
Სარჩევი:
- ნაბიჯი 1: კომპონენტები
- ნაბიჯი 2: შეაერთეთ Nextion ეკრანი USB სერიული საკომუნიკაციო მოდულს
- ნაბიჯი 3: დაიწყეთ Nextion Editor და შეარჩიეთ ჩვენების ტიპი და ორიენტაცია
- ნაბიჯი 4: Nextion რედაქტორში: ტექსტის კომპონენტების დამატება და კონფიგურაცია
- ნაბიჯი 5: Nextion რედაქტორში: ატვირთეთ პროექტი Nextion ეკრანზე
- ნაბიჯი 6: HARDWARE კავშირი
- ნაბიჯი 7: დაიწყეთ Visuino და შეარჩიეთ Arduino დაფის ტიპი
- ნაბიჯი 8: GPS მოდულისა და დამატების ჩვენების დამატება ვიზუინოში
- ნაბიჯი 9: VISUINO კომპონენტების დამატება: MICRO SDCARD კონფიგურაცია
- ნაბიჯი 10: შემდეგი ეკრანისა და GPS- ის კონფიგურაცია
- ნაბიჯი 11: Sdcard და ფორმატირებული ტექსტის კომპონენტის კონფიგურაცია
- ნაბიჯი 12: ატვირთეთ კოდი მეგა დაფაზე
- ნაბიჯი 13: პირდაპირი მოქმედება
- ავტორი John Day [email protected].
- Public 2024-01-30 10:17.
- ბოლოს შეცვლილი 2025-06-01 06:09.



ᲒᲐᲛᲐᲠᲯᲝᲑᲐ ᲧᲕᲔᲚᲐᲡ
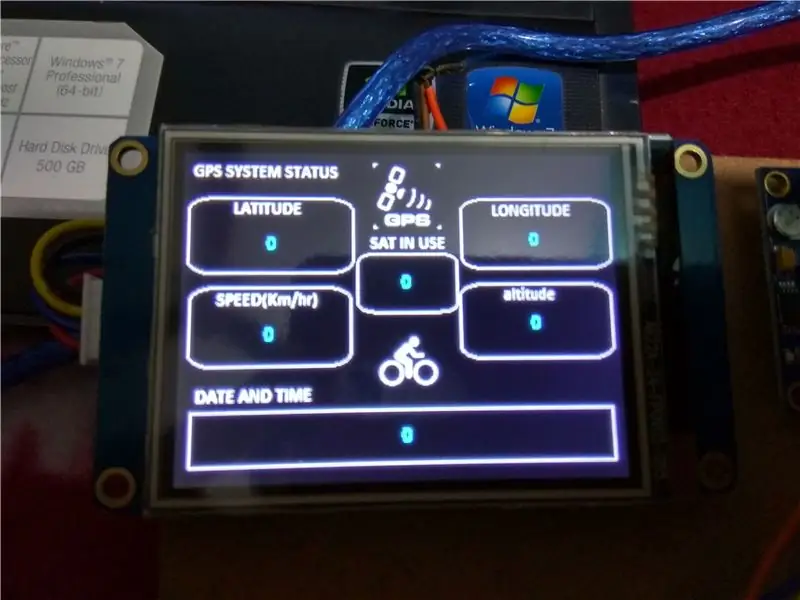
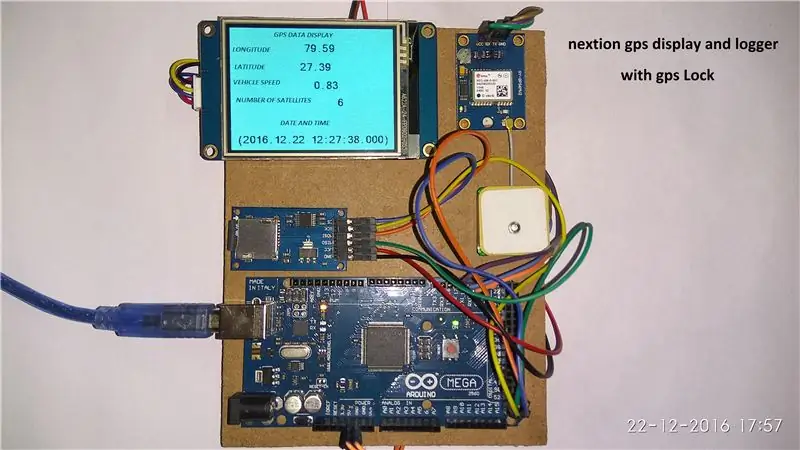
ამჯერად გამოვედი ახალ სასწავლო ინსტრუქციასთან ერთად, როგორც დამოუკიდებელი ჩვენებით, ასევე ლოგერით arduino mega 2560 და Nextion Lcd ჩვენების გამოყენებით და თვალთვალის მიზნით თქვენ ასევე შეგიძლიათ შეხვიდეთ NMEA წინადადებები Gps- ში sdcard- ში და რა თქმა უნდა პროექტი კეთდება ჯადოსნური გრაფიკული პროგრამირების პროგრამული უზრუნველყოფით VISUINO. ინფორმაციის ბევრი პარამეტრი შეიძლება იყოს ნაჩვენები LCD- ზე მომხმარებლის მოთხოვნის შესაბამისად, მაგრამ მე გაჩვენებთ ძირითადს. დამატებით ნებისმიერი ინფორმაციის ამოღება შესაძლებელია უმი GPS მონაცემებიდან Visuino- ს საშუალებით. წარმოქმნილი ლოგის ფაილი შემდგომში შეიძლება გამოყენებულ იქნას Google რუკაზე, google earth- ში.
მინდა კიდევ ერთხელ მადლობა გადავუხადო ბოიან მიტოვს, რომელიც დამეხმარა გაყვანილობაში და ამ ინსტრუქციის წერაში.
მე განვაახლე სასწავლო ინსტრუქცია ერთი ვიზუალური LCD ინტერფეისის დამატებით, ყველა საჭირო ფაილის ჩათვლით.
ნაბიჯი 1: კომპონენტები



- ერთი Arduino Mega 2560 დაფა (თქვენ დაგჭირდებათ დაფა მინიმუმ 2 სერიული პორტით, სასურველია 3 ასე რომ მეგა ერთ -ერთი საუკეთესო არჩევანია)
- ერთი MicroSD ბარათის მოდული (SPI ინტერფეისი)
- ერთი სერიული GPS მოდული
- One Nextion სერიული 2.8 დიუმიანი nx3224t028_011 ჩვენება (მე გამოვიყენე, მაგრამ ნებისმიერი სხვა Nextion ჩვენება ასევე უნდა მუშაობდეს)
- 32 გბ -ზე ნაკლები მოცულობის SD ბარათი და მისი ადაპტერი Nextion ეკრანთან გამოსაყენებლად
- მეორე SD ბარათი 32 გბ -ზე ნაკლები ტევადობით
- 4 ქალი-ქალი მხტუნავი მავთული ეკრანის დასაპროგრამებლად
- თქვენ ასევე დაგჭირდებათ 5V USB to TTL სერიული კონვერტორი მოდული ეკრანის დასაპროგრამებლად
- რამდენიმე მხტუნავი მავთული კომპონენტების ერთმანეთთან დასაკავშირებლად
ნაბიჯი 2: შეაერთეთ Nextion ეკრანი USB სერიული საკომუნიკაციო მოდულს


Nextion ეკრანის Nextion რედაქტორთან დასაყენებლად თქვენ უნდა დაუკავშიროთ ის USB- ს TTL სერიულ კონვერტორს თქვენს კომპიუტერთან:
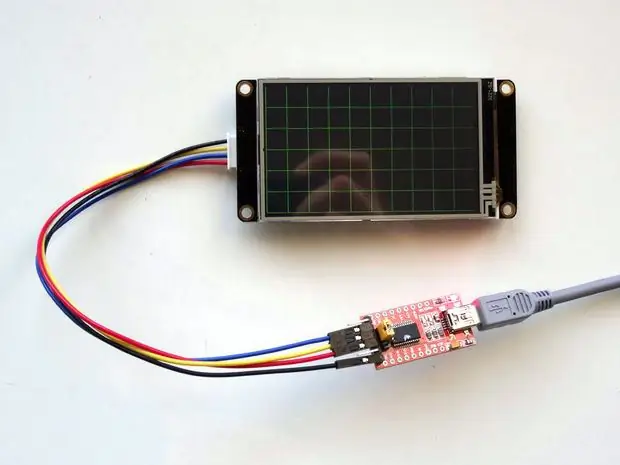
- შეაერთეთ Nextion Wires კონექტორი ეკრანზე (სურათი 1)
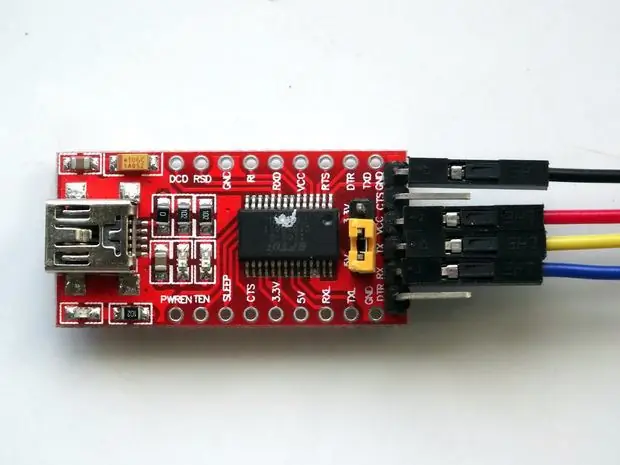
- თუ თქვენი USB სერიული მოდულის კონფიგურაციაა, დარწმუნდით, რომ ის არის 5V სიმძლავრის მომცემი (სურათი 2) (ჩემს შემთხვევაში მჭირდებოდა მისი კონფიგურაცია დენის შერჩევის ჯუმბერით)
- შეაერთეთ Ground Wire (შავი მავთული) Nextion Display- დან USB- ის Ground pin- ზე TTL სერიული კონვერტორი მოდულისთვის (სურათი 2)
- შეაერთეთ დენის (+5V) მავთული (წითელი მავთული) მომდევნო ეკრანიდან USB- ს დენის (VCC/+5V) პინთან TTL სერიული კონვერტორი მოდულისთვის (სურათი 2)
- შეაერთეთ RX მავთული (ყვითელი მავთული) Nextion ეკრანიდან USB- ის TX პინთან TTL სერიული კონვერტორი მოდულისთვის (სურათი 2)
- შეაერთეთ TX Wire (ლურჯი მავთული) Nextion ეკრანიდან USB- ის RX პინთან TTL სერიული კონვერტორი მოდულისთვის (სურათი 2)
- შეაერთეთ USB TTL სერიული გადამყვანის მოდული კომპიუტერთან USB კაბელით
ნაბიჯი 3: დაიწყეთ Nextion Editor და შეარჩიეთ ჩვენების ტიპი და ორიენტაცია




Nextion ჩვენების დასაპროგრამებლად, თქვენ უნდა გადმოწეროთ და დააინსტალიროთ Nextion Editor.
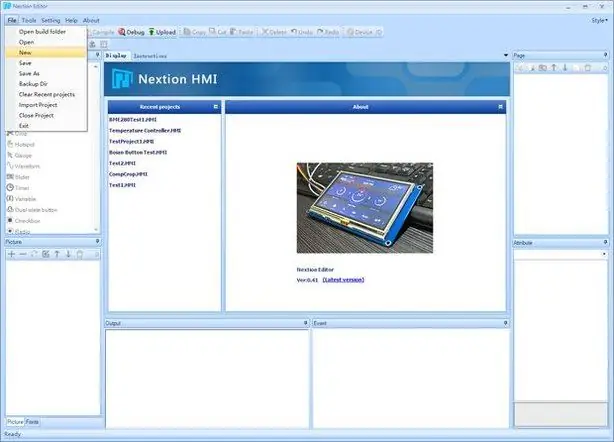
- დაიწყეთ Nextion რედაქტორი
- მენიუდან აირჩიეთ | ფაილი | ახალი |
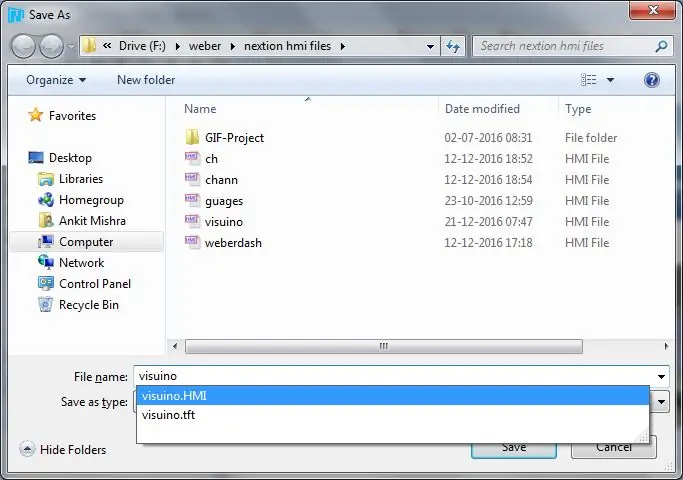
- დიალოგში "შენახვა როგორც" ჩაწერეთ პროექტის ფაილის სახელი და შეარჩიეთ ადგილი პროექტის შესანახად
- დააჭირეთ ღილაკს "შენახვა"
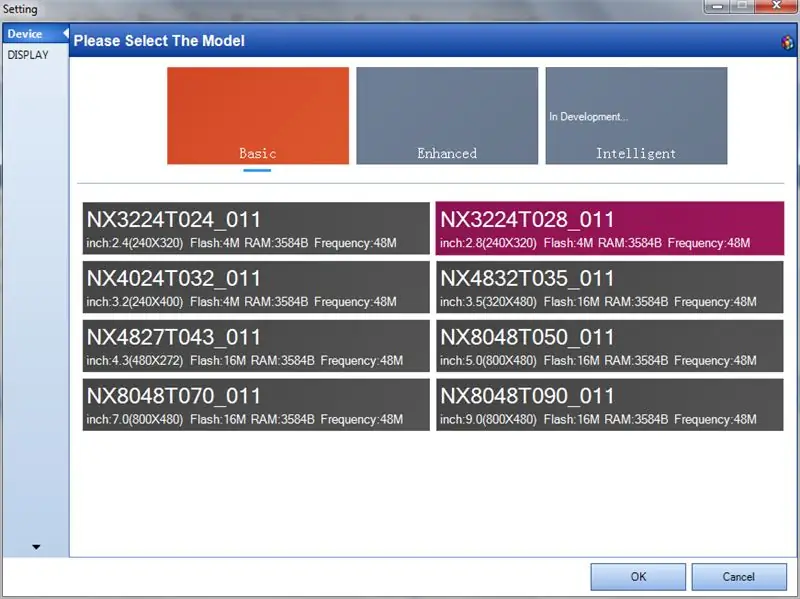
- "პარამეტრების" დიალოგში აირჩიეთ ეკრანის ტიპი
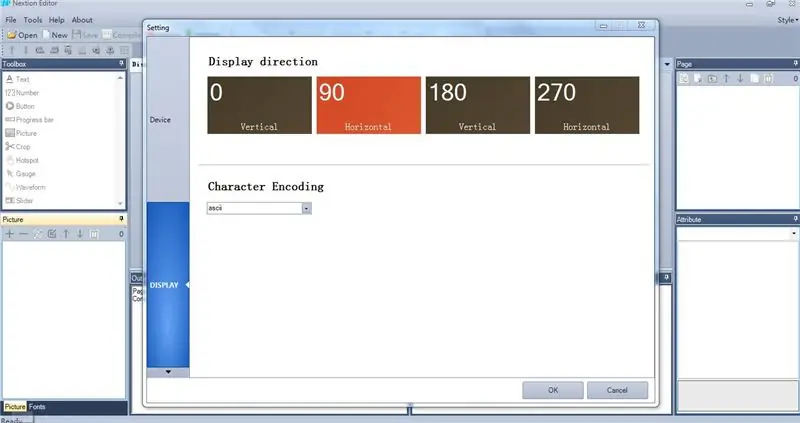
- დააწკაპუნეთ "DISPLAY" ჩანართზე მარცხნივ, რომ ნახოთ ჩვენების პარამეტრები
- აირჩიეთ ეკრანის ჰორიზონტალური ორიენტაცია
- დააწკაპუნეთ ღილაკზე "OK", რომ დაიხუროს დიალოგი
ნაბიჯი 4: Nextion რედაქტორში: ტექსტის კომპონენტების დამატება და კონფიგურაცია




- *დარწმუნდით, რომ გაქვთ FAT32 ფორმატირებული sdcard დარწმუნდით, რომ გენერირებული გაქვთ შრიფტი, წინააღმდეგ შემთხვევაში Nextion რედაქტორი აჩვენებს შეცდომას შედგენისას.
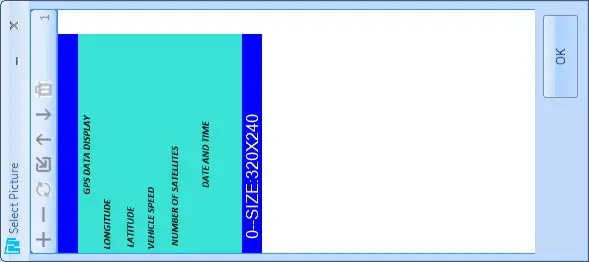
- თქვენ უნდა გადმოწეროთ (images.png) სურათი მიმაგრებულია აქ, რომელიც შეიცავს GPS ინფორმაციის პარამეტრს. (ლათინური, გრძელი)
ახლა მიყევით ამ ნაბიჯებს
- დააწკაპუნეთ ახალ პროექტზე
- დაასახელეთ ვიზუინო
- გადაერთეთ მოწყობილობის ჩანართზე და აირჩიეთ nx3224t028_011 ჩვენება, 90 ჰორიზონტალური, სიმბოლოების კოდირების ასკილები, ჩვენების არეს ექნება თეთრი 320*240 რედაქტირებადი ეკრანი.
ახლა ჩვენ გვაქვს შრიფტების გენერირება:
- მენიუდან აირჩიეთ | ინსტრუმენტები | შრიფტის გენერატორი |
- მიჰყევით ოსტატს და შეარჩიეთ გენერირებული შრიფტი.
შემდეგ ჩვენ დავამატებთ სურათს:
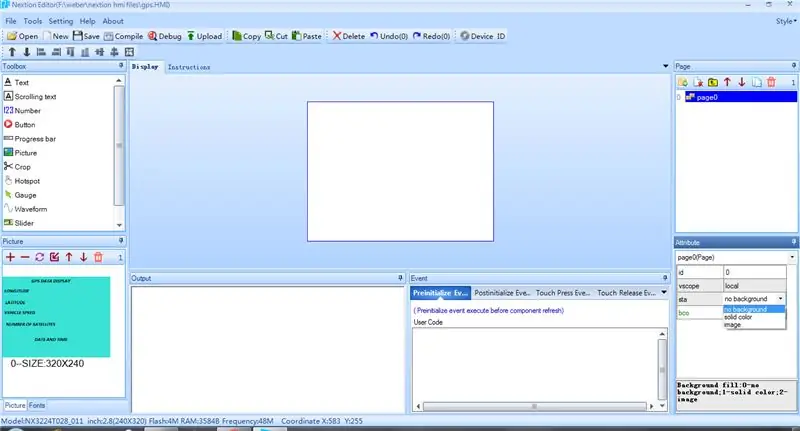
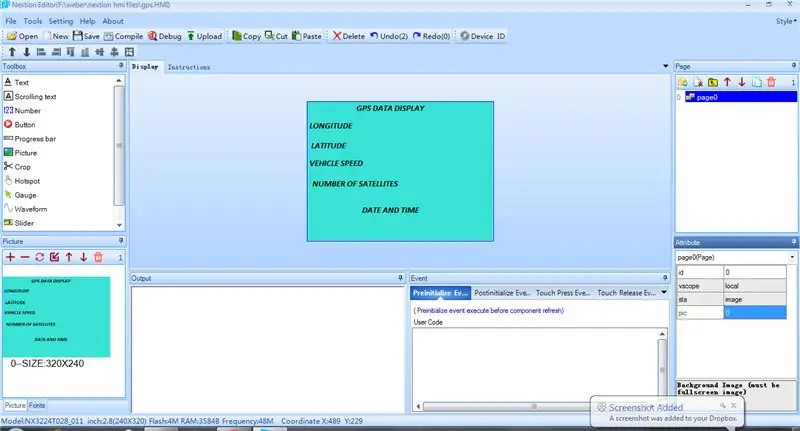
- შემდეგ რედაქტორში დაამატეთ ეს ფონი სურათის ფანჯარაში (მარცხენა ქვედა კუთხის ფანჯარა) + ღილაკზე დაჭერით.
- ჩვენების ფანჯარაში გამოჩნდება თეთრი ეკრანი, ახლა დააწკაპუნეთ მის ატრიბუტების ცხრილზე (მარჯვენა ქვედა კუთხის ფანჯარაში) დააწკაპუნეთ სტა-> აირჩიეთ სურათის სურათი-> ორმაგი დაწკაპუნებით-> აირჩიეთ სურათი
- ეს გამოყენებული იქნება როგორც LCD ინტერფეისის ფონი.
შექმენით Nextion ეკრანი:
- ახლა ხელსაწყოების ფანჯრიდან: დააწკაპუნეთ ტექსტის კომპონენტზე-> t0 ახალი ტექსტი გამოჩნდება ეკრანზე-> გადაიტანეთ საჭირო ფართობი გრძედის ტექსტის წინ
- ახლა დააწკაპუნეთ მის ატრიბუტის ცხრილზე sta-> სურათის მოჭრა picc-> ორმაგი დაწკაპუნება-> აირჩიეთ სურათი 0 pco-> აირჩიეთ შავი ფერი txt-> x
- ანალოგიურად გაიმეორეთ კიდევ ოთხი ტექსტური კომპონენტის დამატების პროცესი t1, t2. მოათავსეთ ისინი ერთმანეთის ქვემოთ ეკრანზე გადმოტანით. ახლა თქვენ უნდა დაამატოთ კიდევ 4 ტექსტური კომპონენტი გრძედის, სიჩქარის, თანამგზავრების რაოდენობის, თარიღისა და დროის საჩვენებლად.
- ანალოგიურად ზემოაღნიშნული პროცედურის გამეორებით
შექმენით და ატვირთეთ ფაილები Nextion SDCard- ზე:
- დააწკაპუნეთ შედგენის ჩანართზე (ეს გამოიმუშავებს tft ფაილს) ასევე შეგიძლიათ მისი გამართვა ან გაშვება სიმულატორში გამართვის ღილაკზე დაწკაპუნებით, გამოჩნდება ახალი ფანჯარა. "ინსტრუქციის შეყვანის არე" ფანჯარაში enter-> t0.txt = "555" ეს გამოიწვევს ეკრანზე x-> 555 დააწკაპუნეთ ფაილზე-> გახსენით საქაღალდე-> დააკოპირეთ ეს visuino tft ფაილი fat32 ფორმატირებულ SD ბარათში.
- ჩადეთ ეს sdcard Nextion LCD- ში და ჩართეთ.
- წარმატებული განახლების შემდეგ. გამორთეთ, შემდეგ ამოიღეთ sdcard და ისევ ჩართეთ.
- ახლა თქვენ იხილავთ თქვენს შემდგომ რედაქტორს ინტერფეისს LCD- ზე.
- თქვენ შეგიძლიათ პირდაპირ გადაიტანოთ visuino tft ფაილი, რომელიც მიმაგრებულია აქ sdcard- ზე.
- ან გადადით მომდევნო ნაბიჯზე, რომ გადაიტანოთ შედგენილი პროექტი ftdi usb მოდულის საშუალებით.
ნაბიჯი 5: Nextion რედაქტორში: ატვირთეთ პროექტი Nextion ეკრანზე
- დააჭირეთ ღილაკს "ატვირთვა"
- დიალოგში "ატვირთეთ მომდევნო მოწყობილობაზე", დააწკაპუნეთ ღილაკზე "გადასვლა" ატვირთვის დასაწყებად
- როდესაც გადმოტვირთვა დასრულდება, დააწკაპუნეთ ღილაკზე "გასვლა" დიალოგის დახურვისთვის.
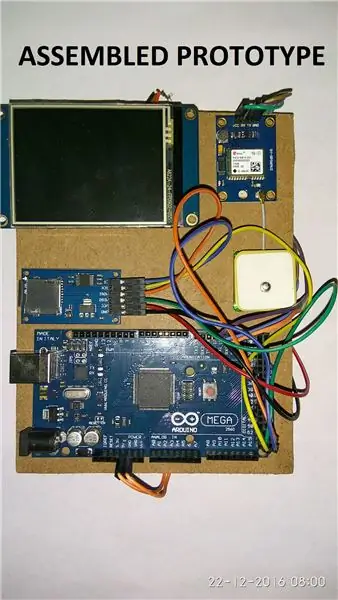
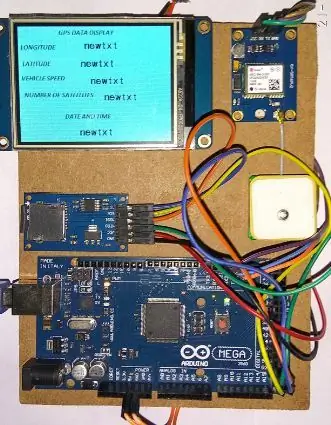
ნაბიჯი 6: HARDWARE კავშირი

- მეგასა და შემდგომს შორის
- ჩვენ გამოვიყენებთ სერიულ პორტს 1
- PIN18 TX1 MEGA TO RX OF NEXTION
- PIN19 RX1 MEGA TO TX OF NEXTION
- VCC- დან VCC- მდე და GND- დან GND- მდე
SDCARD და MEGA შორის
- CS SDCARD PIN53- მდე
- SSD SDCARD PIN52- მდე
- SDCARD MOSI PIN51
- SDACRD- ის MISO PIN50- მდე
- VCC- დან VCC- მდე
- GND to GND
GPS და MEGA შორის
- GPS- ის TX- დან RX2 PIN17 MEGA- მდე
- VCC- დან VCC- მდე
- GND to GND
- ჩვენ გამოვიყენებთ სერიალს 2
ნაბიჯი 7: დაიწყეთ Visuino და შეარჩიეთ Arduino დაფის ტიპი


ვინაიდან Arduino MEGA- ს აქვს ოთხი სერიული პორტი და საჭიროა Arduino- ს დაპროგრამება, თქვენ დაგჭირდებათ Arduino MEGA- ს დაპროგრამება, ასე რომ დატოვეთ serial0 პროგრამირებისთვის.
Arduino- ს დაპროგრამების დასაწყებად, თქვენ დაგჭირდებათ Arduino IDE დაინსტალირებული აქედან:
დარწმუნდით, რომ დააინსტალირეთ 1.6.7 ან უფრო მაღალი, წინააღმდეგ შემთხვევაში ეს გაკვეთილი არ იმუშავებს
Visuino: https://www.visuino.com ასევე უნდა იყოს დაინსტალირებული.
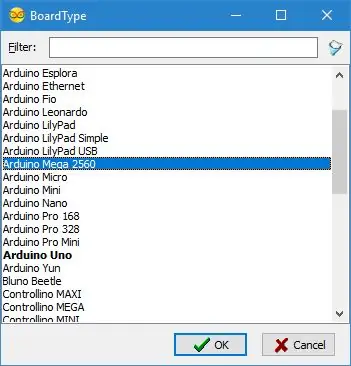
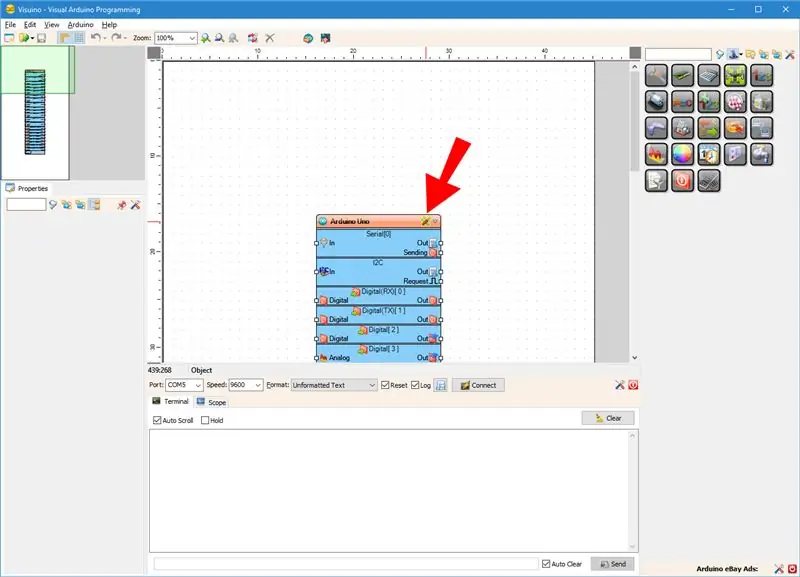
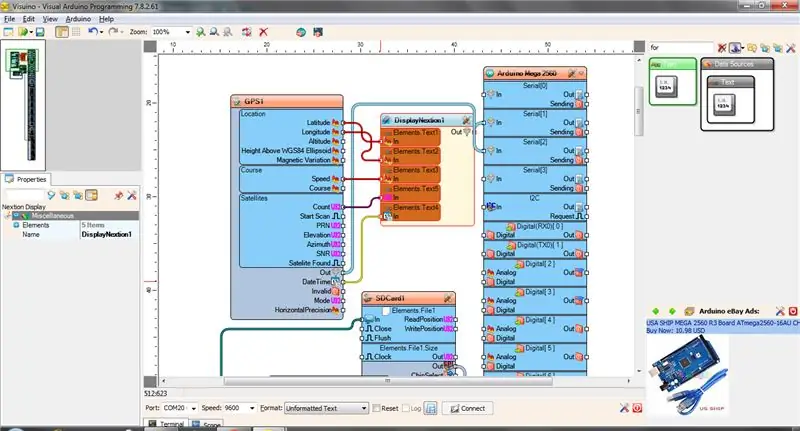
- დაიწყეთ Visuino, როგორც ეს ნაჩვენებია პირველ სურათზე
- დააწკაპუნეთ ღილაკზე "ინსტრუმენტები" Arduino კომპონენტზე (სურათი 1) Visuino- ში
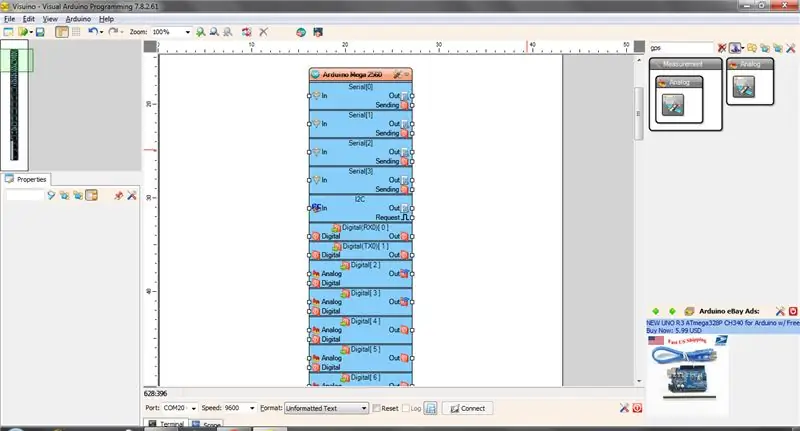
- როდესაც დიალოგი გამოჩნდება, აირჩიეთ Arduino MEGA, როგორც ნაჩვენებია სურათზე 2
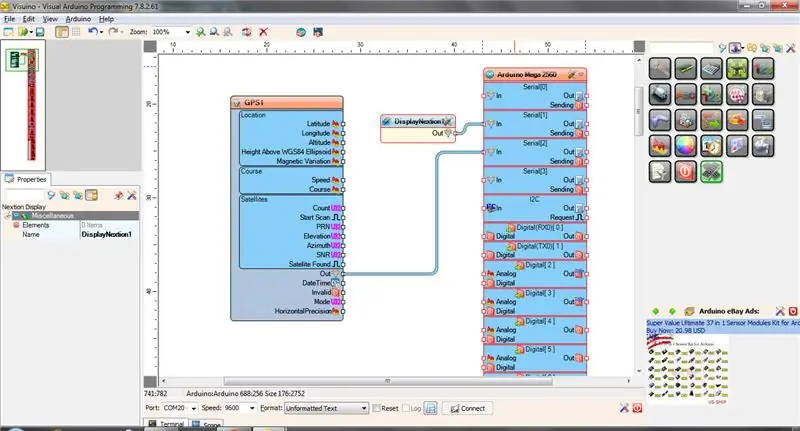
ნაბიჯი 8: GPS მოდულისა და დამატების ჩვენების დამატება ვიზუინოში




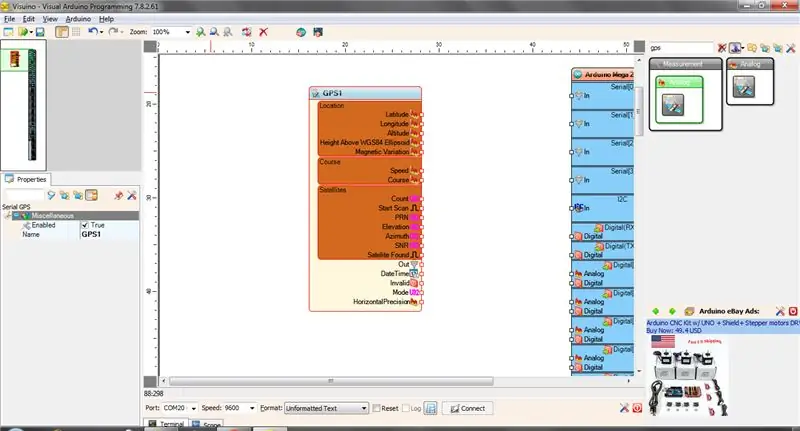
- აკრიფეთ "GPS" კომპონენტის ხელსაწყოს ყუთის ფილტრაციის ყუთში, შემდეგ შეარჩიეთ "სერიული GPS" კომპონენტი (სურათი 1) და ჩააგდეთ დიზაინის არეში
- შეაერთეთ GPS1 კომპონენტის "Out" პინი Arduino MEGA კომპონენტის "სერიული [2]" პინში.
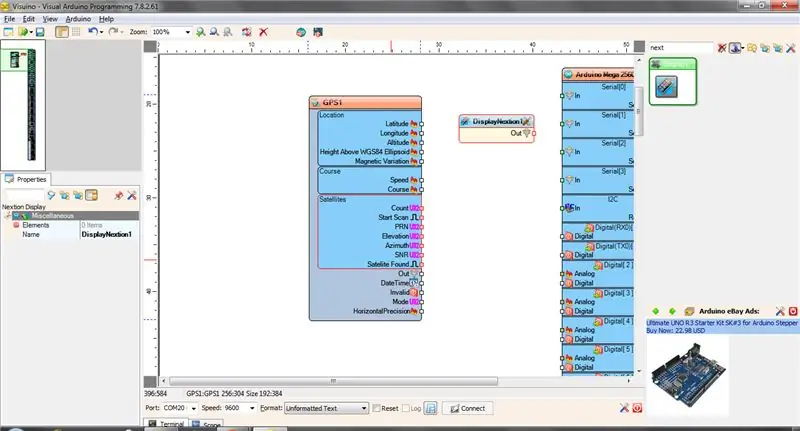
- აკრიფეთ "შემდეგი" კომპონენტის ყუთის ფილტრის ყუთში, შემდეგ შეარჩიეთ კომპონენტი "შემდეგი ჩვენება" და ჩააგდეთ იგი დიზაინის ზონაში
- შეაერთეთ კომპონენტის "Out" პინი Arduino MEGA კომპონენტის "სერიული [1]" - ის "In" პინთან
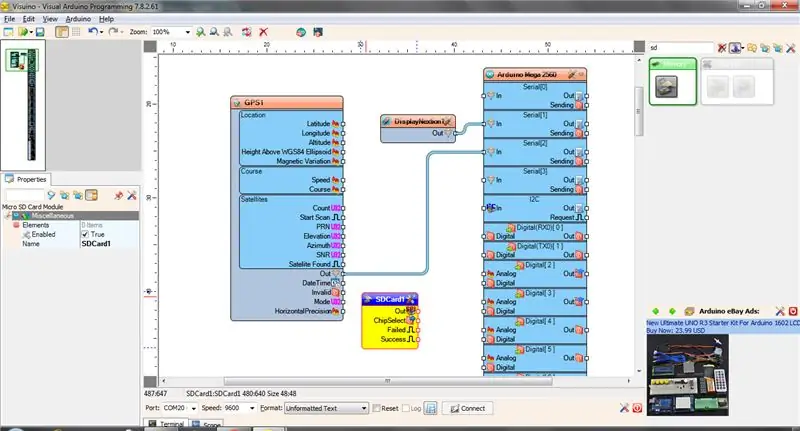
ნაბიჯი 9: VISUINO კომპონენტების დამატება: MICRO SDCARD კონფიგურაცია


პირველ რიგში ჩვენ უნდა დავამატოთ და დავუკავშიროთ Visuino- ში MicroSD კომპონენტი MicroSD მოდულის გასაკონტროლებლად:
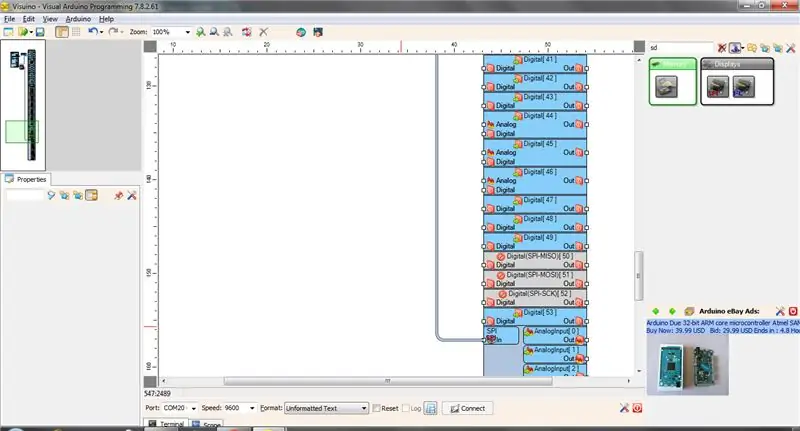
- აკრიფეთ "sd" კომპონენტის ხელსაწყოს ყუთის ფილტრაციის ყუთში, შემდეგ შეარჩიეთ კომპონენტი "მიკრო SD ბარათის მოდული" (სურათი 1) და ჩააგდეთ დიზაინის არეში
- შეაერთეთ SDCard1 კომპონენტის "Out" პინი Arduino კომპონენტის "SPI" არხის "In" პინთან (სურათი 2)
- შეაერთეთ SDCard1 კომპონენტის "ChipSelect" გამომავალი პინი Arduino Mega 2506 კომპონენტის "ციფრული [53]" არხის "ციფრული" შეყვანის პინთან (სურათი 3)
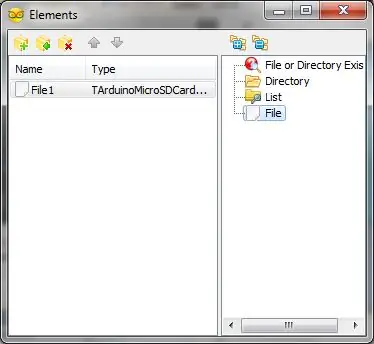
მონაცემების ჩაწერა ჩვენ გვჭირდება ფაილის ელემენტის დამატება MicroSD კომპონენტში და მისი ფაილის სახელის მითითება:
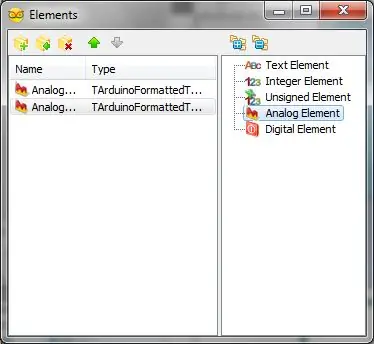
- დააწკაპუნეთ SDCard1 კომპონენტის "ინსტრუმენტები" ღილაკზე (სურათი 1)
- "ელემენტების" რედაქტორში აირჩიეთ "ფაილი" ელემენტი მარჯვენა ფანჯარაში და შემდეგ დააჭირეთ ღილაკს "+" მარცხნივ (სურათი 2) ფაილის ელემენტის დასამატებლად
- ობიექტის ინსპექტორში დააყენეთ File1 ელემენტის "Path Name" თვისების მნიშვნელობა "GPSLog.txt6"
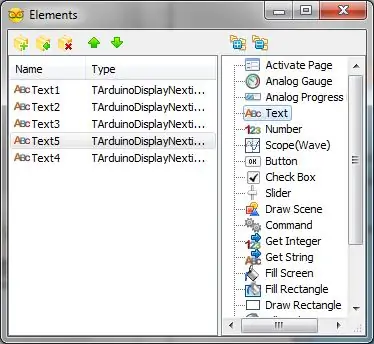
ნაბიჯი 10: შემდეგი ეკრანისა და GPS- ის კონფიგურაცია


- ორჯერ დააწკაპუნეთ შემდეგ ეკრანზე, გამოჩნდება ელემენტების რედაქტორი
- დაამატეთ "ტექსტის" ელემენტი
- აირჩიეთ ახლად დამატებული ელემენტი
- ახლა თვისებების ჩანართში დაასახელეთ როგორც "t0".
- შეაერთეთ ეს ტექსტის კომპონენტები gps მოდულის განედზე.
ანალოგიურად დაამატეთ შემდეგი ტექსტური კომპონენტი, გადაარქვით მას სახელი "t1" და დაუკავშირეთ gps მოდულის გრძედთან.
ანალოგიურად დაამატეთ ტექსტის კომპონენტები სიჩქარის, თანამგზავრების რაოდენობის, თარიღისა და დროისათვის და შეადგინეთ gps მოდულში. დაასახელეთ შემდეგ "t2", "t3" და ა.შ. რიცხვების გაზრდით, რათა შეესაბამებოდეს Nextion რედაქტორში მითითებული Nextion კომპონენტების სახელებს.
ნაბიჯი 11: Sdcard და ფორმატირებული ტექსტის კომპონენტის კონფიგურაცია




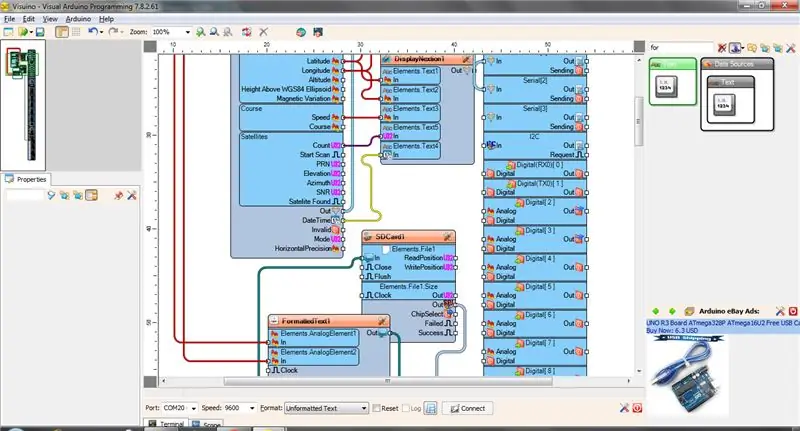
- აკრიფეთ "ფორმა" კომპონენტის ყუთის ფილტრის ყუთში, შემდეგ შეარჩიეთ კომპონენტი "ფორმატირებული ტექსტი" (სურათი 1) და ჩააგდეთ იგი დიზაინის არეში
- ორჯერ დააწკაპუნეთ FormattedText1 კომპონენტზე ელემენტების რედაქტორის გასახსნელად (სურათი 2)
- ელემენტების რედაქტორში დაამატეთ ორი "ანალოგური ელემენტის" ელემენტი (სურათი 2)
- შეაერთეთ "ანალოგური ელემენტი 1" გრძედთან
- შეაერთეთ "ანალოგური ელემენტი 2" გრძედს
- დააკავშირეთ FormattedText1 კომპონენტის "Out" პინი sdcard1 კომპონენტის "In" (სურათი 3)
- შეაერთეთ SDCard1 კომპონენტის "Out" პინი Arduino MEGA კომპონენტის "SDI" არხის "In" (სურათი 4)
ნაბიჯი 12: ატვირთეთ კოდი მეგა დაფაზე


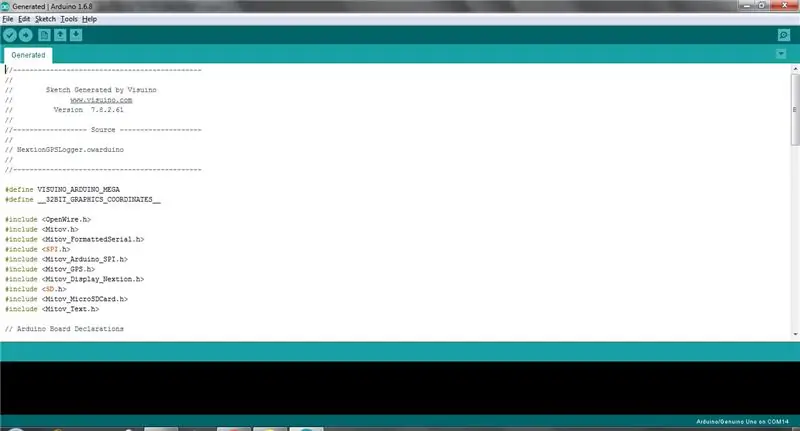
- Visuino- ში დააჭირეთ F9 ან დააწკაპუნეთ სურათზე ნაჩვენები ღილაკზე Arduino კოდის შესაქმნელად და გახსენით Arduino IDE
- Arduino IDE- ში დააწკაპუნეთ ღილაკზე „ატვირთვა“, რათა შეადგინოთ და ატვირთოთ კოდი (სურათი 2)
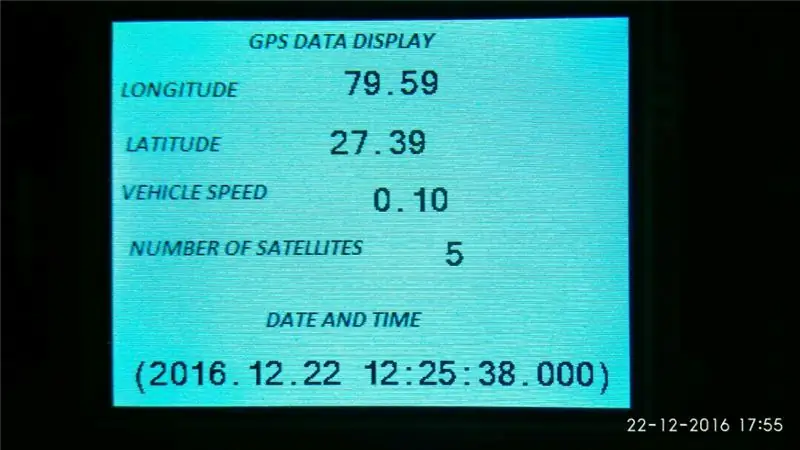
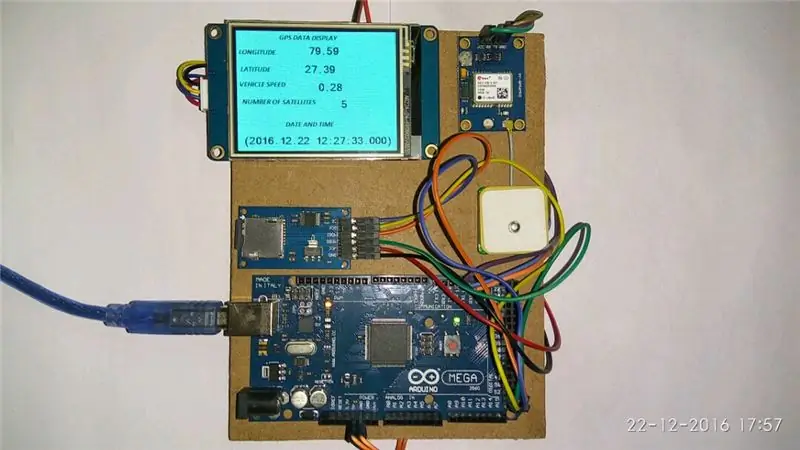
ნაბიჯი 13: პირდაპირი მოქმედება



გთხოვთ მიიღოთ კონფიგურაცია ღია ადგილას Gps- ის გამოსწორების მიზნით
მას შემდეგ რაც მიიღებთ gps- ს დაფიქსირებას ყველა ინფორმაცია გამოჩნდება და დარეგისტრირდება.
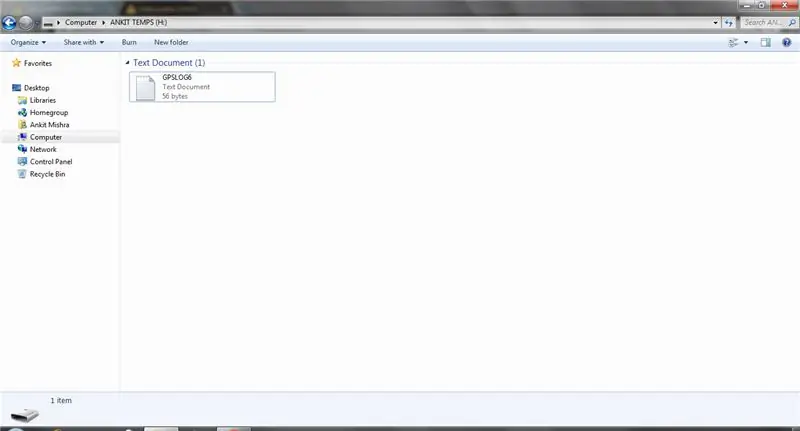
ამოიღეთ sdcard და შეამოწმეთ შეიქმნა gpstxt6 ფაილი.
გირჩევთ:
გააკეთეთ თქვენი საკუთარი გათბობის თერმოსტატი და დაზოგეთ გათბობით: 53 ნაბიჯი (სურათებით)

გააკეთეთ თქვენი საკუთარი გათბობის თერმოსტატი და დაზოგეთ გათბობით: რა არის მიზანი? გაზარდეთ კომფორტი თქვენი სახლის გათბობით ზუსტად ისე, როგორც გსურთ, დაზოგეთ და შეამცირეთ სათბურის გაზების ემისია თქვენი სახლის გათბობით მხოლოდ მაშინ, როდესაც ეს გჭირდებათ, გააკონტროლეთ თქვენი გათბობა სადაც არ უნდა იყოთ ამაყობთ, რომ ეს გააკეთეთ
გააკეთეთ თქვენი საკუთარი წიწაკის სპრეი: 6 ნაბიჯი

გააკეთეთ თქვენი საკუთარი წიწაკის სპრეი: ოდესმე მინდოდა საკუთარი წიწაკის სპრეის გაკეთება? აი როგორ
შექმენით თქვენი საკუთარი განვითარების დაფა მიკროკონტროლით: 3 ნაბიჯი (სურათებით)

შექმენით თქვენი საკუთარი განვითარების დაფა მიკროკონტროლით: გსურდათ ოდესმე საკუთარი განვითარების დაფის გაკეთება მიკროკონტროლით და არ იცოდით როგორ. ამ ინსტრუქციურად მე გაჩვენებთ როგორ გააკეთოთ ის. ყველაფერი რაც თქვენ გჭირდებათ არის ელექტრონიკის ცოდნა, სქემების დაპროექტება და პროგრამირება. თუ თქვენ გაქვთ რაიმე ქვესტი
შექმენით თქვენი საკუთარი განვითარების დაფა: 8 ნაბიჯი (სურათებით)

შექმენით თქვენი საკუთარი განვითარების დაფა: ეს ინსტრუქცია გაჩვენებთ, თუ როგორ უნდა ააწყოთ საკუთარი განვითარების დაფა ნულიდან! ეს მეთოდი მარტივია და არ საჭიროებს რაიმე მოწინავე ინსტრუმენტებს, ამის გაკეთება შეგიძლიათ სამზარეულოს მაგიდაზეც კი. ეს ასევე უკეთესად გვესმის, თუ როგორ არდრუინოსი და
შექმენით თქვენი საკუთარი ბალანსის დაფა (და იყავით Wii Fit– ის გზაზე): 6 ნაბიჯი

შექმენით თქვენი საკუთარი ბალანსის დაფა (და იყავით Wii Fit– ისკენ მიმავალი გზა): შექმენით თქვენი საკუთარი Balance Board ან BalanceTile (როგორც ჩვენ მას ვუწოდეთ), როგორც ინტერფეისი სხვადასხვა თამაშებისა და ფიზიკური ვარჯიშებისათვის, I-CubeX ტექნოლოგიის გამოყენებით. შექმენით თქვენი საკუთარი აპლიკაცია და გასცდით Wii Fit– ს! ვიდეო გთავაზობთ მიმოხილვას და
