35, 8, WHITE); ჩვენება. ჩვენება ();
Display.fillRect (aboveLeftX, upperLeftY, width, სიმაღლე, WHITE) დარეკვით შეგიძლიათ დახაზოთ მითითებული ფერით სავსე ოთხკუთხედი. ასევე მესამე ფუნქცია ამ მაგალითში არის display.drawRoundRect (upperLeftX, aboveLeftY, სიგანე, სიმაღლე, კუთხე რადიუსი, ფერი), რომელიც როგორც ხედავთ სურათზე გამოიყენება ოთხკუთხედის მრგვალი კუთხეებით. იგი იღებს დამატებით პარამეტრს ფერის წინ, რომელიც არის მთელი რიცხვი, რომელიც მიუთითებს კუთხის რადიუსზე. რაც უფრო დიდია მნიშვნელობა, მით უფრო მომრგვალებულია კუთხე. მას ასევე აქვს შესაბამისი შევსების ფუნქცია სახელად display.drawFillRoundRect, რომ მე ვფიქრობ თქვენ შეგიძლიათ გამოიცნოთ რას აკეთებს.
წრის დახატვა
ფუნქცია არის display.drawCircle (centerX, centerY, რადიუსი, ფერი). აქ არის მაგალითი, რომელიც ხატავს ღიმილის მსგავს ფორმას:
display.drawCircle (60, 30, 30, WHITE);
ჩვენება. შეავსე წრე (50, 20, 5, თეთრი); ჩვენება. შეავსე წრე (70, 20, 5, თეთრი);
მართკუთხედების მსგავსად, თქვენ შეგიძლიათ გამოიყენოთ display.fillCircle ფუნქცია, რათა დახაზოთ მოცემული ფერით სავსე წრე.
სამკუთხედის დახატვა
აჰ, ისევ ფუნქცია მოუწოდა display.drawTriangle (poin1X, point1Y, point2X, point2Y, point3X, point3Y, ფერი) და შესაბამისი ჩვენება. შეავსეთ სამკუთხედი, რომელიც ხატავს შევსებულ სამკუთხედს
display.drawTriangle (24, 1, 3, 55, 45, 55, WHITE);
display.fillTriangle (104, 62, 125, 9, 83, 9, WHITE);
დახაზეთ წერტილი
თქვენ ასევე შეგიძლიათ შეღებოთ კონკრეტული წერტილი (რომელსაც პიქსელი ეწოდება) ეკრანზე display.drawPixel (pixelX, pixelY, ფერი) ფუნქციის საშუალებით.
display.drawPixel (20, 35, WHITE);
display.drawPixel (45, 12, WHITE); display.drawPixel (120, 59, WHITE); display.drawPixel (97, 20, WHITE); display.drawPixel (35, 36, WHITE); display.drawPixel (72, 19, WHITE); display.drawPixel (90, 7, WHITE); display.drawPixel (11, 29, WHITE); display.drawPixel (57, 42, WHITE); display.drawPixel (69, 34, WHITE); display.drawPixel (108, 12, WHITE);
ნაბიჯი 10: სურათის დახატვა

სურათის დახატვა განსხვავებული და ცოტა რთულია. ვინაიდან ჩვენების მოდული არის მონოქროლური, ჩვენ ჯერ უნდა გადავიყვანოთ ჩვენი სურათი ფორმატში, რომელსაც ეწოდება მონო ფერადი ბიტმაპი (ასევე შავ -თეთრი). ასეთ ფორმატში, გამოსახულების თითოეული პიქსელი წარმოდგენილია 0 -ით ან 1 -ით. 1s წარმოადგენს ფერის არსებობას და 0s ნიშნავს ცარიელ ადგილს. თქვენ შეგიძლიათ ნახოთ Arduino ლოგოს მაგალითი ამ ფორმატში ამ განყოფილების თავზე. ფუნქცია bitmap გამოსახულების არის display.drawBitmap (topLeftX, topLeftY, imageData, სიგანე, სიმაღლე, ფერი). ImageData პარამეტრი არის რიცხვების მასივი ბაიტებში. თითოეულ ბაიტს აქვს 8 ბიტი, ამიტომ თითოეული ბაიტი შეიცავს სურათის 8 პიქსელის მონაცემებს. სურათის სიგანისა და სიმაღლის დაზუსტებით, drawBitmap ფუნქციას ეცოდინება, რომელი ბიტიდან იწყება პიქსელების შემდეგი რიგი.
გამოსავალი, რომელიც მე შევარჩიე ჩემი სურათის ამ ფორმატში გადასაყვანად, იყო პირველი ონლაინ "გამოსახულების ASCII გადამყვანებად" გამოყენება (მაგ. Http://my.asciiart.club) ჩემი სურათის ASCII სიმბოლოების გადასაყვანად და შემდეგ ჩანაცვლება სიმბოლოები, რომლებიც გამოიყენება ცარიელი ადგილისთვის 0 -ით და სხვა პირობა 1 -ით. სწორედ ამას ხედავთ ქვემოთ. თქვენ შეგიძლიათ თითოეული 0 და 1 წარმოიდგინოთ როგორც პიქსელი ეკრანზე. ამრიგად, სურათის ზომა არ უნდა აღემატებოდეს ჩვენების ზომას, რომელიც არის 128x64.
შენიშვნა: ამ ASCII ტექნიკის გამოყენება არ არის რეკომენდებული მიდგომა, რადგან სიმბოლოების ასპექტის თანაფარდობის გამო თქვენი სურათი დეფორმირდება (სიმბოლოები არ არის კვადრატი). მე შევეცადე ეს ტექნიკა მხოლოდ იმიტომ, რომ გაადვილა სურათის გადაყვანა საჭირო ფორმატში. წინააღმდეგ შემთხვევაში, შესაძლებელი იქნებოდა საუკეთესო შედეგის მიღწევა პროგრამირების საშუალებით ან ზოგიერთი სასარგებლო პროგრამის გამოყენებით, რომელიც სრულად არის ამ ტექსტის ფარგლებს გარეთ.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
ახლა ჩვენ უნდა გავყოთ თითოეული ხაზი 8 -ზე, წარმოადგენს ბაიტს და ვინახავთ მათ მასივში, როგორც ქვემოთ:
სტატიკური კონსტრუტი ხელმოუწერელი char PROGMEM arduino_logo = {
B00000000, B00000000, B00000111, B11111111, B11111111, B11100000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B0000000000, B0000000000, შემდეგ ჩვენ შეგვიძლია დავხატოთ ის ჩვენებაზე, drawBitmap ფუნქციის გამოძახებით.
display.drawBitmap (32, 16, arduino_logo, 64, 32, WHITE);
ნაბიჯი 11: პრობლემების მოგვარება
ეს იყო გრძელი გაკვეთილი და ამიტომ ძალიან სავარაუდოა, რომ რაღაც არასწორია. აქ არის რამოდენიმე გავრცელებული შეცდომის ჩამონათვალი, რომელსაც შეიძლება წააწყდეთ თქვენი პროექტისთვის OLED ჩვენების მოდულის შექმნისას (ზოგიერთი მათგანი ჩემთვის მოხდა ამ გაკვეთილის მომზადებისას).
საერთოდ არაფერი არ არის ნაჩვენები
ეს შეიძლება მოხდეს მრავალი მიზეზის გამო, ამიტომ მე გირჩევთ შეამოწმოთ ქვემოთ ჩამოთვლილი სია, რომელიც შეიძლება იყოს თქვენს პროექტში:
I2C მისამართი ალბათ არასწორია
დარწმუნდით, რომ ჩვენების ჩვენება i2c- სკანერის კოდში მოყვანილია ფუნქციაში display.begin () ჩვენების ობიექტის დაყენებისას.
SCL და SDA დაკავშირებულია არასწორი გზით
ეს მართლაც მოხდა ჩემთვის. თუ თქვენ იყენებთ Arduino Uno- ს, თქვენ კვლავ უნდა შეამოწმოთ თქვენი კავშირები, რათა დარწმუნდეთ, რომ ისინი იგივეა, რაც ჩემი. თუ თქვენ იყენებთ Arduino- ს სხვა გამოცემას (მაგ. მეგა, ლეონარდო და ა. ამის შემოწმება შეგიძლიათ Wire ბიბლიოთეკის დოკუმენტაციაში.
თქვენ ხატავთ რაღაცას ხილული ზონიდან
ეს არის პროგრამული უზრუნველყოფის პრობლემა. ძალიან ხშირია ხატვის ფუნქციების გამოყენებისას კოორდინატების არასწორი გამოთვლისას და ასე რომ თქვენი ნახატი დეფორმირებული იქნება ან უარეს სცენარში ის შეიძლება სრულიად სცენის მიღმა იყოს. გადახედეთ თქვენს გამოთვლებს და სცადეთ გააკეთოთ ეტაპობრივი ნახაზი, რომ ნახოთ რა ხდება.
ტექსტი საერთოდ არ არის ნაჩვენები
თქვენ დაგავიწყდათ ტექსტის ფერის დაყენება ან არასწორი მნიშვნელობის დაყენება
ტექსტების დახატვამდე უნდა დარეკოთ setTextColor. წინააღმდეგ შემთხვევაში თქვენ არ გექნებათ შეცდომები, მაგრამ ეკრანზე ვერაფერს ნახავთ. ასევე, თქვენ შეიძლება დაყენებული გქონდეთ ტექსტის ფერი იგივე, რაც ფონის ფერი.
თქვენ იყენებთ ძალიან დიდ შრიფტს
თუ თქვენ დააყენებთ ტექსტის ზომას ძალიან დიდ მნიშვნელობამდე, შესაძლებელია პერსონაჟები მთლიანად გამოვიდნენ ხილული არედან.
ეკრანის ზომის შედგენისას არის შეცდომა
ეს ასევე მოხდა ჩემთვის და მე ვფიქრობ, რომ ეს მოხდებოდა თქვენს უმეტესობაზე. ეს არის ეკრანის ზომის მუდმივი მნიშვნელობების გამო, რომლებიც განსაზღვრულია სათაურის ფაილში Adafruit_SSD1306.h, რომელსაც ჩვენ ჩავრთავთ ჩვენი სკრიპტის თავზე. ეს ფაილი მდებარეობს {your-project-folder} libraries / Adafruit_SSD1306 / Adafruit_SSD1306.h. თუ გახსნით ამ ფაილს, შეამჩნევთ, რომ არის ქვემოთ მოცემული კომენტარების განყოფილება, რომელშიც აღწერილია, რომ თქვენ უნდა დატოვოთ კომენტარი მხოლოდ იმ მუდმივზე, რომელიც წარმოადგენს თქვენს OLED ეკრანის მოდულის ზომას. 128x64 ჩვენების მოდულისთვის, ხაზი #განსაზღვრეთ SSD1306_128_64 არ უნდა იყოს კომენტირებული.
/*=====================================================================
SSD1306 მონიტორები ---------------------------------------------------- ---------------------- დრაივერი გამოიყენება მრავალ ეკრანზე (128x64, 128x32 და სხვა). აირჩიეთ შესაბამისი ეკრანი ქვემოთ შესაბამისი ზომის ჩარჩო გამშლელის შესაქმნელად და ა.შ. SSD1306_128_64 128x64 პიქსელიანი ჩვენება SSD1306_128_32 128x32 პიქსელიანი დისპლეი SSD1306_96_16 --------------------------------------------** # #განსაზღვრეთ SSD1306_128_64 / / #define SSD1306_128_32 // #definine SSD1306_96_16 /*======================================== ================================*/
ნაბიჯი 12: რა უნდა გავაკეთოთ შემდეგ?
OLED დისპლეი, როგორც გამომავალი მოდული, მოგცემთ დიდ შესაძლებლობას მიაწოდოთ პროფესიონალური გარეგნობა თქვენი ჰობის პროექტებისთვის. თქვენ შეგიძლიათ სცადოთ შემდეგი იდეები, როგორც ამოსავალი წერტილი, რომ აჩვენოთ მასზე მნიშვნელოვანი მონაცემები, ან დაეხმაროთ მომხმარებელს იცოდეს რა ხდება, ან სჭირდებოდა თუ არა მას რაიმე. მომხმარებლისთვის გაცილებით ნათელი იქნება წაკითხული შეტყობინება ეკრანზე, ვიდრე პროექტის/მოწყობილობის მდგომარეობის ინტერპრეტაცია ზოგიერთი LED- ების საშუალებით.
ის, რისი გაკეთებაც შეგიძლიათ, როგორც საწყისი წერტილი, შეიძლება იყოს:
- წაიკითხეთ ტემპერატურის სენსორის მნიშვნელობა და აჩვენეთ იგი OLED მოდულზე. თქვენ შეგიძლიათ დაამატოთ წნევის ან ტენიანობის სენსორი მას და შექმნათ სრულად ფუნქციონალური ამინდის სადგურის პროექტი.
- ეცადე რაიმე დახატო ჩვენების მოდულში ჯოისტიკ მოდულის გამოყენებით, როგორც შეყვანის მოწყობილობა.
- სცადეთ ეკრანზე დახატოთ ანიმაცია ხატვის/ფუნქციის ფუნქციის ზარების თანმიმდევრობით ან არდუინოს შეწყვეტით
- აჩვენეთ თქვენი პერსონალური ლოგო სისტემის გაშვებისას (Adafruit ლოგოს ნაცვლად)
ნუ დაგავიწყდებათ მითხრათ კომენტარებში, რას გააკეთებდით (ან უკვე გააკეთეთ) OLED ჩვენების მოდულის გამოყენებით.
გირჩევთ:
ESP32 GPS Tracker OLED დისპლეით: 7 ნაბიჯი

ESP32 GPS Tracker OLED ეკრანით: ეს არის GPS ტრეკერი, რომელიც აჩვენებს ყველა პოზიციურ მონაცემს OLED ეკრანზე. ღილაკი ეხმარება მომხმარებელს ინტერაქციაში UI OLED– ზე. ჰეი, რა ხდება, ბიჭებო? აქარში აქ CETech– დან. კოდი გთავაზობთ მენიუს პროგრამას საბორტო ღილაკის გამოყენებით
კონტროლის LED მოციმციმე პოტენომეტრით და OLED დისპლეით: 6 ნაბიჯი

აკონტროლეთ მოციმციმე LED პოტენომეტრით და OLED დისპლეით: ამ გაკვეთილში ჩვენ ვისწავლით როგორ გავაკონტროლოთ LED მოციმციმე პოტენომეტრით და აჩვენოთ პულსის სიხშირის მნიშვნელობა OLED ეკრანზე. უყურეთ სადემონსტრაციო ვიდეოს
LED სიკაშკაშის კონტროლი პოტენომეტრით და OLED დისპლეით: 6 ნაბიჯი

LED სიკაშკაშის კონტროლი პოტენომეტრით და OLED დისპლეით: ამ გაკვეთილში ჩვენ ვისწავლით თუ როგორ უნდა აკონტროლოთ LED სიკაშკაშე პოტენომეტრით და აჩვენოთ მნიშვნელობა OLED ეკრანზე. უყურეთ სადემონსტრაციო ვიდეოს
წვრილმანი დისტანციური მეტრი OLED დისპლეით: 4 ნაბიჯი

წვრილმანი წვდომის საზომი OLED დისპლეით: ამ გაკვეთილში ჩვენ ავაშენებთ ციფრული მანძილის მრიცხველს, რომელიც გამოაქვეყნებს მნიშვნელობებს OLED ეკრანზე. ამ პროექტისთვის შეგიძლიათ აირჩიოთ ardiuno ან ESP8266 მოდული და მე მივცემ კოდს ორივესთვის. თუ თქვენ იყენებთ ESP826
Pi-hole მონიტორი ESP8266 OLED დისპლეით: 4 ნაბიჯი

Pi-hole მონიტორი ESP8266 OLED ჩვენებით: Pi-hole მონიტორი არის Wemos D1 Mini (ESP8266) SSD1306 OLED დისპლეით, რომელიც მართულია ვებ ინტერფეისის საშუალებით და მდებარეობს თქვენს ადგილობრივ ქსელში და აჩვენებს სტატისტიკას თქვენი Pi-hole სერვერისგან. მახასიათებლები: აჩვენეთ Pi-Hole სტატისტიკა სულ დაბლოკილია
