
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-01-23 14:50.

შეხვდა პროექტს, რომელიც შეიძლება ჩაითვალოს ერთ -ერთ მოთამაშეს შორის და შეხვდა სენსორულ ეკრანს არდუინოში. Ook is er een warde die na een tijdje steeds minder word, in mijn project heet deze waarde "oxygen". Hoe lager deze waarde word, hoe donkerder het scherm word van de player ერთობაში. Om deze waarde op te hogen moet je klappen. Als deze waarde helemaal leeg არის zal je niet veel meer zien თამაშში. ეს არის ის, რაც LED ნათურა ავირჩიეთ პროექტმა, რომელიც ასახავს თამაშს ჟანგბადის "ჟანგბადის" გამოყენების შემდეგ, ნიუეტის სიტყვით. გროენი = goed, Blauw = gaat nog, Rood = gevaarlijk.
თამაშის კონტროლი:
-
Შეეხე ეკრანს:
- Linker kant van het scherm -> snelheid omlaag.
- Rechter kant van het scherm -> snelheid omhoog.
-
კლაპის სენსორი:
Klappen om de Oxygen meter weer voller te creativegen
-
მუისი:
კამერა rind kijken
-
(დამატებით):
A + D toetsen: Om extra bij te sturen
მარაგები
- 1x ვერბალური მანქანები კლაპის სენსორი
- 1x LED ნათურა (RGB)
- 1x სენსორული ეკრანი (2.8 დიუმიანი ILI9341 240x320 SPI TFT LCD ჩვენების სენსორული პანელი SPI სერიული პორტის მოდული)
- 1x Arduino Uno
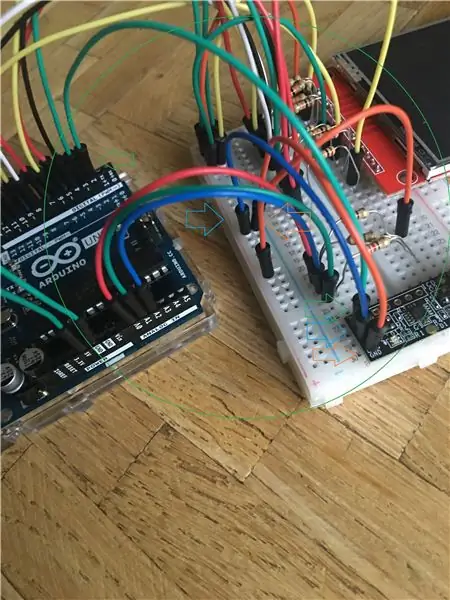
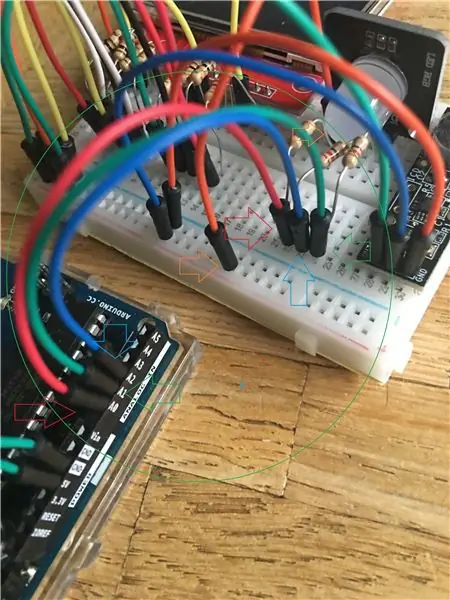
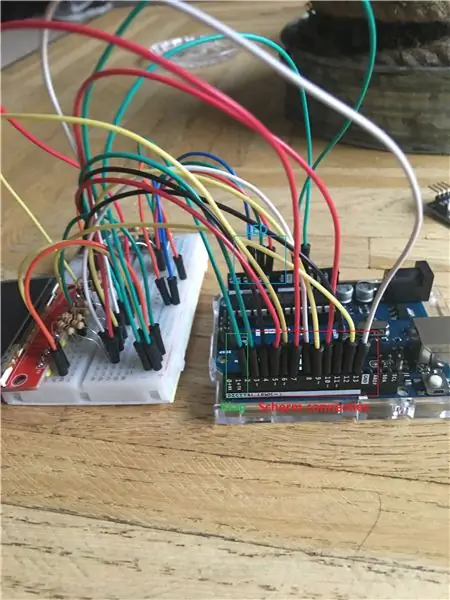
ნაბიჯი 1: Connectie: Klap Sensor

- GND: დე - (ადგილზე)
- PWR: de + (5v)
- გარეთ: მეორეში (ციფრული)
ნაბიჯი 2: Connectie: LED

- V (ძაბვა): de + (5v)
- R: A0 + - ში გვესმის (Rood, Rood, Bruin, Goud)
- B: A2 + - ში გვესმის (R. R. B. G)
- G: A1 + - ში გვესმის (R. R. B. G)
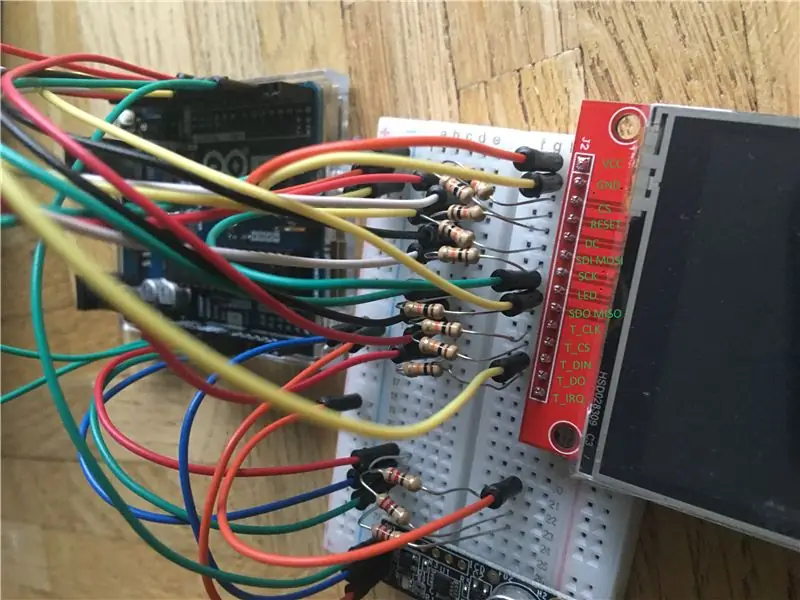
ნაბიჯი 3: Connectie: Touch Screen

- VCC: de + (5v)
- GND: დე - (ადგილზე)
- CS: 10 + გაგებაში (ბრიუნი, ზვარტი, ნარინჯისფერი, გუდი)
- გადატვირთვა: 8 + - ში გვესმის (B. Z. O. G)
- DC: 9 + - ში გვესმის (B. Z. O. G)
- SDI MOSI: 11 + - ში გვესმის (B. Z. O. G)
- SCK: 13 + - ში გვესმის (B. Z. O. G)
- LED: de + (5v)
- SDO MISO: 12 -ში
- T_CLK: 3 + გვესმის (B. Z. O. G)
- T_CS: 4 + - ში გვესმის (B. Z. O. G)
- T_DIN: 5 + - ში გვესმის (B. Z. O. G)
- T_DO: 6 -ში
- T_IRQ: 7 + - ში გვესმის (B. Z. O. G)
ნაბიჯი 4: ოვერციხტი: ალლები

კლაპის სენსორი:
- GND: დე - (ადგილზე)
- PWR: de + (5v)
- გარეთ: მეორეში (ციფრული)
LED:
- V (ძაბვა): de + (5v)
- R: A0 + - ში გვესმის (Rood, Rood, Bruin, Goud)
- B: A2 + - ში გვესმის (R. R. B. G)
- G: A1 + - ში გვესმის (R. R. B. G)
Შეეხე ეკრანს:
- VCC: de + (5v)
- GND: დე - (ადგილზე)
- CS: 10 + გაგებაში (ბრიუნი, ზვარტი, ნარინჯისფერი, გუდი)
- გადატვირთვა: 8 + - ში გვესმის (B. Z. O. G)
- DC: 9 + - ში გვესმის (B. Z. O. G)
- SDI MOSI: 11 + - ში გვესმის (B. Z. O. G)
- SCK: 13 + - ში გვესმის (B. Z. O. G)
- LED: de + (5v)
- SDO MISO: 12 -ში
- T_CLK: 3 + - ში გვესმის (B. Z. O. G)
- T_CS: 4 + - ში გვესმის (B. Z. O. G)
- T_DIN: 5 + - ში გვესმის (B. Z. O. G)
- T_DO: 6 -ში
- T_IRQ: 7 + - ში გვესმის (B. Z. O. G)
ნაბიჯი 5: კოდი
ბიბლიოთეკები:
- URTouch (https://www.rinkydinkelectronics.com/library.php?id=92)
- ადაფრუტი_ILI9341
- Adafruit_GFX
ნაბიჯი 6: ერთიანობის დაყენება
drive.google.com/open?id=1whpSVED7v-ocgt0IgCIx7Cu2EvHo6fHx (სკრიპტები)
1. არ ვიცი Unity3D პროექტი aan.
2. ჩამოტვირთეთ აქტივი: "Ardity" და იმპორტიორი
2a: ყველა შეცდომა არის: შეცვალეთ -> პროექტის პარამეტრები -> მოთამაშე -> სხვა პარამეტრები -> "Api თავსებადობის დონე" -> ვერანდერის შესახებ ". წმინდა 4.x"
3. კამერის სკრიპტი "CameraControl".
4. 3D კაფსულის იმპორტიორი და შემსრულებელი არის "PlayerController" სკრიპტი, როგორც ზემოთ.
5. de Ardity საქაღალდეში -> Prefabs -> SerialController. ძილის დარღვევა სცენაზე/იერარქიაში
6. შექმენით ცარიელი თამაშის ობიექტი "ArduinoListener" სკრიპტის შესაბამისად.
7. Voeg een UI panel toe en verander de kleur naar zwart.
8. In de player: voeg de panel toe bij: "Fade Overlay" en ArduinoListener gameobject bij "მსმენელი"
9. დაათვალიერეთ მოთამაშე და შეხედე წერტილს: შექმენით ცარიელი მოთამაშე (ეს ნიშნავს ბავშვებს, რომლებიც საუბრობენ ამ მოთამაშეს) და ძილის დროს, მათ შორის მოთამაშეს. Voeg deze toe in camera bij: "სამიზნე"
10: In SerialController voeg bij "Message Listener" de ArduinoListener toe.
11. Maak een plane zodat de player hierop kan lopen.
12: Sluit de Arduino anan en play.
გირჩევთ:
შეეხეთ Tap Rainbow - 2 მოთამაშეს სწრაფი რეაგირების თამაში: 4 ნაბიჯი (სურათებით)

შეეხეთ Tap Rainbow - 2 მოთამაშეს სწრაფი რეაგირების თამაში: 2 კვირის წინ ჩემს ქალიშვილს ჰქონდა გენიალური იდეა სწრაფი რეაქციის თამაში ცისარტყელას ფერებით (ის ცისარტყელის ექსპერტია: D). მე მაშინვე მომეწონა იდეა და ჩვენ დავიწყეთ ფიქრი, თუ როგორ შეგვიძლია მისი რეალურ თამაშად გადაქცევა. იდეა იყო. ცისარტყელა გაქვთ
წვრილმანი - RGB LED ჩრდილები აკონტროლებს Arduino– ს: 5 ნაბიჯი (სურათებით)

წვრილმანი | RGB LED Shades აკონტროლებს Arduino: დღეს მე ვაპირებ გასწავლოთ თუ როგორ შეგიძლიათ ააწყოთ თქვენი საკუთარი RGB LED სათვალე ძალიან მარტივად და იაფად ეს ყოველთვის იყო ჩემი ერთ – ერთი ყველაზე დიდი ოცნება და საბოლოოდ ახდა! ეს პროექტი. ისინი PCB მწარმოებელია
სამეურვეო პროგრამა: როგორ აკონტროლებს Arduino მრავალსა და იმავე მისამართის მოწყობილობას TCA9548A I2C მულტიპლექსერის გამოყენებით: 3 ნაბიჯი

გაკვეთილი: როგორ აკონტროლებს Arduino მრავალი ერთსა და იმავე მისამართის მოწყობილობას TCA9548A I2C მულტიპლექსერის გამოყენებით: აღწერა: TCA9548A I2C მულტიპლექსერის მოდული საშუალებას გაძლევთ დაუკავშიროთ მოწყობილობები ერთიდაიგივე I2C მისამართით (ერთსა და იმავე მისამართის 8 -მდე I2C) ერთ მიკროკონტროლერზე. მულტიპლექსერი მოქმედებს როგორც მეკარე, ბრძანებებს ართმევს შერჩეულ კომპლექტს
8x16 LED მატრიქსის პონგის თამაში (2 პალი თითო მოთამაშეს ვერსია): 3 ნაბიჯი

8x16 LED მატრიქსის პონგის თამაში (2 პალი თითო მოთამაშის ვერსია): მე შთაგონებული ვარ კლასიკური პონგის თამაშის მრავალი ვარიაციით, რომელიც განხორციელებულია Arduino– ზე, 8x8 LED მატრიცის გამოყენებით. ამ სასწავლო ინსტრუქციაში მე გაჩვენებთ თუ როგორ უნდა ავაშენოთ ჩემი საყვარელი პონგის ვერსია, რომელსაც თითო მოთამაშეს აქვს ორი ტალღა - თავდამსხმელი და მეკარე
ვირტუალური რეალობის ერთობაში მრუდი ინტერფეისის შექმნა: 4 ნაბიჯი

ვირტუალური რეალობის ერთობაში მრუდი ინტერფეისის შექმნა: თუ თქვენ ეძებთ უფასო და მარტივ გადაწყვეტას თქვენი ვირტუალური რეალობის აპლიკაციის ან VR თამაშის მოსახვევი ინტერფეისის შესაქმნელად, თქვენ სწორ ადგილას ხართ. ამ ბლოგში თქვენ ისწავლით შექმნათ მრუდე ui ელემენტი ერთიანობაში Unity UI გაფართოებების გამოყენებით
