
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.





სანამ ამ პროექტის ახსნას დავიწყებდი, ბოდიშს ვიხდი დაბალი ხარისხის სურათისა და ვიდეოსთვის, მაგრამ გულწრფელად რომ ვთქვათ, მართლაც ძნელია მკვეთრი და მკაფიო გამოსახულების გადაღება ნორმალური კამერით, როგორც ჩემი მობილური კამერა. მას სჭირდება ძალიან სწრაფი დიაფრაგმის ოპტიკური ობიექტივი ნამდვილი მოძრაობის გადასაღებად, მაგრამ მე ატვირთავ უკეთეს ვიდეოს, როდესაც საბოლოოდ შევიძენ ჩემს CANON კამერას
რა არის POV
POV ნიშნავს Persistence Of Vision Globe, რომელიც დაკავშირებულია ადამიანის ხედვის ფენომენთან. სინათლის სტიმული ბადურაზე შემდგომ გავლენას ახდენს წამში დაახლოებით 1/10. როდესაც სინათლის სტიმულები თანმიმდევრულად ხდება თანმიმდევრულად, ისინი გაერთიანდებიან ერთ უწყვეტ გამოსახულებაში. სინამდვილეში ეს არის საფუძველი კინოსა და ტელევიზიის მოწყობილობებისთვის,. POV ქმნის ასეთ ილუზიას (გვატყუებს) და ქმნის გამოსახულებას ბრუნვის გზით LED ნათურების მასივი ერთი წერტილის ან ღერძის გარშემო
რა არის პროექტის ინოვაცია
რა თქმა უნდა, POV არ არის ახალი იდეა და ბევრი პროექტი უკვე არსებობს ინსტრუქციებში ან სხვა საიტებზე, თუმცა ეს პროექტი ძირითადად იყენებს წინასწარ განსაზღვრულ სტატიკურ ტაძარს ან გამოსახულებას, რომელიც უმეტესად იკითხება MCU მეხსიერებიდან ან SD ბარათიდან, მაგრამ ამ პროექტში ჩვენ ვიყენებთ მშვენიერ ფუნქციებს ამ საკითხში IOT- მა ჩართო ჩიპი, როგორიცაა ESP8266.
ამ IOT მახასიათებლებით ჩვენ
- მას შეუძლია ადვილად ატვირთოს ახალი სურათები მეხსიერებაში უსადენოდ
- შექმენით სურათის ჩვენების სასურველი სცენარი ნებისმიერი თანმიმდევრობით ან ხანგრძლივობით
- არ არის საჭირო ჩიპის გადაპროგრამება ან მეხსიერების ბარათის გათიშვა და მისი ახალი ანიმაციისთვის ხელახლა ჩართვა
- მეგობრული IOT ვებოსტატი ყველას უადვილებს POV- ს მართვას მობილურით ან ტაბლეტით თუნდაც დისტანციურად
- ძალიან იაფი აპარატურის განხორციელება 30 -ზე მეტი განსხვავებული სურათის ტევადობით
როგორ მუშაობს POV
POV ეკრანები, LED განათების ხაზოვანი (1 განზომილებიანი) მასივი ბრუნავს ერთ წერტილზე, ველოსიპედის ბორბლის მსგავსად. მათი ბრუნვის სიჩქარის გაზომვით და მათი ციმციმების მილიწამიანი სიზუსტით კონტროლით, ჩვენ შეგვიძლია შევქმნათ ილუზია 2 ან 3 განზომილებიანი გამოსახულების, რომელიც ჰაერშია შემორჩენილი. განვიხილოთ ნებისმიერი ეფექტის ერთი ჩარჩო (სურათი, ტექსტი,…), თითოეული ჩარჩო შედგება მრავალი პიქსელისგან და, შესაბამისად, მრავალი ხაზის სიბრტყეში ან სფერულ არეალში, POV აჩვენებს ამ სურათს გამოსახულების ერთი ხაზით, რომელიც იცვლება პოზიციით მის ბრუნვასთან ერთად ეს სურათი, ასე რომ პრობლემა ისაა, თუ როგორ ზუსტად გავაკონტროლოთ LED პიქსელის ფერი დროისა და სივრცის წესით, რათა მას შეეძლოს მთელი გამოსახულების შექმნა POV კლასიფიცირდება ბრუნვის ღერძის მიხედვით, ეფექტის ტიპების ჩვენება და რამდენი ფერის შექმნა.
ბრუნვის სხვადასხვა ღერძის მიხედვით, შეუძლია აწარმოოს პლანარული, ცილინდრული და სფერული POV ჩვენება
ბევრი POV პროექტი იყენებს უბრალო ერთფერად LED- ს ან მაღალი სიჩქარის ჭკვიან პიქსელს, როგორიცაა WS2812 ან APA104 და ამ პროექტში ჩვენ ვიყენებთ სწრაფ LED ჩიპების განახლების APA102 პრაქტიკულად დაახლოებით 16 MHz განახლების სიჩქარეს. ამ LED ჩიპს აქვს 2 ხაზი გასაკონტროლებლად (Ground, Data, Clock, +5v)
ნაბიჯი 1: როგორ ავაშენოთ POV



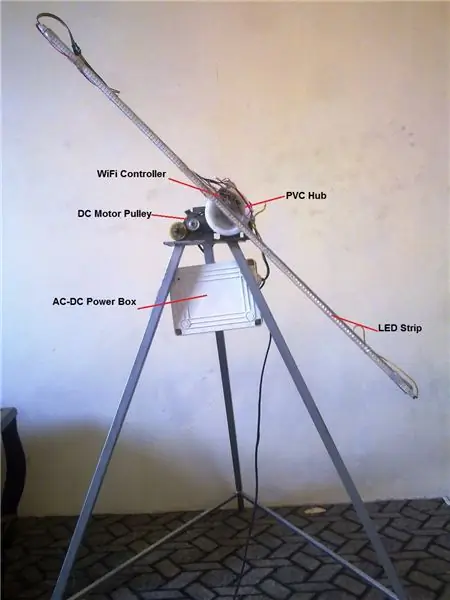
თავდაპირველად მე მჭირდება სტრუქტურა POV კვანძის დასაყენებლად, რკინის თუ არა ლითონის სტრუქტურის დამზადება დამოკიდებულია იმაზე, თუ რა გაქვთ ხელში. თქვენ შეგიძლიათ გააკეთოთ ის ნებისმიერი ხელმისაწვდომი მასალით, რომ დააინსტალიროთ კედელზე ან დაამატოთ ფეხები სადგამის გასაკეთებლად. ჩემი მეგობარი აკეთებს მარტივ შტატივს და ადგენს დროის ქამრის მექანიზმს, რომ შეამციროს DC ძრავის RPM დაახლოებით 500. მცირე მათემატიკა მკაფიო და თანმიმდევრული გამოსახულების მისაღებად, ჩვენ გვჭირდება ჩარჩოს განახლება დაახლოებით 20 კადრი / წმ -ით, ეს ნიშნავს, რომ მკაფიო გამოსახულება გვქონდეს, ჩვენ არაერთხელ უნდა გამოვავლინოთ ის დაახლოებით 20 ჯერ წამში, რადგან ჩემი POV შედგება 1 დიაგონალური LED ზოლისგან, შესაბამისად თითოეული ჩარჩო სრულდება ნახევარით ან ბრუნვით, სხვა სიტყვებით რომ ვთქვათ ჩვენ გვჭირდება იდეალური კერა RPM დაახლოებით 600 და ამ RPM- ით თითოეულმა რევოლუციამ მიიღო დაახლოებით 100 ms. შემდეგი განტოლების დემონსტრირება, რომ კონცეფცია RPM = (fps/Nb)*60 რომელიც Nb ტოლია ტოტის რაოდენობას და ამ შემთხვევაში ჩვენ გვაქვს RPM = (20/2)*60 = 600my POV ბრუნავს 430 rpm- ზე, შესაბამისად ჩემი fps არის დაახლოებით 15 fsp რაც საკმაოდ კარგია ამ საკითხში. მექანიკური ნაწილის მშენებლობა
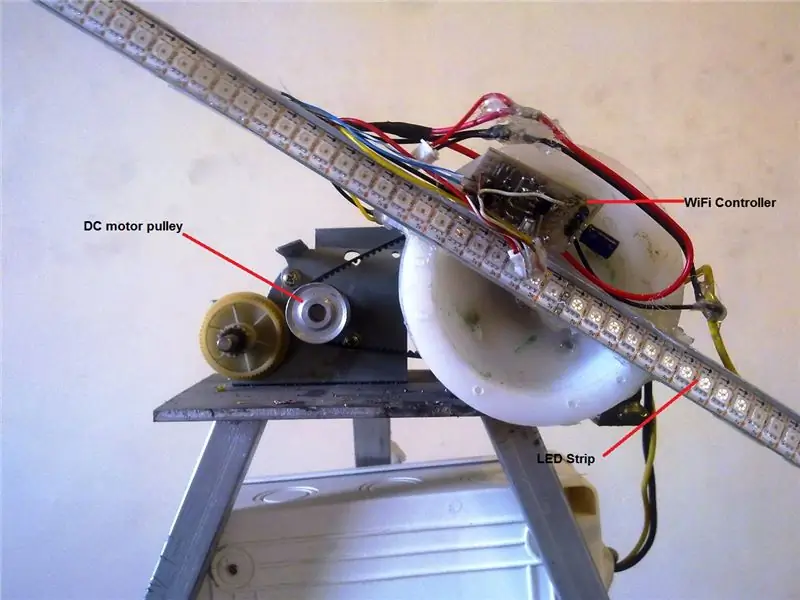
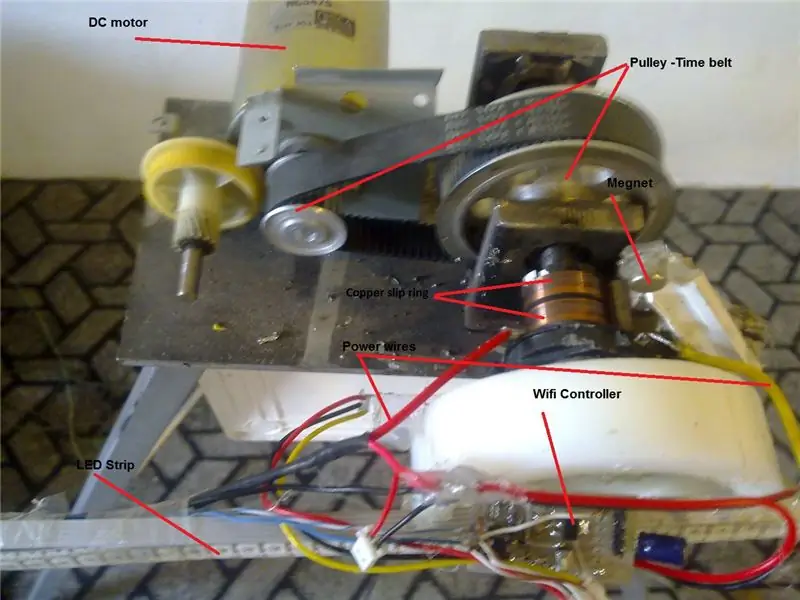
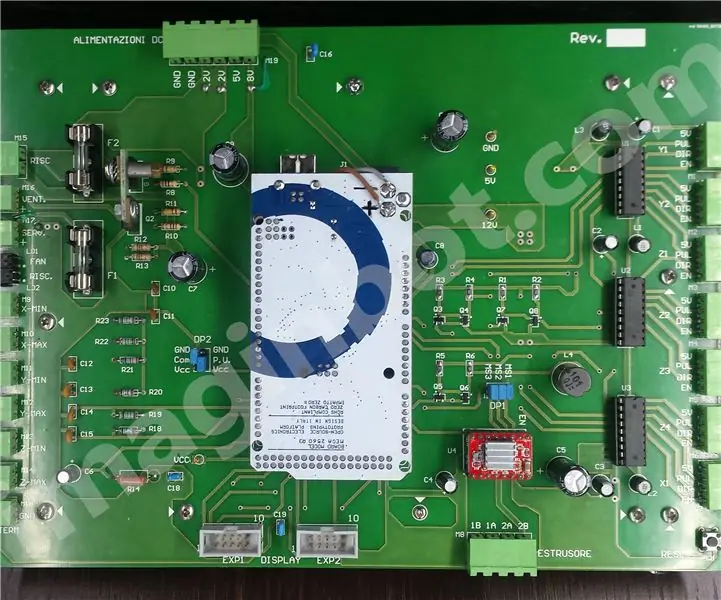
მომდევნო ეტაპზე მე გამოვიყენე PVC ცილინდრის ნაჭერი LED ბარის შესანახად. კვანძის ღერძთან დასაკავშირებლად ერთი M10 ჭანჭიკი დაკეცილია PCV ნაწილის უკანა მხარეს, ორი კუპერის რგოლი დაყენებულია პულელის შახტზე 5 ვოლტი DC გადასატანად დაფაზე და LED ზოლზე, შემდეგ კი ქვემოთ მოყვანილი სურათების მიხედვით, ეს ნაწილი დამონტაჟებულია უბრალო მარყუჟზე დროის გადაცემის სისტემა, რომელიც დაკავშირებულია 12 ვ DC ძრავასთან, თითოეულ ნაწილს აქვს საკუთარი კვების ბლოკი და ჩასმულია თეთრ ყუთში, რომელიც მიმაგრებულია ფეხებზე
ნაბიჯი 2: პროგრამული უზრუნველყოფის დანერგვის ნაწილი 1

მოცემული გამოსახულების დემონსტრირებისათვის LED ზოლში, თითოეული სურათი უნდა იყოს პიქსელირებული, შემდეგ ატვირთული MCU მეხსიერებაში და შემდეგ მიტანილი LED ზოლის ხაზით, ამის გასაკეთებლად მე გავაკეთე პროგრამული უზრუნველყოფა ორი განსხვავებული პლატფორმისთვის, ერთი არის java runtime დამუშავების საფუძველი. და სხვა C ++ - ში MCU პიქსელირებული პროგრამის დამუშავება ამ პროგრამამ დაწერა დამუშავების IDE- ში და ის უბრალოდ გახსნის სურათის ფაილს, შემდეგ გადააქცევს მას ნაბიჯებით სურათის პიქსელირებული ხაზების ამოსაღებად. /200=1.8 ხარისხი) 200 -ჯერ 200 ხაზის ამოსაღებად. ვინაიდან ჩემი LED ზოლები შედგება 144 LED- დან, ჩამონტაჟებული APA102 ჩიპით, ამრიგად, მთელ სურათს აქვს 200*144 = 28800 პიქსელი. APA102 ჩიპის თითოეული ფერი 4 ბაიტიანი (W, RGB) შესაბამისად, თითოეული სურათის ზომა არის ზუსტად 200*144*4 = 115200 ან 112.5KB შემდეგ დამუშავების კოდის ჩვენება გამოსახულების პიქსელიზაციის თანმიმდევრობას, და შედეგი იქნება ბინის გაფართოების ფაილი, რომელსაც შეუძლია აიტვირთება MCU მეხსიერებაში
PImage img, black_b, image_load; PrintWriter გამომავალი; int SQL; float led_t; ბაიტი pov_data; int line_num = 200; სიმებიანი _OUTPUT = "";
ბათილი პარამეტრები ()
{selectInput ("აირჩიეთ სურათი", "imageChosen"); noLoop (); დაველოდოთ (); }
ბათილად დაყენება ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} background (black_b); pushMatrix (); imageMode (ცენტრი); თარგმნა (SQL/2, SQL/2); როტაცია (რადიანები (l*360/line_num)); სურათი (img, 0, 0); popMatrix (); pushMatrix (); for (int i = 0; i <144; i ++) {ფერი c = მიიღეთ (int (i*led_t+led_t/2), int (SQL/2)); გამომავალი. ბეჭდვა ((char) წითელი (c)+""+(char) მწვანე (c)+""+(char) ლურჯი (c)); // დაბეჭდე ((ჩარ) წითელი (გ)+""+(ჩარ) მწვანე (გ)+""+(ჩარ) ლურჯი (გ)+";"); შევსება (გ); rect (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // დაგვიანება (500); ლ ++; }
void keyPressed ()
{output.flush (); // დარჩენილი მონაცემების ჩაწერას ფაილის output.close (); // ამთავრებს ფაილის გასვლას (); // აჩერებს პროგრამას}
void imageChosen (ფაილი f)
{if (f == null) {println ("ფანჯარა დაიხურა ან მომხმარებლის დაწკაპუნება გაუქმდა."); გასვლა (); } else {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); სიმებიანი s = f.getAbsolutePath (); სიმებიანი სია = გაყოფა (s, '\'); int n = სია. სიგრძე; სიმებიანი fle = გაყოფილი (სია [n-1], '.'); println ("ფაილის გახსნა:"+fle [0]); _OUTPUT = fle [0]+". Bin"; // img = loadImage ("test.jpg"); int w = img. სიგანე; int h = img. სიმაღლე; SQL = max (w, h); ზომა (SQL, SQL); led_t = SQL/144.0; println ("h ="+h+"w ="+w+"max ="+SQL+"ზომა led ="+led_t); }} void mousePressed () {loop ();}
ბათილი მიდატა ()
{byte b = loadBytes ("something.dat"); // დაბეჭდეთ თითოეული მნიშვნელობა, 0 -დან 255 -მდე (int i = 0; i <b.length; i ++) {// ყოველი მეათე ნომერი, დაიწყეთ ახალი სტრიქონი, თუ ((i % 10) == 0) println (); // ბაიტი არის -128 -დან 127 -მდე, ეს გარდაიქმნება 0 -დან 255 -მდე int a = b & 0xff; ბეჭდვა (a + ""); } println (); // დაბეჭდეთ ცარიელი ხაზი saveBytes ბოლოს ("numbers.dat", b); } void ლოდინი () {while (img == null) {დაგვიანება (200); } მარყუჟი (); }
ნაბიჯი 3: პროგრამული უზრუნველყოფის დანერგვის ნაწილი 2




MCU ჩვენების პროგრამა
მაღალი ხარისხის ESP8266 ჩიპი შეირჩა რამდენიმე მიზეზის გამო, პირველ რიგში მან კარგად შეიმუშავა ღია SDK ინსტრუმენტები, რათა ისარგებლოს WiFi მახასიათებლებით, ისევე როგორც მეხსიერება მომხმარებლის ვებ სერვერისთვის. ამ შესაძლებლობებით, მოსახერხებელი ვებ სერვერი შექმნილია პიქსელირებული სურათის MCU მეხსიერებაში ატვირთვისთვის და მომხმარებლის განსაზღვრის სცენარის შესაქმნელად. 4 Mb ESP-12E სერიით ჩვენ შეგვიძლია გამოვიყენოთ 1 Mb პროგრამისთვის და 3 Mb სურათებისთვის, რომელთა ზომა პიქსელირებული სურათისთვის 112.5KB ზომით ჩვენ შეგვიძლია დაახლოებით 25 სურათი ატვირთოთ MCU- ზე და შევძლოთ ნებისმიერი თანმიმდევრობა ან ჩვენების პერიოდი ატვირთული სურათისთვის, რომელსაც მე ვიყენებ Arduino კოდის ბაზის განხორციელება ვებ სერვერის შესაქმნელად. კოდს აქვს სამი ძირითადი ფუნქცია მის მარყუჟში შემდეგნაირად
void loop () {if (! SHOW &&! TEST) server.handleClient (); if (SHOW) {if ((millis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = დაწყება_დასაქმების_სახე_ ფაილი [image_index]; Serial.printf ("ფაილის ნომერი =%u სახელი:%s მისამართი:%u ხანგრძლივობა:%u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = მილი (); } if ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) leds, NUM_LEDS *3); FastLED.show (); _memory_pointer+= (NUM_LEDS*3); Current_imageLine ++; შეფერხება (LineIntervalDelay); } if (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = დაწყება_დასაქმების_ იმიჯი_ ფაილი [image_index-1]; }} ოპტიმისტური_მოსავალი (1000); }
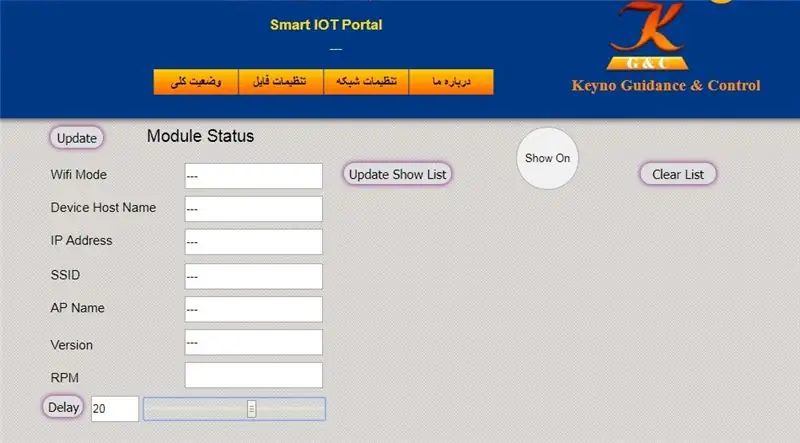
სერვერის დამმუშავებელი server.handleClient (); პასუხისმგებელია ვებოსოსის კლიენტის ნებისმიერი მოთხოვნის დამუშავებაზე, ეს ვებ გვერდი შეიძლება იყოს თვითნებური დიზაინი მონაცემების ასატვირთად, ნებისმიერი სახელმწიფო ანგარიშის ჩვენების პარამეტრების შეცვლისთვის. ჩემი ვებოსტატი შედგება სამი ჩანართისგან, როგორც პირველი ჩანართის ქვემოთ მოყვანილი სურათები, ჩვენ შეგვიძლია შევამოწმოთ შოუს მიმდინარე სცენარი თანმიმდევრობით და ხანგრძლივობით თითოეული სურათისთვის, ასევე ქსელის ინფორმაცია, ასევე POV rpm ნაჩვენები
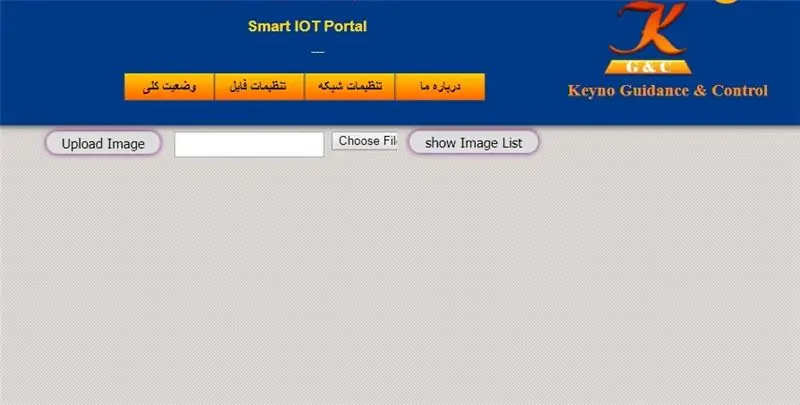
სურათის ატვირთვის ჩანართში ჩვენ შეგვიძლია ატვირთოთ პიქსელირებული სურათი MCU მეხსიერებაში ან წაშალოთ კონკრეტული სურათი
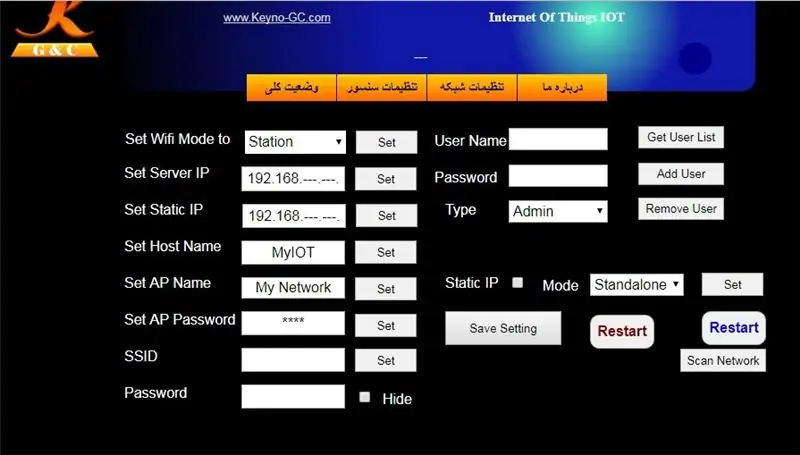
ქსელის ჩანართში ჩვენ შეგვიძლია შევცვალოთ ქსელის პარამეტრები, როგორიცაა wifi რეჟიმი, სტატიკური ip, ქსელის სახელი და პასი,..
გამოსახულების ამტვირთავი
ეს ფუნქცია სერვერის კლიენტის მოთხოვნით აიაქსმა ატვირთოს პიქსელირებული სურათი MCU მეხსიერებაში, შემდეგ ჩაწერეთ ფაილი მეხსიერებაში ნედლი ფორმატით, რათა ფაილის წაკითხვა რაც შეიძლება სწრაფად მოხდეს. მეხსიერების დაწყების და დასრულების ადგილმდებარეობა ინახება ცხრილში, LED ზოლის გამოსახატავად
ჩვენების ფუნქცია
მე გამოვიყენე FastLED lib, პიქსელის საჩვენებლად LED ზოლში, ეს ბიბლიოთეკა არის ერთ -ერთი ყველაზე წარმატებული და კარგად შემუშავებული LED შოუსთვის AVR და ESP პლატფორმაზე. უბრალოდ საჭიროა FastLED ფუნქციის გაგზავნა, შენახული LED პიქსელის ადგილმდებარეობა. ჩვენ ვკითხულობთ სტრიქონიდან პიქსელს მეხსიერებიდან და ვაჩვენებთ მას LED ზოლში და ველოდებით როტაციის ახალი დროშის ახდება. ჩვენ ვიმეორებთ ამ თანმიმდევრობას, სანამ თითოეული სურათის 200 სტრიქონი არ წაიკითხება
მთელი კოდი, რომელიც მდებარეობს ჩემს git საცავში აქ
ქვემოთ მოცემულია POV- ის ვიდეო მოქმედება, რომელიც გადაღებულია მობილური კამერით და როგორც ავუხსენი, ვიდეოს ხარისხი არ არის კარგი არაპროფესიონალური კამერის დიაფრაგმის ნელი სიჩქარის გამო
გირჩევთ:
კონტროლერი Imaginbot 1 კუბური მეტრიანი 3D პრინტერისთვის: 22 ნაბიჯი

კონტროლერი Imaginbot 1 კუბური მეტრიანი 3D პრინტერისთვის: ეს კონტროლერი შეიქმნა 3D კუბური მეტრიანი პრინტერის ასაშენებლად ფართომასშტაბიანი სტეპერიანი ძრავების ბრძანებით
განაახლეთ VU მეტრიანი შუქნიშანი ცისფერ შუქზე ძველი CFL ნათურის ნაწილების გამოყენებით .: 3 ნაბიჯი

VU მეტრიანი შუქის განახლება ცისფერზე, ძველი CFL ბოლქვის ნაწილების გამოყენებით .: ძველი Sony TC630- ის გადახვევისას, მე შევამჩნიე, რომ VU მეტრის უკანა შუქის ერთ-ერთი შუშის ბოლქვი იყო გატეხილი. მუშაობდა, როგორც ტყვიის მოწყვეტა მინის ზედაპირზე. ერთადერთი შემცვლელი, რომელიც მე შემიძლია
IoT APIS V2 - ავტონომიური IoT ჩართული ავტომატური მცენარეთა სარწყავი სისტემა: 17 ნაბიჯი (სურათებით)

IoT APIS V2 - ავტონომიური IoT- ით ჩართული ავტომატური მცენარეთა სარწყავი სისტემა: ეს პროექტი არის ჩემი წინა ინსტრუქციის ევოლუცია: APIS - ავტომატური მცენარეთა სარწყავი სისტემა მე ვიყენებ APIS– ს თითქმის ერთი წელია და მსურს გავაუმჯობესო წინა დიზაინი: უნარი აკონტროლეთ მცენარე დისტანციურად. Აი როგორ
IoT ჩართული ყავის მანქანა: 9 ნაბიჯი (სურათებით)

IoT ჩართული ყავის მანქანა: ეს ინსტრუქცია ჩაწერილია IoT კონკურსში - თუ მოგწონთ, გთხოვთ მიეცით ხმა! განახლებულია: ახლა მხარს უჭერს 2 გზა კომუნიკაციას და OTA განახლებებს გარკვეული დროის განმავლობაში მე მქონდა Jura ყავის აპარატი და მე ყოველთვის მინდოდა როგორმე ავტომატიზირება. მე ვარ
ჭკვიანი მეტრიანი გამოსხივების ფარი: 11 ნაბიჯი (სურათებით)

ჭკვიანი მეტრიანი გამოსხივების ფარი: ახალი ჭკვიანი მრიცხველები, რომლებიც ჩვენს სახლში დამონტაჟებულია ჩვენი ელექტრომოწყობილობის კომპანიის მიერ, აგზავნის ძლიერ " WiFi " ადიდებული სიგნალები. მე შეშფოთებული ვარ ამ მიკროტალღების გრძელვადიანი ჯანმრთელობის ეფექტებით და ამიტომ გადავწყვიტე გამეკეთებინა
