
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:21.
- ბოლოს შეცვლილი 2025-01-23 14:50.

მე აღმოვაჩინე როგორ გავაკეთო მაგარი 3D გამოსახულება ასოებით ან პატარა დუდლით სხვადასხვა სიღრმეზე. ამისათვის საჭიროა წითელი/ცისფერი (წითელი/ლურჯი, თუ არ არის ტექნიკური) სათვალე.
ნაბიჯი 1: ჩამოტვირთეთ პროგრამული უზრუნველყოფა
მიიღეთ ეს უფასო პროგრამები Gimp 2.4.6 - Photoshop (არა უფასო) იმუშავებს, მაგრამ მე ვიყენებ Gimp- ს. https://www.gimp.org/downloads/Callipygian 3D - ეს გამოიყენება სურათების ანაგლიფში გაერთიანებისთვის. https://www.callipygian.com/3D/ მე არ შემიძლია ამ პროგრამების მხარდაჭერა.
ნაბიჯი 2: დახაზეთ ძირითადი სურათი

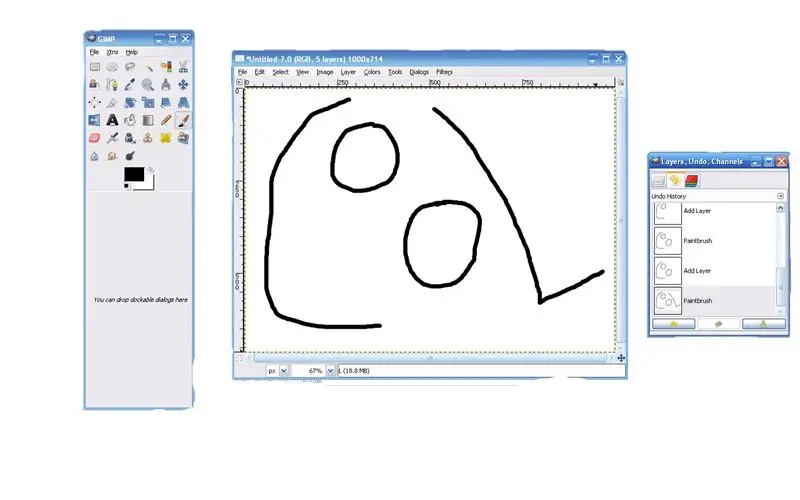
გახსენით Gimp და დააწკაპუნეთ ფაილი/ახალი და შემდეგ დაადგინეთ ზომა. ნაგულისხმევი უნდა იყოს 420x300. მე ვცვლი მას 1000x714, რაც დაახლოებით იგივე თანაფარდობაა.
შემდეგ თქვენი ტილო იხსნება. ამის შიგნით, გადადით ფენაზე/ახალ ფენაში. დაასახელეთ ეს ფენა, როგორც პირველი ასო, რომელიც გსურთ. ამის შემდეგ თქვენ შეგიძლიათ გამოიყენოთ საღებავის ფუნჯი შავი ფერის ასლის დასახატად. შემდეგ დაამატეთ კიდევ ერთი ფენა და დაასახელეთ თქვენი მომავალი ასო. შემდეგ დახაზეთ ასო. გაიმეორეთ სანამ არ დაწერთ ყველაფერს რაც გსურთ.
ნაბიჯი 3:

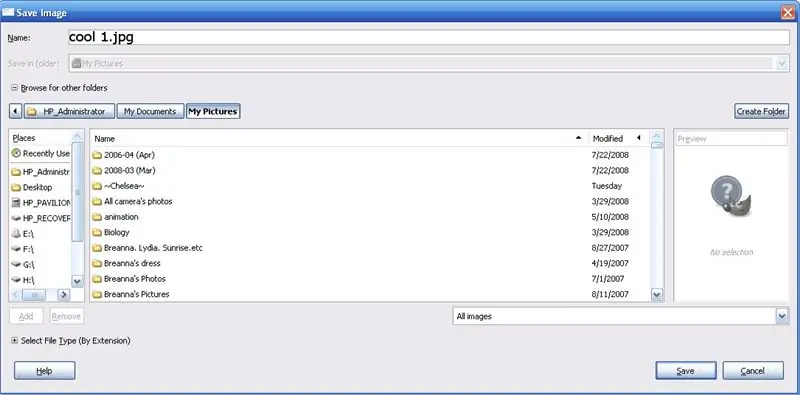
შეინახეთ როგორც **** 1-j.webp
ნაბიჯი 4: დაამატეთ სიღრმე


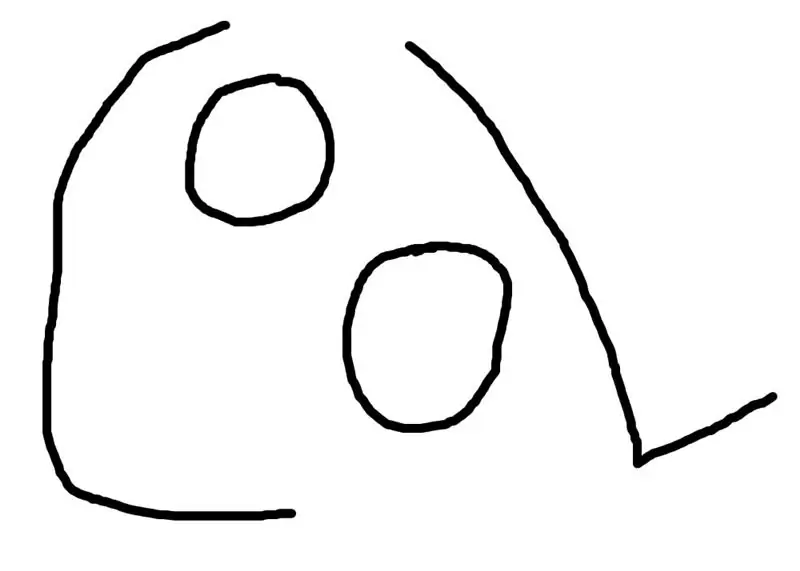
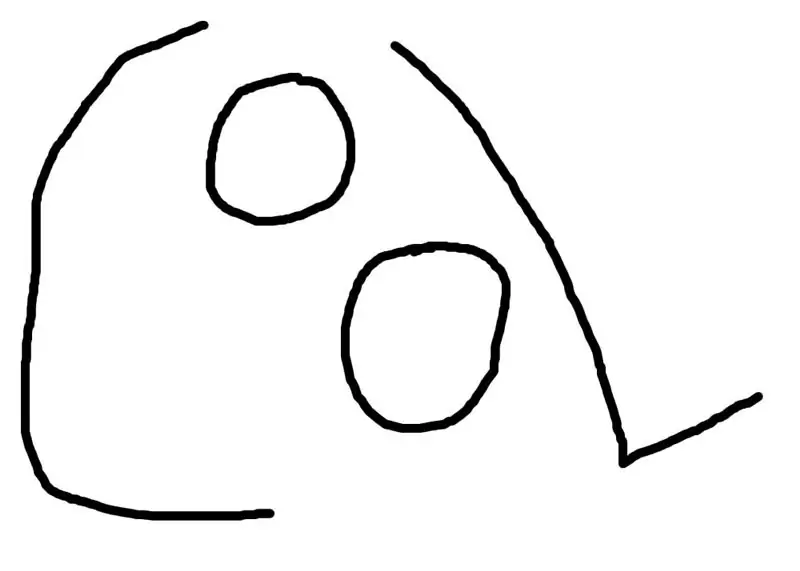
უნდა არსებობდეს დიალოგი, სახელწოდებით ფენები. შეარჩიეთ პირველი ასოთა ფენა და გამოიყენეთ გადაადგილების ინსტრუმენტი, რომ დააწკაპუნოთ ამ ასოზე და გადაიტანოთ იგი მარცხნივ და მარჯვნივ. გადაიტანეთ იგი მარცხნივ თქვენსკენ, დაუყოვნებლივ სასწრაფოდ. ნუ გადაადგილდებით მაღლა ან ქვევით, წინააღმდეგ შემთხვევაში ეს გააფუჭებს ეფექტს. არ გადააადგილოთ 25 პიქსელზე მეტი. გააკეთეთ ეს თითოეული ასოსთვის. მე ვაკეთებ შემთხვევით პოზიციებს თითოეულისთვის. შეინახეთ როგორც **** 2.jpg.
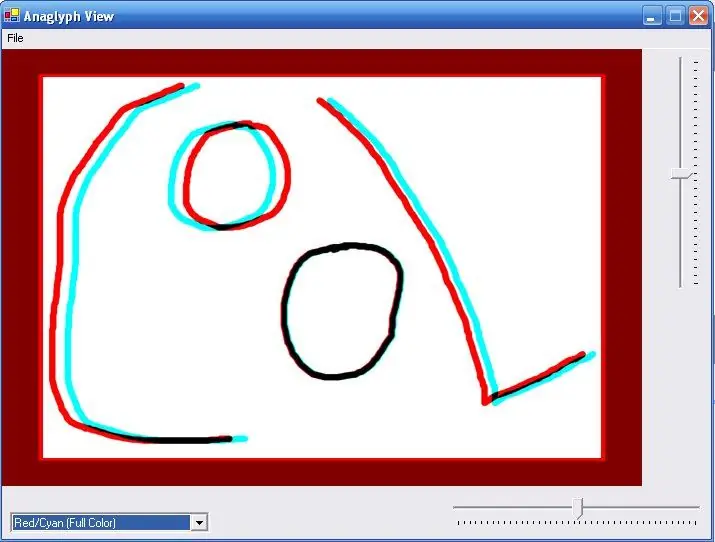
ნაბიჯი 5: გააკეთეთ 3D


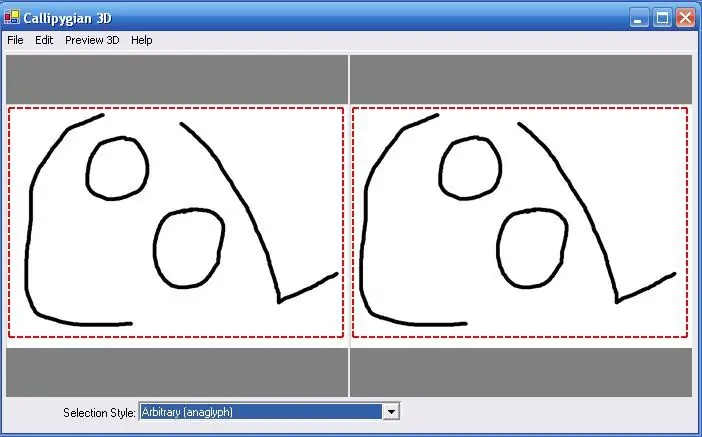
ახლა გახსენით Callipygian 3D. შეიძლება დაგჭირდეთ მისი პოვნა C: / Program Files / Callipygian 3D / Callipygian2.9 ან მსგავსში. გახსენით მარცხენა და მარჯვენა სურათები. **** 1-j.webp
ნაბიჯი 6: დასრულდა
ვიმედოვნებ, რომ ეს ინსტრუქცია იყო ინფორმაციული! ნება მომეცით ვიცოდე, თუ თქვენ გაქვთ რაიმე პრობლემა ამასთან დაკავშირებით. Წარმატებები!
გირჩევთ:
როგორ გამოვხატოთ ტექსტი M5StickC ESP32 Visuino– ს გამოყენებით: 6 ნაბიჯი

როგორ გამოვაჩინოთ ტექსტი M5StickC ESP32 Visuino– ს გამოყენებით: ამ გაკვეთილში ჩვენ ვისწავლით თუ როგორ უნდა დაპროგრამდეს ESP32 M5Stack StickC Arduino IDE– ით და Visuino– ით LCD– ზე ნებისმიერი ტექსტის ჩვენების მიზნით
მეტყველების ტექსტი დააწკაპუნეთ ARMBasic Powered UChip– ზე და ARMBasic Powered SBC– ზე: 3 ნაბიჯი

ტექსტი მეტყველებისთვის დააწკაპუნეთ ARMbasic Powered UChip– ზე და ARMbasic Powered SBC– ებზე: შესავალი: კარგი დღე. მე მქვია ტოდი. მე ვარ საჰაერო კოსმოსური და თავდაცვის პროფესიონალი, რომელიც ასევე ცოტათი გიკია გულში. შთაგონება: მივესალმები dial-up BBS- ის ეპოქიდან, 8 ბიტიანი მიკროკონტროლერები, პერსონალური კომპიუტერები Kaypro/Commodore/Tandy/TI-994A, როდესაც R
Arduino– ს დაპროგრამება სხვა Arduino– ს გამოყენებით ბიბლიოთეკის გარეშე გადახვევის ტექსტი: 5 ნაბიჯი

Arduino– ს დაპროგრამება სხვა Arduino– ს გამოყენებით ბიბლიოთეკის გარეშე გადახვევის ტექსტი: Sony Spresense ან Arduino Uno არც ისე ძვირია და არ საჭიროებს დიდ ენერგიას. ამასთან, თუ თქვენს პროექტს აქვს შეზღუდვა ენერგიაზე, სივრცეზე ან ბიუჯეტზე, შეიძლება დაგჭირდეთ Arduino Pro Mini– ს გამოყენება. Arduino Pro Micro– სგან განსხვავებით, Arduino Pro Mi
როგორ გადავიყვანოთ ტექსტი აუდიოდ Notepad– ის გამოყენებით !!: 8 ნაბიჯი

როგორ გადავიყვანოთ ტექსტი აუდიოდ Notepad– ის გამოყენებით !!: ეს ინსტრუქცია გაჩვენებთ თუ როგორ გადაიყვანოთ ტექსტი აუდიოში notepad– ის გამოყენებით გთხოვთ გამოიწეროთ ჩემი არხი მადლობა
ტექსტი ბრაილზე და აუდიოზე: 7 ნაბიჯი

ტექსტი ბრაილისთვის და აუდიო: ეს პროექტი შეიქმნა მე და ჩემმა მეგობარმა აკივა ბრუკლერმა, როგორც სკოლის პროექტი ჩვენი საინჟინრო კლასისთვის. იდეა იმაში მდგომარეობდა, რომ შეიქმნას გზა ბრმა ადამიანებისთვის, რომლებსაც მხოლოდ ბრაილის შრიფტით შეუძლიათ კითხვა, რომ შეძლონ თავიანთ კომპიუტერში გაგზავნილი ტექსტის წაკითხვა. დღესდღეობით
