
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:19.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ინტერნეტში დარეკვა მიზნად ისახავს საიტებზე ზემოქმედებას ადგილობრივი/რეალური ადგილებიდან.
მეტი ინფორმაცია ამის შესახებ:
makker.hu/RingTheWeb/
Შენ დაგჭირდება:
- 1 ღილაკი
- 10k რეზისტორი
- არდუინო (ნებისმიერი ტიპის)
- კაბელები
- პატარა, დაბალი სიმძლავრის კომპიუტერი - ამ შემთხვევაში RPi
- სერვერზე ან კომპიუტერზე წვდომა საჯარო IP- ით node.js
- ვებგვერდი
ნაბიჯები:
- Pushbutton არდუინოს
- არდუინო ჟოლოსკენ
- ჟოლო სერვერზე
- საიტი სერვერზე
ნაბიჯი 1: დააჭირეთ ღილაკს არდუინოს
პირველ რიგში გჭირდებათ Arduino და ღილაკი!
მათი ნებისმიერი ტიპი შესაძლებელია, თქვენ ირჩევთ.
მათი დასაკავშირებლად, მიჰყევით Arduino- ს ოფიციალურ ღილაკს.
აქ არის Arduino კოდი:
// არდუინოს კოდი ციფრული პინის წასაკითხად და მნიშვნელობის გაგზავნის სერიულ პორტში
// Balázs Kovács, 2018. void setup () {Serial.begin (9600); // სერიული პორტის pinMode (8, INPUT) გახსნა; // დააკავშირეთ ღილაკი Pin 8} int counter = 0; // რაღაც მოგვიანებით გამოყენებული void loop () {if (digitalRead (8) == 1) {// შეამოწმეთ pin 8 სტატუსი Serial.write ("8"); } დაყოვნება (100); მრიცხველი ++; if (counter = 20) {// ყოველ 20x100 = 2000ms -> counter = 0; Serial.write ("0"); // აგზავნის შეტყობინებას "მე ვარ" სერვერზე}} // ეს არის ყველაფერი!
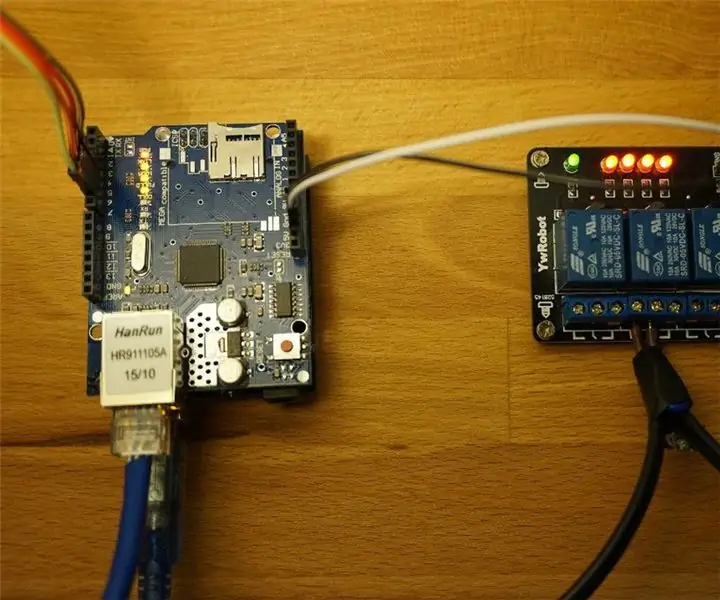
ნაბიჯი 2: არდუინო ჟოლოსკენ

ახლა ჩვენ შეგვიძლია Arduino- ს კომპიუტერთან დაკავშირება. ამ შემთხვევაში ჩვენ ვიყენებთ ჟოლოს, მისი დაბალი ენერგომოხმარების გამო.
შეაერთეთ იგი USB- ით ან უშუალოდ აქ აღწერილი RX-TX ქინძისთავებით.
შემდეგ დააინსტალირეთ node.js და npm როგორც აქ აღწერილია. საკვანძო სიტყვებია:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
და მერე
sudo apt -get install -y nodejs
Npm (Node.js- ის პაკეტის მენეჯერი) საჭიროებს socket.io-client და serialport მოდულებს, ამიტომ დააინსტალირეთ ისინი:
npm დააინსტალირეთ socket.io-client
npm დააინსტალირეთ სერიული პორტი
გახსენით და შეინახეთ something.js ფაილი შემდეგი კოდით:
// socket.io კავშირის ინიციალიზაცია:
var სოკეტი; var io = მოითხოვს ('socket.io-client'); სოკეტი = io ("https://yourserver.com:port"); // თუ სერვერთან კავშირი წარმატებულია: socket.on ('Connect', function () {socket.send ("მე აქ ვარ!"); console.log ("დაკავშირებულია სერვერთან");}); // სერიული პორტის კომუნიკაციის ინიციალიზაცია, NB /dev = ttyACM0 შეიძლება შეიცვალოს: var SerialPort = მოითხოვს ('სერიული პორტი'); var serialPort = ახალი SerialPort ('/dev/ttyACM0', {baudRate: 9600}); // თუ რამე მოდის არდუინოდან, აგზავნის სხვადასხვა შეტყობინებებს // სერვერზე მის მიხედვით serialPort.on ('მონაცემები', ფუნქცია (მონაცემები) {console.log ('მონაცემები:', data.toString ('ascii')); if (data.indexOf ('8')! ==-1) {socket.send ('/RingTheBell 1');} if (data.indexOf ('0')! ==-1) {სოკეტი გაგზავნა ('/client1 1');}}); // არსებული მონაცემების წაკითხვა - მე ვფიქრობ, რომ ეს არ არის აუცილებელი serialPort.on ('იკითხება', ფუნქცია () {console.log ('მონაცემები:', port.read ());});
ახლა თქვენ ასევე უნდა დააყენოთ სერვერის გვერდი node.js კოდი, მანამდე თქვენ შეგიძლიათ დაიწყოთ და შეამოწმოთ სკრიპტი
კვანძი./რამე.ჯ.ს
თუ რამე არასწორია, გთხოვთ შემატყობინოთ!
ნაბიჯი 3: სერვერის კოდი

სერვერის მხრიდან ჩვენ გვჭირდება node.js socket.io სერვერით.
ასე რომ დაამატეთ:
npm დააინსტალირეთ socket-io
შემდეგ თქვენ დაგჭირდებათ კოდის მსგავსი სკრიპტი მე -2 საფეხურზე, იმ განსხვავებით, რომ ის ელოდება კავშირებს და თუ ისინი იმყოფებიან, ის გადასცემს კლიენტისგან გაგზავნილ ნებისმიერ შეტყობინებას ყველა კლიენტს, ამ შემთხვევაში, ვებგვერდის მომხმარებლებისთვის…
ასე რომ, გახსენით serverscript.js შემდეგით:
var http = მოითხოვს ('http'), io = მოითხოვს ('socket.io'); // გახსენით მინიმალური http სერვერი. socket.io სჭირდება. var server = http.createServer (ფუნქცია (მოთხოვნა, რეს) {res.writeHead (200, {'Content-Type': 'text/html'}); res.end ('გამარჯობა');}); // ჩართეთ tcp სოკეტი - დააყენეთ თქვენი პორტი! server.listen (7004, ფუნქცია () {console.log ("TCP სერვერი მუშაობს პორტზე 7004");}); // tcp შეტყობინებების გაანალიზება var socket = io.listen (სერვერი); socket.on ('კავშირი', ფუნქცია (კლიენტი, rinfo) {client.broadcast.emit ('სისტემა', 'ვიღაც დაკავშირებულია …'); client.on ('შეტყობინება', ფუნქცია (მოვლენა) {console.log (მოვლენა); // ნებისმიერი შეტყობინების გადაცემა ყველა დაკავშირებულ მომხმარებელზე! ფუნქცია () {socket.emit ('შეტყობინება', 'ვიღაც გათიშულია …');});});
სცადეთ მისი გამოცდა
კვანძი./serverscript.js
თუ კლიენტიც მუშაობს, თქვენ უნდა ნახოთ მათი კომუნიკაცია ორივე კონსოლზე. მინიმუმ ესენი:
მონაცემები: 0
-პერიოდულად ეუბნება სისტემას, რომ მუშაობს Arduino-> ჟოლო-> სერვერის კომუნიკაცია.
და
მონაცემები: 8
- ამბობს, რომ ღილაკი ჩართულია.
ნაბიჯი 4: ვებსაიტის კონფიგურაცია

ახლა ჩვენ მზად ვართ 75% -ით!
დაასრულეთ რთული სამუშაოები, შეიყვანეთ ვებსაიტის კოდი.
ადვილია.
პირველი, ჩართეთ socket.io კლიენტი:
შემდეგ შექმენით შეტყობინებების ანალიზატორის სისტემა:
var სოკეტი;
სოკეტი = io ("Yourerver.com:port"); socket.on ('დაკავშირება', ფუნქცია () {socket.send ('ანონიმური კლიენტი - ვებგვერდის მომხმარებელი - დაკავშირებულია!'); socket.on ('შეტყობინება', ფუნქცია (msg) {// თუ გინდათ რომ ნახოთ ყველა შეტყობინება, უბრალოდ გაუკეთეთ კომენტარი: // console.log (msg); თუ (msg == "/RingTheBell 1") // აქ მოდის კოდი, რომელიც გამოსაყენებელია ღილაკზე დაჭერის მოვლენის გამოსახატავად: {document.body.style.background = "#ccc"; setTimeout (ფუნქცია () {document.body.style.background = "#000";}, 1000);}; თუ (msg == "/client1 1") {// აქ შეგიძლიათ განათავსოთ რამე რომელიც რეაგირებს დაკავშირებული კლიენტის სტატუსზე};});
ვაილაá
მზად არის.
გირჩევთ:
ინტერნეტში ყველაზე იაფი მოტორიზებულია, ქამარი ამოძრავებულია, 48 "DIY კამერის სლაიდერი: 12 ნაბიჯი (სურათებით)

ინტერნეტში ყველაზე იაფი მოტორიზებულია, ქამარი იმოძრავებს, 48 "DIY CAMERA SLIDER: Parallax Printing წარმოადგენს იაფ გადაწყვეტას მოტორიზებული პარალაქსის ფოტოგრაფიისთვის. შენიშვნა: ეს სახელმძღვანელო რამდენიმე წლისაა და იმ დროიდან, რაც დაიწერა სლაიდების წარმოება Opteka- მ შეცვალა დიზაინი პლატფორმა კორპის ამოღებით
Arduino სარელეო კონტროლი ინტერნეტში: 5 ნაბიჯი

Arduino სარელეო კონტროლი ინტერნეტში: მოგესალმებით
IOT: ESP 8266 Nodemcu მაკონტროლებელი RGB LED ზოლები ინტერნეტში BLYNK აპლიკაციის გამოყენებით: 9 ნაბიჯი

IOT: ESP 8266 Nodemcu RGB LED Strip ინტერნეტით BLYNK აპლიკაციის გამოყენებით: გამარჯობა ბიჭებო, ამ ინსტრუქციებში მე გაჩვენეთ როგორ გააკეთოთ RGB LED ზოლის კონტროლერი ნოდემკით, რომელსაც შეუძლია გააკონტროლოს RGB LED STRIP მთელ მსოფლიოში ინტერნეტის გამოყენებით BLYNK APP. ასე რომ ისიამოვნეთ ამ პროექტის განხორციელებით & გახადეთ თქვენი სახლი ფერადი
IOT: ESP 8266 Nodemcu მაკონტროლებელი Neopixel Ws2812 LED ზოლები ინტერნეტში BLYNK აპლიკაციის გამოყენებით: 5 ნაბიჯი

IOT: ESP 8266 Nodemcu მაკონტროლებელი Neopixel Ws2812 LED ზოლები ინტერნეტით BLYNK აპლიკაციის გამოყენებით: გამარჯობა ბიჭებო, ამ ინსტრუქციებში მე გამოვიყენე შუქი ნეოპიქსელის led ზოლის გამოყენებით, რომლის კონტროლიც შესაძლებელია ინტერნეტით მთელი მსოფლიოდან BLYNK APP და nodemcu არის მუშაობს როგორც ამ პროექტის ტვინი, ასე რომ შექმენით თქვენი გარემოს განათება თქვენთვის
დარეკეთ MATLAB სკრიპტზე და ფუნქცია პითონისგან: 5 ნაბიჯი

დარეკეთ MATLAB სკრიპტზე და პითონის ფუნქციაზე: გამარჯობა მეგობრებო. ამ გაკვეთილზე მე გაჩვენებთ თუ როგორ უნდა გაუშვათ MATLAB სკრიპტები და დარეკოთ MATLAB ფუნქციები პითონის კოდიდან
