
- ავტორი John Day [email protected].
- Public 2024-01-30 10:20.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ძვირფასო მეგობრებო, კეთილი იყოს თქვენი მობრძანება სხვა ინსტრუქციებში! ეს არის ნიკი Educ8s.tv- დან და დღეს ჩვენ ვაპირებთ ავაშენოთ ეს პატარა, მაგრამ შთამბეჭდავი ციფრული ფოტო ჩარჩო Arduino- ს გამოყენებით.
მე ბევრს ვიყენებ 1.8 ფერადი ST7735 TFT დისპლეით. ამის მიზეზი ის არის, რომ ეს ჩვენება ძალიან ადვილი გამოსაყენებელია, ღირს 5 დოლარზე ნაკლები და ის გვთავაზობს ფერს! უკანა მხარეს ეკრანს აქვს SD ბარათის სლოტი, ასე რომ მე ვფიქრობდი, რომ ჩვენ ასევე უნდა ვისწავლოთ როგორ გამოვიყენოთ ეს. როგორც აღმოჩნდა, ჩვენზე მართლაც ადვილია SD ბარათის სლოტის გამოყენება ეკრანზე! რაც ამ ჩვენებას კიდევ უფრო უკეთესს ხდის.
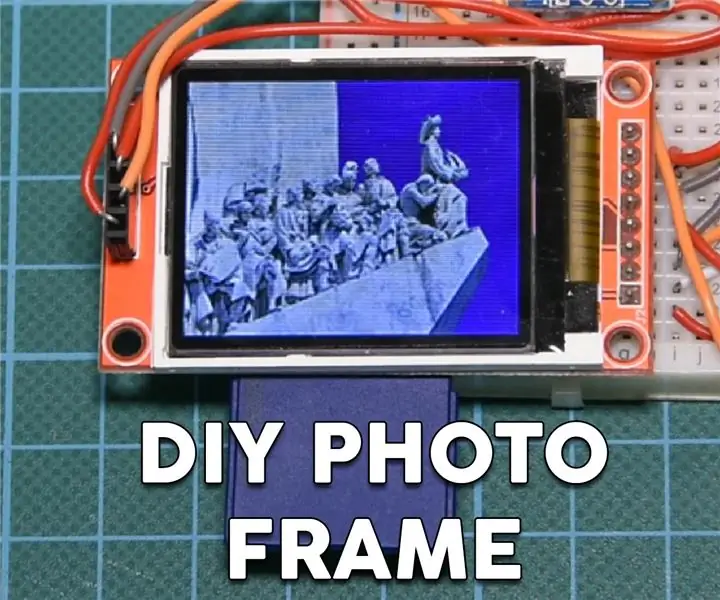
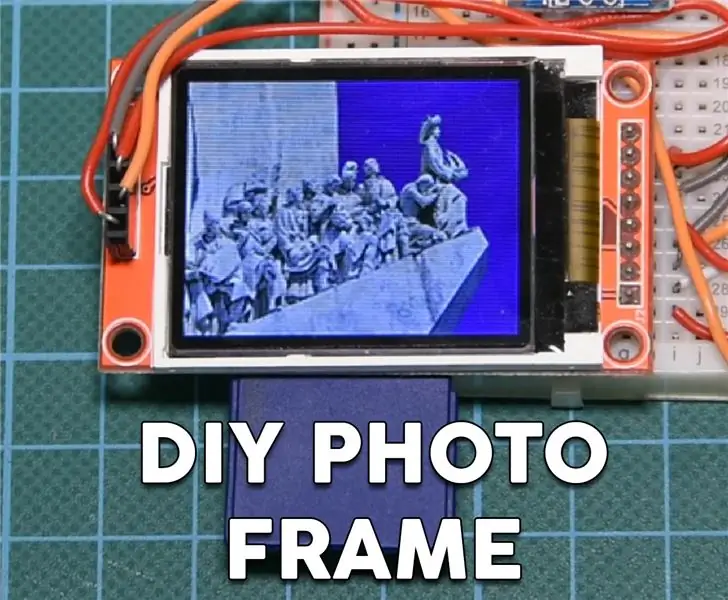
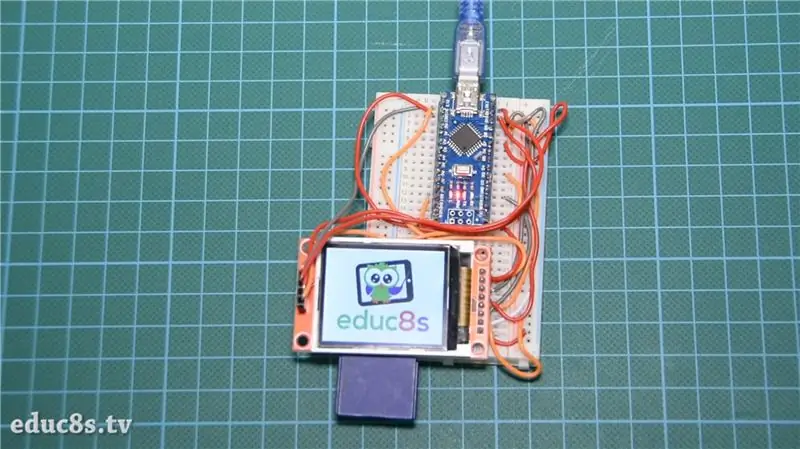
პროექტი, რომელსაც ჩვენ ვაპირებთ დღეს ავაშენოთ არის ეს. მარტივი ფოტო ჩარჩო, რომელიც იტვირთება სურათები SD ბარათიდან. მე დავდე რამდენიმე.bmp სურათი SD ბარათზე და პროექტი იტვირთება მათ და აჩვენებს მათ ეკრანზე სრულ ფერში! როგორც ხედავთ, პროექტის სიჩქარე ძალიან მაღალია, თუ გავითვალისწინებთ, რომ ამ პროექტის ტვინი ძველი და ნელი არდუინო ნანოა. ჩემი აზრით, ეს მართლაც შთამბეჭდავია. მაგრამ ახლა ვნახოთ, როგორ ავაშენოთ ეს პროექტი.
ნაბიჯი 1: მიიღეთ ყველა ნაწილი

ამ პროექტის შესაქმნელად საჭირო ნაწილებია:
- არდუინო ნანო ▶
- 1.8”ST7735 ჩვენება ▶
- პატარა პურის დაფა ▶
- ზოგიერთი მავთული ▶
- SD ბარათი
არჩევითი ნაწილები:
Powerbank ▶
პროექტის ღირებულება დაახლოებით 15 დოლარია, მაგრამ დარწმუნებული ვარ, რომ თქვენ უკვე გაქვთ ამ ნაწილების ნაწილი, ასე რომ თქვენ შეგიძლიათ ააშენოთ ეს პროექტი კიდევ უფრო ნაკლები თანხით. თქვენ შეგიძლიათ იპოვოთ ბმული ყველა ნაწილისთვის ვიდეოს აღწერილობაში. ვნახოთ როგორ ავაშენოთ ეს პროექტი.
ნაბიჯი 2: 1.8 "ST7735 ფერი TFT



უპირველეს ყოვლისა, ST7735 ფერადი TFT დისპლეი არის ძალიან იაფი ჩვენება. ღირს დაახლოებით 5 დოლარი და მას აქვს დიდი ბიბლიოთეკის მხარდაჭერა. მე გამოვიყენე ის მრავალი ჩემი პროექტი და ვფიქრობ, რომ ეს შესანიშნავია!
გარდა ამისა, დისპლეი გთავაზობთ გარჩევადობას 160 × 128 პიქსელს და მას შეუძლია აჩვენოს 65,000 ფერი. ის იყენებს SPI ინტერფეისს Arduino დაფებთან დასაკავშირებლად. გარდა ამისა, ის კარგად მუშაობს ყველა არსებული Arduino დაფით, როგორიცაა Arduino Uno, Arduino Mega და Arduino Due. ის ასევე მშვენივრად მუშაობს ESP8266 დაფაზე, როგორიცაა Wemos D1 და Wemos D1 მინი დაფა.
ასევე, დაფის ენერგიის მოხმარება არის დაახლოებით 50 mA დენი, რაც არ არის ცუდი ჩემი აზრით. ჩვენ შეგვიძლია მარტივად გამოვიყენოთ ეს დაფა ბატარეაზე მომუშავე პროექტების შესაქმნელად, რომლებიც არ უნდა იყოს მუდმივად ჩართული. დასასრულს, ეს არის ერთ -ერთი საუკეთესო Arduino დისპლეი, თუ გჭირდებათ ფერი და დაბალი ღირებულება.
მე მოვამზადე დეტალური სახელმძღვანელო 1.8 ″ ST7735 ფერადი TFT დისპლეის შესახებ. მე დავამატე ვიდეო ამ ნაბიჯს.
ნაბიჯი 3:




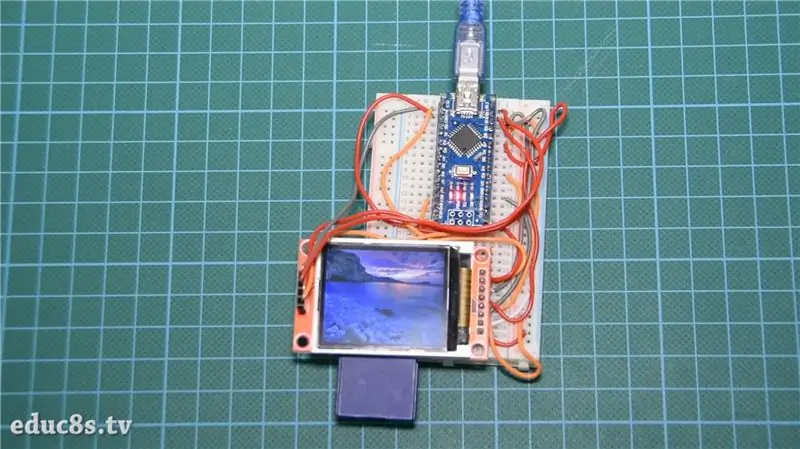
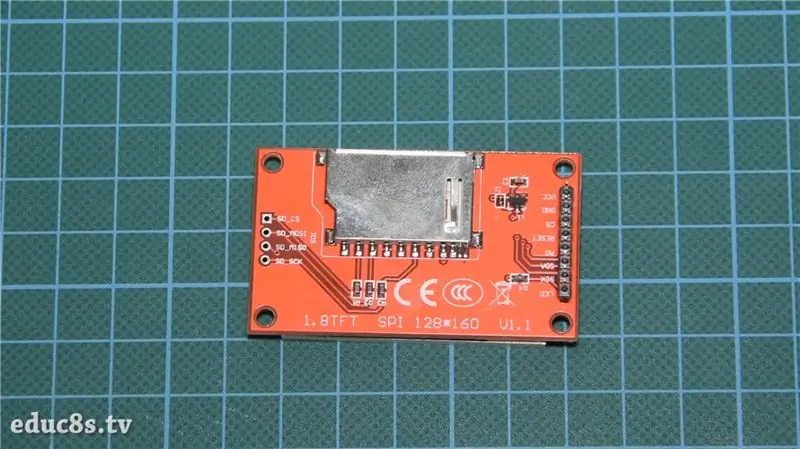
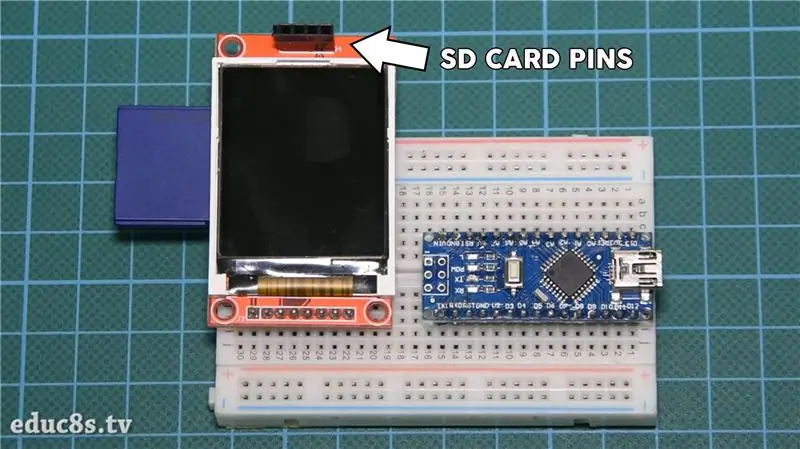
იმისათვის, რომ გამოვიყენოთ SD ბარათის სლოტი Arduino- სთან ერთად, ჩვენ უნდა დავუკავშიროთ ეკრანის 4 ზედა პინდი Arduino- სთან.
მე მათ გავამაგრე სათაურის რამდენიმე ქინძისთავი და ჩვენ მზად ვართ დავაკავშიროთ ისინი. SD ბარათის მოდული იყენებს SPI პროტოკოლს Arduino- სთან კომუნიკაციის მიზნით. ჩვენ უნდა გამოვიყენოთ Arduino Nano- ს აპარატურის SPI პინი.
აჩვენეთ SD ბარათის ქინძისთავები - Arduino ქინძისთავები
SD_CS ▶ ციფრული პინი 4
SD_MOSI ▶ ციფრული პინი 11
SD_MISO ▶ ციფრული პინი 12
SD_SCK ▶ ციფრული პინი 13
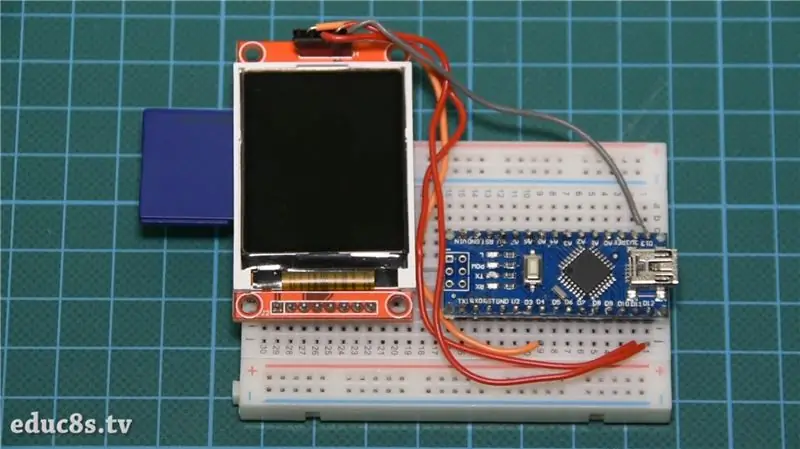
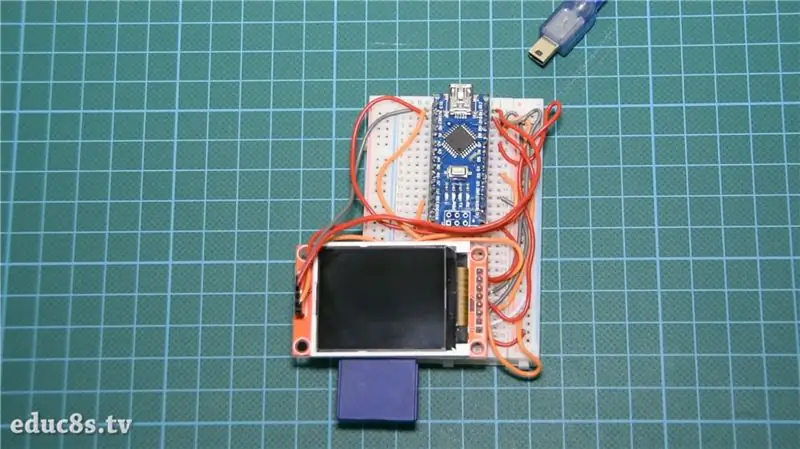
ახლა ჩვენ მზად ვართ დავაკავშიროთ ეკრანის ქვედა ქინძისთავები. იმისათვის, რომ ნახოთ თუ როგორ უნდა დააკავშიროთ ეკრანი, შეამოწმეთ ვიდეო გაკვეთილი, მე დავამატე წინა ნაბიჯი. ეკრანი და SD ბარათის მოდული იყენებენ SPI ქინძისთავებს, ასე რომ Arduino SPI ქინძისთავებზე ჩვენ ორი მავთული გვაქვს დაკავშირებული!
ქვედა ქინძისთავების ჩვენება - Arduino ქინძისთავები
Arduino LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
გადატვირთვა ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
კარგი, ახლა ჩვენ მზად ვართ გავააქტიუროთ პროექტი. როგორც ხედავთ, ყველაფერი მუშაობს ისე, როგორც მოსალოდნელი იყო და სურათები ეკრანზე გამოჩნდება ერთმანეთის მიყოლებით.
ნაბიჯი 4:


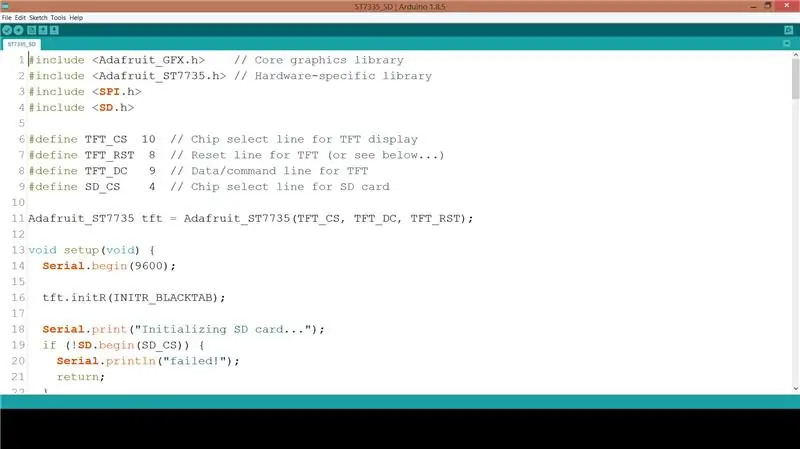
ახლა ვნახოთ პროექტის პროგრამული მხარე.
ამ შედეგის მისაღწევად, ჩვენ უნდა გამოვიყენოთ ადაფრუტის ბიბლიოთეკები ST7735 ჩვენებისთვის. ჩვენ ასევე გვჭირდება Adafruit GFX ბიბლიოთეკა. ადაფრუტმა გააკეთა საოცარი სამუშაო ბიბლიოთეკასთან ST7735- ისთვის.
ბიბლიოთეკა ST7735:
GFX ბიბლიოთეკა:
Spitftbitmap მაგალითი იტვირთება გამოსახულება SD ბარათიდან და აჩვენებს მას ეკრანზე. მე ოდნავ შევცვალე ეს კოდი, რათა სამუდამოდ დავბრუნდე, ჩავტვირთო მეტი სურათი და გამოვიყენო ეკრანის ლანდშაფტური ორიენტაცია.
ბათილი მარყუჟი () {
bmpDraw ("logo.bmp", 0, 0);
დაგვიანება (3000); bmpDraw ("mezapos.bmp", 0, 0); დაგვიანება (3000); bmpDraw ("sparti.bmp", 0, 0); დაგვიანება (3000); bmpDraw ("mani.bmp", 0, 0); დაგვიანება (3000); bmpDraw ("lisbon.bmp", 0, 0); დაგვიანება (3000);
}
როგორც ყოველთვის, თქვენ შეგიძლიათ იპოვოთ პროექტის კოდი, რომელიც ერთვის ამ ნაბიჯს.
BmpDraw ფუნქციით, რომელსაც მაგალითი გვთავაზობს, ჩვენ შეგვიძლია მარტივად ჩავტვირთოთ და გამოვაჩინოთ bitmap გრაფიკა ჩვენს პროექტებში! თუმცა დარწმუნებული უნდა იყოთ, რომ თქვენს ბიტმაპებს აქვთ სწორი ფორმატი.
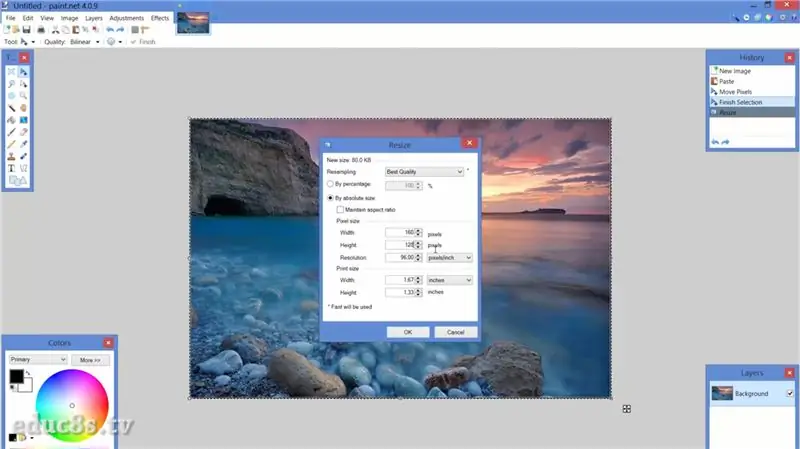
იმისათვის, რომ გადავიყვანო სურათები ამ პროექტის სწორი ფორმატისთვის, მე გამოვიყენე Paint.net უფასო პროგრამა Windows- ისთვის. ჩავტვირთე ჩემი სურათები და შემდეგ შევცვალე ზომა ეკრანის სწორი გარჩევადობით, რომელიც არის 160x128 პიქსელი. შემდეგ მე შევინახე სურათები.bmp ფაილებით, 24 ბიტიანი სიღრმით. ეს არის ის, რაც ჩვენ ახლა უნდა გავაკეთოთ არის შევინახოთ ისინი SD ბარათზე და გამოვიძახოთ ბრძანება bmpDraw ფაილის სახელით.
ნაბიჯი 5:

როგორც ხედავთ, ჩვენ ძალიან სწრაფად ვაშენებთ საინტერესო პროექტებს Arduino- ს გამოყენებით. ეს დისპლეი გახდა ჩემი ფავორიტი, რადგან მისი გამოყენება ძალიან ადვილია და ამდენს გვთავაზობს ასეთ დაბალ ფასად. მისი ბიბლიოთეკის მხარდაჭერა შესანიშნავია, ამიტომ ვაპირებ კიდევ უფრო მალე გამოვიყენო. მე ვაპირებ მოვამზადო კიდევ ერთი სამეურვეო პროგრამა ამ ეკრანის შესახებ, რომ ნახოთ როგორ ჩატვირთოს გრაფიკა და როგორ დავხატოთ მარტივი ფორმები.
სიამოვნებით მოვისმენდი თქვენს აზრს ამ ჩვენების შესახებ. იყენებთ მას თქვენს პროექტებში? თუ ასეა, გაქვთ რაიმე ხრიკი, რომ გაგვიზიაროთ? გთხოვთ განათავსოთ თქვენი კომენტარები ქვემოთ მოცემულ კომენტარებში. მადლობა!
გირჩევთ:
წვრილმანი დიაპაზონის მაძიებელი არდუინოსთან ერთად: 6 ნაბიჯი

წვრილმანი დიაპაზონის მაძიებელი არდუინოსთან ერთად: ამ სტატიაში მე გაჩვენებთ, თუ როგორ შეგიძლიათ გააკეთოთ დიაპაზონის მაძიებელი არდუინოს გამოყენებით
წვრილმანი უმარტივესი ავტომატური შინაური ცხოველის მიმწოდებელი არდუინოსთან ერთად: 3 ნაბიჯი

წვრილმანი უმარტივესი ავტომატური შინაური ცხოველის მიმწოდებელი არდუინოსთან ერთად: გამარჯობა შინაური ცხოველების მოყვარულებო! ყველა ჩვენგანის სიღრმეში გვინდა გვყავდეს საყვარელი ლეკვი ან კნუტი ან ალბათ თევზის ოჯახი ჩვენს სახლში. მაგრამ ჩვენი დაკავებული ცხოვრების გამო, ჩვენ ხშირად ვეჭვობთ საკუთარ თავს: 'შევძლებ თუ არა ჩემს შინაურ ცხოველებზე ზრუნვას?' პირველადი პასუხისმგებლობა
როგორ გავხადოთ ნებისმიერი ფოტო საშინელი BeFunky ფოტო რედაქტორთან ერთად: 3 ნაბიჯი

როგორ გავხადოთ ნებისმიერი ფოტო საშინელი BeFunky ფოტო რედაქტორთან ერთად: თქვენ შეგიძლიათ ნებისმიერი ფოტო (თუნდაც ერთი საყვარელი კნუტი) საშინელი გახადოთ befunky ფოტო რედაქტორით და ეს ასეა! BeFunky
წვრილმანი მრავალფუნქციური რობოტი არდუინოსთან ერთად: 13 ნაბიჯი (სურათებით)

წვრილმანი მრავალფუნქციური რობოტი არდუინოსთან ერთად: ეს რობოტი ძირითადად შეიქმნა არდუინოს გასაგებად და არდუინოს სხვადასხვა პროექტების შერწყმის მიზნით, რამოდენიმე რჩეული არდუინოს რობოტის შესაქმნელად. და კიდევ, ვის არ უნდა ჰყავდეს შინაური რობოტი? ასე დავარქვი მას BLUE ROVIER 316. შემეძლო შემეძინა ულამაზესი
მარტივი წვრილმანი Domo Plushie ფოტო ჩარჩო კომბინირებული: 9 ნაბიჯი (სურათებით)

მარტივი წვრილმანი Domo Plushie ფოტო ჩარჩოების კომბინაცია: გადააქციეთ პატარა Domo plushie ფოტო ჩარჩოში რამდენიმე მარტივი ნაბიჯის გადადგმით, ხელნაკეთობების რამდენიმე საერთო უნარის გამოყენებით. სამკერვალო და ელექტრონიკა არ არის საჭირო. ხალხისგან http://www.GomiStyle.com
