
Სარჩევი:
- ავტორი John Day [email protected].
- Public 2024-01-30 10:16.
- ბოლოს შეცვლილი 2025-06-01 06:09.

გამარჯობა, სკოლაში ჩვენი პროექტისთვის ჩვენ გვქონდა სია, სადაც შეგვეძლო ავირჩიოთ პროექტი, რომლის გაკეთებაც გვინდოდა ან საკუთარი თავის იდეა.
მე ავირჩიე მეტეოროლოგიური სადგური, რადგან ის საინტერესოდ გამოიყურებოდა და შესაძლოა კარგი იდეაა შევინარჩუნოთ ის ხელუხლებელი და რაც შეიძლება მცირე ზომის, რომ გამოვიყენოთ ჩვენს სახლში.
ამ ინსტრუქციაში შეგიძლიათ გააკეთოთ ამინდის სადგური არდუინოთი და ჟოლოს პი, რომელიც დაკავშირებულია მონაცემთა ბაზასთან,
ნაბიჯი 1: რა გჭირდებათ



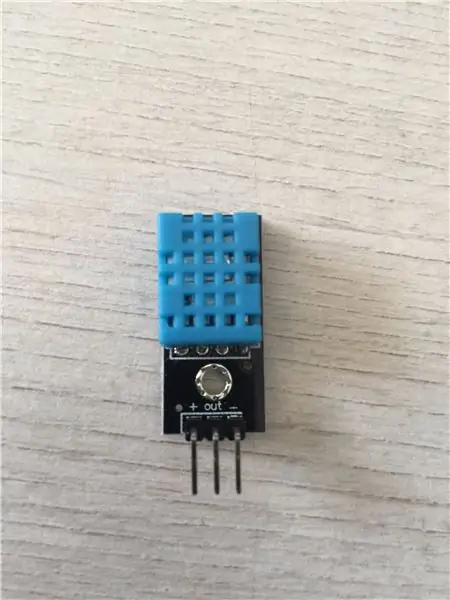
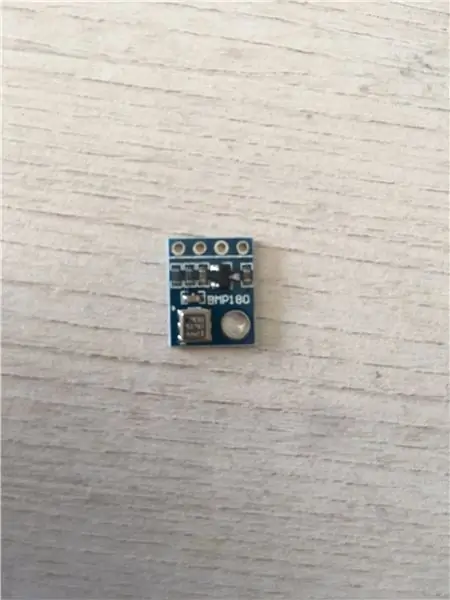
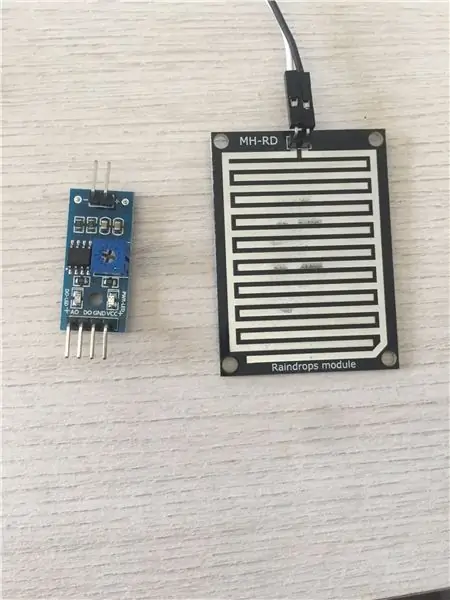
რა გვჭირდება:
- bmp 180
- dht11
- წვიმის სენსორის მოდული
- არდუინო ნანო (რომელიც მე გამოვიყენე) ან ნებისმიერი არდუინო, რომელიც მოგწონთ
- ჟოლო პი
ფაილში შეგიძლიათ ნახოთ სად ვიყიდე და სად შეგიძლიათ შეიძინოთ. ფასი არის მითითება და მისი ფასი მე გადავიხადე. თუ უფრო იაფად ნახავთ, წადით.
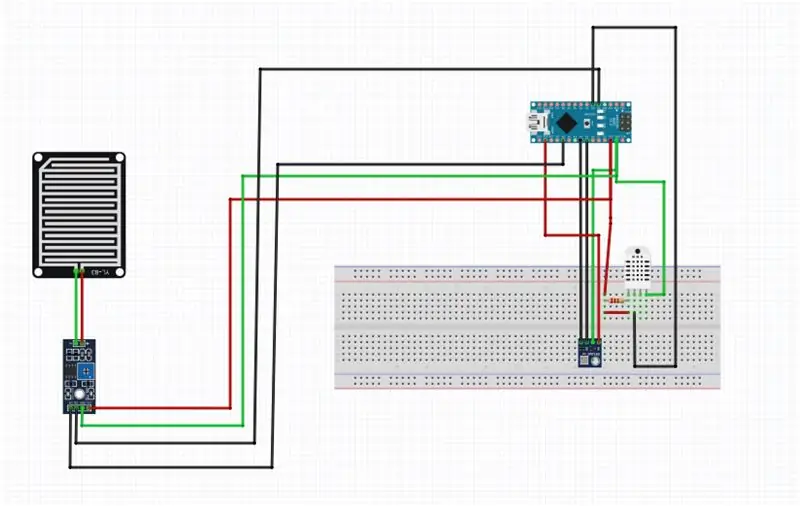
ნაბიჯი 2: გაყვანილობა

ამ სურათზე ხედავთ კომპონენტებს და როგორ უკავშირდება ისინი არდუინო ნანოს, დარწმუნდით, რომ თქვენ დააკავშირებთ SDA- ს pin A4- თან და SCL- ს კი b5180- დან A5- ზე, რადგან ეს არის arduino- ს ამ მოდელის i2c ქინძისთავები, თუ სხვა მოდელს იყენებთ, მე გირჩევთ გაარკვიოთ რა ქინძისთავები არის i2c თქვენსზე.
ასევე bmp180 უნდა იყოს დაკავშირებული 3.3 ვოლტთან. ყველა სხვა კომპონენტი შეიძლება იყოს დაკავშირებული 5 ვოლტთან.
ნაბიჯი 3: მონაცემთა ბაზა


ასე გამოიყურება ჩემი მონაცემთა ბაზა, მაქვს ერთი ცხრილი, სადაც ყველა მონაცემი მოდის.
როგორც ხედავთ თითოეულ მონაცემს აქვს თავისი სვეტი.
პირადობის მოწმობის ცხრილი თქვენ უნდა გქონდეთ, რადგან სხვაგვარად ძნელია მონაცემების დალაგება ვებ გვერდის შექმნისას.
ნაბიჯი 4: კოდი
აქ ნახავთ ბმულს github ანგარიშზე, სადაც შეგიძლიათ ჩამოტვირთოთ ვებ - გვერდის კოდი, არდუინო და პითონი კოლბით
-
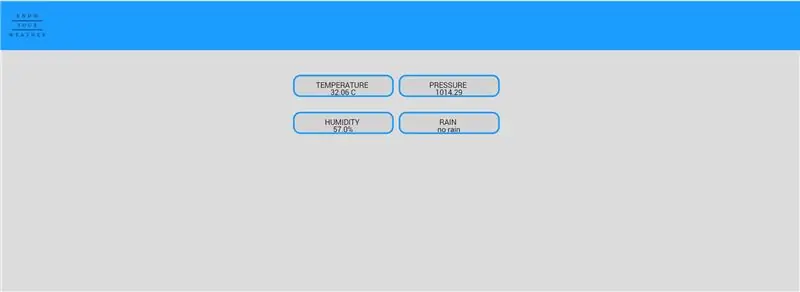
ნაბიჯი 5: ვებ გვერდი

ვებ გვერდი ასე გამოიყურება.
თქვენ შეგიძლიათ მიანიჭოთ მას საკუთარი ირონია. რადგან ახლა ის არის ძალიან ძირითადი, მაგრამ მუშაობს.
თუ გსურთ, შეგიძლიათ დაამატოთ გრაფიკები, რომ ნახოთ როგორ იყო მონაცემები ბოლო დღეებში, მე ეს არ გამიკეთებია, რადგან JavaScript- ის ჩემი უნარები არ არის საკმარისად კარგი მის განსახორციელებლად.
გირჩევთ:
ინტერნეტ რადიო / ტიკერი / ამინდი: 5 ნაბიჯი

ინტერნეტ რადიო / ტიკერი / ამინდი: ეს არის ძალიან კარგი ინტერნეტ რადიო, მაგრამ უფრო მეტიც, ეს არის მეტეოროლოგიური სადგური, ტიკერი და დომოტიკური სისტემაც. და ეს არის: ძალიან იაფი სამუშაოები მართლაც კარგია ძალიან ადვილი ასაშენებელი და მოქმედი პორტატული wifi– სთან მარტივი კავშირის გამო
ჯადოსნური სარკე სიახლეებით, ამინდი, სიგნალიზაცია, ტაიმერი და თოდოლისტი: 9 ნაბიჯი

ჯადოსნური სარკე ახალი ამბებით, ამინდით, სიგნალიზაციით, ტაიმერით და თოდოლისტით: ჯადოსნური სარკე არის სპეციალური ცალმხრივი სარკე, რომლის ჩვენებაც უკანაა. ეკრანი, რომელიც Raspberry Pi- ს უკავშირდება, აჩვენებს ინფორმაციას, როგორიცაა ამინდი, ოთახის ტემპერატურა, დრო, თარიღი, ტოდოლისტი და მრავალი სხვა. თქვენ შეგიძლიათ დაამატოთ მიკროფონი და დააყენოთ
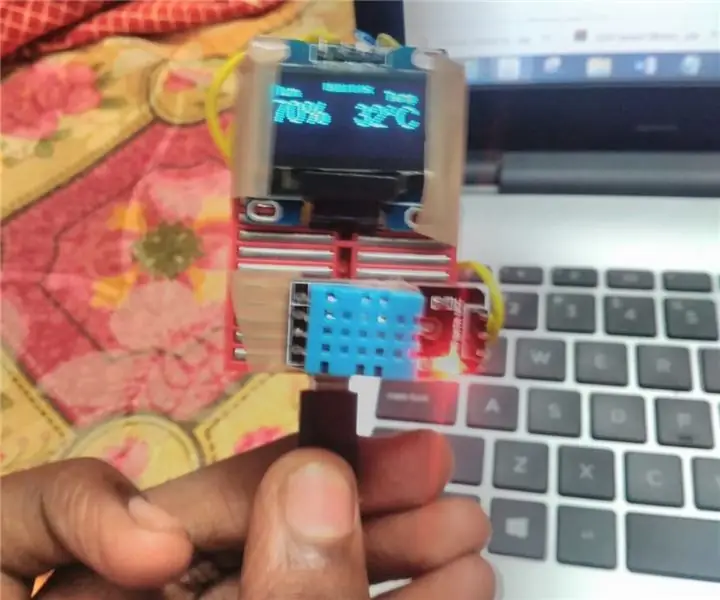
პოკუ-ამინდი: 6 ნაბიჯი

POCU-WEATHER: POCU-WEATHER არის ჯიბის ზომის ამინდის სადგური. რომელიც არის Iot დაფუძნებული პროგრამა და ეხმარება ამინდის ღია წყაროების მონიტორინგს მსოფლიოს ნებისმიერ წერტილში
ESP8266 - 12 ამინდი: 4 ნაბიჯი (სურათებით)

ESP8266 - 12 Weatherstation: ეს პროექტი ეხება ESP8266– ზე დაფუძნებული ამინდის სადგურის მშენებლობას და გამოცდას. კონცეფცია ემყარება მზის ენერგიის გამოყენებით ბატარეის დატენვის დაბალ ენერგიას. ეს ინსტრუქცია ემყარება ჩემს წინა 2 პროექტს დატენვის სისტემას და esp logger- ს. BOM: P
ამინდის სანთელი - ამინდი და ტემპერატურა ერთი შეხედვით: 8 ნაბიჯი

ამინდის სანთელი - ამინდი და ტემპერატურა ერთი შეხედვით: ამ ჯადოსნური სანთლის გამოყენებით შეგიძლიათ მყისიერად გითხრათ გარეთ არსებული ტემპერატურა და პირობები
