
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-01-23 14:50.

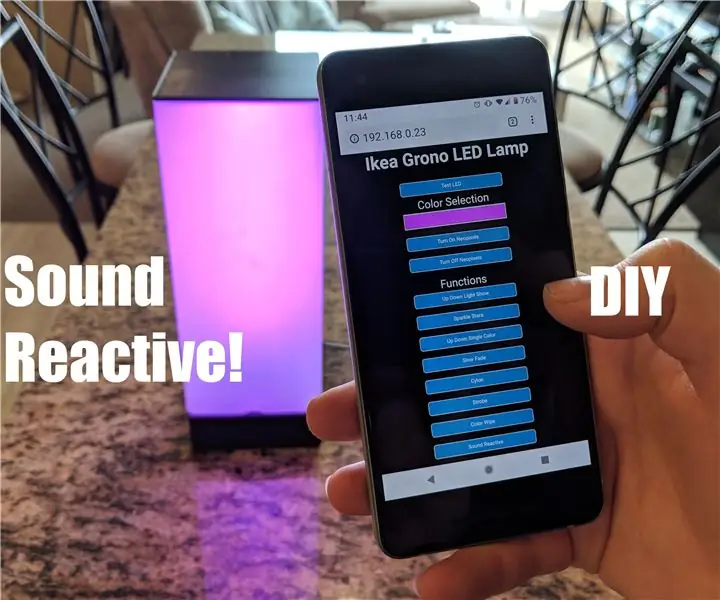
ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ უნდა გადააქციოთ სტანდარტული Ikea Grono ნათურა Wifi კონტროლირებადი LED ნათურით! ნათურას აქვს 10 -ზე მეტი განსხვავებული სინათლის ჩვენების რეჟიმი, მათ შორის ხმის რეაქტიული რეჟიმი.
ნაბიჯი 1: შესავალი


თუ ოდესმე ყოფილხართ გუდვილში ან ადგილობრივ მეორადი მაღაზიაში, თქვენ ალბათ გინახავთ Ikea Grono ნათურა. ნებისმიერი მიზეზის გამო, ჩემთან ახლოს მყოფ ყველა კეთილგანწყობას ჰქონდა ერთი ასეთი ნათურები, ასე რომ მე გადავწყვიტე ვნახო რისი გაკეთება შემიძლია მათი უკეთესობისკენ. ამ ცვლილებების განხორციელების შემდეგ, მე ნამდვილად არ ვაპირებ შემოწირულობას ან გადაყრას!
მე ცოტა ხნის წინ ვთამაშობდი NodeMCU Esp8266 მიკროკონტროლერებთან, რომლებსაც აქვთ WiFi შესაძლებლობა. ისინი სერიოზულად გასაოცარია! ეს პროექტი მოიცავს მარტივ ელექტრონიკას, 3D დიზაინს/ბეჭდვას და ზოგიერთ პროგრამირებას C, HTML და CSS. საშუალო სკოლის დამთავრების შემდეგ მე არ გამიკეთებია HTML/CSS, ამიტომ ეს იყო დიდი პროექტი ამ ენების ხელახალი გაცნობისთვის.
მე შევეცადე, რომ ეს პროექტი მარტივი შემსრულებელი ყოფილიყო, ასე რომ თქვენ შეგიძლიათ მარტივად გააკეთოთ თქვენი საკუთარი Ikea Grono WiFi ნათურა. თუ თქვენ გაქვთ რაიმე შეკითხვა გზაზე, მოგერიდებათ დასვათ ქვემოთ მოცემულ კომენტარებში.
ასევე, თუ თქვენ ამას კარგად გრძნობთ, გთხოვთ, გამოიწეროთ ჩემი YouTube არხის გამოწერა, რათა მხარი დაუჭიროთ და უფრო საინტერესო პროექტები ნახოთ.
ნაბიჯი 2: საჭირო კომპონენტები

კომპონენტები, რომლებიც საჭიროა ამ პროექტისათვის არის ქვემოთ:
1. NodeMCU ESPP 2866 Amazon Link
2. რეზისტორები (200 და 470 Ohm) Amazon Link
3. კონდენსატორი (რეკომენდებულია 1000 uF) Amazon Link
4. LED (ნებისმიერი ფერი) Amazon Link
5. 15 ნეოპიქსელის შუქები ამაზონის ბმული
6. ელექტროეტის მიკროფონის გამაძლიერებელი - MAX4466 რეგულირებადი მომატებით ამაზონის ბმულით
6. შედუღების რკინა და ძირითადი მარაგი Amazon Link
7. 3D პრინტერზე წვდომა
გამჟღავნება: ამაზონის ბმულები ზემოთ არის შვილობილი ბმულები, რაც იმას ნიშნავს, რომ თქვენთვის დამატებითი ხარჯების გარეშე, მე მივიღებ საკომისიოს, თუ დააწკაპუნებთ და გააკეთებთ შესყიდვას.
ნაბიჯი 3: ელექტრონული დიზაინი
ელექტრონული დიზაინი საკმაოდ მარტივია ამ პროექტისთვის, რაც მას შესანიშნავ პროექტად აქცევს, თუ თქვენ მხოლოდ ელექტრონიკაში ხართ ჩართული!
მე გირჩევთ, რომ წრე ააწყოთ ჯერ პურის დაფაზე, შემდეგ კი ყველაფერი შეაერთოთ პერფ დაფაზე.
ნაბიჯი 4: 3D დიზაინი და ბეჭდვა



მე მომეწონა Ikea Grono ნათურის დიზაინი, მაგრამ ვიცოდი, რომ მე მჭირდებოდა ადგილი ჩემი ელექტრონიკისთვის და ასევე არ მომეწონა როგორ იყო ნათურის ზედა ნაწილი ღია.
მე შევქმენი მარტივი ბაზა ნათურისთვის ESP8266, MAX4466 ოთახისთვის (ეს იყო შემდგომი ფიქრი, ასე რომ მე უბრალოდ გავხვრიტე ხვრელი), ჩართვა/გამორთვა (არ გამომიყენებია, რადგან მე ვიყავი ზარმაცი), დენი (USB) და ა. სახურავი, რომელიც იდეალურად ჯდება ნათურაში. მე ასევე გავაკეთე სახურავი, რომელიც შეიცავს სინათლეს და რომ ის უკეთესად გამოიყურებოდეს, მაგრამ თუ გნებავთ ის ღიაა, შეგიძლიათ გამოტოვოთ ეს ნაწილი.
ნაწილების Thingiverse ბმული შეგიძლიათ იხილოთ აქ.
ნაბიჯი 5: კომპონენტების დაყენება


ახლა, როდესაც თქვენ გაქვთ ელექტრონიკა შედუღებული და ბაზა/სახურავი 3D დაბეჭდილი, დროა დაიწყოთ ამ ყველაფრის ერთად აწყობა. დააინსტალირეთ ESP8266, ჩართვა/გამორთვა, კვების კაბელი და სახურავი Ikea Grono ნათურის ბაზაზე.
ნაბიჯი 6: პროგრამირება


ვაღიარებ, ვინაიდან წლების განმავლობაში HTML/CSS არ გამომიყენებია, ამ ნაწილს ჯერჯერობით ყველაზე დიდი დრო დასჭირდა. მე არ ვარ პროფესიონალი ვებ დეველოპერი, ამიტომ არც კი ვიტყვი იმას, რომ ვიტყვი, რომ ის დაპროგრამებულია საუკეთესო პრაქტიკებით, მაგრამ ის მუშაობს და მე ბევრი ვისწავლე მთელი პროცესის განმავლობაში.
მე გამოვიყენე პლატფორმა IO ჩემი ESP8266 პროგრამირებისთვის, მაგრამ arduino IDE კარგად იმუშავებს. უბრალოდ გადმოწერეთ კოდი, შეიყვანეთ თქვენი WIFI SSID და პაროლი და კარგად უნდა იყოთ წასასვლელი! პირველადი გაშვებისას სერიული მონიტორი გაცნობებთ რა IP მისამართს უნდა შეხვიდეთ თქვენს ვებ სერვერზე.
მე დავაპროგრამე შემდეგი მახასიათებლები ნათურისთვის, მაგრამ საკმაოდ ადვილია ახლის დამატება:
1. ტესტი LED
2. აირჩიეთ ფერი
3. ჩართეთ ყველა შუქი (მონიშნული ფერით ზემოთ)
4. გამორთეთ ყველა შუქი
5. სპეციალური რეჟიმები
ა ზემოთ ქვემოთ მრავალფერიანი
ბ შემთხვევითი ვარსკვლავების ჩვენება
გ ზემოთ ქვემოთ ერთი ფერი
დ ნელი ჩაქრობა/გამოსვლა
ე ცილონი
ვ ფერი Wipe
ზ სტრობი
თ ხმის რეაქტიული (თუ ირჩევთ შავს და ჩართეთ/გამორთეთ განათება, მაშინ ეს არის მრავალფერიანი)
ნაბიჯი 7: გამოსცადეთ

ახლა, როდესაც თქვენ გაქვთ ნათურა ყველა აწყობილი და დაპროგრამებული, დროა გამოსცადოთ იგი!
შეაერთეთ იგი, ჩართეთ გადამრთველი და ისიამოვნეთ.
გთხოვთ, გამოიწეროთ ჩემი youtube არხის გამოწერა, რათა მხარი დაუჭიროთ და ნახოთ უფრო გასაოცარი პროექტები/ვიდეოები.
გმადლობთ რომ კითხულობთ!
გირჩევთ:
Clappy: Clap კონტროლირებადი ნათურა: 4 ნაბიჯი

Clappy: Clap Controlled Lamp: მთავარია კოდი, ის იყენებს ლოგინებს. როდესაც ჩვენ ტაშს ვკრავთ, ხმის სენსორი აგზავნის მაღალ სიგნალს და ის ჩვენს რელეს სტატუსს ხდის ჭეშმარიტ ან მცდარ
შაბლონის ნათურა - ერთი ნათურა მრავალი ჩრდილში: 5 ნაბიჯი

შაბლონის ნათურა - ერთი ნათურა მრავალი ჩრდილში: ეს ინსტრუქცია გაჩვენებთ, თუ როგორ უნდა გააკეთოთ მარტივი ნათურა გადართვადი ფერებით (ეს არის ნათურა)
ANDROID აპლიკაციის კონტროლირებადი მარტივი RGB LED სამაგიდო ნათურა: 5 ნაბიჯი

ANDROID აპლიკაცია კონტროლირებადი მარტივი RGB LED სამაგიდო ნათურა: ასე რომ ამ tutorial მე გაჩვენებთ თუ როგორ უნდა აკონტროლოთ rgb led android სმარტფონი. RGB ლიდერები მუშაობენ ნებისმიერი ჩრდილის ძირითადი ფერის კომბინაციის ძირითად კონცეფციაზე, ეს არის წითელი, მწვანე და ლურჯი. ყველა ფერს აქვს ეს ელემენტარული ფერი
მუმიის ნათურა - WiFi კონტროლირებადი ჭკვიანი ნათურა: 5 ნაბიჯი (სურათებით)

მუმიის ნათურა - WiFi კონტროლირებადი ჭკვიანი ნათურა: დაახლოებით 230 ათასი წლის წინ ადამიანმა ისწავლა ცეცხლის კონტროლი, რაც იწვევს მის ცხოვრებისეულ ცვლილებებს, რადგან მან ღამით დაიწყო მუშაობა ცეცხლის შუქის გამოყენებით. ჩვენ შეგვიძლია ვთქვათ, რომ ეს არის შიდა განათების დასაწყისი. ახლა მე
WiFi კონტროლირებადი აკრილის ნათურა: 6 ნაბიჯი (სურათებით)

WiFi კონტროლირებადი აკრილის ნათურა: ნათურის პირველი გადასინჯვა გაკეთდა, როგორც საშობაო საჩუქარი მეგობრისთვის, ხოლო მისი ჩუქების შემდეგ დიზაინი გადაიხედა და გაუმჯობესდა, ასევე კოდი. პროექტის პირველ გადასინჯვას 3 კვირა დასჭირდა თავიდან ბოლომდე, მაგრამ მეორე
