
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-06-01 06:09.

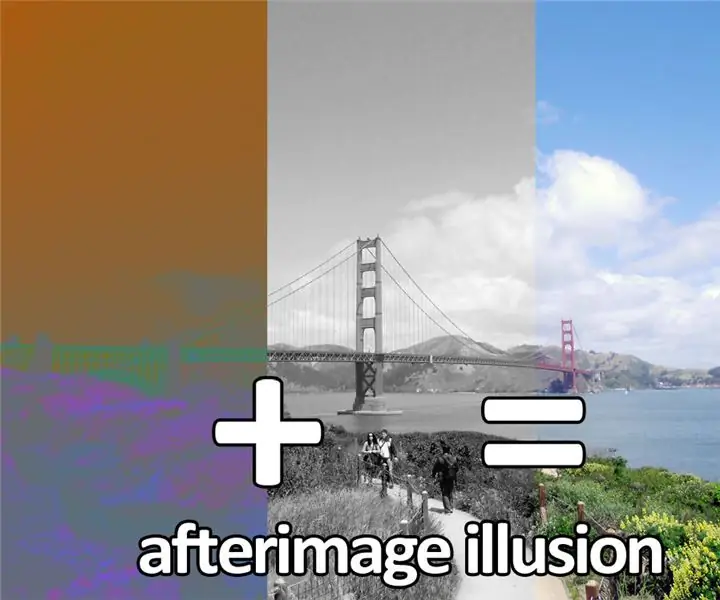
შემდგომი სურათი არის სურათის ან ფორმის გამძლეობა მას შემდეგ, რაც თავდაპირველი სურათი ან ფორმა ამოღებულია. თქვენ ალბათ გინახავთ ისინი მას შემდეგ, რაც თვალს აცილებენ ნათელ შუქს და მაინც გინახავთ ჰალო ან ბრწყინვალება თქვენს ხედვაში. ეს ფენომენი ასევე ხდება ფერებში. ვიკიპედია განსაზღვრავს შემდგომ სურათს, როგორც "ფერის გახანგრძლივებული დათვალიერება იწვევს დამატებითი ფერის შემდგომ სურათს (მაგალითად, ყვითელი ფერი იწვევს მოლურჯო შემდგომ სურათს)".
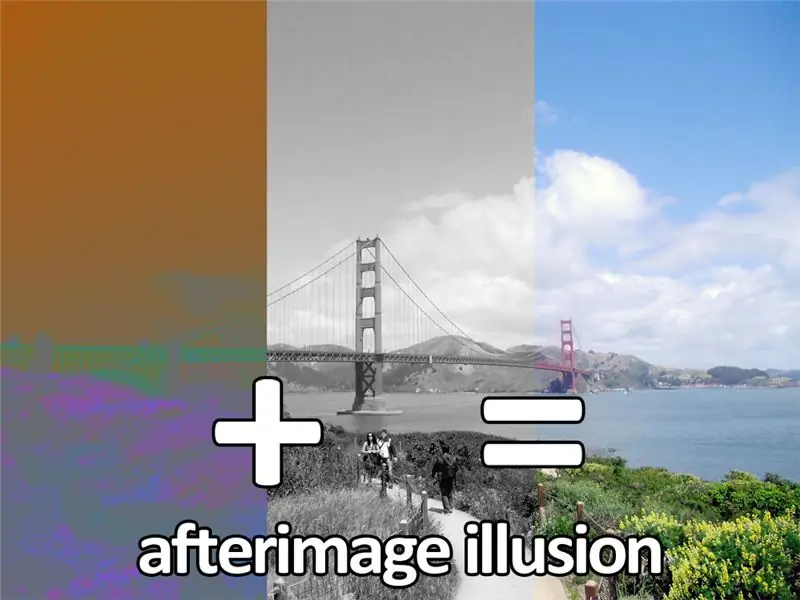
აქ არის მაგალითი, რომელიც მე გავაკეთე შემდეგ სურათზე:

თაგუნა სურათზე და შეხედე თეთრ წერტილს 30 წამის განმავლობაში. გადაიტანეთ თაგვიდან გამოსახულებიდან და შეხედეთ B+W სურათს, რომ ნახოთ ფერი.
რატომ ხდება ეს?
შემდგომი სურათები ხდება მაშინ, როდესაც ჩვენს თვალში ფოტორეცეპტორები ზედმეტად სტიმულირდება და დაღლილი ხდება. ყოველდღიურ ცხოვრებაში თქვენი თვალები მოძრაობენ და ყოველწლიურად ათასობით საგანზე აკეთებენ აქცენტს, რაც საშუალებას აძლევს კვერთხისა და კონუსის უჯრედებს (ფოტორეკრიპტორებს) სტიმულირება გაუწიონ ინფორმაციის ცვალებადმა მასივმა. თუმცა, როდესაც ფოკუსირებას აკეთებთ სურათზე, კონუსური უჯრედები (გამოიყენება ფერისთვის) ჩვენს თვალში ხდება ზედმეტად სტიმულირებული. ხანმოკლე პერიოდის შემდეგ (დაახლოებით 5 წამი) ეს კონუსური უჯრედები მხოლოდ სუსტ სიგნალს უგზავნიან თქვენს ტვინს, რომელიც გეუბნებათ რა ფერს უყურებთ და ფერები მდუმარე ჩანს. როდესაც თვალს კედლის მსგავსად ცარიელ სივრცეზე გადააქვთ, ფოტორეცეპტორები ანაზღაურებენ ინფორმაციის ამ ცვლილებას და ტვინი ამ ახალ სიგნალებს განმარტავს, როგორც ფერებს, რომლებიც ავსებენ იმას, რასაც თქვენ უბრალოდ უყურებდით (საპირისპირო, ან უარყოფითი).
ნეგატიური სურათების წაკითხვა მომხიბლავია. აქ არის რამოდენიმე დამატებითი ინფორმაცია თქვენი ტვინის გასადიდებლად.
საკუთარი ნეგატიური შემდგომი სურათის შექმნა შესანიშნავი საშუალებაა იმის დემონსტრირებისთვის, თუ როგორ მუშაობს ჩვენი თვალის გუგები, ან უბრალოდ გაერთეთ თქვენი უახლესი შვებულების სურათებით.
ნაბიჯი 1: მარტივი უარყოფითი შემდგომი სურათი


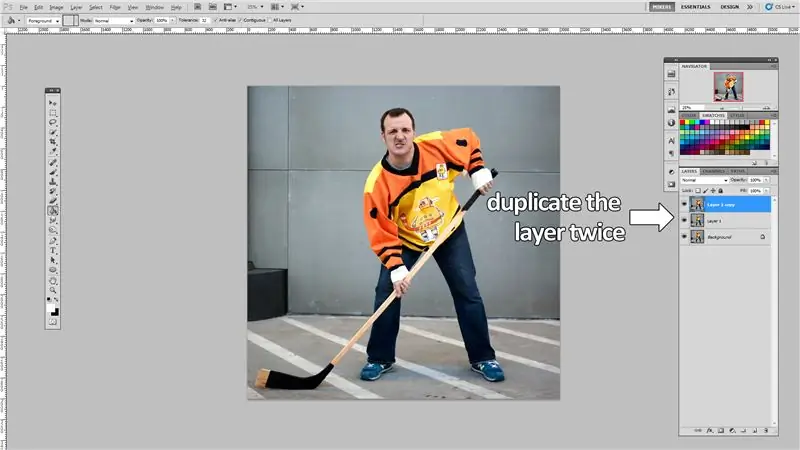
გახსენით სურათი ნებისმიერ ფოტო რედაქტორში და გაიმეორეთ ფენა ორჯერ, გახადეთ ერთი ახალი ფენა გაჯერებული და შეცვალოთ მეორის ფერი. მე ეს გავაკეთე Photoshop- ში, მაგრამ მე მივაწოდე უფასო ალტერნატივების ბმულები.
დუბლიკატი ფენა (გააკეთეთ 2 დამატებითი ფენა):
- Photoshop: ctrl + j
- PIXLR: ctrl + j
- GIMP: ctrl + shift + d
- Paint. NET: ctrl + shift + d
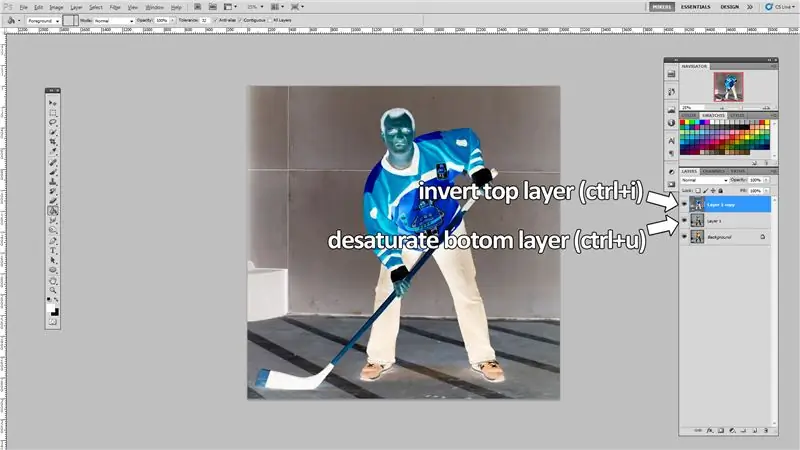
გაჯერებული პირველი ფენა:
- Photoshop: ctrl + u
- PIXLR: ctrl + u (გაჯერება -100 -მდე)
- GIMP: ctrl + shift + u
- Paint. NET: ctrl + shift + u (გაჯერება -100 -მდე)
გადააქციე მეორე ფენა:
- Photoshop: ctrl + i
- PIXLR: ctrl + i
- GIMP: ctrl + shift + i
- Paint. NET: ctrl + shift + i
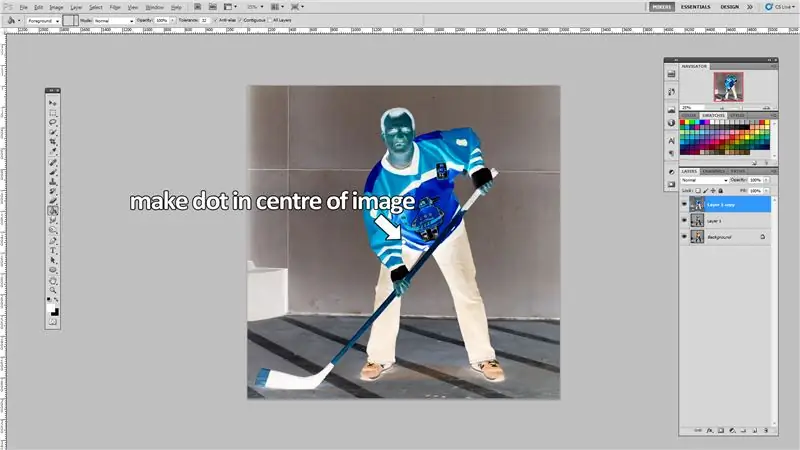
ნაბიჯი 2: დაამატეთ ფოკალური წერტილი ინვერსიულ ფენაზე

ინვერსიული ფენის ცენტრში დაამატეთ ხილული წერტილი. დარწმუნდით, რომ წერტილი არის იდენტიფიცირებადი და ნეიტრალური ფერი. მე წავედი თეთრი წერტილით შავი კონტურით, რომ ის ნამდვილად გამოირჩეოდეს.
ნაბიჯი 3: შეინახეთ ფენები ახალი სურათების სახით

შეინახეთ თქვენი სურათის გაჯერებული და გადაბრუნებული ვერსიები ცალკეულ სურათებად.
ნაბიჯი 4: შექმენით გადაბრუნების სურათი

გადახვევის გამოსახულების შესაქმნელად, როგორც მე გავაკეთე შესავლის ეტაპზე, თქვენ უნდა გამოიყენოთ პატარა HTML. "Mouseover" HTML ბრძანება განსაზღვრავს თუ რა სურათი იქნება ნაჩვენები როდესაც თქვენ გადაადგილავთ მაუსს სურათზე და რომელი სურათი გამოჩნდება როდესაც მაუსი გადატანილია გამოსახულებიდან.
მე ჩავწერე კოდი, რომელიც მე გამოვიყენე ქვემოთ, თქვენ უნდა შეცვალოთ დიდი ასოები და ქვედა ხაზები, სადაც არ უნდა იყოს თქვენი ფაილი.
მე გირჩევთ თქვენი ფაილების ინტერნეტით განთავსებას, შემდეგ კი ფაილის ადგილმდებარეობის კოპირებას ამ კოდში.
მაგალითი იქნება:
გირჩევთ:
ნახევარი ნაბიჯი: 5 ნაბიჯი (სურათებით)

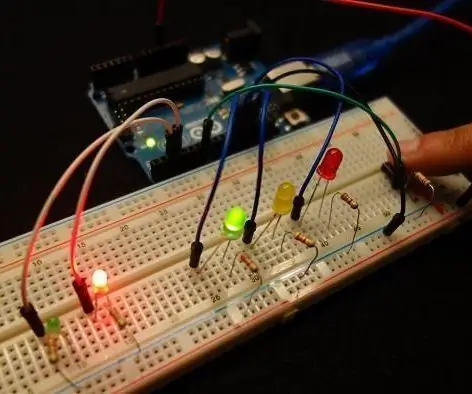
სემინარი: IntroduçãoNeste projeto, você construirá um an sistema de semáforos: არსებობს 3 LED ნათურები სხვადასხვა ბირთვით (verde, amarelo e vermelho) para imitar os semáforos dos carros; არსებობს 2 LED ნათურები სხვადასხვა ბირთვით (verde და vermelho) იმისთვის, რომ გააკეთოთ
როგორ: ჟოლოს PI 4 Headless (VNC) დაყენება Rpi-imager და სურათებით: 7 ნაბიჯი (სურათებით)

როგორ: ჟოლოს PI 4 უსათაურო (VNC) დაყენება Rpi- გამოსახულებითა და სურათებით: ვგეგმავ გამოვიყენო ეს Rapsberry PI რამოდენიმე სახალისო პროექტში ჩემს ბლოგში. მოგერიდებათ მისი შემოწმება. მინდოდა დავბრუნებულიყავი ჩემი ჟოლოს PI– ს გამოყენებით, მაგრამ მე არ მქონდა კლავიატურა ან მაუსი ახალ ადგილას. დიდი ხანი იყო რაც ჟოლოს დაყენება
Infinity Mirror Illusion Magic: 3 ნაბიჯი

Infinity Mirror Illusion Magic: გამარჯობა მეგობრებო, მოდით გავაკეთოთ უსასრულობის სარკე, რომელიც ილუზიური მაგიაა
ბოლტი - წვრილმანი უსადენო დატენვის ღამის საათი (6 ნაბიჯი): 6 ნაბიჯი (სურათებით)

ბოლტი - DIY უსადენო დატენვის ღამის საათი (6 ნაბიჯი): ინდუქციური დატენვა (ასევე ცნობილია როგორც უკაბელო დატენვა ან უსადენო დატენვა) არის უკაბელო ენერგიის გადაცემის ტიპი. ის იყენებს ელექტრომაგნიტურ ინდუქციას პორტატული მოწყობილობების ელექტროენერგიის უზრუნველსაყოფად. ყველაზე გავრცელებული პროგრამა არის Qi უკაბელო დატენვის ქ
როგორ დაიშალა კომპიუტერი მარტივი ნაბიჯებით და სურათებით: 13 ნაბიჯი (სურათებით)

როგორ დაიშალა კომპიუტერი მარტივი ნაბიჯებით და სურათებით: ეს არის ინსტრუქცია კომპიუტერის დაშლის შესახებ. ძირითადი კომპონენტების უმეტესობა მოდულურია და ადვილად იშლება. თუმცა მნიშვნელოვანია, რომ იყოთ ორგანიზებული ამის შესახებ. ეს დაგეხმარებათ ნაწილების დაკარგვისგან, ასევე ხელახალი შეკრებისას
